日期: 2019年3月25日
一、概述
网格布局(Grid)是最强大的 CSS 布局方案。
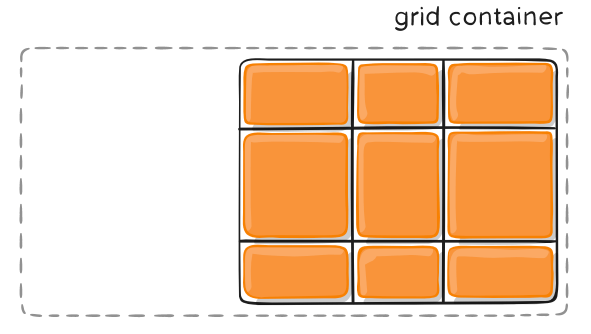
它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了。

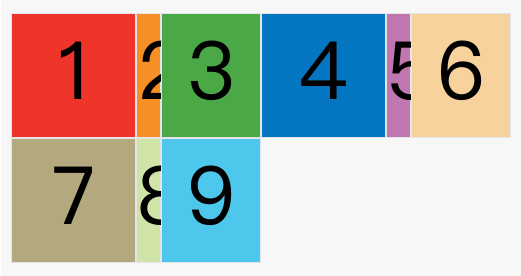
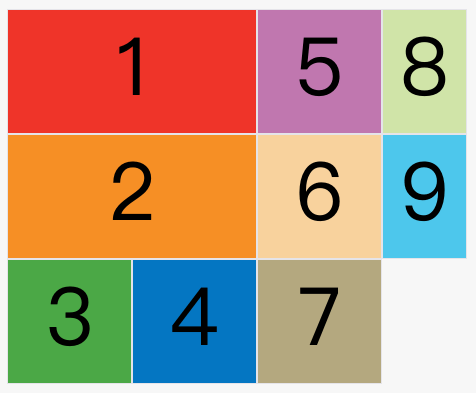
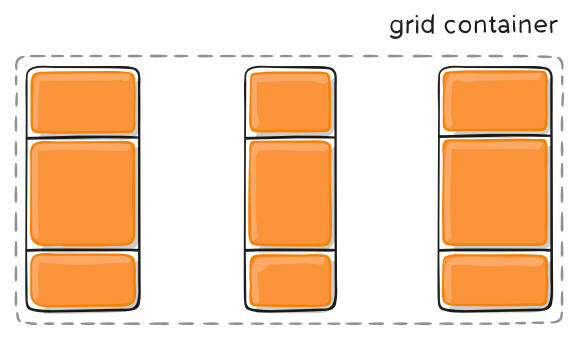
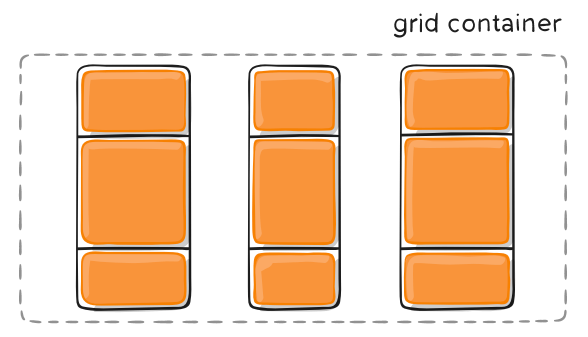
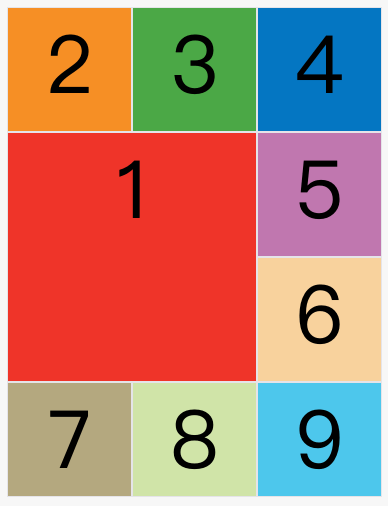
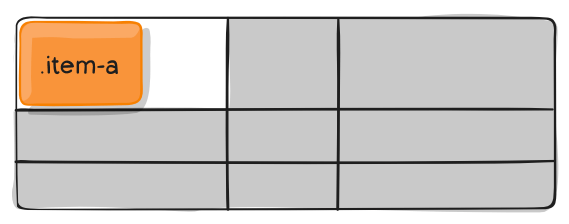
上图这样的布局,就是 Grid 布局的拿手好戏。
Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。
二、基本概念
学习 Grid 布局之前,需要了解一些基本概念。
2.1 容器和项目
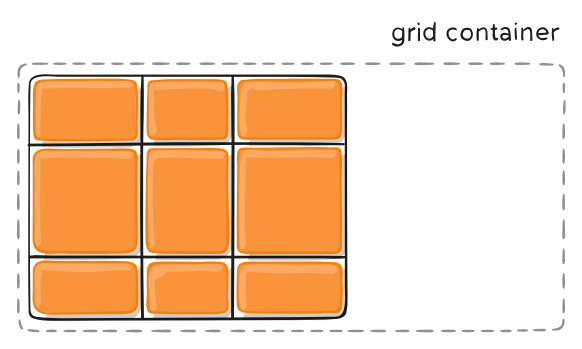
采用网格布局的区域,称为"容器"(container)。容器内部采用网格定位的子元素,称为"项目"(item)。
<div> <div><p>1</p></div> <div><p>2</p></div> <div><p>3</p></div> </div>
上面代码中,最外层的<div>元素就是容器,内层的三个<div>元素就是项目。
注意:项目只能是容器的顶层子元素,不包含项目的子元素,比如上面代码的<p>元素就不是项目。Grid 布局只对项目生效。
2.2 行和列
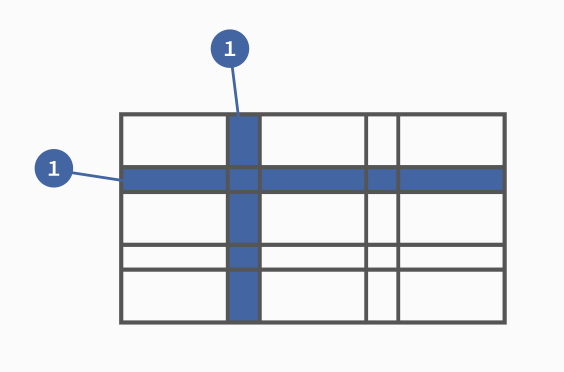
容器里面的水平区域称为"行"(row),垂直区域称为"列"(column)。

