CSS Hack大全-可区分出IE6-IE10、FireFox、Chrome、Opera 日期: 2013/08/01 14:31:31 分类: 前端开发 2条评论 / 1841次阅读
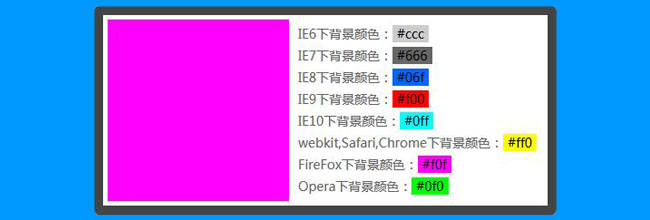
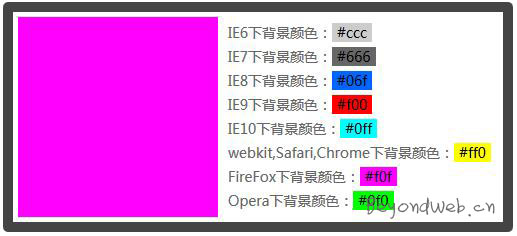
今天把一些常用的CSS Hack整理了一下,包括常用的IE hack以及火狐、Chrome、Opera浏览器的Hack,并把这些CSS Hack综合的一起,写了一个小的浏览器测试器。如图所示:
下面就来看一下代码吧:
html部分:
1
2
3
4
5
6
7
8
9
10
11
12
13
<div class="content">
<div class="test"></div>
<div class="txt">
<p>IE6下背景颜色:<span class="ie6" style="background-color: #ccc;">#ccc</span></p>
<p>IE7下背景颜色:<span class="ie7" style="background-color: #666;">#666</span></p>
<p>IE8下背景颜色:<span class="ie8" style="background-color: #06f;">#06f</span></p>
<p>IE9下背景颜色:<span class="ie9" style="background-color: #f00;">#f00</span></p>
<p>IE10下背景颜色:<span class="ie10" style="background-color: #0ff;">#0ff</span></p>
<p>webkit,Safari,Chrome下背景颜色:<span class="webkit-safari-gg" style="background-color: #ff0;">#ff0</span></p>
<p>FireFox下背景颜色:<span class="firefox" style="background-color: #f0f;">#f0f</span></p>
<p>Opera下背景颜色:<span class="opera" style="background-color: #0f0;">#0f0</span></p>
</div>
</div>
CSS部分,此部分就只贴Hack部分的代码吧,布局的就不贴了:.color { background-color : #CC00FF ; /* 所有浏览器都会显示为紫色 */ background-color : #FF0000\9 ; /* IE6、IE7、IE8会显示红色 好像它兼容所IE */ *background-color : #0066FF ; /* IE6、IE7会变为蓝色 */ _background-color : #009933 ; /* IE6会变为绿色 */ }
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
.content .test {
width: 200px;
height: 200px;
background: #f60; /*all*/
background: #06f9; /*IE 后面加上9表示兼容所有IE*/
*background: #666; /*IE6 IE7*/
_background: #ccc; /*IE6*/
}
Safari和Google Chrome 和 opera */
@media all and (min-width:0){
.content .test {
background: #0f0;
}
}
Safari和Google Chrome 不过我测试了后 对Opera是也起作用的 */
@media screen and (-webkit-min-device-pixel-ratio:0) {
.content .test {
background: #ff0;
}
}
@-moz-document url-prefix() {
.content .test {
background: #f0f;
}
}
@media all and (min-width:0) {
.content .test{
background: #f009;
}
}
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.content .test {
background: #0ff;
}
}
下面是在线演示以及源码下载:
Demo Download
来自 http://beyondweb.cn/article_detail.php?id=293 现在的浏览器IE6-IE10、Firefox、Chrome、Opera、Safari。。。数量众多,可谓百家争鸣,对用户来说有了很多的可选择型,不过这可就苦了Web前端开发人员了。
今天把一些常用的CSS Hack整理了一下,包括常用的IE hack以及火狐、Chrome、Opera浏览器的Hack,并把这些CSS Hack综合的一起,写了一个小的浏览器测试器。如图所示:
下面就来看一下代码吧:
html部分:
CSS部分,此部分就只贴Hack部分的代码吧,布局的就不贴了:
css-hack-ms-moz-webkit-o-Jb51.net.rar
如对本文有所疑问,请点击进入脚本之家知识社区 http://www.jb51.net/article/50116.htm
原作者:微米博客
以前写过一篇关于CSS hack的文章,但近期回头看了看发现理解的不够深刻,总结的也不凝练,于是今天重新测试从新写一篇。常用的CSS
hack如下(笔者只对IE&FF&Chrome进行了测试)。
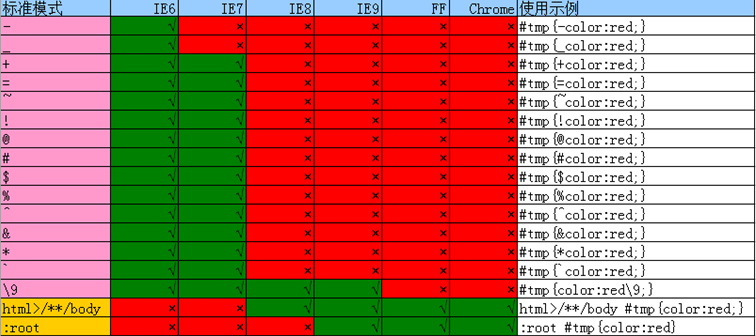
hack列表(全部经笔者测试,且均为标准模式下,混杂模式由于很少会用到所以未对其进行测试):
