You are here
经典收藏 50个jQuery Mobile开发技巧集萃

经典收藏 50个jQuery Mobile开发技巧集萃
1、Backbone移动实例

这是在Safari中运行的一款Backbone移动应用程序。想开始体验移动开发,一个好的出发点就是关注这个应用程序的构建方式。先不妨在你的浏览器中查看该应用程序。
相关链接:http://bennolan.com/2010/11/24/backbone-jquery-demo.html
2、使用媒体查询来锁定设备

你可能会问如何使用CSS来锁定设备(根据屏幕尺寸)。比如说,你想要为iPad设计两列布局、为智能手机设计单列布局。要做到这一点,最佳办法就是使用媒体查询。只要一些简单的媒体查询已到位,你就能迅速让CSS锁定屏幕尺寸。
相关链接:http://css-tricks.com/6731-css-media-queries/
3、快速技巧:如何使用@Font-face

可几个字体更换方法可以使用,比如cufon、sIFR、FLIR、@font-face和Google Fonts API。使用jQuery Mobile构建web应用程序时,我发现@font-face方法是用起来最容易的方法,其性能让人相当满意。
相关链接:http://net.tutsplus.com/tutorials/design-tutorials/quick-tip-how-to-work-with-font-face/
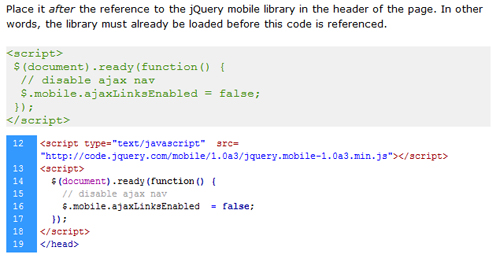
4、何处添加额外的jQuery调用

如果你想在移动插件被触发之前改动页面上的内容,那么建议的解决办法就是只要把传统的jQuery调用放在装入移动插件的引用之前。这样,你的jQuery命令就有机会在库装入之前运行。
相关链接:http://www.webdesignerdepot.com/2011/05/10-handy-jquery-mobile-tips-and-snippets-to-get-you-started/
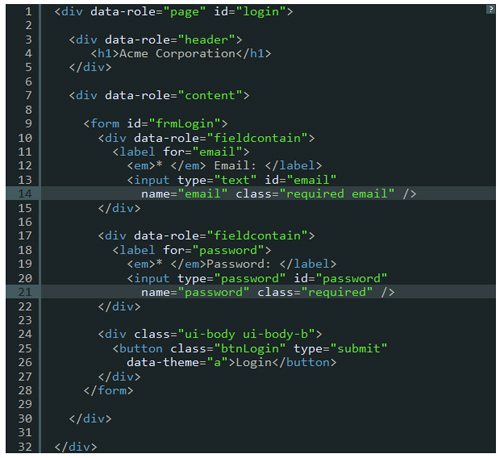
5、完整的基本页面
你可能发现自己一再需要为基本页面建立完整的标记。正因为如此,这里是创建一个基本页面所需要的全部代码。
相关链接:http://www.webdesignerdepot.com/2011/05/10-handy-jquery-mobile-tips-and-snippets-to-get-you-started/
6、自行创建列结构

如果你想为多个设备设计最佳的单个页面结构,会发现自己经常结合运用上述的媒体查询技巧和“随意顺序的列”(columns in any order)方法。幸好,web开发人员很早以前就弄清楚了如何移动列以及结合运用这个方法和媒体查询。
相关链接:http://www.positioniseverything.net/articles/onetruelayout/anyorder
7、结合使用谷歌分析(Google Analytics)工具和jQuery Mobile

可以学习如何结合使用谷歌分析(Google Analytics)工具和jQuery Mobile。
相关链接:http://www.jongales.com/blog/2011/01/10/google-analytics-and-jquery-mobile/
8、通过AJAX和PHP,提交jQuery Mobile表单

可以学习如何通过AJAX和PHP,提交jQuery Mobile表单。
相关链接:http://www.giantflyingsaucer.com/blog/?p=2574
9、如何使用jQuery Mobile来创建移动WordPress主题

这个工具让你很容易创建移动网站和web应用程序。在这个教程中,我会介绍如何创建针对移动设备优化的WordPress主题。
相关链接:http://www.catswhocode.com/blog/how-to-create-a-mobile-wordpress-theme-with-jquery-mobile
10、使用jQuery Mobile来创建网站,第一个部分

在这个教程中,我会介绍如何使用jQuery Mobile来创建网站。在该教程的这第一个部分中,我会解释网站的特点,还会实施网站的主页。
相关链接:http://miamicoder.com/2011/creating-a-website-using-jquery-mobile-part1/
11、使用jQuery Mobile来创建网站,第二个部分