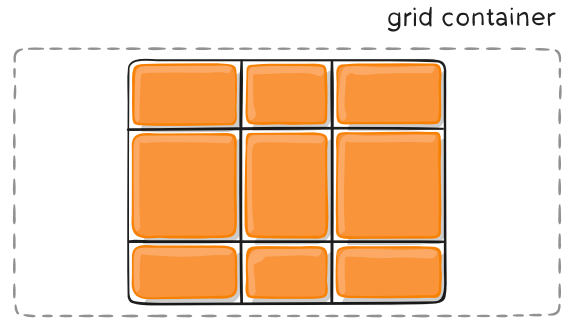
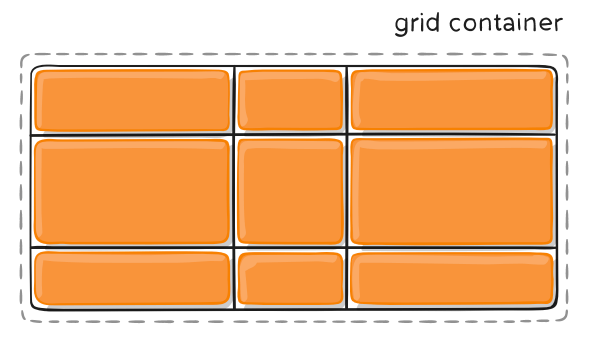
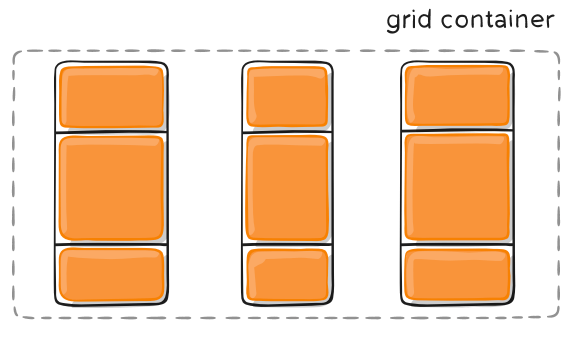
上图中,水平的深色区域就是"行",垂直的深色区域就是"列"。
2.3 单元格
行和列的交叉区域,称为"单元格"(cell)。
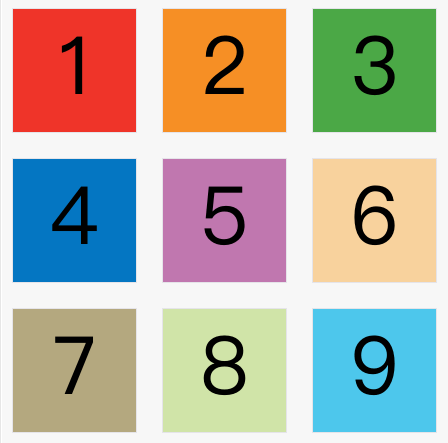
正常情况下,n行和m列会产生n x m个单元格。比如,3行3列会产生9个单元格。
2.4 网格线
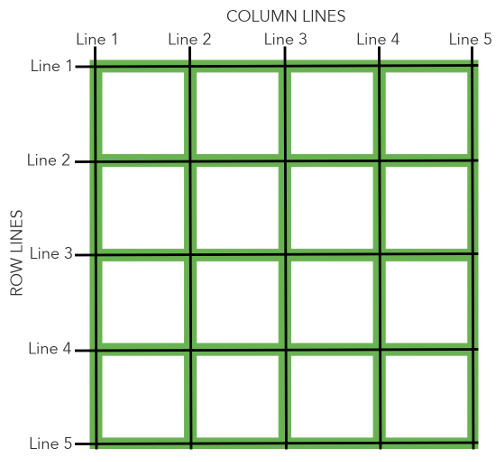
划分网格的线,称为"网格线"(grid line)。水平网格线划分出行,垂直网格线划分出列。
正常情况下,n行有n + 1根水平网格线,m列有m + 1根垂直网格线,比如三行就有四根水平网格线。

上图是一个 4 x 4 的网格,共有5根水平网格线和5根垂直网格线。
三、容器属性
Grid 布局的属性分成两类。一类定义在容器上面,称为容器属性;另一类定义在项目上面,称为项目属性。这部分先介绍容器属性。
3.1 display 属性
display: grid指定一个容器采用网格布局。
div { display: grid; }

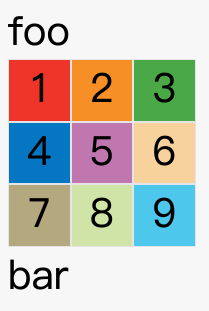
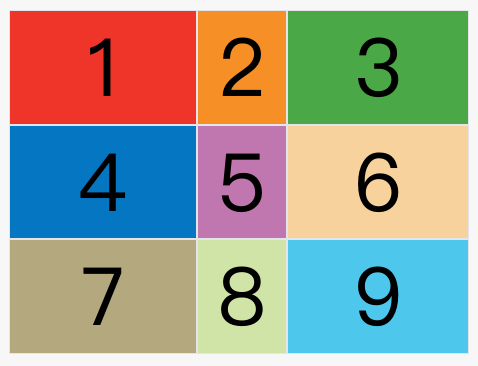
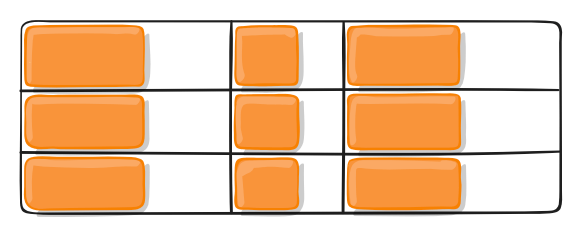
上图是display: grid的效果。
默认情况下,容器元素都是块级元素,但也可以设成行内元素。
div { display: inline-grid; }
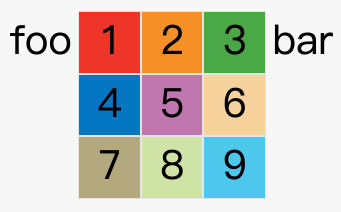
上面代码指定div是一个行内元素,该元素内部采用网格布局。

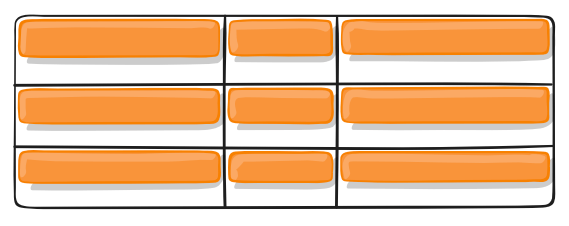
上图是display: inline-grid的效果。
注意,设为网格布局以后,容器子元素(项目)的
float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
3.2
grid-template-columns 属性,
grid-template-rows 属性
容器指定了网格布局以后,接着就要划分行和列。grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高。
.container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; }
上面代码指定了一个三行三列的网格,列宽和行高都是100px。

除了使用绝对单位,也可以使用百分比。
.container { display: grid; grid-template-columns: 33.33% 33.33% 33.33%; grid-template-rows: 33.33% 33.33% 33.33%; }
(1)repeat()
有时候,重复写同样的值非常麻烦,尤其网格很多时。这时,可以使用repeat()函数,简化重复的值。上面的代码用repeat()改写如下。
.container { display: grid; grid-template-columns: repeat(3, 33.33%); grid-template-rows: repeat(3, 33.33%); }
repeat()接受两个参数,第一个参数是重复的次数(上例是3),第二个参数是所要重复的值。
repeat()重复某种模式也是可以的。
grid-template-columns: repeat(2, 100px 20px 80px);
上面代码定义了6列,第一列和第四列的宽度为100px,第二列和第五列为20px,第三列和第六列为80px。

(2)auto-fill 关键字
有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充。
.container { display: grid; grid-template-columns: repeat(auto-fill, 100px); }
上面代码表示每列宽度100px,然后自动填充,直到容器不能放置更多的列。

除了auto-fill,还有一个关键字auto-fit,两者的行为基本是相同的。只有当容器足够宽,可以在一行容纳所有单元格,并且单元格宽度不固定的时候,才会有行为差异:auto-fill会用空格子填满剩余宽度,auto-fit则会尽量扩大单元格的宽度。
(3)fr 关键字
为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
.container { display: grid; grid-template-columns: 1fr 1fr; }
上面代码表示两个相同宽度的列。

fr可以与绝对长度的单位结合使用,这时会非常方便。
.container { display: grid; grid-template-columns: 150px 1fr 2fr; }
上面代码表示,第一列的宽度为150像素,第二列的宽度是第三列的一半。

