You are here
jquery图片播放插件lightBox使用详解 有大用

jquery图片播放插件lightBox使用详解
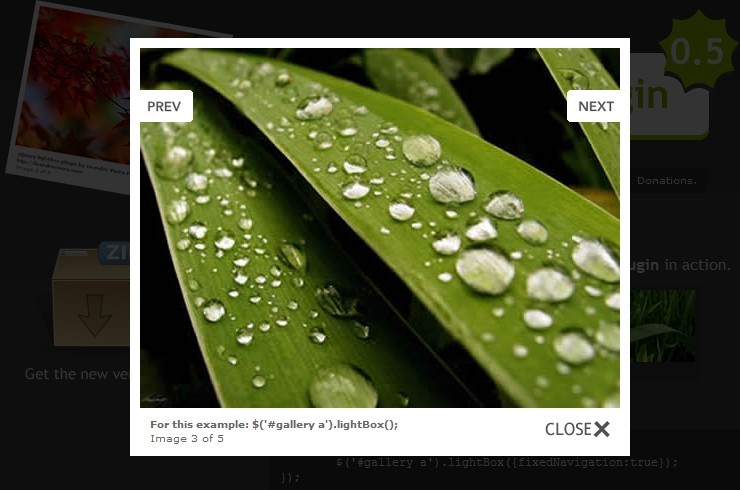
今天继续给大家介绍jquery图片播放插件,这个插件叫LightBox,使用非常简单灵活,配置也十分简洁方便,即使你是jquery初学者,相信看了下面的介绍后也能非常迅速地创建自己的图片播放器了。

LightBox图片播放插件的项目主页地址:http://leandrovieira.com/projects/jquery/lightbox/
LightBox图片播放插件的最新下载地址:http://leandrovieira.com/download/7/
接下来我就来介绍一下如何使用这个插件吧,希望能给大家带来帮助。
1、引入jquery核心库和lightbox插件库文件
1 2 | <script type="text/javascript" src="js/jquery.js"></script><script type="text/javascript" src="js/jquery.lightbox-0.4.js"></script> |
1 | <link rel="stylesheet" type="text/css" href="css/jquery.lightbox-0.4.css" media="screen" /> |
使用这个插件你不需针对插件改变任何的html代码,只需要用强大而又灵活的jquery选择器即可完成lightbox的初始化过程,十分方便。
html代码如下:
1 2 3 | <a href="image1.jpg"> <img src="thumb_image1.jpg" width="72" height="72" alt="" /></a> |
1 2 3 4 5 6 7 8 9 10 11 | $(function() { // Use this example, or... $('a[@rel*=lightbox]').lightBox(); // Select all links that contains lightbox in the attribute rel // This, or... $('#gallery a').lightBox(); // Select all links in object with gallery ID // This, or... $('a.lightbox').lightBox(); // Select all links with lightbox class // This, or... $('a').lightBox(); // Select all links in the page // ... The possibility are many. Use your creative or choose one in the examples above}); |
overlayBgColor:这个属性可以覆盖lightbox默认的背景颜色,默认为#000
overlayOpacity:这个属性可以覆盖lightbox默认遮罩的透明度,默认为0.8
imageLoading:这个属性可以指定lightbox加载图片时的loading图标,默认是images/lightbox-ico-loading.gif
imageBtnClose:这个属性可以指定lightbox关闭图片的按钮图标,默认是images/lightbox-btn-close.gif
imageBtnPrev:前一张图片的按钮图标,默认是images/lightbox-btn-prev.gif
imageBtnNext:后一张图片的按钮图标,默认是images/lightbox-btn-next.gif
containerResizeSpeed:切换图片时容器改变大小的时间间隔,默认为400
txtImage:指定图片的文字介绍
txtOf:指定那个“of”,如1 of 5可以改成“1/5”或者“1共5”
imageBlank:指定图片尚未载入时的默认图片,默认为images/lightbox-blank.gif
keyToClose:关闭图片播放器的快捷键,默认为“C”
keyToPrev:浏览上一张图片的快捷键,默认为“P”
keyToNext:浏览下一张图片的快捷键,默认为“N”
使用上述配置的示例代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 | $(function() { $('a[@rel*=lightbox]').lightBox({ overlayBgColor: '#FFF', overlayOpacity: 0.6, containerResizeSpeed: 350, txtImage: 'Imagem', txtOf: 'de' });}); |
嗯,到这里就介绍完了,希望这款jquery图片播放插件lightbox能给你的网页添加一道美丽的风景线,有其他问题可以留言告诉我。
上一篇:一款基于jquery的媒体和图片浏览插件YoxView
下一篇:好用的jquery图片播放插件Fancybox使用方法
我也来参与讨论
来自 http://blog.csdn.net/truong/article/details/22482855

