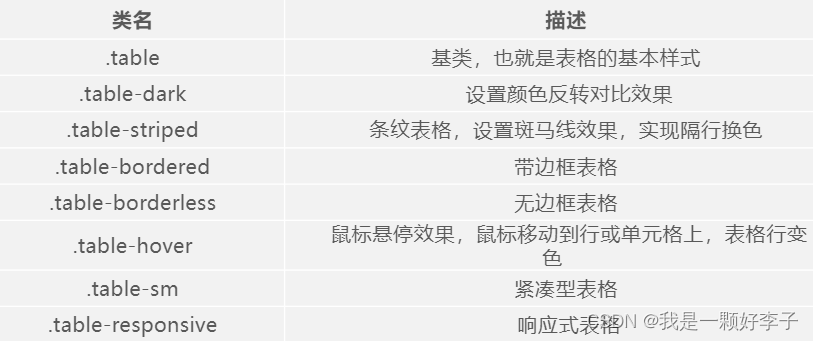
在网页制作中,通常会用到表格的鼠标悬停、隔行变色等功能。Bootstrap中提供了一系列表格布局样式,利用该样式可以帮助开发者快速开发出美观的表格,作用于<table>元素的表格样式如下表所示。

上表中,.table是表格的一个基类,如果想要加其他的样式,都要在.table的基础上去添加。表内的样式可以组合使用,多个样式之间只需使用空格隔开即可,并且都支持.table-dark样式,适用于反转色调。
Bootstrap对表格进行了优化,通过给<table>元素应用.table类样式便可以得到一个优化的基本的表
格。
1.基本实例
例:给<table>添加.table类样式,显示优化后的表格。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
- <script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
- <script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
- </head>
- <body>
- <div class="container">
- <table class="table">
- <thead>
- <tr>
- <th scope="col">序号</th>
- <th scope="col">学号</th>
- <th scope="col">姓名</th>
- <th scope="col">专业</th>
- <th scope="col">课程</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <th scope="row">1</th>
- <td>21090401001</td>
- <td>李莉</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- <tr>
- <th scope="row">2</th>
- <td>21090401002</td>
- <td>张雷</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- <tr>
- <th scope="row">3</th>
- <td>21090401003</td>
- <td>周冰</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- </tbody>
- </table>
- </div>
- </body>
- </html>
结果图:

2.表头选项
例:给表头<thead>添加.thead-light类样式示例。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
- <script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
- <script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
- </head>
- <body>
- <div class="container">
- <table class="table">
- <thead class="thead-light">
- <tr>
- <th scope="col">序号</th>
- <th scope="col">学号</th>
- <th scope="col">姓名</th>
- <th scope="col">专业</th>
- <th scope="col">课程</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <th scope="row">1</th>
- <td>21090401001</td>
- <td>李莉</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- <tr>
- <th scope="row">2</th>
- <td>21090401002</td>
- <td>张雷</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- <tr>
- <th scope="row">3</th>
- <td>21090401003</td>
- <td>周冰</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- </tbody>
- </table>
- </div>
- </body>
- </html>
结果图:

3.条纹状表格
例:给<table>添加.table-striped类样式示例。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
- <script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
- <script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
- </head>
- <body>
- <div class="container">
- <table class="table table-striped">
- <thead>
- <tr>
- <th scope="col">序号</th>
- <th scope="col">学号</th>
- <th scope="col">姓名</th>
- <th scope="col">专业</th>
- <th scope="col">课程</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <th scope="row">1</th>
- <td>21090401001</td>
- <td>李莉</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- <tr>
- <th scope="row">2</th>
- <td>21090401002</td>
- <td>张雷</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- <tr>
- <th scope="row">3</th>
- <td>21090401003</td>
- <td>周冰</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- </tbody>
- </table>
- </div>
- </body>
- </html>
结果图:

4.带边框的表格
例:给<table>元素添加.table-bordered类样式。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
- <script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
- <script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
- </head>
- <body>
- <div class="container">
- <table class="table table-bordered">
- <thead>
- <tr>
- <th scope="col">序号</th>
- <th scope="col">学号</th>
- <th scope="col">姓名</th>
- <th scope="col">专业</th>
- <th scope="col">课程</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <th scope="row">1</th>
- <td>21090401001</td>
- <td>李莉</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- <tr>
- <th scope="row">2</th>
- <td>21090401002</td>
- <td>张雷</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- <tr>
- <th scope="row">3</th>
- <td>21090401003</td>
- <td>周冰</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- </tbody>
- </table>
- </div>
- </body>
- </html>
结果图:

5.无边框的表格
例:给<table>元素添加.table-boardeless类样式。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
- <script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
- <script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
- </head>
- <body>
- <div class="container">
- <table class="table table-borderless">
- <thead>
- <tr>
- <th scope="col">序号</th>
- <th scope="col">学号</th>
- <th scope="col">姓名</th>
- <th scope="col">专业</th>
- <th scope="col">课程</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <th scope="row">1</th>
- <td>21090401001</td>
- <td>李莉</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- <tr>
- <th scope="row">2</th>
- <td>21090401002</td>
- <td>张雷</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- <tr>
- <th scope="row">3</th>
- <td>21090401003</td>
- <td>周冰</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- </tbody>
- </table>
- </div>
- </body>
- </html>
结果图:

6.鼠标指针悬停
例:给<table>元素添加.table-hover类样式示例。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
- <script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
- <script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
- </head>
- <body>
- <div class="container">
- <table class="table table-hover">
- <thead>
- <tr>
- <th scope="col">序号</th>
- <th scope="col">学号</th>
- <th scope="col">姓名</th>
- <th scope="col">专业</th>
- <th scope="col">课程</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <th scope="row">1</th>
- <td>21090401001</td>
- <td>李莉</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- <tr>
- <th scope="row">2</th>
- <td>21090401002</td>
- <td>张雷</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- <tr>
- <th scope="row">3</th>
- <td>21090401003</td>
- <td>周冰</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- </tbody>
- </table>
- </div>
- </body>
- </html>
结果图:

7.紧凑表格
例:给<table>元素添加.table-sm类样式。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <meta name="viewport"
- content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
- <script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
- <script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
- </head>
- <body>
- <div class="container">
- <table class="table table-sm">
- <thead>
- <tr>
- <th scope="col">序号</th>
- <th scope="col">学号</th>
- <th scope="col">姓名</th>
- <th scope="col">专业</th>
- <th scope="col">课程</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <th scope="row">1</th>
- <td>21090401001</td>
- <td>李莉</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- <tr>
- <th scope="row">2</th>
- <td>21090401002</td>
- <td>张雷</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- <tr>
- <th scope="row">3</th>
- <td>21090401003</td>
- <td>周冰</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- </tbody>
- </table>
- </div>
- </body>
- </html>
结果图:

8.状态类
Bootstrap为表格提供了多种状态的样式类,这些状态类的主要作用是为表格中的行或单元格设置不同的背景颜色。
状态类设置的是<tr>、<td>或<th>元素样式,使用.table-*来设置,可选值包括success、active、primary、secondary、danger、warning、info、light、dark等,同时状态类也适用于反转色调。
例:表格背景颜色示例。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
- <script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
- <script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
- </head>
- <body>
- <div class="container">
- <table class="table">
- <thead>
- <tr>
- <th scope="col">序号</th>
- <th scope="col">学号</th>
- <th scope="col">姓名</th>
- <th scope="col">专业</th>
- <th scope="col">课程</th>
- </tr>
- </thead>
- <tbody>
- <tr class="table-success">
- <th scope="row">1</th>
- <td>21090401001</td>
- <td>李莉</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- <tr class="table-active">
- <th scope="row">2</th>
- <td>21090401002</td>
- <td>张雷</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- <tr class="table-primary">
- <th scope="row">3</th>
- <td>21090401003</td>
- <td>周冰</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- <tr class="table-warning">
- <th scope="row">4</th>
- <td>21090401004</td>
- <td>王穗</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- <tr class="table-danger">
- <th scope="row">5</th>
- <td>21090401005</td>
- <td>周利</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- <tr class="table-info">
- <th scope="row">6</th>
- <td>21090401006</td>
- <td>何琪</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- <tr class="table-secondary">
- <th scope="row">7</th>
- <td>21090401007</td>
- <td>付伟</td>
- <td>计算机科学与技术</td>
- <td>操作系统</td>
- </tr>
- </tbody>
- </table>
- </div>
- </body>
- </html>
结果图:

9.响应式表格
通过把任意的table包装在.table-responsive类内,可以创建响应式表格。即当表格水平溢出时出现水平滚动条。
例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
- <script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
- <script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
- </head>
- <body>
- <div class="table-responsive">
- <table class="table table-bordered">
- <thead>
- <tr>
- <th>序号</th>
- <th>姓名</th>
- <th>班级</th>
- <th>语文</th>
- <th>数学</th>
- <th>英语</th>
- <th>物理</th>
- <th>化学</th>
- <th>生物</th>
- <th>地理</th>
- <th>政治</th>
- <th>历史</th>
- </tr>
- <tbody>
- <tr>
- <th>1</th>
- <th>张三</th>
- <th>3班</th>
- <th>80</th>
- <th>90</th>
- <th>92</th>
- <th>85</th>
- <th>92</th>
- <th>80</th>
- <th>85</th>
- <th>90</th>
- <th>85</th>
- </tr>
- </tbody>
- </thead>
- </table>
- </div>
- </body>
- </html>
结果图:
小屏幕效果:

大屏幕效果:

来自 https://blog.csdn.net/m0_69034993/article/details/127703795