(4)minmax()
minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
上面代码中,minmax(100px, 1fr)表示列宽不小于100px,不大于1fr。
(5)auto 关键字
auto关键字表示由浏览器自己决定长度。
grid-template-columns: 100px auto 100px;
上面代码中,第二列的宽度,基本上等于该列单元格的最大宽度,除非单元格内容设置了min-width,且这个值大于最大宽度。
(6)网格线的名称
grid-template-columns属性和grid-template-rows属性里面,还可以使用方括号,指定每一根网格线的名字,方便以后的引用。
.container { display: grid; grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4]; grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4]; }
上面代码指定网格布局为3行 x 3列,因此有4根垂直网格线和4根水平网格线。方括号里面依次是这八根线的名字。
网格布局允许同一根线有多个名字,比如[fifth-line row-5]。
(7)布局实例
grid-template-columns属性对于网页布局非常有用。两栏式布局只需要一行代码。
.wrapper { display: grid; grid-template-columns: 70% 30%; }
上面代码将左边栏设为70%,右边栏设为30%。
传统的十二网格布局,写起来也很容易。
grid-template-columns: repeat(12, 1fr);
3.3
grid-row-gap 属性,
grid-column-gap 属性,
grid-gap 属性
grid-row-gap属性设置行与行的间隔(行间距),grid-column-gap属性设置列与列的间隔(列间距)。
.container { grid-row-gap: 20px; grid-column-gap: 20px; }
上面代码中,grid-row-gap用于设置行间距,grid-column-gap用于设置列间距。

grid-gap属性是grid-column-gap和grid-row-gap的合并简写形式,语法如下。
grid-gap: <grid-row-gap> <grid-column-gap>;
因此,上面一段 CSS 代码等同于下面的代码。
.container { grid-gap: 20px 20px; }
如果grid-gap省略了第二个值,浏览器认为第二个值等于第一个值。
根据最新标准,上面三个属性名的
grid-前缀已经删除,grid-column-gap和grid-row-gap写成column-gap和row-gap,grid-gap写成gap。
3.4 grid-template-areas 属性
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。grid-template-areas属性用于定义区域。
.container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; grid-template-areas: 'a b c' 'd e f' 'g h i'; }
上面代码先划分出9个单元格,然后将其定名为a到i的九个区域,分别对应这九个单元格。
多个单元格合并成一个区域的写法如下。
grid-template-areas: 'a a a' 'b b b' 'c c c';
上面代码将9个单元格分成a、b、c三个区域。
下面是一个布局实例。
grid-template-areas: "header header header" "main main sidebar" "footer footer footer";
上面代码中,顶部是页眉区域header,底部是页脚区域footer,中间部分则为main和sidebar。
如果某些区域不需要利用,则使用"点"(.)表示。
grid-template-areas: 'a . c' 'd . f' 'g . i';
上面代码中,中间一列为点,表示没有用到该单元格,或者该单元格不属于任何区域。
注意,区域的命名会影响到网格线。每个区域的起始网格线,会自动命名为
区域名-start,终止网格线自动命名为区域名-end。比如,区域名为
header,则起始位置的水平网格线和垂直网格线叫做header-start,终止位置的水平网格线和垂直网格线叫做header-end。
3.5 grid-auto-flow 属性
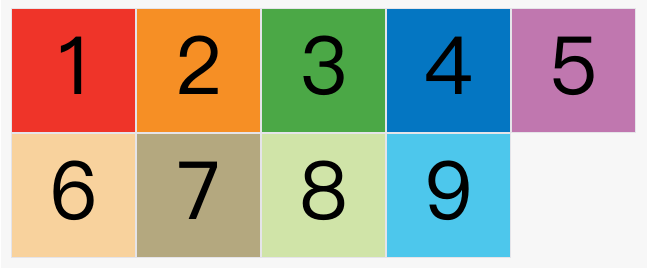
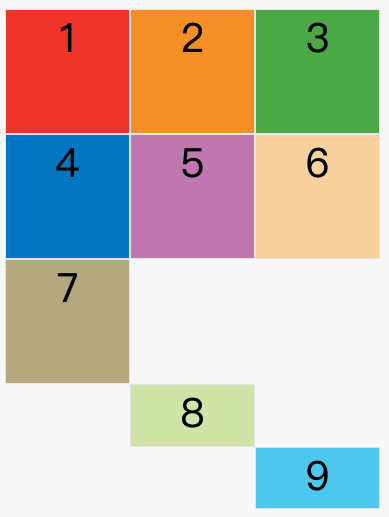
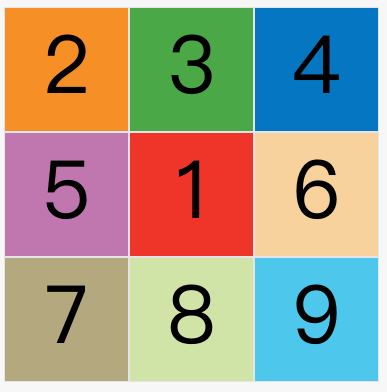
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是"先行后列",即先填满第一行,再开始放入第二行,即下图数字的顺序。

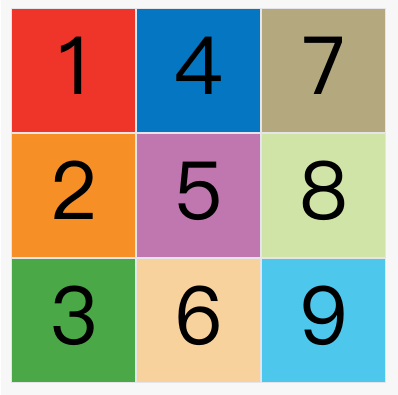
这个顺序由grid-auto-flow属性决定,默认值是row,即"先行后列"。也可以将它设成column,变成"先列后行"。
grid-auto-flow: column;
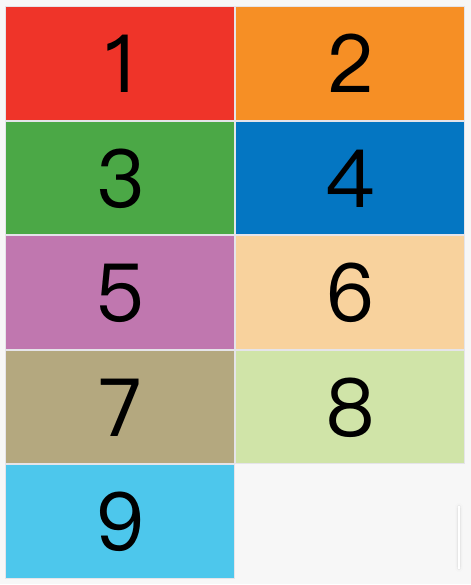
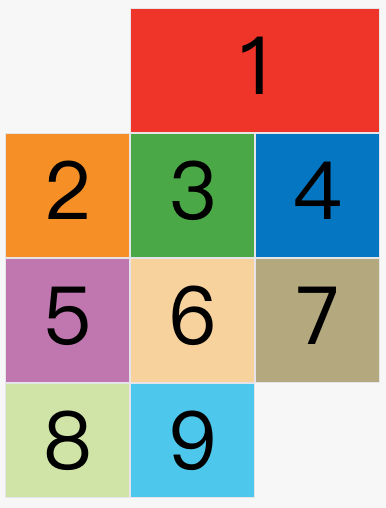
上面代码设置了column以后,放置顺序就变成了下图。

grid-auto-flow属性除了设置成row和column,还可以设成row dense和column dense。这两个值主要用于,某些项目指定位置以后,剩下的项目怎么自动放置。
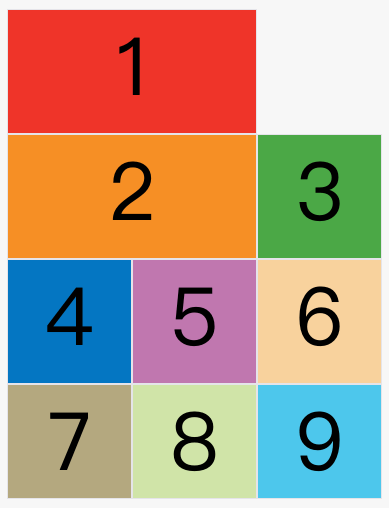
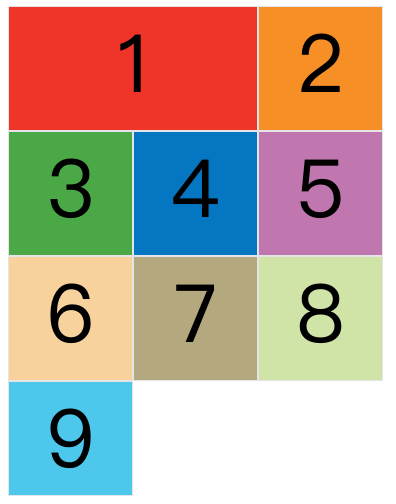
下面的例子让1号项目和2号项目各占据两个单元格,然后在默认的grid-auto-flow: row情况下,会产生下面这样的布局。

