You are here
CSS实现文字、图片变形:旋转、缩放和移动

-moz-transition-property: -moz-transform; -moz-transform-origin: 0pt 0pt; -moz-transform: translate(0px, -81px) scale(1);
来自 http://bbs.blueidea.com/thread-2994758-1-1.html
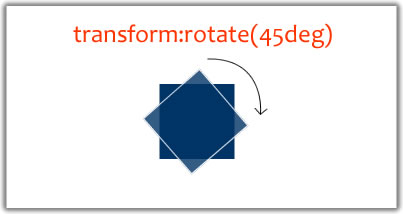
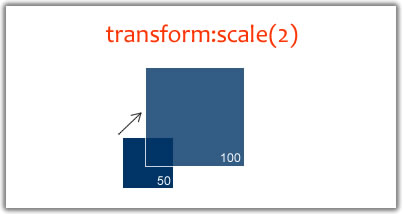
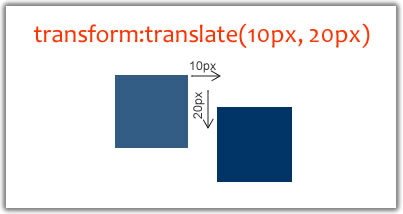
| CSS 变形(Transformation) CSS transformation是W3C的一个草案。 transform transform属性实现了一些可用SVG实现的同样的功能。它可用于内联(inline)元素和块级(block)元素。它允许我们旋转、缩放和移动元素——只需要一行CSS代码。 一些有趣而有用的变形功能: rotate Rotate(旋转)允许你通过传递一个度数值来转动一个对象。 scale Scale是一个缩放功能,可以让任一元素变的更大。它使用正数和负数以及小数作为参数。 translate Translate就是基于X和Y 坐标重新定位元素 skew 顾名思义,skew就是要将对象倾斜,参数是度数 matrix transform支持矩阵变换,就是基于X和Y 坐标重新定位元素 Rotate transform属性有很多用法,其中一个就是translate(旋转)。translate就是基于角度转动一个对象并可用于内联元素和块级元素,它可以实现 很酷的效果 。  #nav{ -webkit-transform: rotate(-90deg); -moz-transform: rotate(-90deg); filter: progid  XImageTransform.Microsoft.BasicImage(rotation=3); XImageTransform.Microsoft.BasicImage(rotation=3); } 请注意在IE8中(非标准模式)它需要你写成“-ms-filter”而不是“filter”。 浏览器支持 浏览器对translate的支持令人惊奇的广泛。在上面的CSS片段中,直接加上-webkit-和-moz-前缀然后将#nav元素旋转-90度。 IE有这方面的滤镜:图形旋转滤镜。它可以有4个旋转值:0, 1, 2,和3。你将不会获得和Webkit和Gecko一样的精密控制,但是至少在一定程度上保持统一(甚至IE6)。虽然这个滤镜只支持4个值,显得有些鸡肋,但是对于IE来说,聊胜于无吧。 scale scale并不像你想象的那样工作:简单的缩小和放大一个元素。缩放功能同时采用宽和高两个值,这些值可以是正数、负数和小数。 正数值放大一个元素,正如你期望的那样,基于指定的宽度和高度。 负数值并不会缩小元素,而是翻转它(比如,文字被反转)然后相应的缩放它。然而,你可以使用小于1的小数(例如.5)来收缩或者缩小一个元素。  #nav { /* nav元素的宽和高都会被放大双倍 */ -webkit-transform: scale(2); -moz-transform: scale(2); } #nav { /* nav元素的宽会是双倍,而高度保持不变 */ -webkit-transform: scale(2, 1); -moz-transform: scale(2, 1); } #nav { /* nav的宽度将是双倍,并且水平翻转,但是高度保持不变 */ -webkit-transform: scale(-2, 1); -moz-transform: scale(-2, 1); } 浏览器支持 scale属性目前只有Firefox, Safari 和Chrome支持,到目前为止没有一个IE版本支持。缩放一个对象是相当有意义的设计选择。它可以通过渐进增强来使用:hover,这可以在你的导航上添加一个小小的趣味。 #nav li a:hover{ /* 这可以让你的导航链接在鼠标经过的时候轻微的放大 */ -webkit-transform: scale(1.1); -moz-transform: scale(1.1); } translate 这个名称“translate(转化)”有点容易误解。它事实上是一种使用X和Y坐标值定位元素的方法。  #nav{ /* 这会将nav元素向左移动10像素并向下移动20像素 */ -moz-transform: translate(10px, 20px); -webkit-transform: translate(10px, 20px); } 浏览器支持 translate属性目前只被Firefox, Safari 和Chrome支持,而且还要使用浏览器的私有前缀-moz- 和-webkit-。 Skew Skew也是一个很有用的transform功能,它可以将一个对象围绕着x和y轴按照一定的角度倾斜。这和rotate的旋转不一样,rotate只是旋转,而不会让元素的形状改变。skew会让一个元素的形状改变。skew有两个参数,分别代表x和y轴的倾斜度数。 #nav{ /* 这会将nav元素向左移动10像素并向下移动20像素 */ -moz-transform: skew(30deg, -10deg); -webkit-transform: skew(30deg, -10deg); } 浏览器支持 Skew属性目前只被Firefox, Safari 和Chrome支持,而且还要使用浏览器的私有前缀-moz- 和-webkit-。 