其中粉红色部分为属性hack,黄色部分为选择器hack,它们可以结合使用。此外Firefox和Chrome也有它们专有的hack,详细hack方式及使
用示例如下:
Firefox:
@-moz-document url-prefix() /*写在选择器外层时(只可写在此处):Firefox only*/
Chrome:
@media screen and (-webkit-min-device-pixel-ratio:0) /*写在选择器外层时(只可写在此处):Chrome only*/
使用示例-写在选择器前面:
@-moz-document url-prefix() /*Firefox*/
{
body
{
background-color:pink;
}
}
注意事项:
浏览器对css的解析是从前到后的,并且采用最后一个样式声明。
还是不知道怎么区分.好吧,来看个例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd ">http://www.w3.org/1999/xhtml ">http://www.52css.com%3c/title >
<body>www.mycsu.net </div>
<div id="note">
---------------------------------------------------------------------------------------------------
background: red; /* 对FF Opera和Safari有效 */
!important /*FF、IE7有效*/
* /*IE都有效*/
============================================================
IE8是可以和IE7兼容的,简单一行代码,让IE8自动调用IE7的渲染模式
(如有问题到博主网站 blog.uoolo.com 或 wuchao.cnblogs.com 留言)
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
http://www.cnblogs.com/wuchao/archive/2012/07/18/2596867.html
各种浏览器的Hack写法(chrome firefox ie等) Hack是针对不同的浏览器去写不同的CSS样式,从而让各浏览器能达到一致的渲染效果,那么针对不同的浏览器写不同的CSS CODE的过程,就叫CSS HACK,同时也叫写CSS Hack。然后将Hack放在浏览器特定的CSS文件中,让其符合条件的浏览器解析这些代码,就如前面所说的条件样式,我们将CSS Hack代码放入条件样式文件中,符合条件的浏览器就解析,不符合的将不解析,从面达到您所需要的页面渲染效果。总的一句话来说使用CSS Hack将会使用你的CSS代码部分失去作用,然后借助条件样式,使用其原CSS代码在一些浏览器解析,而CSS Hack代码在符合条件要求的浏览器中替代原CSS那部分代码。常见的就是在IE6下使用,不具体说,我想大家都有碰到过了。下面我们就一起来看看所有浏览器都具有什么Hack,换句话说,各种浏览器都能识别哪些CSS的写法。
下面是我收集有关于各浏览器下Hack的写法
1、Firefox
@-moz-document url-prefix() { .selector { property: value; } }
@-moz-document url-prefix() { .demo { color:lime; } }
/* 支持所有firefox版本 */ #selector[id=selector] { property: value; } 或者: @-moz-document url-prefix() { .selector { property: value; } } /* 支持所有Gecko内核的浏览器 (包括Firefox) */ *>.selector { property: value; }
@media screen and (-webkit-min-device-pixel-ratio:0) { Selector { property: value; } }
@media screen and (-webkit-min-device-pixel-ratio:0) { .demo { color: #f36; } }
html:first-child>body Selector {property:value;} 或者: @media all and (min-width:0) { Selector {property: value;} } 或者: @media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) { head~body Selector { property: value; } }
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) { head~body .demo { background: green; } }
:root Selector {property: value9;}
:root .demo {color: #ff09;}
Selector {property:value9;}
.demo {background: lime9;}
Selector {property: value/;} 或者: @media �screen{ Selector {property: value;} }
.color {color: #fff/;} 或者: @media �screen{ .color {color: #fff;} }
Selector {property: value�;}
.demo {color: #ff0�;}
*+html Selector{property:value;} 或 *:first-child+html Selector {property:value;}
*+html .demo {background: green;} 或者: *:first-child+html .demo {background: green;}