上图中,1号项目后面的位置是空的,这是因为3号项目默认跟着2号项目,所以会排在2号项目后面。
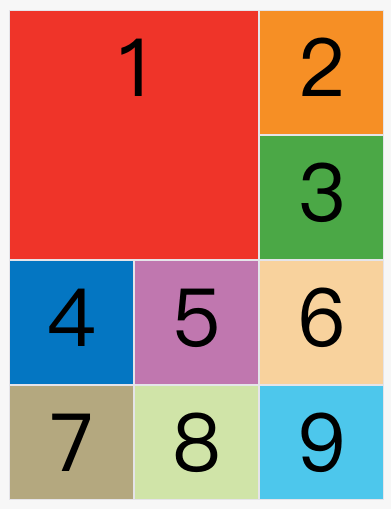
现在修改设置,设为row dense,表示"先行后列",并且尽可能紧密填满,尽量不出现空格。
grid-auto-flow: row dense;
上面代码的效果如下。

上图会先填满第一行,再填满第二行,所以3号项目就会紧跟在1号项目的后面。8号项目和9号项目就会排到第四行。
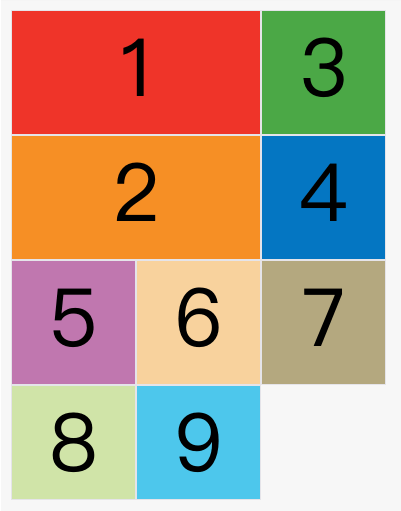
如果将设置改为column dense,表示"先列后行",并且尽量填满空格。
grid-auto-flow: column dense;
上面代码的效果如下。

上图会先填满第一列,再填满第2列,所以3号项目在第一列,4号项目在第二列。8号项目和9号项目被挤到了第四列。
3.6
justify-items 属性,
align-items 属性,
place-items 属性
justify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格内容的垂直位置(上中下)。
.container { justify-items: start | end | center | stretch; align-items: start | end | center | stretch; }
这两个属性的写法完全相同,都可以取下面这些值。
start:对齐单元格的起始边缘。
end:对齐单元格的结束边缘。
center:单元格内部居中。
stretch:拉伸,占满单元格的整个宽度(默认值)。
.container { justify-items: start; }
上面代码表示,单元格的内容左对齐,效果如下图。

.container { align-items: start; }
上面代码表示,单元格的内容头部对齐,效果如下图。

place-items属性是align-items属性和justify-items属性的合并简写形式。
place-items: <align-items> <justify-items>;
下面是一个例子。
place-items: start end;
如果省略第二个值,则浏览器认为与第一个值相等。
3.7
justify-content 属性,
align-content 属性,
place-content 属性
justify-content属性是整个内容区域在容器里面的水平位置(左中右),align-content属性是整个内容区域的垂直位置(上中下)。
.container { justify-content: start | end | center | stretch | space-around | space-between | space-evenly; align-content: start | end | center | stretch | space-around | space-between | space-evenly; }
这两个属性的写法完全相同,都可以取下面这些值。(下面的图都以justify-content属性为例,align-content属性的图完全一样,只是将水平方向改成垂直方向。)
start - 对齐容器的起始边框。

end - 对齐容器的结束边框。

center - 容器内部居中。

stretch - 项目大小没有指定时,拉伸占据整个网格容器。

space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。

space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔。

space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。

place-content属性是align-content属性和justify-content属性的合并简写形式。
place-content: <align-content> <justify-content>
下面是一个例子。
place-content: space-around space-evenly;
如果省略第二个值,浏览器就会假定第二个值等于第一个值。
3.8
grid-auto-columns 属性,
grid-auto-rows 属性
有时候,一些项目的指定位置,在现有网格的外部。比如网格只有3列,但是某一个项目指定在第5行。这时,浏览器会自动生成多余的网格,以便放置项目。
grid-auto-columns属性和grid-auto-rows属性用来设置,浏览器自动创建的多余网格的列宽和行高。它们的写法与grid-template-columns和grid-template-rows完全相同。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
下面的例子里面,划分好的网格是3行 x 3列,但是,8号项目指定在第4行,9号项目指定在第5行。
.container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; grid-auto-rows: 50px; }
上面代码指定新增的行高统一为50px(原始的行高为100px)。

3.9
grid-template 属性,
grid 属性
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。
从易读易写的角度考虑,还是建议不要合并属性,所以这里就不详细介绍这两个属性了。
四、项目属性
下面这些属性定义在项目上面。
4.1
grid-column-start 属性,
grid-column-end 属性,
grid-row-start 属性,
grid-row-end 属性
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪根网格线。
grid-column-start属性:左边框所在的垂直网格线
grid-column-end属性:右边框所在的垂直网格线
grid-row-start属性:上边框所在的水平网格线
grid-row-end属性:下边框所在的水平网格线
.item-1 { grid-column-start: 2; grid-column-end: 4; }
上面代码指定,1号项目的左边框是第二根垂直网格线,右边框是第四根垂直网格线。

上图中,只指定了1号项目的左右边框,没有指定上下边框,所以会采用默认位置,即上边框是第一根水平网格线,下边框是第二根水平网格线。
除了1号项目以外,其他项目都没有指定位置,由浏览器自动布局,这时它们的位置由容器的grid-auto-flow属性决定,这个属性的默认值是row,因此会"先行后列"进行排列。读者可以把这个属性的值分别改成column、row dense和column dense,看看其他项目的位置发生了怎样的变化。
下面的例子是指定四个边框位置的效果。
.item-1 { grid-column-start: 1; grid-column-end: 3; grid-row-start: 2; grid-row-end: 4; }

这四个属性的值,除了指定为第几个网格线,还可以指定为网格线的名字。
.item-1 { grid-column-start: header-start; grid-column-end: header-end; }
上面代码中,左边框和右边框的位置,都指定为网格线的名字。
这四个属性的值还可以使用span关键字,表示"跨越",即左右边框(上下边框)之间跨越多少个网格。
.item-1 { grid-column-start: span 2; }
上面代码表示,1号项目的左边框距离右边框跨越2个网格。

这与下面的代码效果完全一样。
.item-1 { grid-column-end: span 2; }
使用这四个属性,如果产生了项目的重叠,则使用z-index属性指定项目的重叠顺序。
4.2
grid-column 属性,
grid-row 属性
grid-column属性是grid-column-start和grid-column-end的合并简写形式,grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。
.item { grid-column: <start-line> / <end-line>; grid-row: <start-line> / <end-line>; }
下面是一个例子。
.item-1 { grid-column: 1 / 3; grid-row: 1 / 2; } /* 等同于 */ .item-1 { grid-column-start: 1; grid-column-end: 3; grid-row-start: 1; grid-row-end: 2; }
上面代码中,项目item-1占据第一行,从第一根列线到第三根列线。
这两个属性之中,也可以使用span关键字,表示跨越多少个网格。
.item-1 { background: #b03532; grid-column: 1 / 3; grid-row: 1 / 3; } /* 等同于 */ .item-1 { background: #b03532; grid-column: 1 / span 2; grid-row: 1 / span 2; }
上面代码中,项目item-1占据的区域,包括第一行 + 第二行、第一列 + 第二列。

