You are here
Sublime text 3配置 Python
Sublime text 3是一款超级好用的编程神器,这里总结一下自己在使用的过程中遇到的问题。
1. Sublime text 3自定义字体风格
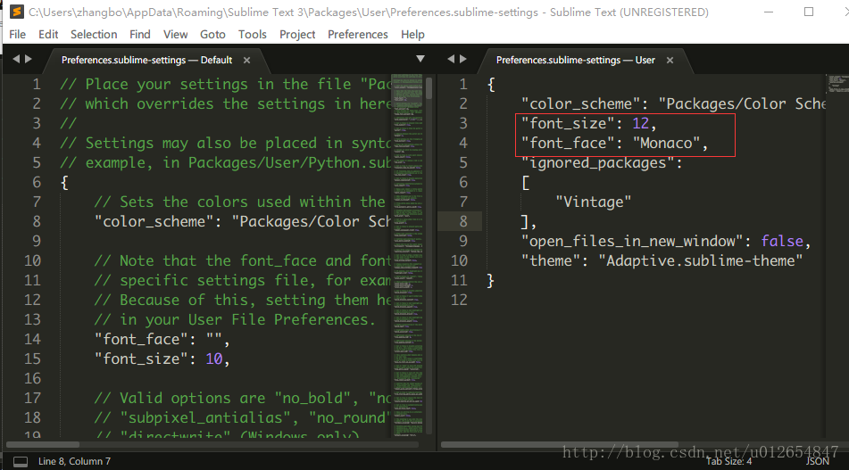
自定义自己喜欢的字体作为Sublime text默认的编程字体的操作如下:Preferences –>>Settings(Settings User),在右侧添加如下代码(Monaco字体windows不自带,需要自己下载安装):
{
"font_face": "Monaco",
"font_size": 12,
}具体如下图所示:

如果是在Linux下(以Ubuntu为例),需要先下载Monaco字体字体包安,使用git 命令输入git clone https://github.com/cstrap/monaco-font.git ,进入克隆下来的包,会看到install-font-ubuntu.sh的文件,再执行命令:sudo ./install-font-ubuntu.sh https://github.com/todylu/monaco.ttf/blob/master/monaco.ttf?raw=true 安装即可成功。不同版本的Linux的安装命令见字体包中的README.md文件。
2. Sublime text 3设置直接运行Python代码
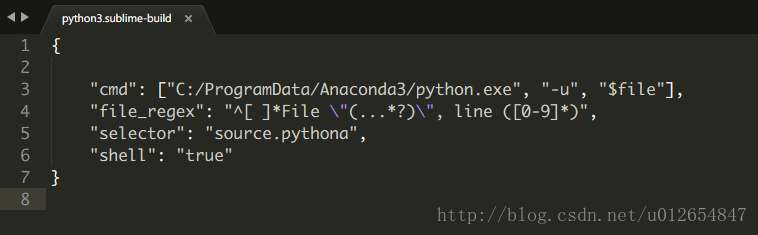
Sumbline text 3中默认使用Ctrl+B就可以编译器来编译python文件,首先为其指定编译器:Tools–>>Build System–>>Python,会使用系统内自带的python版本来运行代码。 如果要将其改为Python3来编译,可采用如下操作:Tools–>>Build System–>>New Build System,在右侧输入如下代码:
{
"cmd": ["C:/ProgramData/Anaconda3/python.exe", "-u", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.pythona",
}cmd指定python.exe的位置,并将文件另存为python3.sublime-build文件即可。如下图:

此时,在Tools–>>Build System下会发现有Python3存在,选择它即可。
3. Sublime text 3使用matplotlib进行绘图时,图形不显示解决办法
在使用Sublime text 3进行编译python文件时,会遇到使用matplotlib绘图但是图形显示不出来的问题。虽然Sublime 左下角显示代码在Building,但是没有结果出来。原因是Sublime 默认情况下是不用shell的,但是matplotlib又是需要的,因此解决的办法是,在python3.sublime-build 文件中添加如下代码:
"shell": "true"来做个简单的测试:
import numpy as np
import matplotlib.pyplot as plt
N = 50
x = np.random.rand(N)
y = np.random.rand(N)
colors = np.random.rand(N)
area = np.pi * (15 * np.random.rand(N))**2
plt.scatter(x, y, s=area, c=colors, alpha=0.5)
plt.show()快捷键 Ctrl+B执行代码,会看到如下结果:

4. Sublime text 3打开多文件时新开窗口的问题
每次打开一个新的文件时,Sublime都会以新窗口形式呈现,当需要打开的文件较多时,会是一件比较头疼的事,我们可以这样解决: 在Preferences –>>Settings打开User设置界面,在右边添加如下代码:
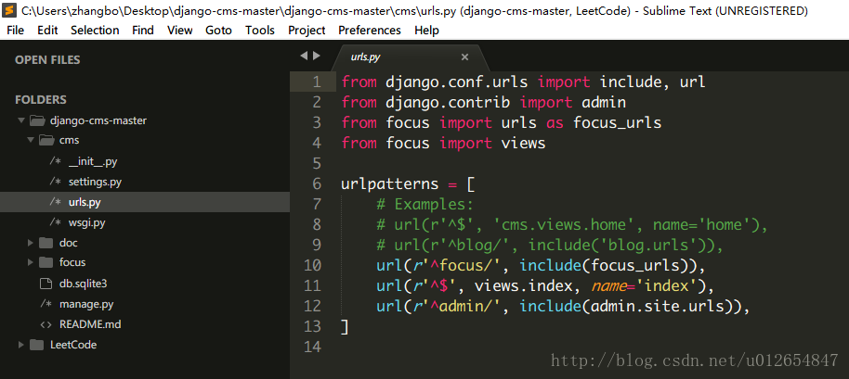
"open_files_in_new_window": false,有时需要打开整个文件夹,方便浏览不同的文件,可以这样设置:View–>>Slide Bar –>>Show Slide Bar,然后Project–>>Add Folder to Project…,这时会看到整个文件夹会以文件树的形式添加到左侧,如下:

5. 修改Sublime text 3中的注释代码的颜色
Sublime text 3很多人会选择暗黑主题,也就是Monokai theme,但是这个主题的代码注释的颜色有些暗,看着不是很清楚,如果需要修改,可以按照以下步骤:
使用快捷键 Ctrl+Shift+P打开命令面板,输入“install”
键入”pakgageResourceViewer”,并安装
安装成功后,再次 Ctrl+Shift+P打开命令面,直接搜索”pakgageResourceViewer:Open Resource”,再搜索“Color scheme-Default”,选择 “Monokai.tmTheme”打开此文件
Ctrl+F搜索”comment”, 注释掉
<string>#75715E</string>,添加<string>#57A64A</string>,保存后就可以看见注释颜色被修改了。

来自 https://cloud.tencent.com/developer/article/1568845