Selector {*property: value;}
.demo {*background: red;}
Selector {_property/**/:/**/value;} 或者: Selector {_property: value;} 或者: *html Selector {property: value;}
.demo {_width/**/:/**/100px;} 或者: .demo {_width: 100px;} 或者: *html .demo {width: 100px;}
CSS选择器的Hack写法
CSS选择器的Hack写法
1、IE6以及IE6以下版本浏览器
* html .demo {color: green;}
*:first-child+html .demo {color: green;}
html>body .demo {color: green;}
html>/**/body .demo {color: green;}
:root .demo {color: red;}
@-moz-document url-prefix() { .demo { color: red; } }
@media screen and (-webkit-min-device-pixel-ratio:0) { .demo { color: red; } }
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) { head~body .demo { color: red; } }
@media screen and (max-device-width: 480px) { .demo { color: red } }
.demo {_color: red;}
.demo {*color: red;}
.demo {color/**/:red;}
.demo {color: red9;}
.demo {color/***/:red9;}
一、经济实惠型定法:
.demo { color: red;/*所有现代浏览器*/ color: green9;/*所有IE浏览器*/ color: lime\0;/*IE8-9浏览器 (一般是不这样,但不全部)*/ *color: red;/*IE6-7浏览器*/ +color: blue;/*IE7浏览器*/ _color: orange;/*IE6浏览器*/ } @media all and (min-width:0px){ color: #000;/*Webkit和Opera浏览器*/ } @media screen and (-webkit-min-device-pixel-ratio:0) { color: #f36;/*Webkit内核浏览器*/ } @media all and (-wekit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) { head~body .demo {color: #369;} /*Opera*/ } @-moz-document url-prefix(){ .demo{color:#ccc;}/* all firefox */ }
1、创建条件样式表,并在HTML中body里添加相应的class类名:
<!–[if IE6]–><<!–[if IE7]–><!–[if IE8]–><!–[if IE9]–><!–[if !IE]–>
.demo {color: blue;}/*现代浏览器*/ .non-ie .demo {color: red;}/*除IE外浏览器*/ .ie9 .demo {color: yellow;}/*IE9浏览器*/ .ie8 .demo{color: green;}/*IE8浏览器*/ .ie7 .demo {color: orange;}/*IE7浏览器*/ .ie6 .demo {color: lime;}/*IE6浏览器*/ @media all and (min-width: 0px){ .demo {color:black;} /* webkit and opera */ } @media screen and (-webkit-min-device-pixel-ratio:0){ .demo{color:#369;}/* webkit */ } @media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) { head~body .demo{color:#cf6;}/* opera */ } @-moz-document url-prefix(){ .demo{color:#963;}/* firefox * / }
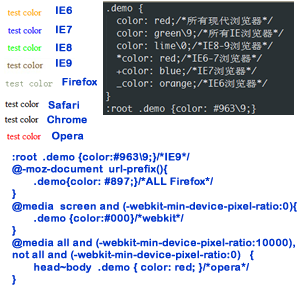
HTML Markup
test color
CSS Code
.demo { color: red;/*所有现代浏览器*/ color: green9;/*所有IE浏览器*/ color: lime�;/*IE8-9浏览器*/ *color: red;/*IE6-7浏览器*/ +color: blue;/*IE7浏览器*/ _color: orange;/*IE6浏览器*/ } :root .demo {color: #9639;} @-moz-document url-prefix(){ .demo{color:#897;}/* all firefox */ } @media screen and (-webkit-min-device-pixel-ratio:0) { .demo { color: #000; }/*webkit*/ } @media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) { head~body .demo { color: red; }/*opera*/ }
请面罗列了各浏览器下的Hack的写法,大家写浏览的CSS Hack时也可以参考下面的图表