Matrix 没错,Matrix就是矩阵,矩阵是高等数学中非常基础的一个东东,而在CSS 3中确实一个相当高级的功能,CSS 3引入matrix函数,可以非常灵活的实现上述的各种效果。它有6个参数(a,b,c,d,e,f),它事实上是一个3*3矩阵,经过该矩阵将旧的参数转换成新值: | a b e | | c d f | | 0 0 1 | 如果你有兴趣深入研究,可以看一下这里http://www.w3.org/TR/SVG/coords.html#TransformMatrixDefined,这是SVG的一个文档,但是对于matrix变换的原理是通用的。 让我们来看一个例子吧: #nav{ /* nav元素将会像右上角倾斜 */ -moz-transform: matrix(1, -0.2, 0, 1, 0, 0); -webkit-transform: matrix(1, -0.2, 0, 1, 0, 0); } 浏览器支持 可喜的是,IE支持matrix滤镜,虽然它不支持大部分CSS3变形功能,但是使用它的这个滤镜,基本也可以实现相同的效果,不过,你要先搞明白矩阵运算再说。webkit和Firefox(3.5+)都支持该功能。 链式变形 变形常常是单独的,但是如果你想同时用到多种变形,代码也是可以快速整合的,特别是使用私有扩展。幸运的是,我们有一些内置的缩写: #nav{ -moz-transform: translate(10, 25); -webkit-transform: translate(10, 25); -moz-transform: rotate(90deg); -webkit-transform: rotate(90deg); -moz-transform: scale(2, 1); -webkit-transform: scale(2, 1); } 这些变形可以被链到一起,从而让你的代码更高效: nav{ -moz-transform: translate(10, 25) rotate(90deg) scale(2, 1); -webkit-transform: translate(10, 25) rotate(90deg) scale(2, 1); } 这些属性的真正的威力是合并到一起。你可以移动、旋转、缩放并控制任何内联元素和块级元素而不使用JavaScript。一旦这些属性的支持变的更加广泛,我们就可以创建更丰富和更轻量的界面和应用。 transform-origin transform-origin不是transform的一个子功能,但是和transform关系非常密切。它可以用来指定transform的起点,比如,rotate变形的默认起点是其中间,你可以将起点设置在左上角,或者左下角,这样rotate变形的结果就可能大不相同了。 transform-origin接受两个参数,它们可以是百分比,em,px等具体的值,也可以是left,center,right,或者 top,middle,bottom等描述性参数。几个例子: .class1{-moz-transform-origin: 0 0; -webkit-transform-origin: 0 0; ... } .class2{-moz-transform-origin:100% 100%; -webkit-transform-origin:100% 100%; ...} .class3{-moz-transform-origin:top left; -webkit-transform-origin:top left; ...} 浏览器兼容性 该属性目前也只有webkit和firefox支持,而且需要添加各自的私有前缀。 transition(转换) 一个涉及到CSS属性的基本的转换就是定义和移动一个元素从它的静止状态(比如,深蓝色背景)到它的hover或者激活状态(比如,浅蓝色背景)。 转换可以和变形同时使用(以及引发诸如:hover 或:focus事件)以创建一些动画。淡出背景色彩,滑动一个元素以及让一个对象旋转都可以通过CSS转换实现。 #nav a{ background-color:red; } #nav a:hover, #nav a:focus{ background-color:blue; /* 告诉转换去应用到background-color 属性(看起来像一个CSS 参数,不是吗? #foreshadowing)*/ -webkit-transition-property:background-color; /* 让它持续两秒钟*/ -webkit-transition-duration:2s; } 转换的一些参数 transition-property 指定转换的CSS属性名称,比如,上面的例子中,将转换应用于background-color属性。 transition-duration 定义转换花费的时间(从旧属性换到新属性花费的时间) transition-timing-function 可以理解为过度效果。指定转换过程中的中间值。可以用cubic-bezier指定。当然有几个常用的内置值:ease | linear | ease-in | ease-out | ease-in-out transition-delay 这个比较容易理解,就是转换延迟的时间。时间可以为正整数、负整数和零,非零的时候必须设置单位是s(秒)或者ms(毫秒),为负数的时候,转换的动作会从该时间点开始显示,之前的动作被截断。 注:参数部分为翻译时添加,原文中没有。 浏览器支持 像transform属性一样酷,但是目前只有WebKit浏览器支持。-moz-transition已经在最近的nightly-build版本的Firefox 3.7中可用。你也可以添加-moz-transition到你的CSS中以实现将来的增强。甚至可以添加一个不用私有前缀的属性,以防万一。 |
普通分类:
