You are here
joomla 学习

安装
1)把程序复制到网站下,
2)新建joomla数据库 (选 mysql 不选mysqli)
3)安装时下一步 下一步
(基中重要的一步就是删掉/installation文件夹下的内容(或者重命名))
4)完全免费
5)为joomal安装相应的功能扩展,就有太多的功能
不需要的功能也可删除
后台=>登录
扩展=>模块管理=>管理后台=>可以选择模块=>然后启用或禁用
网站=>控制面板=>全局设置=>服务器=>时区设置=>北京时间=>保存
网站=>控制面板=>语言管理=>管理后台=>选择语言=>默认
预览=>看前台
扩展=>模板管理
模块有
最新文章的模块
热门文章的模块
扩展=>模块管理=>创建
这里看到好多模块
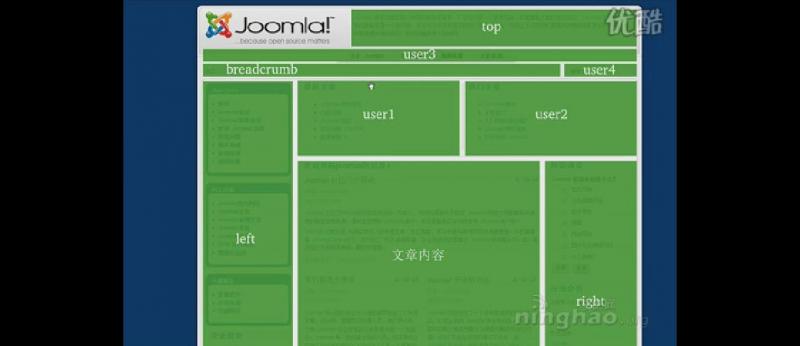
我们知道页面是有位置的 什么top,left,right,footer,,
把模块放在相应的位置就好了
扩展=>模块管理=>找到登录模块
点登录模块 进行编辑=>细节设置=>位置=>left改成right=>应用
前台就看到 登录模块跑到了右边
扩展=>模块管理=>选择位置left=>
排序的朝上小三角(或者排序的数字改一下 点一下排序后的保存排序)
=>就会朝上跑
前台就会看到跑到了上边
内容=>文章管理=>点 已发布下面的对号
就会显示红色的叉,就是未发布,也就是说不会显示在网站的任何地方
单元下面有分类 分类下面有文章
内容=>单元管理 看里面有三个单元
=>创建 就会创建新的单元
内容=>分类(类别)管理
内容=>文章管理=>选择文章类别=>最新消息
菜单=>菜单管理
看到每一个菜单对应一个模块
扩展=>模块管理(点右键在新的窗口打开)=>选择类型=>mod_mainmenu
用户菜单=>访问级别 注册会员(只有在注册会员登录后才能看到这个模块)
(三个访问级别 公开 注册会员 管理员)
菜单=>main Menu=>显示这个菜单下面的菜单项目=>
点这个标题进去进行编辑=>修改类型 参数等
=>关闭(退出编辑)
后台=>菜单=>创建=>唯一的名称(不能包含汉字)
=>标题(名字是我的菜单)
=>简介
=>模块
后台=>菜单=>刚刚创建的菜单(名称是我的菜单)
=>创建=>文章=>文章=>标准文章布局=>基本参数=>选一篇文章=>给菜单取个名字 写一个标题=>保存
=>创建=>文章=>类别=>文章类别博客式布局=>基本参数=>类别=>选择一个文章类别=>写一个标题=>保存
=>创建=>文章=>单元=>文章单元列表式布局=>基本参数=>单元=>选择文章单元=>写一个标题
扩展=>模块管理=>选择类型=>mod_mainmenu(下面出现了所有的菜单模块)
=>点刚刚创建的 我的菜单 这个标题 (进行编辑)
=>启用=>是
joomla 几个重要的文件夹和文件
administrator joomla管理后台的所有程序文件
administrator/components 存放组件
administrator/images 放的是图片
administrator/language 管理后台的语言
administrator/templates 管理后台的模板(样式)
cache 网站缓存(如果后台打开缓存功能,joomla会把缓存放到里面)
components 存放组件
components/com_banners 广告组件
components/com_contact 联系我们组件
images 放的是图片(先把图片上传放到这个文件夹里,然后图片放到文章里)
language 网站前台的语言
modules 存放的是joomla的模块文件
plugins 存放的是joomla上安装的插件
templates 前台模块存储的文件夹
configuration.php 存储的重要数据 比如数据库的用户名密码等