转载请注明: 各种浏览器的Hack写法(chrome firefox ie等) - 前端开发
针对FireFox,Chrome,Opera的CSS Hack
在 做页面遇到兼容性问题时,我们大多用到的是针对IE的CSS Hack,但有时候做出的页面却偏偏在IE上正常,在火狐或谷歌上却产生了兼容问题,这时该怎么办呢?要是能写个专门针对火狐或谷歌的css样式该多好 啊。其实不用发愁,确实有这样的CSS Hack。下面来具体看一下吧。
针对火狐浏览器的CSS Hack:
@-moz-document url-prefix() { .selector { attribute: value; }}
针对webkit内核及Opera浏览器的CSS Hack:
@media all and (min-width:0){ .selector { attribute: value;/*for webkit and opera*/ }}
从这个样式我们只能把webkit内核的浏览器和Opera浏览器从其它浏览器中区分出来,但并不能区分它们俩,因此我们还需要在上面样式的基础上再加一个样式:
@media screen and (-webkit-min-device-pixel-ratio:0) { .selector { attribute: valueForWebKit;/*only for webkit*/ }}
由于这个样式是针对webkit的,会把前面的样式覆盖掉,因此,通过这两个样式就能区分出webkit和opera了,opera的属性值取value,webkit的属性值取valueForWebKit。
其实按常规来说,我们一般是处理ie上的兼容问题,但遇到需要处理火狐或Chrome的兼容问题时,一定要先查看网页结构是否合理以及便签使用是否规范,直到迫不得已时再使用上面的CSS Hack。http://jingyan.baidu.com/article/fdffd1f8383c28f3e98ca13e.html
对于我们草根站长来说,使用别人的主题或者源码就可以解决建站问题,但是在逐步的建站过程中,我们会慢慢学习一些知识,有时候可能会修改网站源码以及一些CSS,就比如我来说,修改了3款WORDPRESS主题之后感觉对IE的兼容问题有很大的疑问,为此我煞费苦心。
知道CSS的朋友一定听说过CSS hack,现在的浏览器IE、Firefox、Chrome、Opera、Safari。。。百家争鸣,可苦了Web前端开发人员以及我们这些草根站长了。下面我就对各种浏览器的兼容问题大概介绍一下。
不同的浏览器对CSS的解释都有一点出入,特别是padding, line-height这些要细微控制的地方,下面的hack基本可以解决这个问题:1、在属性前加下划线(_),那么此属性只会被IE6解释;2、在属性前加星号(*),此属性只会被IE7解释;3、在属性值后面加”\9″,表示此属性只会被IE8解释
各浏览器CSS hack兼容表:
IE6 IE7 IE8 Firefox Chrome Safari !important Y Y _ Y * Y Y *+ Y \9 Y Y Y \0 Y nth-of-type(1) Y Y
代码如下
color:red; /* 所有浏览器都支持 */
小知识:什么是CSS hack?
由于不同的浏览器,比如IE6、IE7、IE8、Firefox等,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。这个针对不同的浏览器写不同的CSS code的过程,就叫CSS hack,也叫写CSS hack。
就这么多,如果你的网站也存在问题,不妨设置一番吧!http://www.zuifengyun.com/css-hack-compatible.html
如果你的页面对IE7兼容没有问题,又不想大量修改现有代码,同时又能在IE8中正常使用,微软声称,开发商仅需要在目前兼容IE7的网站上添加一行代码即可解决问题,此代码如下: <meta http-equiv=”x-ua-compatible” content=”ie=7″ />
body:nth-of-type(1) 如果这样写,表示全局查找body,将会对应第一个<body>。
还有其他写法,比如: *html #test{}或者 *+html #test{}
*+html 对IE7的hack 必须保证HTML顶部有如下声明: http://www.w3.org/TR/html4/loose.dtd
顺序:Firefox、IE8、IE7、IE6依次排列。
css区分ie8/ie9/ie10/ie11 chrome firefox的代码 作者:admin 时间:2015-8-9 15:9:10 浏览:771
网站兼容性调试实在令人烦心,现在的网站设计人员真的要比以前费力很多,因为网页代码不再是只需满足一个IE6访问就行,而是要满足N多的浏览器访问正常才行。粗略算一下,目前至少要满足如下的浏览器要求:IE8、IE9、IE10、IE11、Chrome、Firefox,由于360使用的是Chrome内核,所以满足Chrome基本就满足了360。而IE家族真是一个版本一个样,我说IE怎么这么喜欢折腾呢?这给网页设计师带来多大的麻烦呀!今天,我就把这几个主要浏览器的CSS hack代码汇总一下。
例如现有CSS代码如下:
.divContent{
那么下面我们就来写一下,如何使代码兼容几个主流浏览器。
/* IE8+ */
/* IE8、IE9 */
/* IE9 */
注意,\8\0 的写法是错误的,不能试图这样hack IE8。上述代码没有对IE10和IE11分别hack(好像没有对这两个浏览器单独hack的写法),那么IE10和IE11使用的就是IE8+那个样式 。
IE家族hack完毕,下面看看如何hack Chrome和Firefox浏览器。
/* Chrome */
/* Firefox */
另外,还可以这样hack其他浏览器
/* Chrome 和 opera */
/* IE9+ */
/* IE10+ */
经过这样hack,网站浏览器兼容性问题就可以完美解决了。http://www.webkaka.com/tutorial/html/2015/080912/