作为如何使用jQuery Mobile来创建网站这个系列的下一个部分,现在介绍构建扬声器(Speakers)页面。
相关链接:http://miamicoder.com/2011/creating-a-website-using-jquery-mobile-part-2/
12、禁用按钮动作

下面介绍如何禁用按钮动作(比如说禁止打开页面),添加下列JavaScript。
相关链接:http://eisabainyo.net/weblog/2011/01/31/top-10-jquery-mobile-code-snippets-that-you-need-to-know/
13、创建弹出式对话框

jQuery Mobile库的一项便利特性就是内置的弹出内容或对话框特性。创建这项便利的特性简单得很。注意:首先,目标页面必须是完整的jQuery Mobile页面,如第一个技巧所概述。其次,这只适用于外部页面;它必须是完整的单独页面才能正常工作。
相关链接:http://www.webdesignerdepot.com/2011/05/10-handy-jquery-mobile-tips-and-snippets-to-get-you-started/
14、jQuery Mobile简介
可以学习如何使用jQuery Mobile框架。这个基本简介主要介绍了如何建立页面、链接、导航和按钮。
相关链接:http://www.youtube.com/watch?v=VY20Q6ON4QA
15、设定页面的背景颜色

这听起来可能很简单,但我花了好几分钟才弄清楚如何给页面添加背景颜色,又不会被jQuery Mobile CSS所覆盖。通常你会给主体元素设定背景颜色,但如果你在使用jQuery Mobile框架,就需要把它设成ui-page类。
相关链接:http://eisabainyo.net/weblog/2011/01/31/top-10-jquery-mobile-code-snippets-that-you-need-to-know/
16、jQuery Mobile:我能为你做些什么?

可以弄清楚新的jQuery Mobile框架如何帮你轻松构建外观出色、跨设备运行的web应用程序。包括许多代码示例和演示。可以学习创建一个简单的jQuery Mobile应用程序。
相关链接:http://www.elated.com/articles/jquery-mobile-what-can-it-do-for-you/
17、禁止装入弹出式消息
我觉得装入弹出式消息有点烦人,因为每当你装入不同的页面,该操作就会被触发。想禁止这个操作,只要往你的JS文件中添加下面这行代码。
相关链接:http://eisabainyo.net/weblog/2011/01/31/top-10-jquery-mobile-code-snippets-that-you-need-to-know/
18、如何使用jQuery Mobile来创建RSS阅读程序

如今,我们会深入介绍使用PHP 和jQuery Mobile,创建一个简单的Tuts+ RSS阅读程序。创建完毕后,你只要点击一下按钮,并且运用构建web应用程序的技能,就可以把这个简单项目添加到你的iPhone或Android手机上。
相关链接:http://net.tutsplus.com/tutorials/javascript-ajax/how-to-build-an-rss-reader-with-jquery-mobile-2/
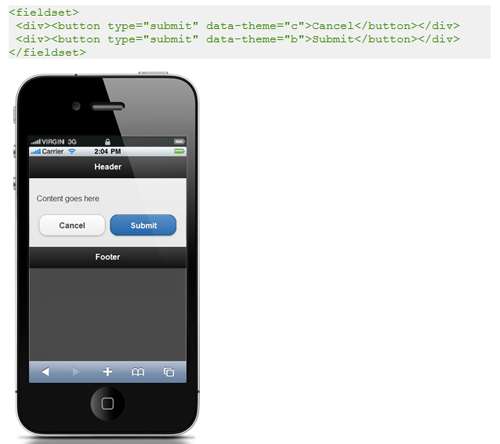
19、“Cancel”和“Save”按钮组合