斜杠以及后面的部分可以省略,默认跨越一个网格。
.item-1 { grid-column: 1; grid-row: 1; }
上面代码中,项目item-1占据左上角第一个网格。
4.3 grid-area 属性
grid-area属性指定项目放在哪一个区域。
.item-1 { grid-area: e; }
上面代码中,1号项目位于e区域,效果如下图。

grid-area属性还可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
.item { grid-area: <row-start> / <column-start> / <row-end> / <column-end>; }
下面是一个例子。
.item-1 { grid-area: 1 / 1 / 3 / 3; }
4.4
justify-self 属性,
align-self 属性,
place-self 属性
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
.item { justify-self: start | end | center | stretch; align-self: start | end | center | stretch; }
这两个属性都可以取下面四个值。
start:对齐单元格的起始边缘。
end:对齐单元格的结束边缘。
center:单元格内部居中。
stretch:拉伸,占满单元格的整个宽度(默认值)。
下面是justify-self: start的例子。
.item-1 { justify-self: start; }

place-self属性是align-self属性和justify-self属性的合并简写形式。
place-self: <align-self> <justify-self>;
下面是一个例子。
place-self: center center;
如果省略第二个值,place-self属性会认为这两个值相等。
五、参考链接
A Complete Guide to Grid, by Chris House
Understanding the CSS Grid Layout Module, by Ian Yates
How to Build an Off-Canvas Navigation With CSS Grid, Ian Yates
Introduction to the CSS Grid Layout With Examples, Dogacan Bilgili
Learn CSS Grid, Jonathan Suh
How I stopped using Bootstrap's layout thanks to CSS Grid, Cédric Kui
(完)


