You are here
drupal Taxonomy menu

Taxonomy menu
模块地址: http://drupal.org/project/taxonomy_menu模块版本: Drupal 7.xDrupal 6.x
用户数: 34 937
依赖:无
模块类型: 分类 后台管理 网站导航
Taxonomy Menu 是一个分类系统导航菜单模块.这个可以很容易的将你的分类词汇表生成菜单 ,菜单生成后会在区块中显示,你可以根据需要放置显示位置.
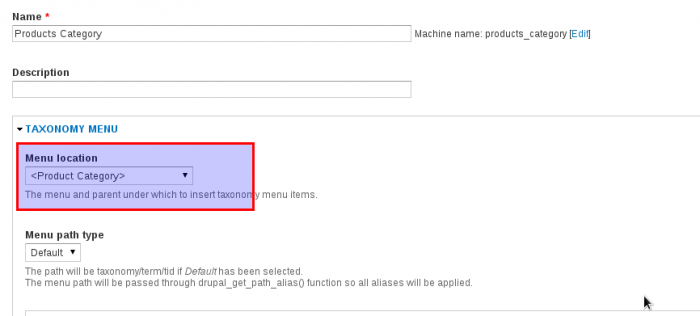
下载 Taxonomy Menu模块,安装启用后,你会在每个分类词汇中有一个Taxonomy menu标签,可以在词汇的编辑状态下看到.如图所示
来自 http://www.drupalla.com/project/taxonomy_menu
Drupal 7 Taxonomy menu
主标签
Taxonomy Menu 模块可以将Taxonomy放到现有的菜单中.
功能:
- 将Taxonomy放到菜单中.支持子菜单
- 保持和同步Taxonomy到Menu
- 整合到Views和Pathauto
- 不会和其它菜单模块冲突
- 可以创建一个products放在主菜单上。结合Nice menus模块创建下拉的产品菜单
定义Menu 路径
1 2 3 4 5 6 7 8 9 | /** * Implements hook_taxonomy_menu_path(). */function mymodule_taxonomy_menu_path() { $output = array( 'taxonomy_menu_custom_path' => t('Custom Path'), ); return $output;} |
路径生成函数
1 2 3 4 5 6 7 8 9 10 11 12 13 | /** * Callback: 用于处理路径的生成. */function taxonomy_menu_custom_path($vid, $tid) { // 获取分类. $vocabulary = taxonomy_vocabulary_load($vid); // 去掉分类的一些没用字符. $vname = str_replace('_type', '', $vocabulary->machine_name); // 获取term. $term = taxonomy_term_load($tid); // 返回路径. return "{$vname}/{$term->tid}";} |
| 模块版本 | 文件大小 | 发布日期 | 翻译下载 | 详细信息 |
|---|---|---|---|---|
| taxonomy_menu 7.x-1.4 稳定版 | 24.87 KB | 2012-09-06 | 翻译下载 | 发布链接 |
| taxonomy_menu 7.x-2.x-dev 开发版 | 30.67 KB | 2014-02-06 | 暂无 | 发布链接 |