这段代码满足了两个基本要求。第一个要求是,让两个按钮彼此相邻。幸好,jQuery Mobile库有一种内置的列结构,只要使用fieldset标签和合适的类,很容易利用这种结构,如下所示。第二个要求是,让两个按钮有不同的主题。这段代码直接来自说明文档,我把它留在手边,以便经常使用。
相关链接:http://www.webdesignerdepot.com/2011/05/10-handy-jquery-mobile-tips-and-snippets-to-get-you-started/
20、使用jQuery锁定平台
尽管我们很想为某些设备执行某些CSS语句,但我们也想只在特定的设备上运行jQuery。下面对来自Snipplr的一些代码作了改动,那样我很容易把jQuery的一部分隔离开来,以便根据用户的设备来运行。
相关链接:http://snipplr.com/view/31607/iphone-ipad-ipod-detect/
21、创建自定义主题
jQuery Mobile框架随带五个主题:主题A、主题B、主题C、主题D和主题E。但是你很容易为自己的web应用程序创建一个新主题。
相关链接:http://eisabainyo.net/weblog/2011/01/31/top-10-jquery-mobile-code-snippets-that-you-need-to-know/
22、阻止一些关键项目被截断
库的一项特性(或者是缺点,就看你的需要了)在于,它能够智能化地截断很长的项目,以适应用户界面元素。
在两种情况下这可能很烦人。首先在列表项目中,我更喜欢看到全部文本。其次是在脚注文本中。
相关链接:http://www.webdesignerdepot.com/2011/05/10-handy-jquery-mobile-tips-and-snippets-to-get-you-started/
23、两个iPhone开发技巧,jQuery出手相助
第一个也是最简单的技巧是,使用视口。(你可能需要向苹果公司注册,才能查看该链接。需要登录才能访问简单的文档,对苹果扣两分!)视口是一个简单的元标签。这是个例子:
24、从列表项移除箭头
默认情况下,jQuery Mobile框架在每个列表项旁边添加一个箭头。想禁用这项功能,只要针对你想移除箭头的那个列表项,将data-icon属性设成“false”。
相关链接:http://eisabainyo.net/weblog/2011/01/31/top-10-jquery-mobile-code-snippets-that-you-need-to-know/
25、jQuery Mobile表单验证

可以通过这个教程学习jQuery Mobile表单验证。
相关链接:http://www.elijahmanor.com/2011/02/jquery-mobile-form-validation.html
26、使用JQuery Mobile的HTML5画布元素,侦听iPad和Android浏览器上的触摸事件

JQuery Mobile支持众多的触摸事件,大大简化了开发人员的工作。实际上,JQuery Mobile确保你的web应用程序在移动浏览器和台式机/笔记本电脑浏览器上都可以运行。 遗憾的是,你根本无法预料JavaScript点击事件在移动设备上会如同在台式机/笔记本电脑浏览器上那样运行。
相关链接:http://www.giantflyingsaucer.com/blog/?p=2658
27、jQuery Mobile触摸事件:快速按下
可以学习如何检测智能手机设备上的“快速按下”触摸事件。
相关链接:http://www.youtube.com/watch?v=-ywcCfbnQhM&feature=related
28、使用带appMobi的JQuery Mobile
这个教学视频向你表明了如何使用带appMobi的流行JQuery JavaScript库的新移动版本。JQuery Mobile让你可以很容易创建具有原生应用程序所有外观感觉的应用程序,拥有内置的按钮、转换效果和表单等。
相关链接:http://www.youtube.com/watch?v=otBNufYLXNc&feature=related
29、同时禁用所有链接的AJAX导航功能

尽管AJAX导航功能很出色,但有时候你完全想要禁用这项功能。使用这段jQuery代码,告诉移动库不要使用AJAX导航功能。
相关链接:http://www.webdesignerdepot.com/2011/05/10-handy-jquery-mobile-tips-and-snippets-to-get-you-started/
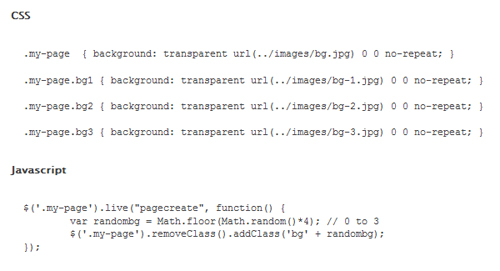
30、页面装入时,显示随机性的背景图像

jQuery Mobile有许多页面初始化事件,你可以用来在页面装入时触发某些方法。下列CSS + JavaScript可以用来每当页面装入时,就显示随机性的背景图像。
相关链接:http://eisabainyo.net/weblog/2011/01/31/top-10-jquery-mobile-code-snippets-that-you-need-to-know/
31、创建只有图像、没有文本的按钮

有时候,你可能不希望按钮有任何文本,但仍使用按钮元素随带的其余特性。主页按钮或信息按钮通常就是这种情况。想隐藏与按钮有关的任何文本,把data-iconpos属性设成“notext”。比如:
相关链接:http://eisabainyo.net/weblog/2011/01/31/top-10-jquery-mobile-code-snippets-that-you-need-to-know/
32、jQuery Mobile工具栏导航菜单
可以学习如何使用jQuery Mobile的工具栏和导航栏,创建固定位置菜单及更多内容!
相关链接:http://www.youtube.com/watch?v=JTNp0CkIZio&feature=related
33、jQuery Mobile中的搜索列表
我们很容易创建一个列表,该列表包括了搜索元素,用户通过该搜索元素,就可以开始输入文本,并获得适合该文本的从列表过滤出来的所有元素。
相关链接:http://www.youtube.com/watch?v=09sGNvHgIzE&feature=related
34、jQuery Mobile:官方的jQuery Mobile开发框架

