You are here
Drupal 7 Lightbox2 drupal6应该可以借鉴 drupal 有大用

带有框架:
<a href="http://www.google.com" rel="lightframe">Search google</a>
框架下面带有说明:
<a href="http://www.google.com" rel="lightframe[][文字说明]">Search google</a>
多个页面(含上一张,下一张按钮):
<a href="http://www.google.com" rel="lightframe[search]">Search google</a>
<a href="http://www.yahoo.com" rel="lightframe[search][Search Yahoo]">Search yahoo</a>
可以添加一些框架的属性:
<a href="http://www.google.com" rel="lightframe[|width:400px; height:300px; scrolling: auto;]">Search google</a>
带有框架属性的多个页面:
<a href="http://www.google.com" rel="lightframe[search|width:400px; height:300px; scrolling: auto;][Search Google]">Search google</a>
<a href="http://www.yahoo.com" rel="lightframe[search|width:400px; height:300px;]">Search yahoo</a>
<a href="http://www.yahoo.com" rel="lightframe[search|width:400px; height:300px;][Search Yahoo]">Search yahoo</a>
Drupal 7 Lightbox2
主标签
Lightbox2 是一个漂亮jQuery弹出层插件. 现在支持图片, HTML内容, 视频等幻灯片展示.
- 键盘快捷键:支持图像之间进行切换,切换播放/暂停,等有用的键盘快捷键
- 变焦功能:更大的图像尺寸被缩小,所以他们紧贴浏览器窗口内。然后可以点击放大按钮可以看到它原来的大小,而缩小按钮提供给您返回到缩小版。
- 可选择的布局和自定义皮肤和动画配置。
- 多语言支持
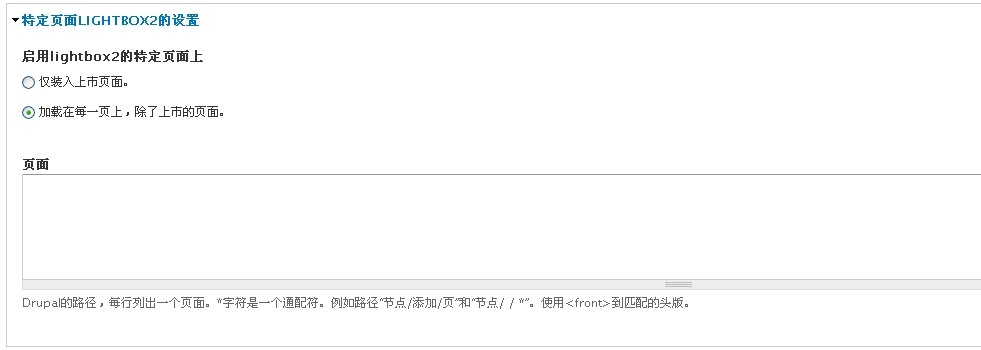
- 页面排除能力:可以指定只有一些页面能使用Lightbox2功能.
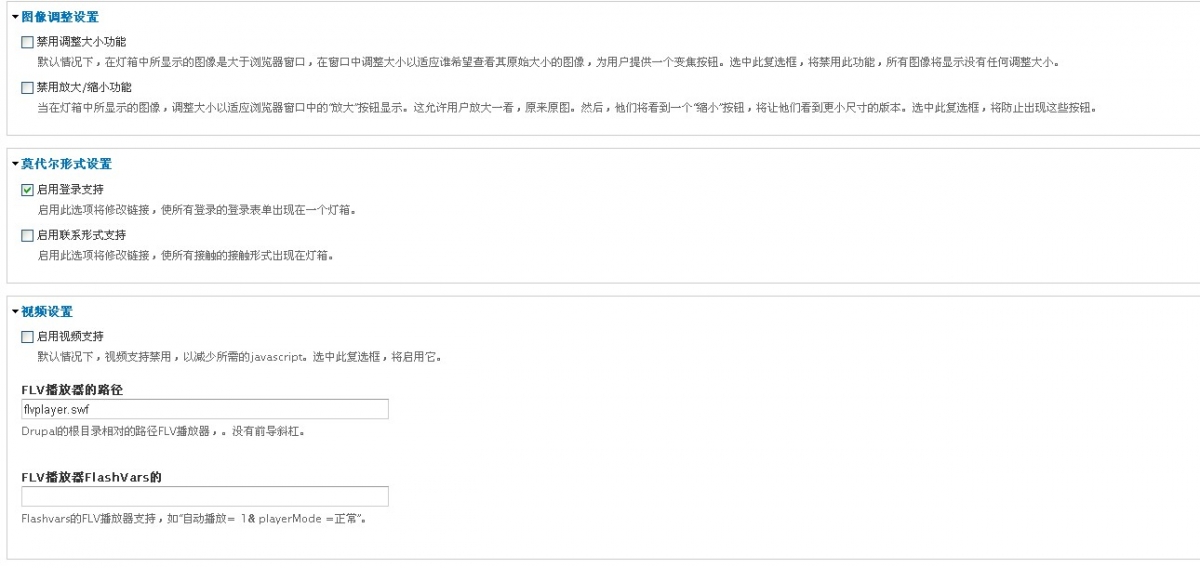
- 登录支持:能够修改所有用户/登录链接,用户的注册和登陆表单将为以Lightbox2方式弹出.
lightbox2基本配置
进入到(admin/config/user-interface/lightbox2)进行配置
1:首先进行一般配置(general选项卡)
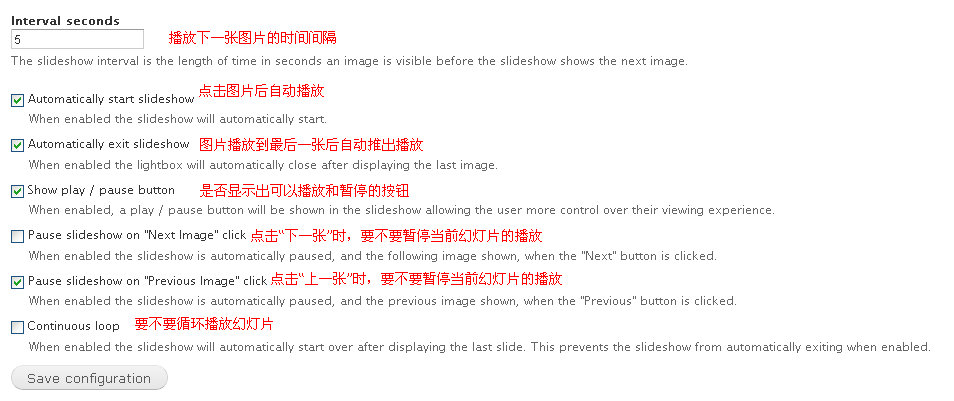
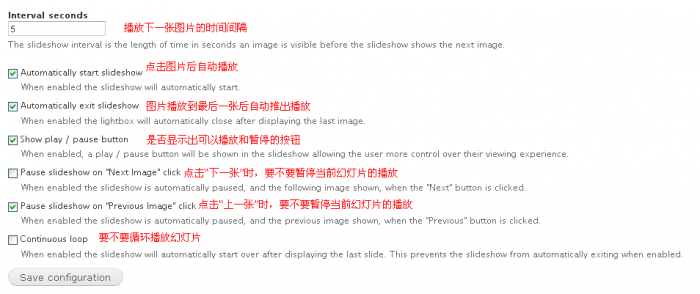
2:点击slideshow选项卡进行幻灯片配置(admin/config/user-interface/lightbox2/slideshow)
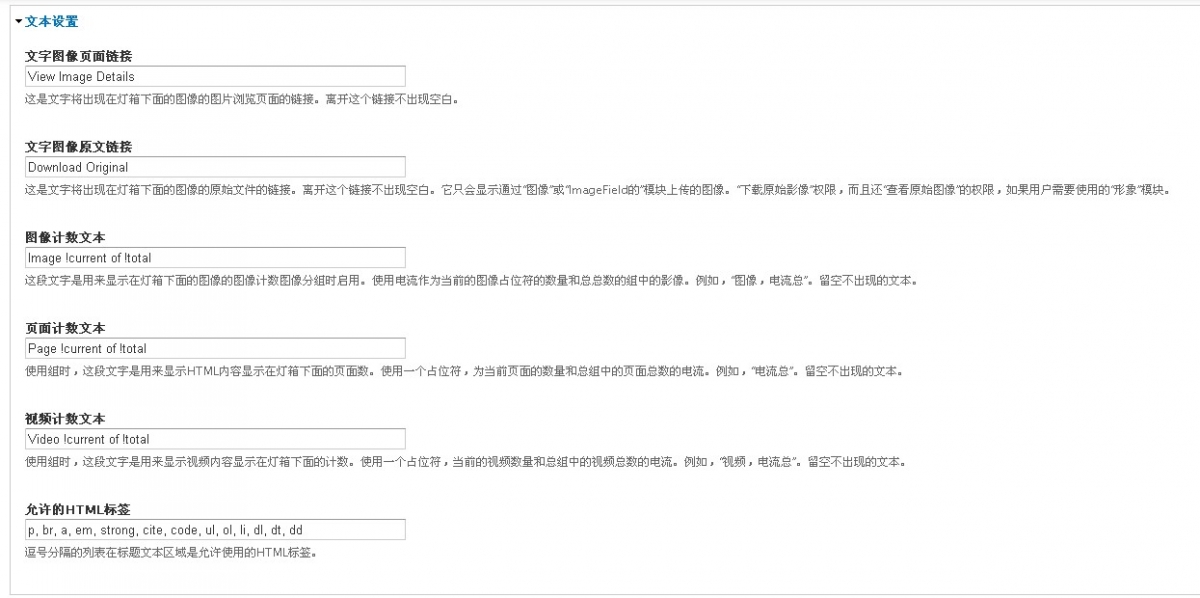
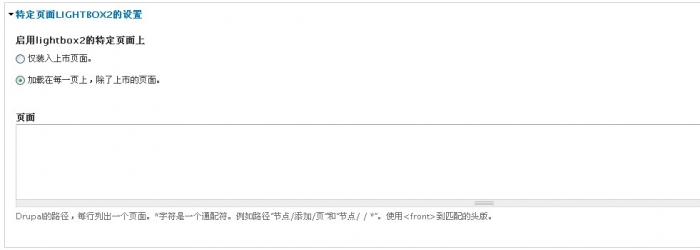
3:在灯箱中弹出html页面的设置:(admin/config/user-interface/lightbox2/html_content)

html例子见开发资料
在图片字段中使用lightbox2
以article内容类型为案例
1. 进入到article字段管理(admin/structure/types/manage/article/fields)
2. 进入到字段显示管理(admin/structure/types/manage/article/display)
3. 选择lightbox2显示方式.

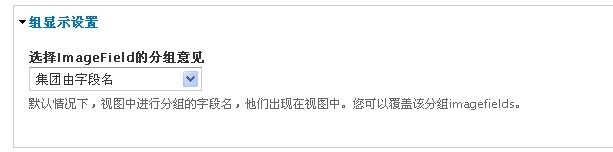
4. 点击后面的按钮配置lightbox2

带有框架:
<a href="http://www.google.com" rel="lightframe">Search google</a>
框架下面带有说明:
<a href="http://www.google.com" rel="lightframe[][文字说明]">Search google</a>
多个页面(含上一张,下一张按钮):
<a href="http://www.google.com" rel="lightframe[search]">Search google</a>
<a href="http://www.yahoo.com" rel="lightframe[search][Search Yahoo]">Search yahoo</a>
可以添加一些框架的属性:
<a href="http://www.google.com" rel="lightframe[|width:400px; height:300px; scrolling: auto;]">Search google</a>
带有框架属性的多个页面:
<a href="http://www.google.com" rel="lightframe[search|width:400px; height:300px; scrolling: auto;][Search Google]">Search google</a>
<a href="http://www.yahoo.com" rel="lightframe[search|width:400px; height:300px;]">Search yahoo</a>
<a href="http://www.yahoo.com" rel="lightframe[search|width:400px; height:300px;][Search Yahoo]">Search yahoo</a>
| 模块版本 | 文件大小 | 发布日期 | 翻译下载 | 详细信息 |
|---|---|---|---|---|
| lightbox2 7.x-1.0-beta1 稳定版 | 117.16 KB | 2011-10-17 | 翻译下载 | 发布链接 |
| lightbox2 7.x-1.x-dev 开发版 | 118.01 KB | 2013-10-01 | 暂无 | 发布链接 |