| taxonomy_menu 7.x-1.x-dev 开发版 | 24.88 KB | 2014-01-17 | 暂无 | 发布链接 |
| taxonomy_menu HEAD 开发版 | 19.98 KB | 2010-07-11 | 暂无 | 发布链接 |
| taxonomy_menu 7.x-2.0-alpha2 | 30.45 KB | 2013-01-25 | 翻译下载 | 发布链接 |
| taxonomy_menu 7.x-2.0-alpha1 | 26.98 KB | 2012-11-28 | 翻译下载 | 发布链接 |
| taxonomy_menu 7.x-1.3 | 25.15 KB | 2012-07-29 | 翻译下载 | 发布链接 |
| taxonomy_menu 7.x-1.2 | 21.28 KB | 2011-07-19 | 翻译下载 | 发布链接 |
| taxonomy_menu 7.x-1.1 | 20.29 KB | 2011-01-15 | 翻译下载 | 发布链接 |
| taxonomy_menu 7.x-1.0 | 20.32 KB | 2011-01-05 | 翻译下载 | 发布链接 |
你遇到问题了吗?
来自 http://www.drupalmodule.cn/project/taxonomy_menu/7.x
Drupal模块介绍:Taxonomy Menu
Taxonomy Menu模块是从上一版本延续下来的、下载人次过万的一个杀手级的模块。它负责把taxonomy分类转换成menu,功能超强,定制能力高(并且集成 views/pathauto),配置集中在taxonomy管理页。经实际使用,是大批量文章分栏目显示的必备导航工具。
特色:
- 选择关联菜单
- 定制菜单路径
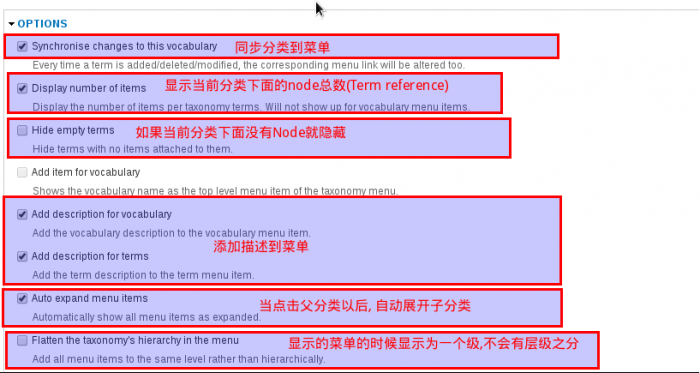
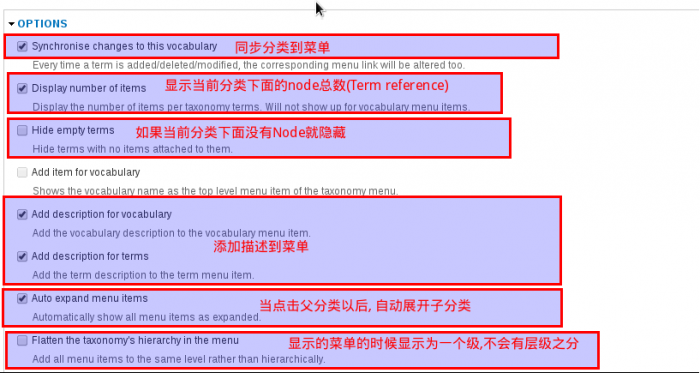
- 可自动同步分类术语
- 可显示类别下的节点数目
- 可隐藏空的类别
Drupal 7 Taxonomy menu 模块介绍
Drupal 7 Taxonomy Menu 模块可以将Taxonomy放到现有的菜单中来直接显示Taxonomy下的内容,并支持子菜单。
功能:
- 将Taxonomy放到菜单中,支持子菜单
- 保持和同步Taxonomy到Menu
- 整合到Views和Pathauto
- 不会和其它菜单模块冲突
- 可以创建一个products放在主菜单上。结合Nice menus模块创建下拉的产品菜单
Taxonomy menu 模块下载地址:http://drupal.org/project/taxonomy_menu
基础使用
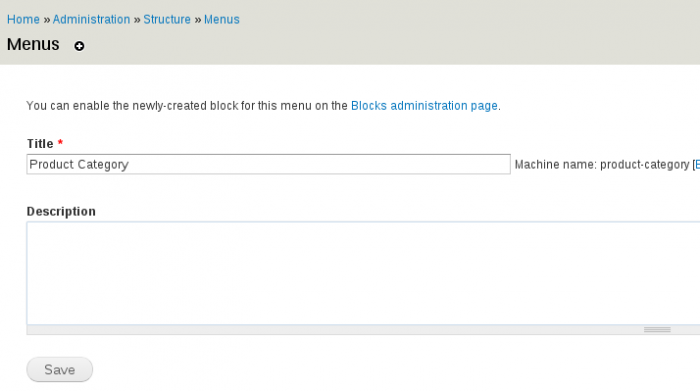
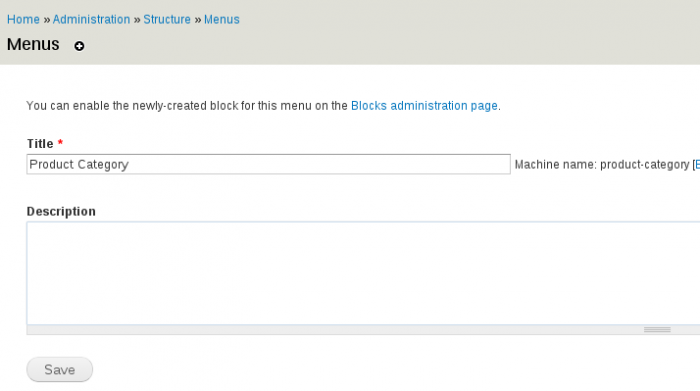
1.先创建一个菜单以放我们指定的分类(admin/structure/menu/add)