这个移动开发框架拥有众多优秀的功能特性,允许移动开发人员把一些专业级的jQuery效果添加到iOS、Android、BlackBerry、bada、Windows Mobile、Palm OS、Symbian和MeeGo应用程序和web应用程序中。你应该会在移动版Safari中看到这个坏小子。
相关链接:http://iphonemonsta.com/jquery-iphone-mobile-development-framework-mobile-touch-optimized
35、不使用AJAX的页面转换效果就打开链接

想不使用AJAX的页面转换效果就打开链接(即以传统方式重新装入整个页面),把rel属性设成“external”即可。
相关链接:http://eisabainyo.net/weblog/2011/01/31/top-10-jquery-mobile-code-snippets-that-you-need-to-know/
36、jQuery Mobile多页内部链接
这个简短的视频片段解释了内部链接在jQuery Mobile中是如何工作的。
相关链接:http://www.youtube.com/watch?v=OqLPP70XnVY&feature=related
37、jQuery Mobile中的对话转换
可以学习在jQuery Mobile中显示对话时,如何设定转换。
相关链接:http://www.youtube.com/watch?v=Zh0yxy8YWYs&feature=related
38、为jQuery Mobile网站添加驾驶方向

可以学习如何为jQuery Mobile网站添加驾驶方向。
39、jQuery Mobile框架——表单教程

在这个教程中,我们将着重介绍jQuery Mobile的一些基本元素:页面结构、表单和Ajax表单提交。该教程基于jQuery Mobile框架的版本1.0测试版2。
相关链接:http://mobile.tutsplus.com/tutorials/mobile-web-apps/jquery-mobile-forms/
40、jQuery Mobile中的简单列表视图
这个视频片段显示了如何创建jQuery Mobile中的简单列表视图。
相关链接:http://www.youtube.com/watch?v=Jmg8GdEKDjA&feature=related
41、jQuery Mobile中的分割列表
我们可以为每一个列表项添加辅助链接。它会连同项目右边部分的图标一起显示。
相关链接:http://www.youtube.com/watch?v=YaZhS_8vaYo&feature=related
42、jQuery Mobile中的表单控件
这个简短的视频片段表明了使用jQuery Mobile库时可用的控件。
相关链接:http://www.youtube.com/watch?v=O2fvX4gtR4A&feature=related
43、jQuery Mobile中的标题和脚注固定位置
这个简短的视频片段显示了为jQuery Mobile中的标题和脚注设定固定位置具有的意义。
相关链接:http://www.youtube.com/watch?v=eDwwesKzzkU&feature=related
44、jQuery Mobile内联按钮
我们可以为按钮添加data-inline=”true”属性,就可以获得宽度不是屏幕整个宽度的按钮。这个视频片段显示了如何做到这一点。
相关链接:http://www.youtube.com/watch?v=Bp0i4NqVE_4&feature=related
45、jQuery Mobile中的Hello World
这个简短的视频片段解释了如何开发一个使用jQuery Mobile库的简单网页。
相关链接:http://www.youtube.com/watch?v=8YR4XuxwtKc&feature=related
46、使用jQuery Mobile构建具有离线功能的移动网站

可以学习如何使用jQuery Mobile构建具有离线功能的移动网站。
47、jQuery Mobile和JSON
这个教程介绍了可用于编写移动web应用程序的jQuery Mobile(JQM)框架,面向移动行业几款领先的浏览器。JQM可用于为在众多移动设备上运行的基于web的应用程序提供直观而一致的用户体验,比如iPhone、iPad、Android、WebOS、BlackBerry版本6(Torch和Playbook)及其他移动设备。该教程先综述了JQM项目以及JQM与HTML5之间的关系。该教程介要介绍了构建JQM应用程序所用的多种方法中的一种,以及JQM改进基本web用户界面元素的一些方式,最后介绍了基本的销售队伍自动化要求。
相关链接:http://www.ibm.com/developerworks/xml/tutorials/x-jquerymobilejsontut/index.html
48、创建和使用jQuery Mobile中的自定义图标
本文将介绍如何创建和实施自定义图标。此外,我会介绍如何为iPhone 4的视网膜屏幕及更新的高分辨率设备添加高分辨率图标支持。
相关链接:http://www.andymatthews.net/read/2011/02/13/Creating-and-using-custom-icons-in-jQuery-Mobile
49、jQuery Mobile & Rails 3入门

这个应用程序让你可以通过移动设备来创建、读取、更新和删除博文帖子。
相关链接:http://fuelyourcoding.com/getting-started-with-jquery-mobile-rails-3/
50、使用jQuery Mobile构建一个原生的Android新闻阅读应用程序

可以学习如何使用jQuery Mobile构建一个原生的Android新闻阅读应用程序。
相关链接:http://mobile.tutsplus.com/tutorials/mobile-web-apps/jquery_android/