后台=>网站=>全局设置 修改 修改后的设置都会存在configuration.php文件里
1)再安装一个新的joomla
安装的过程中
其中有 数据库设置=>高级设置 (一个数据库里安装多个joomla数据库表的前缀要更改)
不安装网站示例
2)创建单元和分类
创建单元 网站=>控制面板=>单元管理(内容=>单元管理)
=>创建=>标题
=>别名(如果不填,它会自动生成一串数字作为别名)
=>点保存
创建分类 内容=>类别管理
=>创建=>标题
=>别名(如果不填,它会自动生成一串数字作为别名)
=>类别=>公司单元(在公司单元的分类下创建分类)
3)添加新文章
网站=>控制面板=>添加新文章
(内容=>文章管理=>创建)
文章标题 主体 单元 分类 首页 已发布
=>应用
鼠标放在编辑器上 就会有提示(但是是英文)
扩展=>插件管理=>选择类型=>editors
三个编辑器=>点 Editor - TinyMCE 进行编辑
参数=>插件参数=>语言编码 en=>zh
内容=>文章管理=>点文章的标题
鼠标放在编辑器上 就会有提示(此时是简体中文)
对文章内容进行一定的样式设置=>点应用
先上传图片(插入图片)
上传后=>点上传的图片=>输入图片说明=>点插入=>点应用
(再把图片插入文章中)
=>在文章某处点 引言与正文分离(插入"阅读全文")=>点应用
右边=>文章参数=>访问级别=>注册会员=>点应用
=>创建日期 和 开始发布(在某一时间点以后才显示出来)
发布结束(过了某个时间点就不显示了)
右边=>高级参数(显示或隐藏文章的一些信息)
PDF图标 打印图标 E-mail图标 类别名称
内容=>文章管理=>统一参数
=>PDF图标 打印图标 E-mail图标 隐藏 =>点保存
这样,所有的文章都不显示 PDF图标 打印图标 E-mail图标
菜单=>main menu=>有个菜单项 home 点它
=>右边组件参数 PDF图标 打印图标 E-mail图标 显示
这个 home 下的所有的文章的 PDF图标 打印图标 E-mail图标 都显示出来
扩展=>插件管理=>请选择类型=>editor=>点编辑器 Editor - TinyMCE
右边=>参数=>插件参数=>所见即所得编辑器=>扩展=>点保存
内容=>文章管理=>点文章的标题=>文章编辑器多了小图标
先点击要插入的位置=>然后进行插入图片
先选中图片=>点 插入编辑图片
外观=>对齐方式=>靠左
300宽=>保存比例
垂直间距=>10
=>点更新
在文章中找到某个位置
=>插入/编辑嵌入媒体
=>一般=>输入youku上面的视频的flash地址
尺寸 保持比例
=>点插入
=>点保存
我们可以把自己的视频上传到优酷或其它网站
用相同的方法插入到文章里面
下载插件
joomla官网=>Extend=>搜插件名(Very Simple Image Gallery)
找到需要 进行下载
插件
扩展=>安装卸载=>上传文件包=>选择文件(压缩包文件)
=>进行上传安装
进行启用插件 各进行插件的设置
扩展=>插件管理=>请选择类型 content 可以找到已安装的 Very Simple Image Gallery
点它 (Very Simple Image Gallery) 进行编辑
=>启用 是 =>插件参数 Gallery width(相册宽) 760
Align the gallery (对齐方式)左对齐
Thumbnail width(缩略图宽)
Image quality 图片质量(100)
Thumbnail quality 缩略图片质量(100)
Space between thumbs.缩略图空隙 (8)
Thumbnails are shown 缩略图显示位置(right of the main image)
=>点保存
缩略图使用命令 在这个插件的简介里面=> {vsig}foldername{/vsig}
网站=>媒体管理
这里显示image文件夹下面的所有内容
=>点stories=>建一文件夹 pasate =>创建文件夹
点pasate文件夹图标
点浏览=>开始上传=>点上传后的图片还可以进行预览
多上传几个图片
内容=>文章管理=>选择一篇文章
找个显示的位置
输入相册显示命令 {vsig}pasate{/vsig}
=>保存
1)内容=>文章管理=>选择文章单元=>销售车型
文章列表 后面的首页 下的叉号 这样首页就显示了
首页文章个数及排列的设置
2)菜单=>main menu=>home
右边基本参数=>头条文章 1 独占一行显示
引言 4 显示4个
栏 2 分成两栏
链接数 4 链接列表 显示4个
内容=>文章管理=>选择文章单元=>销售车型
=>把全部的销售车型的文章 在首页显示
把首页的多余的文章去掉
一种方法: 内容=>文章管理=>把首页下的对号小图标点一下去掉
二种方法: 内容=>首页文章=> 点前面的小方框=>点删除
把首页文章某些信息隐藏
菜单=>main menu=>home
右边 组件参数
创建日期及时间=>隐藏
修改日期及时间=>隐藏
可链接标题=>是
作者=>隐藏
=>点保存
首页文章的显示顺序
默认的显示顺序是管理后台的排列的顺序
管理后台=>内容=>首页文章
可以点击拖动 排序下面 的小三角形的排列文章来进行排序
也可以修改排序号后点保存进行排序
管理后台=>菜单=>main menu=>home=>右边高级参数
=>默认排序=>最新文章(此时最新文章就排在了前面)
=>点应用
文章类别的排序方式
管理后台=>菜单=>main menu=>home=>右边 高级参数
文章类别排序=>排序(首先按照它)
下面有 默认排序(再按照它)
(组件参数=>类别名称=>显示)
(基本参数=>引言=>7)
(内容=>文章管理=>首页=>多弄几个文章到首页上)
内容=>类别管理=>选择单元=>销售车型
点排序下面的小三角形 进行排序
管理后台=>菜单=>main menu=>home=>点home
修改标题=>点保存
添加菜单项
管理后台=>菜单=>main menu=>创建
=>文章=>类别=>文章类别博客式布局
右边 基本参数=>类别=>小轿车
头条文章=>0
引言=>9
栏=>3
链接数=>0
=>高级参数
多栏排序=>横向跨栏
=>组件参数
作者姓名=>隐藏
创建日期及时间=>隐藏
修改日期及时间=>隐藏
可链接标题=>是
左边 标题=>小轿车
别名=>小轿车的拼音
=>点保存
复制菜单项
管理后台=>菜单=>main menu=>
选中要复制的菜单项=>复制
点要复制的菜单=>复制
相同的菜单项随便点一个进去
右边 基本参数 类别=>选择旅行车
左边 标题=>旅行车 别名=>旅行车的拼音
=>点保存
创建菜单
菜单=>菜单管理=>创建
=>唯一的名称 (英文或数字或其组合)
=>标题
=>简介
=>模块标题
菜单=>常用菜单
创建=>文章=>类别=>文章类别列表式布局
右边 基本参数=>类别=>关于公司/公司新闻
链接数=>20
左边 标题 (公司新闻)
别名 (公司新闻的拼音)
=>点保存
菜单=>常用菜单=>创建=>文章=>类别=>文章类别博客式布局
右边 基本参数 类别=>关于公司/常见问题
头条文章 0
引言 3
栏 3
链接数 0
左边 标题 (常见问题)
别名 (常见问题的拼音)
=>点保存
菜单=>常用菜单=>创建=>文章=>单元=>文章单元博客式布局
右边 基本参数 单元=>销售车型
头条文章 0
引言 9
栏 3
链接数 4
左边 标题 (查看全部车型)
别名 (查看全部车型的拼音)
=>点保存
菜单=>常用菜单=>创建=>站内搜索=>站内搜索=>站内搜索
左边 标题 (搜索)
别名 (搜索的拼音)
=>点保存
再创建一个文章
单元 (未分类)
=>保存
菜单=>常用菜单=>创建=>
=>文章=>文章=>标准文章布局
右边 基本参数 选择一个文章
左边 标题等 相应的填写一下
把 常用菜单 这个模块发布到首页上
扩展=>模块管理=>点 常用菜单模块
左边 启用=>是
位置=>left
点保存
到后台 扩展=>模块管理
调整两个模块的顺序
把常用菜单放在下现
模块放在模板的某一位置
1)扩展=>模块管理
点 Main Menu 模块
右边 高级参数设置
=>模块CSS后缀
_menu 是当前模板里定义好的一种样式
(不同的模板定义的模块样式是不同的,而且使用的模块样式的参数是不同的)
回到模块管理=>点 常用菜单 这个模块
把 _menu 这几个字母复制到相应的地方就可以了
=>点保存
看模板所有的位置
扩展=>模板管理=>点击当前使用的模板 (默认下面有五角星)
=>点预览 可以看到各个位置
改变模块显示的位置
扩展=>模块管理=>点 Main Menu 这个模块
左边=>位置 (user3)
=>点应用
前台可以看到 Main Menu 显示在user3这个位置上
扩展=>模块管理=>创建
=>面包屑(位置指引)=>下一页
=>左边 标题 (导航路径)
位置 (breadcrumb)
=>右边 首页入口(entry)的文字 (首页)
=>应用
前台随便点什么文章(或单元或类别) 可以看到导航路径
扩展=>模块管理=>创建=>搜索=>下一页
=>左边 标题 (搜索) 位置 (user4)
=>点应用
找到公司新闻的id为1
扩展=>模块管理=>创建
=>最新文章=>下一页
=>左边 标题 (最新消息)
=>右边 类别id (1)
=>点应用
下载 mod_gk_news_highlighter
扩展=>安装卸载=>选择文件(压缩包文件)=>上传文件&安装
扩展=>模块管理=> 点安装的 mod_gk_news_highlighter 模块进行编辑
=>左边 位置 (footer)
启用 (是)
显示标题 (否)
=>右边 模块参数
模块高度
模块宽度
界面按钮区域宽度
背景颜色
边框颜色
单元
分类
文字
动画速度 快慢 越大越快
动画间歇时间
动画类型 横向穿梭
=>点应用
创建自定义的模块
扩展=>模块管理=>创建=>定制HTML=>下一页
=>左边 标题=>版权声明
显示标题=>否
位置=>footer
自定义输出=> 输入要显示的文字(shipingzhong@2012-09-11 史平忠)
把这些文字选中 =>点编辑器上的居中
=>点应用
扩展=>模块管理=>创建=>定制HTML=>下一页
=>左边 标题=>联系我们
显示标题=>是
位置=>left
自定义输出=> 输入要显示的文字(电话 13771894819
地址 江苏省苏州市 )
进行编辑一下
=>点应用
让只有首页显示某菜单项,其它页不显示这个菜单项
扩展=>模块管理=> 点 最新消息模块
=>左下边
菜单=>从列表中选择菜单项
菜单分配=>(选择首页),ctrl 可多选
=>点应用
1)组件
先看自带的组件
投票调查组件
组件=>投票调查=>创建
=>左边 标题 (您对我们的服务是否满意)
已发布 是
=>右边 选项 (选项 1 (满意) 选项 2 (不满意))
=>点保存
再创建一个模块 让模块显示 这个投票调查
扩展=>模块管理=>创建=>找到投票调查=>下一页
=>左边 标题 投票调查
位置 user1
=>右边 参数 投票调查=>选择投票调查
广告组件
组件=>旗帜广告=>类别=>创建
=>标题 图片广告=>类别=>创建
=>左边 标题 (文字广告)
=>点保存
=>客户管理=>创建
=>客户名称 (百度公司)
=>联系人姓名 (史平忠)
=>联系E-mail (shipingzhong@gmail.com)
=>点保存
=>旗帜广告=>创建
=>名称 (百度搜索引擎)
=>类别 (选择 文字广告)
=>已购买显示次数 (10)
=>链接网址 (http://www.baidu.com)
//(下面这个只有填写变量才能被计点击数)
=>自定义广告代码 (<a href="{CLICKURL}" target="_blank">{NAME}</a>百度一下 你就知道)
=>点保存
再创建一个广告
=>名称 (百度贴吧)
=>类别 (选择 文字广告)
=>已购买显示次数 (10)
=>链接网址 (http://www.baidu.com)
//(下面这个只有填写变量才能被计点击数)
=>自定义广告代码 (<a href="{CLICKURL}" target="_blank">{NAME}</a>这里是百度贴吧)
=>点保存
再创建一个广告
=>名称 (百度知道)
=>类别 (选择 文字广告)
=>已购买显示次数 (10)
=>链接网址 (http://zhidao.baidu.com/)
//(下面这个只有填写变量才能被计点击数)
=>自定义广告代码 (<a href="{CLICKURL}" target="_blank">{NAME}</a><br />这里是百度知道 )
=>点保存
创建一个模块 来显示这个广告组件
扩展=>模块管理=>创建=>旗帜广告=>下一页
=>左边 标题 (广告)
位置 (user2)
=>右边 数量 (3)
广告客户 (选择 百度公司)
类别 (选择 文字广告)
=>点保存
再创建了一个分类
组件=>旗帜广告=>类别=>创建
=>标题 图片广告
再创建了一个旗帜广告
组件=>旗帜广告=>旗帜广告=>创建
=>名称 图片广告
=>类别 (选择 图片广告)
=>广告客户 (选择 百度公司)
=>已购买显示次数 (10)
=>链接网址 (http://image.baidu.com/)
=>广告图片选择器=>选择图片
=>点保存
再创建一个模块
扩展=>模块管理=>创建=>旗帜广告=>下一页
=>左边 标题 (图片广告)
位置 (footer)
=>右边 数量 (1)
广告客户 (选择 百度公司)
类别 (选择 图片广告)
=>点保存
对于图片广告
首先要把 图片上传上去
网站=>媒体管理=>banners 文件夹=>要把图片上传到这个文件夹里
这样对于图片广告就可以找到这个图片了
打开网易首页
http://www.163.com/
汽车 http://auto.163.com/ 点rss
鼠标放在 "汽车" 上 头条新闻后面的xml
把 http://auto.163.com/special/00081K7D/rsstoutiao.xml
http://auto.163.com/special/00081K7D/rsscxyw.xml
组件=>新闻聚合=>新闻聚合类别=>创建
=>标题 (汽车新闻)
=>点保存
组件=>新闻聚合=>新闻聚合源=>创建
=>标题 (网页汽车头条新闻)
=>类别 (选择 刚刚创建的 汽车新闻)=
=>链接 http://auto.163.com/special/00081K7D/rsstoutiao.xml
=>点保存
组件=>新闻聚合=>新闻聚合源=>创建
=>标题 (网页汽车车讯要闻)
=>类别 (选择 刚刚创建的 汽车新闻)
=>链接 http://auto.163.com/special/00081K7D/rsscxyw.xml
=>点保存
菜单=>常用菜单=>创建=>新闻聚合=>新闻聚合类别布局
右边 基本参数=>类别=>选择类别 (汽车新闻)
左边 标题 (汽车新闻)
右边 组件参数 =>项目的说明 (显示)
=>点保存
1)下载 easybook组件 joomla1.5版本
2 )扩展=>安装卸载 =>选择文件=>上传文件&安装
3)组件=>easy book
创建一个菜单项来
4)菜单=>常用菜单=>创建=>Easybook =>标准布局
=>左边 标题 (在线留言)
=>右边 组件参数 =>允许发表留言的群组 (everybody)