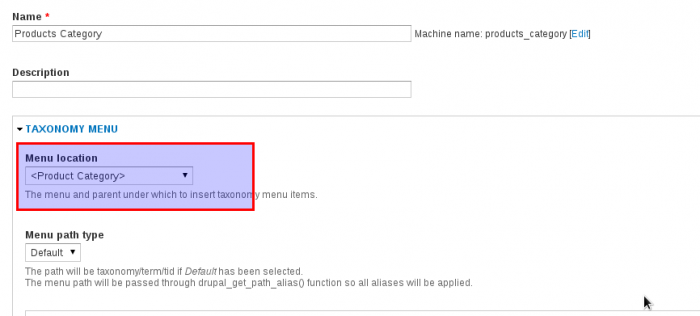
2. 创建一个Taxonomy (structure/taxonomy/add)并且指定刚刚创建的Menu

配置
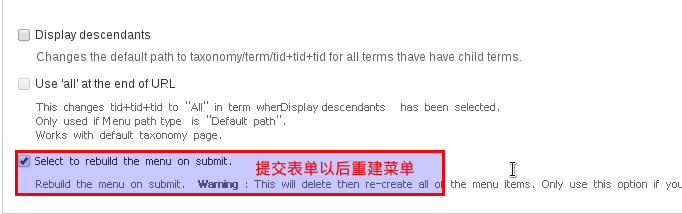
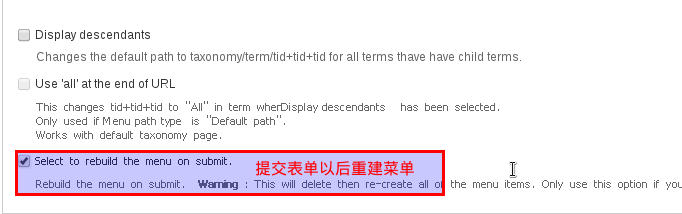
1.Menu path type 是Taxonomy路径,默认的路径是taxonomy/term/tid, 可以使用以下Hook来定义一套自己的URL
hook_taxonomy_menu_path($vid, $tid); |


配置产品分类
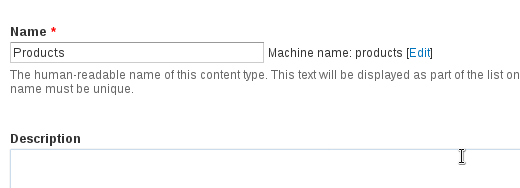
1. 创建一个products的分类(admin/structure/types/add)