xulihang 说:
感觉Grid的一个缺点就是要写CSS,而用Bootstrap只要处理HTML就行了,这样的一个好处是用程序动态生成HTML就可以完成布局而不用考虑CSS。
2019年3月25日 22:44 | # | 引用
Mirr 说:
终于有教程了XD
2019年3月25日 23:55 | # | 引用
路过看看 说:
兼容性如何呢?移动端可以用在实际项目中吗?
2019年3月26日 09:02 | # | 引用
muller_zhang 说:
如果只是完成页面样式,用bootstrap(100k左右的css库)的成本是不是有点高
2019年3月26日 09:04 | # | 引用
周辉 说:
grid 布局在 scrimba 上有免费的教程, 非常不错
2019年3月26日 09:08 | # | 引用
Neil Ning 说:
能这么说,说明你很年轻啊,弟弟。
2019年3月26日 09:25 | # | 引用
frank 说:
看起來只有 IE、EDGE 不支援
2019年3月26日 11:39 | # | 引用
any 说:
这属性不是一般的多
2019年3月26日 12:50 | # | 引用
无骛 说:
昨天上午还搜了一下老师有没有grid相关教程,现在就看到了~很通俗易懂
2019年3月26日 13:20 | # | 引用
steven 说:
不错,比flex更加强大,二维布局。感谢阮老师 指导
2019年3月26日 13:32 | # | 引用
绵绵天 说:
除了兼容性问题 grid比flex更好用
2019年3月26日 14:28 | # | 引用
超龙 说:
赶上了个热乎的了,刚想学一下,就Google到了很棒
2019年3月26日 14:33 | # | 引用
九歌 说:
阮老师,fr 关键字 第二个示例的图是不是错了
.container {
display: grid;
grid-template-columns: 150px 1fr 2fr;
}
第二个应该和 150px 等宽吧
2019年3月26日 14:45 | # | 引用
周昆 说:
特别实用,谢谢
2019年3月26日 15:34 | # | 引用
Ceniy 说:
正好在用 vuetify, 不看flex 布局的话,还真不知道怎么用,感谢!
2019年3月26日 16:25 | # | 引用
gabe 说:
感觉行间距的属性有点不够用
2019年3月26日 16:37 | # | 引用
郭二蛋 说:
特别实用,感谢阮老师。
2019年3月27日 09:44 | # | 引用
叶尘 说:
传统的十二栏布局也很容易吧,大神写的太快了字错了都没注意
2019年3月27日 09:46 | # | 引用
hjia 说:
可惜IE不支持,这样很难被项目采用啊
2019年3月27日 13:52 | # | 引用
gabe 说:
问个问题:
.container {
display: grid;
grid-template-columns: repeat(auto-fill, 33.33%);
}
container总宽度不固定,列均分为三,要实现item为正方形,
即高需要随宽变化,如何写?
如果还要加入固定的行间距呢?
2019年3月27日 14:58 | # | 引用
sio 说:
乘号改成 '×' 好一些,用 'x' 看着容易有歧义
ps: 感谢分享,前几天刚看完MDN文档
2019年3月27日 16:20 | # | 引用
wm 说:
每天要进来扫一眼有没有更新,666
2019年3月27日 17:50 | # | 引用
super 说:
非常好的干货,收藏了
2019年3月27日 23:01 | # | 引用
Can 说:
回归了以前用 table 来创建网页的传统了吗 ????
2019年3月28日 05:28 | # | 引用
L9m 说:
你这个的问题其实是想要高宽对应关系,grid 中并没有这种对应关系,你可以试试padding margin, 它们在垂直方向是基于宽度的。
2019年3月28日 20:26 | # | 引用
Newton 说:
兼容性是大问题呀,比flex兼容性还差,哪里敢用!
2019年3月29日 12:00 | # | 引用
blossom 说:
@gabe:
这样写
width:33.3%;
padding-bottom: 33.3%
2019年3月29日 12:10 | # | 引用
菲律宾游学 说:
个人理解:grid对于已知晓内容的元素而言比较方便,但是对于由后台或者其他方式获得的未知数量、尺寸的内容,自适应性不是特别好,最好的方式是结合使用,比如:对于电商商品详情而言,单个商品的基本内容(模板)布局可以使用grid布局,但是对于整个列表,使用flex布局会更好一些。
2019年3月29日 13:30 | # | 引用
galenjiang 说:
之前看了flex的教程,整理的很棒。这次又更新了grid,谢谢分享
2019年4月 1日 10:04 | # | 引用
Logic 说:
适用于整体页面布局,
需求改动的时候也能快速作出变更。
得先考虑好分成几行几列,就跟以前用table一样
2019年4月 1日 11:16 | # | 引用
Thinker 说:
一直觉得阮老师的文章可看性非常高!美中不足的是竟然没有回到顶部的功能,特别是这篇文章比较长,想重新回去看还得点刷新
2019年4月 1日 16:37 | # | 引用
kevinliang 说:
如果你是mac电脑的话,command + ↑ 一下就回去了。 windows的话自己研究
2019年4月 1日 19:38 | # | 引用
abc 说:
.container {
display: grid;
grid-template-columns: repeat(3,calc(100wh / 3));
grid-template-rows:calc(100wh / 3);
}
2019年4月 1日 21:00 | # | 引用
lcc 说:
试试键盘上的 【home】 键
2019年4月 2日 11:17 | # | 引用
Pigpiyo 说:
喜欢用鼠标的话可以装个插件,自定义鼠标右键手势,例如 按下右键 往下滑动再往上滑动 就会飞回顶部,还有前进后退切换标签页等功能
2019年4月 2日 20:45 | # | 引用
ykkkkk 说:
windows 电脑 Home键不就可以直接返回顶部吗?
2019年4月 3日 11:39 | # | 引用
水流山 说:
感谢分享,每周必看的哈
2019年4月 3日 16:51 | # | 引用
x2r 说:
Grid 的花样可真多啊,感觉又强大又复杂
2019年4月 5日 18:53 | # | 引用
但是 说:
阮老师,你好。你上面说:注意,设为网格布局以后,容器的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。我试了一下啊,float设置并没有失效啊
2019年4月 8日 11:17 | # | 引用
阮一峰 说:
@但是:谢谢指出,这里应该是容器的子元素(项目),我已经改过来了。
2019年4月 8日 12:23 | # | 引用
mo 说:
正解,按home键一键回顶部!
2019年4月15日 15:01 | # | 引用
屮鱼 说:
千呼万唤始出来~感谢大佬
2019年4月26日 13:13 | # | 引用
k2 说:
grid布局bug有点多,如果子容器全是英文或者数字,如aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa,那超出父容器的宽度将会溢出,阮老师可以试试,有没有什么解决方法呢?
2019年5月 3日 00:56 | # | 引用
王佳培 说:
@九歌:
150px 1fr 2fr, 应该代表的是第一列 150px 宽, 第二列和第三列以 1:2 的宽度比平分剩余的宽度.
2019年5月 4日 01:28 | # | 引用
Nicolas 说:
阮老师的这篇 CSS Grid 文章,是我看过最通俗易懂的!赞~
2019年5月 6日 14:07 | # | 引用
gemini 说:
被你一语道破天机
2019年5月 6日 15:26 | # | 引用
Mubin 说:
@k2:
overflow:hidden ?不行
2019年5月 7日 18:25 | # | 引用
程好好 说:
@九歌:
不是的,fr只是平分100vw-150px剩下的宽度
2019年5月13日 11:03 | # | 引用
会飞 说:
循序渐进,写的真好,喜欢看老师的文章
2019年5月15日 22:42 | # | 引用
Va007 说:
兼容性怎么样呢?而且感觉目前项目中大部分需求用不到grid布局,用这个感觉有些大材小用了(写起来麻烦)
2019年5月22日 17:47 | # | 引用
avocado 说:
不是用不到,是你习惯了不用 grid,我现在公司的项目大量使用 grid 和 flex
2019年5月29日 22:04 | # | 引用
Klart 说:
flex布局和grid布局可以一起使用么!
2019年6月 3日 20:35 | # | 引用
h 说:
个人觉得单轴布局更灵活吧,这种网格的需求不是特别大,而且用起来好繁琐了。
2019年6月 7日 12:05 | # | 引用
超超的banana 说:
非常非常感谢您的分享,很受益,明天可以用得到。
2019年6月13日 00:01 | # | 引用
umc 说:
ie11以上支持,这个就是面对未来的新浏览器
2019年6月14日 11:58 | # | 引用
来碗粥 说:
所以这是新出来的布局方式 未来浏览器的走势?
2019年6月25日 14:13 | # | 引用
痴人的梦 说:
flex布局刚弄明白。。。这又来一个
简单的阅读了一遍得出结论:不考虑兼容flex面临淘汰(用flex意味着不考虑兼容吧?
如果三维布局出来。。。是不是grid也面临淘汰
我真的不想学css了。。。。真的。。。。
2019年7月 7日 00:57 | # | 引用
fizzy 说:
@abc:
是 vw,使用这个单位可以做到响应式的正方形
2019年7月15日 12:02 | # | 引用
elaine 说:
@九歌:
你可以自己尝试下,我照着demo尝试了,第三个确实是第二个的2倍
2019年7月17日 17:38 | # | 引用
江训良 说:
ReactNative中也不支持
2019年7月17日 22:26 | # | 引用
雷锋 说:
按住鼠标滚轮往上拖就好了
2019年7月18日 15:39 | # | 引用
BlurryFace9 说:
在学网格的时候看烦了,随手谷歌了下搜到老师的文章,一字不差地看完了,收益匪浅,谢谢老师。
2019年7月22日 23:32 | # | 引用