=>显示评分字段 (隐藏)
显示网站字段 (隐藏)
显示 ICQ 字段 (隐藏)
其它好多字段都隐藏
=>点应用
安装验证码组件
菜单=>常用菜单=>在线留言
=>右边 组件参数 =>启用 EasyCalcCheck Plus 验证码保护
=>保存
管理留言
组件=>easy book=>管理留言
=>点 某一个留言 进去 对留言进行编辑和维护工作
创建登录模块
扩展=>模块管理=>创建=>登录=>下一页
=>左边 标题 (登录)
菜单 (从列表中选择菜单项)
菜单选择: (在线留言)
=>保存
前台 在 在线留言 的页面 登录后
可以编辑 在线留言
幻灯片组件
扩展=>安装卸载=>安装 Gavick PhotoSlide GK2 for 幻灯片组件
组件=>Gavick PhotoSlide GK2
外挂=>安装外挂=>找这个组件的外挂(plg_gk_news_image_1.zip)进行安装
点GK News Image I 左边的复选框=>启用外挂
群组=>新增群组
=>群组名称: 首页幻灯
=>图片质量 (0-100): 100%
=>图片宽度: 750px
=>图片高度: 350px
=>缩略图宽度: 80px
=>缩略图高度: 80px
=>点保存
点群组名称=>新增幻灯片
=>名称: 途锐
=>图片: 选一个图片
=>标题: 途锐
=>文字: 途锐德国技术的越野车
=>链接类型: 文章链接 (选您自己的链接参数,链接参数就写个地址)
=>链接参数:
=>文章: 选一篇文章
=>点保存
再创建两个幻灯片
安装模块
扩展=>安装卸载=>找到组伯配套的模块(gk_news_image_1_module_v2.1.2_J15_Chinese.zip)进行安装
扩展=>模块管理=>点 找到的 Gavick News Image I
=>左边 启用 是
显示标题 否
位置 user1
=>右边 显示文字区块 禁用
点选按钮左侧边距 20
选按钮顶部边距 300
=>点保存
扩展=>模块管理=>选择位置user1 禁用 投票调查模块
选择位置user2 禁用 旗帜广告
组件 fabrik 创建表单及应用程序
扩展=>安装卸载=>安装fabrik 组件
组件=>fabrik=>表单=>新建
打开google网站=>地图=>分享链=>
=>复制里面的html代码
(分享链=> 下面有(自定义并预览内嵌的地图))
可以进行调整
控制面板=>全局设置=>默认编辑器=> no editor=>保存
内容=>文章管理=>找一篇文章=>把复制的代码粘贴到里面即可=>保存
Kareebu Secure插件
让后台安全
先下载它
后台=>扩展=>安装卸载=>安装这个插件
(Joomla之门提醒:
在设置密码时,一定不要使用数字!如果你的密码中含有数字,或者由纯数字组成密码,则本插件无法工作!)
启用这个插件
后台=>扩展=>插件管理=>选择类型 (system)
点刚安装的 System - kareebu Secure 进行配置
右边 插件参数=>模式 (HTTP验证 兼容模式)
http验证更安全点
我们选择兼容模式
密码 (不能为纯数字 或含有数字) (admin)
启用 是
左边 启用 是
点保存
兼容模式 只用加上 ?密码串才能正常找开后台
HTTP验证 弹出一个窗口(但是要进行一些配置)
超级管理员id是62
网站=>用户管理=>创建
(名称和用户名最好不一样)
左边 名称 史平忠
用户名 shipingzhong
E-mail 958186957@gmail.com
新的密码 admin
确认密码 admin
用户组 超级管理员
然后再把admin 用户降级为注册会员
扩展=>模块管理=>点一个模块进去(类型为mod_dn 菜单模块)=>
=>右边 ItemID参数 覆盖ItemID 如果没有找到itemID
ItemID