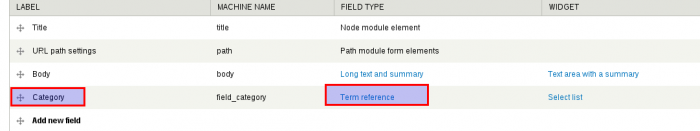
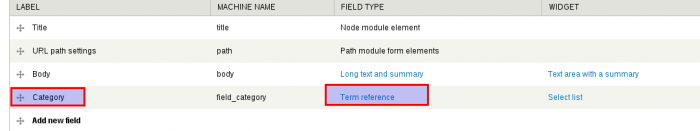
2. 创建一个指向分类的字段

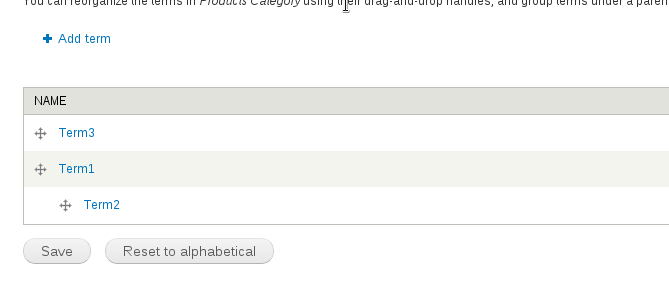
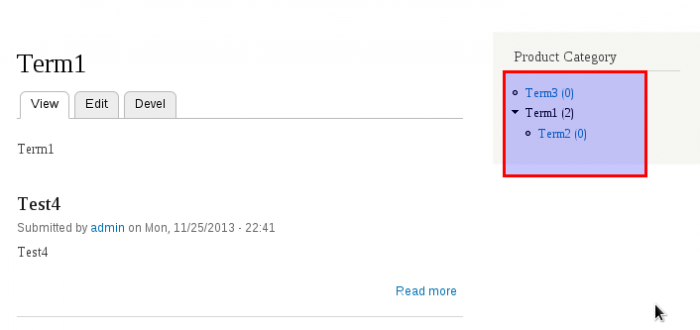
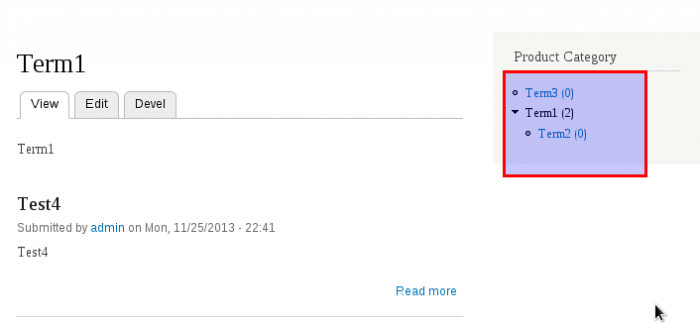
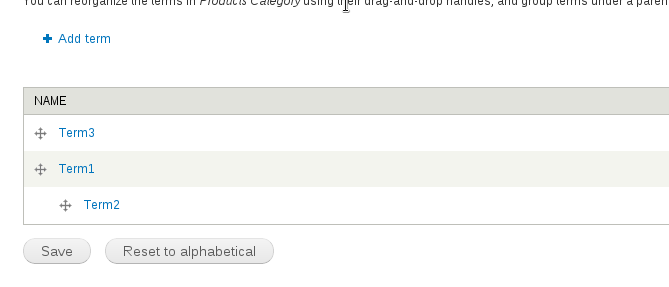
3.再进入Taxonomy管理admin/structure/taxonomy/, 进入产品分类的taxonomy并添加一些Term

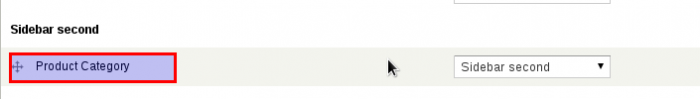
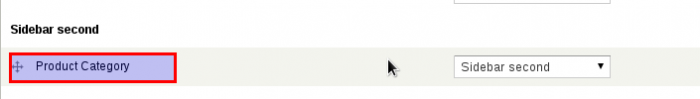
4.因为第一个menu都会生成一个block.所以我们将menu放在右边(admin/structure/block)