潘提保 说:
非常棒,就是兼容性还不行。
2019年7月24日 15:45 | # | 引用
奥马巴 说:
弟弟这根本就不是一个层面上的东西
2019年8月 5日 16:08 | # | 引用
小王子 说:
第一次看阮一峰老师的文章还是flex布局,一路走到全栈,刚看完Grid收获挺大的。不过阮老师,有一个小建议,就是代码对webApp或者各种浏览器内核等的兼容性问题,您有时间可以补充提示一下的。感恩~~
2019年8月 9日 17:59 | # | 引用
秋名山 说:
ctrl+ home
ctrl + end
2019年8月11日 22:12 | # | 引用
twoyoung 说:
很强大的布局方式;写的通俗易懂了。
2019年8月14日 18:02 | # | 引用
燃叶 说:
希望老师补充一下动画这块
https://css-tricks.com/snippets/css/complete-guide-grid/
2019年8月28日 12:19 | # | 引用
神奇的呆子 说:
请问一下“auto-fit”这个属性是不是没有介绍到
2019年9月 6日 20:26 | # | 引用
不爱梨 说:
太棒了 今天才知道这个属性,flex就是看的阮老师的教程学习的,接下来要学习这个了
2019年9月10日 23:56 | # | 引用
react 说:
这个布局,大家不觉得做大屏数据可视化的时候,是非常有用的吗?
2019年9月24日 15:15 | # | 引用
Roczhang 说:
阮老师的文章一如既往地让人毛塞顿开,大赞!!!
2019年9月30日 09:10 | # | 引用
糖少 说:
三个参数是三列的意思 宽度减去150px三等分
2019年10月 2日 18:17 | # | 引用
德玛西亚 说:
请教:为什么设置了justify-items:start 或 justify-self: start后,项目的背景颜色只有和字一样大小了。而不是之前的背景铺满单元格?
2019年10月16日 16:13 | # | 引用
吃货 说:
阿西吧 我试了一下 果然有重新往下拉了一遍
2019年10月18日 14:46 | # | 引用
Draven 说:
我也这么感觉的,去老师给的演示网站试了下,第二个与150px等宽
2019年10月22日 09:36 | # | 引用
1 说:
ie 不兼容,edge, safai,火狐都还好
2019年10月28日 17:52 | # | 引用
幸永旭 说:
我grid子元素中,添加了一个div,结果子元素就被撑开了,这个怎么解决呢??
2019年11月 1日 13:37 | # | 引用
xiao6 说:
但是如果每个grid网格项里面放了img,又照设计稿设置了固定宽高,又要做出那种最开始那张图不规则的九宫格布局,列宽、行宽、网格项数量又要重新计算,感觉还不如绝对定位那种传统的实现方式实现好。
2019年11月19日 14:10 | # | 引用
LeonCui 说:
04 年阿捷翻译了 《网站重构》 这本书,div布局从此替代了table布局,现在时隔15年,又回去了吗,看介绍,简单的布局远不如float简单,方便,复杂的布局和组件布局,也不够灵活,那个说bootstrap 100k的,你知道单单核心栅栏布局有几行代码吗?自己写过css框架吗?知道bootstrap的代码有几行是写组件的吗?最简单地写,一个12栏网格浮动布局,只要4行(类名除外,一行一句属性),就够了
2019年11月20日 16:43 | # | 引用
dly 说:
感谢阮老师,又学到新的知识了。不过我看到您上面关于:
.container {
display: grid;
grid-template-columns: repeat(auto-fill, 100px);
}
这里的 auto-fill,然后我点进代码里面看发现代码里面写的是 auto-fit哦,然后我两个属性都试了一遍,发现都可以自动换行。想请教一下阮老师是以哪个为准呢
2019年12月 5日 09:56 | # | 引用
马叶云 说:
我水土不服就服我的阮一峰哥哥,能不能留下你的QQ或者微信!我特别崇拜你!
2019年12月12日 16:33 | # | 引用
Louis 说:
未必吧,bootstrap的grid是一个已经集成好的方案,用起来确实比自己用grid写方便。 如果有一天bootstrap的grid也用css grid来实现了,你还会说这句话么。
2019年12月17日 10:32 | # | 引用
Louis 说:
具体情况具体分析,这就是个工具。没必要比较flex float 和 grid哪个好。 哪个适合你的应用场景哪个就是好的。
2019年12月17日 10:36 | # | 引用
前端蔡徐坤 说:
边做笔记,边自己想着打了出来。感觉超级无敌方便,很强。
要是兼容性也处理的很好的话,真是解放了
2020年1月 5日 10:05 | # | 引用
冰儿 说:
请教一下老师,grid-column: 1 / 3 在scss中运用时候被计算了,这该怎么处理啊
2020年1月 5日 21:41 | # | 引用
路漫漫 说:
此处的fr是对剩余宽度的比例分配
2020年1月14日 15:41 | # | 引用
第二钢协 说:
这都啥年代了还兼容IE呢。。。IE早该被弃了,一般程序现在都不用兼容IE,比如有道云笔记。难道你在政府企业搞开发?
2020年2月26日 11:06 | # | 引用
学神之女 说:
刚刚有查caniuse,IE11都有部分支持,所以……可以放心用。
2020年3月 7日 19:33 | # | 引用
狼仔 说:
政府企业为何首选IE啊,,喜欢她的开源还是喜欢她的漏洞
2020年3月 8日 17:51 | # | 引用
武汉加油 说:
边看边打代码做笔记做个两个小时!!太多了,到时候用起来还得好好掂量掂量
2020年3月10日 01:38 | # | 引用
杠精 说:
感觉回到了表格布局年代...
2020年3月16日 16:48 | # | 引用
yqwoshuai 说:
没办法,政府部门全部都是IE
2020年3月28日 12:11 | # | 引用
醉生梦死 说:
IE不兼容,蓝廋香菇。
2020年4月 3日 11:26 | # | 引用
pippo 说:
请教阮大神及各位老师,如何实现 grid 分格,然后拖拽调整分格的尺寸?
2020年4月10日 10:40 | # | 引用
peter 说:
总想着用框架,不加深基本功。。。
框架那么多,出一个学一个,然后又觉得迷茫了,东西太多了,我也无话可说了
2020年4月29日 13:53 | # | 引用
gaoweb 说:
你这个说法就问题大了,CSS跟Bootstrap就不是等价的好吧,&无语
2020年5月13日 18:12 | # | 引用
zxy 说:
茅塞顿开
2020年5月15日 16:41 | # | 引用
wzw 说:
ZF的系统都是定制版的, IE是自带的, 不能随便装软件的
2020年5月19日 16:42 | # | 引用
骑毛驴赶巴黎 说:
@gabe:
项目不设置高度,padding-top或者padding-bottom的值为100%,就可实现永远正方形
2020年6月24日 10:47 | # | 引用
北风萧萧雪花飘飘 说:
假如我某一个页面只需要简单的grid布局,我值当引入Bootstrap吗?"Bootstrap只要处理HTML就行了"那是因为库帮你处理了css。
2020年7月 1日 09:19 | # | 引用
庞诗琪 说:
新手表示,很全面,爱了爱了。
2020年7月29日 15:16 | # | 引用
BIgFatStar 说:
HOME键不就回到顶部了吗
2020年8月 5日 14:08 | # | 引用
ww 说:
有快速让grid布局下盒子里的内容水平垂直居中的方法吗
2020年8月13日 13:48 | # | 引用
Jam.Zhu 说:
挺好用的,就是属性太多了。兼容也有待考量。
2020年8月18日 18:06 | # | 引用
Bad Luke 说:
grid是css,bootstrap是一个库,这有啥好比的?
2020年8月26日 13:34 | # | 引用
三剑客 说:
你说的是缩写,你可以试着不缩写
2020年9月 7日 17:24 | # | 引用
98年老阿姨 说:
新手小白学习了...感谢老师!不过博客这么长,真的不打算在旁边加一个导航目录的功能跳转功能吗?>_
2020年9月 9日 15:27 | # | 引用
Liusyuan 说:
阮老师的文章一定要从头看到尾亚
2020年9月10日 10:16 | # | 引用
李无敌 说:
非常感谢,我看到一半直接飞上去了!
2020年10月 9日 11:21 | # | 引用
sy 说:
试下word-break:break-all? 这个貌似跟grid没啥关系吧???
2020年10月28日 11:19 | # | 引用
东方易 说:
这种布局怎样嵌套??
比如:做一个上下固定中间自适应的布局。中间自适应的部分再布局成上下固定中间自适应的。
2020年11月 6日 16:36 | # | 引用
richard 说:
@gabe:
gird-template-columus: repeat(3, 100vw/3);
子项:height: 100vw/3
2020年11月19日 11:41 | # | 引用
richard 说:
grid-template-rows: 100px auto 100px;
2020年11月19日 11:59 | # | 引用
艾欧尼亚 说:
同问,我也有这个疑问,align-items就没有这个问题呢。
2020年11月21日 21:04 | # | 引用
mirror 说:
好文,看了多次了,写的简单明了而又详尽却不繁琐.
2020年12月17日 18:22 | # | 引用
Ameng404 说:
更大的项目都用了bootstrap,小项目用那就更应该了呀,你这种逻辑是不对的
2020年12月18日 18:35 | # | 引用
朱 说:
比flex更强大,以后布局会会更快也更好
2020年12月21日 12:02 | # | 引用
yk 说:
认同,对于固定布局的一些页面,使用grid可能更快一些。但是对于动态查询上来数据再布局,grid的自适应能力就差很多了,人工去算每一个元素的宽度高度,然后套入grid布局,工作量巨大。
2020年12月22日 15:48 | # | 引用
boide.gui 说:
个人使用这个开发移动端瀑布流图册,问题是对某些手机会出现混乱,我开发的时候使用的是华为手机开发的,测试的时候,华为,苹果,小米手机展示正常,open,vivo部分手机展示的效果出现了混乱。其他机型未测试。
