You are here
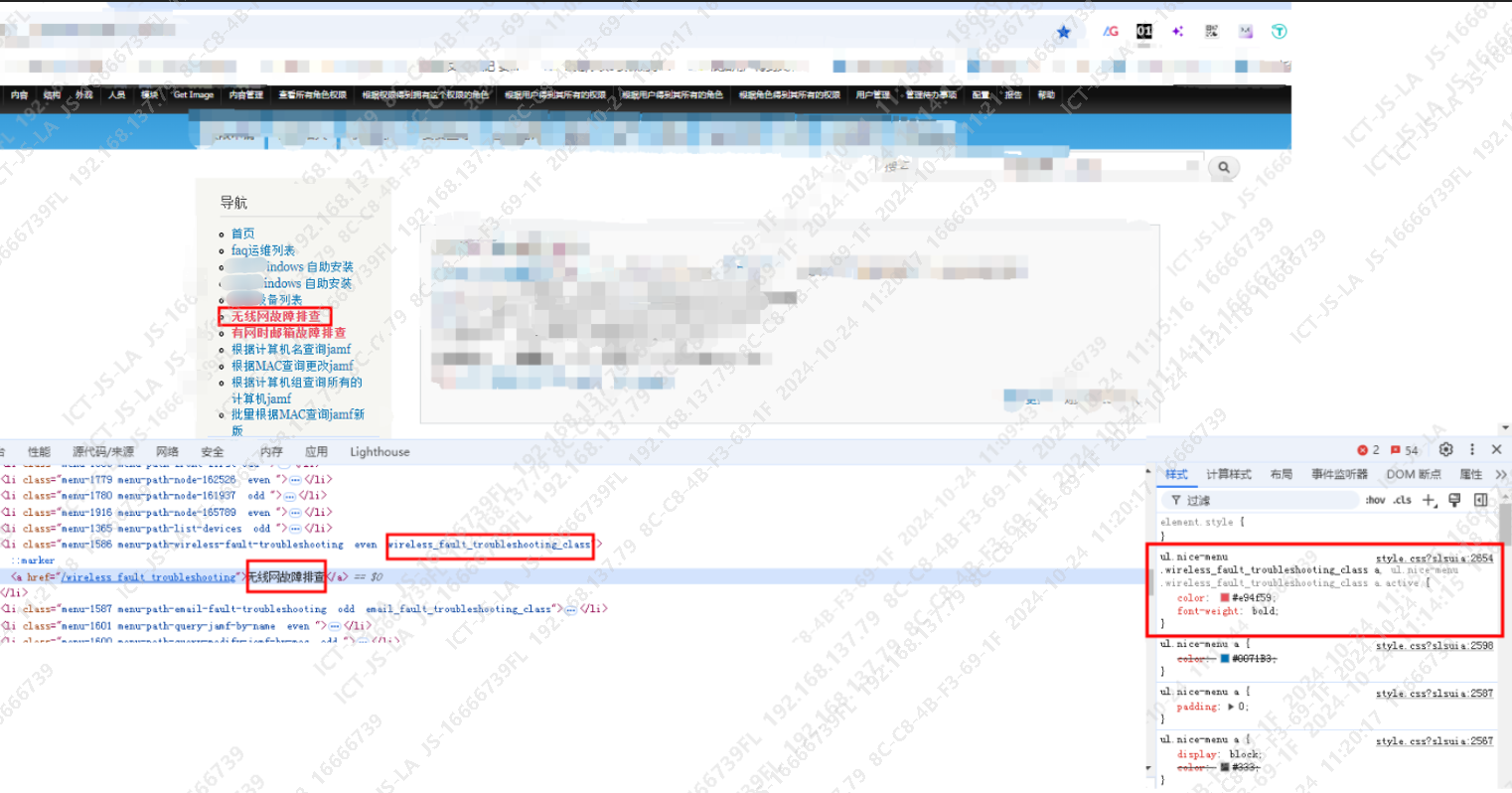
修改菜单的菜单项的样式 例如变为红字 红色的字 自己亲自做的 有大用 有大大用 有大大大用
星期四, 2024-10-24 03:00 — adminshiping1
在 template.php 中 使用 覆盖 theme_menu_link 的方法
在下面 这个方法 bartik_clone_menu_link 里面,可以看到 菜单项 如何使用 ,,,,,主要见下面的红色的字及方框处
bartik_clone 是 主题名称

function bartik_clone_menu_link(array $variables)
{
$element = $variables['element'];
$sub_menu = '';
if ($element['#below']) {
$sub_menu = drupal_render($element['#below']);
}
if ($element['#href'] == 'get_ip') {
$element['#attributes']['class'][] = 'myip_class';
}
if ($element['#href'] == 'my_ad_info') {
$element['#attributes']['class'][] = 'my_ad_info_class';
}
if ($element['#href'] == 'node/add/send-mail') {
$element['#attributes']['class'][] = 'node_add_send_mail_class';
}
if ($element['#href'] == 'query_ad_info') {
$element['#attributes']['class'][] = 'query_ad_info_class';
}
if ($element['#href'] == 'ad_modify_pwd') {
$element['#attributes']['class'][] = 'ad_modify_pwd_class';
}
if ($element['#href'] == 'checking_ad_pwd') {
$element['#attributes']['class'][] = 'checking_ad_pwd_class';
}
if ($element['#href'] == 'ad_modify_my_pwd') {
$element['#attributes']['class'][] = 'ad_modify_my_pwd_class';
}
if ($element['#href'] == 'es_ad_modify_my_pwd') {
$element['#attributes']['class'][] = 'es_ad_modify_my_pwd_class';
}
if ($element['#href'] == 'wireless_fault_troubleshooting') {
// 可以 下面两行打印 看一下吧
// $e = kprint_r($element)
// print $e;
$element['#attributes']['class'][] = 'wireless_fault_troubleshooting_class';
}
if ($element['#href'] == 'email_fault_troubleshooting') {
$element['#attributes']['class'][] = 'email_fault_troubleshooting_class';
}
if ($element['#href'] == 'messages') {
if(_strexists($element['#title'],'新信息')){
$element['#attributes']['class'][] = 'new_messages_class';
}
}
$output = l($element['#title'], $element['#href'], $element['#localized_options']);
return '<li' . drupal_attributes($element['#attributes']) . '>' . $output . $sub_menu . "</li>\n";
}

普通分类:
