You are here
macos mac macbook Safari 如何打开F12 Console 控制台 开发者工具 Developer Tools 有大用 有大大用 有大大大用
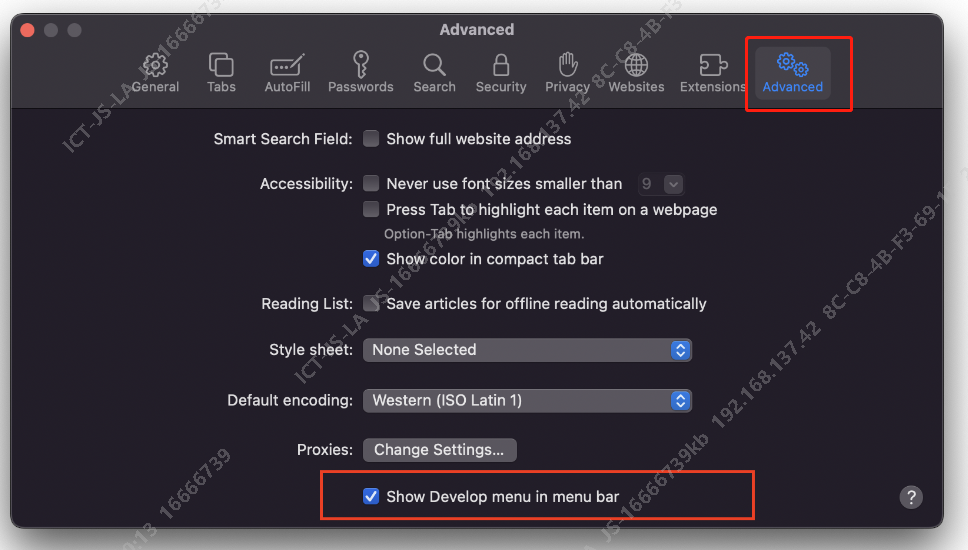
1) 启用开发者模式


2) command+Option+C 即可打开开发者工具。
在MacOS的Safari浏览器中,使用快捷键Option(或Alt)+ Command + C可以打开开发者工具的控制台(Console)。这里的“C”代表Console,即控制台的意思。控制台主要用于显示和调试网页的JavaScript代码、网络请求、错误信息以及渲染过程等。通过这个快捷键组合,你可以快速打开控制台面板,方便进行网页开发和调试工作。
除了使用快捷键,你还可以通过Safari浏览器的“开发”菜单来访问其他开发者工具,如网页检查器、源代码查看器等。如果你没有在菜单栏中看到“开发”选项,你需要在Safari的偏好设置中勾选“在菜单栏中显示‘开发’菜单”。
请注意,这些快捷键和操作是基于标准默认设置下的Safari浏览器。如果你修改了键盘快捷键配置或浏览器设置,可能需要进行相应的调整。同时,不同版本的MacOS和Safari浏览器可能会有细微的差别,因此建议查阅对应版本的官方文档或相关教程以获取最准确的信息。
macos safari 打开开发者工具 快捷键
在MacOS操作系统中,要打开Safari浏览器的开发者工具,可以使用以下快捷键组合:
Command + Option + I
按下这个组合键会打开Safari的开发者工具,其中包含了诸如Elements(元素)、Console(控制台)、Sources(源代码)、Network(网络)等各种调试工具。同样,这也是Safari浏览器默认的开启开发者工具的快捷键。
在MacOS中,使用Safari浏览器时,打开开发者工具的快捷键是Command + Option + I。这里的“I”是Inspect的缩写,意为“检查”。这个快捷键组合将启动Chrome的开发者工具界面,允许用户查看和修改网页元素、CSS样式、控制台日志等。
Inspect的中文意思是检查、审查、查看。