回复 2011/7/15 16:34:16 by 蓝色夏威夷
回复 2011/7/15 17:02:42 by jQuery小子
@蓝色夏威夷:
可以的哦,貌似官方网站上的demo可以的哦
来自 http://www.itivy.com/jquery/archive/2011/6/27/jquery-image-player-lightbox-usage.html
jQuery Lightbox(balupton版)图片展示插件demo
一、Lightbox Tour
简要说明
二、自动创建lightbox组
简要说明
三、独立的lightbox效果
简要说明
四、手动创建分组
<a href="http://image.zhangxinxu.com/image/study/s/s512/mm1.jpg" title="张含韵小美女"> $(function(){ $("#manualGroup a").lightbox(); });简要说明
五、一些参数使用举例
<a href="http://image.zhangxinxu.com/image/study/s/s512/mm1.jpg" title="张含韵小美女"> $(function(){ $("#paramsTest a").lightbox(); //------------------ $.Lightbox.construct({ show_linkback: false, opacity: 0.6, text: { image: '照片' } }); });简要说明
- 这里示例的几个参数有三个,依次表示:是否显示右上角的反向链接(false不显示),黑色覆盖层透明度(0.6,默认是0.9),其中的一个文字替换为“照片”(原来是“图片”,原项目js中为"image")
- 为了显示效果是由于这里的点击失效的,所以js代码中添加了一个简单的判读。
- 此插件参数总共将近20个,关于这些参数的些详细信息您可以点击这里。
来自 http://www.zhangxinxu.com/jq/balupton_zh/demo/Jquery图片弹出框插件-jQuery lightBox
官网:http://leandrovieira.com/projects/jquery/lightbox
Demo:http://leandrovieira.com/projects/jquery/lightbox
1、添加对以下js和css文件的引用
2、加入以下js代码
$(function() { $('#gallery a').lightBox({}); });3、在body标签中加入图片相关的html代码
<div id="gallery"> <ul> <li> <a href="photos/image1.jpg" title="Utilize a flexibilidade dos seletores da jQuery e crie um grupo de imagens como desejar. $('#gallery').lightBox();"> <img src="photos/thumb_image1.jpg" width="72" height="72" alt="" /> </a> </li> <li> <a href="photos/image2.jpg" title="Utilize a flexibilidade dos seletores da jQuery e crie um grupo de imagens como desejar. $('#gallery a').lightBox();"> <img src="photos/thumb_image2.jpg" width="72" height="72" alt="" /> </a> </li> <li> <a href="photos/image3.jpg" title="Utilize a flexibilidade dos seletores da jQuery e crie um grupo de imagens como desejar. $('#gallery a').lightBox();"> <img src="photos/thumb_image3.jpg" width="72" height="72" alt="" /> </a> </li> <li> <a href="photos/image4.jpg" title="Utilize a flexibilidade dos seletores da jQuery e crie um grupo de imagens como desejar. $('#gallery a').lightBox();"> <img src="photos/thumb_image4.jpg" width="72" height="72" alt="" /> </a> </li> <li> <a href="photos/image5.jpg" title="Utilize a flexibilidade dos seletores da jQuery e crie um grupo de imagens como desejar. $('#gallery a').lightBox();"> <img src="photos/thumb_image5.jpg" width="72" height="72" alt="" /> </a> </li> </ul> </div>