2020年12月24日 14:56 | # | 引用
BodomLake 说:
执行 document.documentElement.scrollTop = 0;
2020年12月30日 16:51 | # | 引用
利 说:
棚格布局可以用于PC吗,不知道能不能兼容到IE9
2021年1月13日 20:24 | # | 引用
林先生 说:
谢谢提醒,刚刚看了两集,感觉还不错。就是每次进去退出都会提醒你充钱 -_-...
2021年1月14日 16:56 | # | 引用
away 说:
你这比较的两个东西都不是一个层面。。
2021年1月15日 11:06 | # | 引用
络石 说:
grid-gap 属性受到内部item元素padding值影响
2021年1月16日 18:41 | # | 引用
isurplus 说:
加一个标题导航多好
2021年1月22日 10:33 | # | 引用
阿甘骑士 说:
从头读到尾,包括flex布局的文章,对这两种布局差不多算是熟悉了,感谢作者!
2021年1月29日 15:10 | # | 引用
袁德圣 说:
@九歌:
应该不是的,按照写法应该有3列,其中第一列占用了150px 剩下两列 参数1fr+2fr 应该是3份 第一列占用1/3 第二列占用2/3 不知道是不是这样理解的
2021年3月16日 00:26 | # | 引用
百良西瓜 说:
3.2 (3) 最后一个图,第1行的宽度貌似不对,( ╯□╰ )
2021年3月16日 10:25 | # | 引用
百良西瓜 说:
留言最好能能按倒序排下,习惯 ( ̄▽ ̄)"
2021年3月16日 10:28 | # | 引用
why 说:
看完了,初学grid,谢谢博主
2021年4月 5日 21:21 | # | 引用
Mess 说:
用 bootstrap 仅仅是方便维护而已。
2021年4月27日 15:31 | # | 引用
毛绒绒的大腿 说:
都看完,有没有人能把概述中说的 Grid 布局的拿手好戏的图用grid方式写出来的
2021年4月27日 23:18 | # | 引用
ThomasLiew 说:
这个用来写瀑布流就不用计算高度平流对齐了,一行搞定
2021年4月29日 14:32 | # | 引用
大西瓜 说:
自从用了grid,连margin和padding都不想用了,而且chrome调试时还有辅助线,真香!
2021年5月13日 13:50 | # | 引用
chuan 说:
感谢作者。
概述图我的实现:https://codepen.io/huqifj/pen/GRWPWPL
2021年6月15日 16:32 | # | 引用
cong99 说:
看了老师的这篇文章,前后不到15分钟,觉得这15分钟感觉就像一块钱买了一件羽绒服一样,物超所值啊,真正的“老师”,言简意赅,图文并茂,深入浅出,真乃“传道受业解惑也”!
2021年7月18日 13:19 | # | 引用
小峰酱 说:
字母都是这样的,其他的很多容器都会超出,用汉字就不会有这个问题
2021年7月22日 14:18 | # | 引用
军军 说:
可以使用:word-break:break-all
2021年8月 6日 19:06 | # | 引用
小辣鸡 说:
IE要被停啦!
2021年8月12日 10:55 | # | 引用
Mr wo 说:
想要显示网格线应该怎么操作啊,文档里也没看到
2021年8月13日 14:58 | # | 引用
Andy 说:
子元素的border~
2021年8月14日 17:18 | # | 引用
女友用时方恨少 说:
grid画骰子比flex香很多
2021年8月23日 10:24 | # | 引用
不务正业的洋小姐 说:
想问一下 justify-items 和 justify-self 的区别
2021年8月26日 17:27 | # | 引用
cys 说:
justify-items是容器的属性,设置所有项目整体的水平分布; justify-self是项目的属性,只能设置某个项目的水平分布
2021年9月 1日 16:27 | # | 引用
oldking 说:
那么问题来了,文章开头的布局如何写出来
2021年9月17日 09:54 | # | 引用
何小疯 说:
我试了试,它们的局别应该不大,局别在于justify-items属性是对所有项目在水平方向上如何分布进行设置;而justify-self就像flex布局里的align-self一样单独设置项目在某一方向上如何分布(排列)。
2021年10月16日 23:04 | # | 引用
吴玥 说:
1fr和2fr是相对于剩余大小而言的,相当于把剩余大小分为3等份,而不是基于150px
2021年10月26日 11:38 | # | 引用
ljj/ 说:
搞不懂为什么删我评论 我又没违法违规 几行css代码就给我删了 还讨论个鸭儿
2021年11月 2日 09:25 | # | 引用
taylor 说:
估计是默认stretch吧
2021年11月 8日 16:43 | # | 引用
shi 说:
您好,我想用grid实现瀑布流照片墙布局;但发现网格行高不能自适应图片高度,只能铺满或者通过grid-row设置。请问可以通过grid实现高度自适应的瀑布流布局吗?
2021年11月 9日 18:46 | # | 引用
西亭-七月 说:
有些复杂的表格形式的东西,bootstrap 搞不定的
2021年11月17日 15:36 | # | 引用
tianakack 说:
@九歌:
不是,grid-template-columns: 150px 1fr 2fr;表示减去150px之后,剩余部分分三份,一边一份,一边两份
2021年11月25日 15:12 | # | 引用
tianakack 说:
这也是我想要问的,没找到这方面的资料
2021年11月25日 15:23 | # | 引用
dying 说:
@gabe:
这个很简单啊 只需要加一行代码即可 grid-auto-rows: 33.33vw;固定的行间距就用grid-gap属性就可以了
2021年12月16日 15:50 | # | 引用
山月明 说:
在chrome浏览器中,当设置网格的gap过大的时候,会导致项目溢出容器边界。如果设置了overflow为hidden则项目中的内容就被裁剪了。当gap设置小一些的时候不会出现这个情况。大家有知道原理的吗?如何保证gap设置大值的时候项目只是缩小那?
2022年1月18日 11:12 | # | 引用
ccc 说:
将
grid-auto-columns
grid-auto-rows
换成
grid-template-columns
grid-template-rows
gird子元素就不会被撑开
2022年1月20日 10:09 | # | 引用
ccc 说:
@幸永旭:
grid子元素会被默认设置min-width: auto; min-height: auto属性。
设置grid子元素min-width: 0; min-height: 0,就不会被撑开
2022年1月20日 15:25 | # | 引用
ssbunny 说:
fr 不叫关键字,叫单位。关键字是指 min-content、 auto 这些
2022年1月27日 14:44 | # | 引用
MadLife 说:
结合splitpanes这个插件就可以吧
2022年3月15日 11:51 | # | 引用
zyweb 说:
如果你项目不用bootstrap呢,那就不会写了?
2022年3月28日 16:24 | # | 引用
666 说:
阮老师 你写错了
按你 2.2 的图示和解释
2行2列 生成了 9 个 单元格!
2022年3月29日 10:59 | # | 引用
的 说:
你自己弄个grid的css文件,引入项目直接用class不一样的么,本质都不知道只会拿来主义不行的
2022年7月28日 18:49 | # | 引用
JQ 说:
希望阮老师补充下:auto-fit 这个属性
2022年8月11日 11:43 | # | 引用
茶茶 说:
auto-fill 的情况下,容器实际可填充数量大于子元素数量,设置居中会失效...
2022年10月29日 15:47 | # | 引用
jc 说:
该更新了
2023年2月 1日 16:35 | # | 引用
momey 说:
现在it就业怎么样啊,24届毕业生有点迷茫。
2023年3月16日 10:17 | # | 引用
暻 说:
还有一年迷茫这么早
2023年3月28日 14:32 | # | 引用
boxsnake 说:
grid-column-gap 和 grid-row-gap 已改为 column-gap 和 row-gap,与 flex 共用这两个属性。
2023年5月 6日 16:17 | # | 引用
boxsnake 说:
还是有区别的,相比与table需要把行列放到对应的地方的布局方式,grid的布局只需要通过CSS进行调整每一块的位置,比table灵活不少
2023年5月 6日 16:33 | # | 引用
大海 说:
为什么阮一峰老师的博客,只能谷歌精确搜索到,百度搜出来的全是挂羊头卖狗肉的
2023年5月17日 15:47 | # | 引用
yxc 说:
我想知道最开始概述里面的那个布局, grid 怎么写
2023年7月 1日 09:50 | # | 引用
cl 说:
grid布局,怎么实现只显示一行,一行三列,超出隐藏
2023年9月 4日 10:52 | # | 引用
Eren 说:
还是你写得好呀
2023年9月 5日 14:15 | # | 引用
westgrass 说:
auto-fill和auto-fit的区别说得不够到位:
在单元格固定宽度的情况下,如果一行能够容纳的格子数大于实际内容格子数,auto-fill会继续创建空的单元格直到这一行容不下为止,auto-fit则只会创建和内容格子数一致的格子。
举个例子:
一个ul为grid容器,内有3个li为grid项目。如下代码:
ul{
width: 900px;
display: grid;
justify-content:center;
grid-template-columns: repeat(auto-fill, 200px);
}
会创建出四列单元格,实际grid区有效宽度是800px,左右各50px空白。由于实际上只有3个grid项目,视觉上内容就偏在左边。
而如果使用 grid-template-columns: repeat(auto-fit, 200px),就只会创建3列,实际grid区有效宽度600px,左右各150px空白,视觉上就正确居中了。
2023年10月 3日 01:03 | # | 引用
茂名用户 说:
我的原则:能用css完成绝不用html。html感觉没css容易管理