You are here
phonegap jquery mobile

1、 软件准备
要进行android app的开发,当然需要准备Java, eclipse和安装Android SDK,这个部分网络上面很多方法,搜索“安装Android SDK”即可找到很多答案,所以就不再这里浪费口水。
2、 知识准备
(1)了解jQuery Mobile这个js框架,知道怎么组织一个简单的页面。
官方网站:http://jquerymobile.com/(记得下载一个js库文件)
(2)了解Phone Gap,怎么利用Phone Gap在后面的内容也有介绍。
官方网站:http://phonegap.com/(同样记得下载相关文件)
(3)能够使用jQuery进行开发。
3、 组织工程目录
(1)打开Eclipse,建立一个android应用工程,见下图

(2)解压phonegap的压缩包,可以看到它针对不懂的应用类型进行了不同的分类,有android、IOS、Windows Phone等移动终端系统,打开其中的android文件夹。
(3)在刚才新建的工程的根目录下新建一个名为libs的文件夹,找到(1)中android文件夹中的jar包粘贴到刚才的libs文件夹下。
(4)将(1)中android文件夹下的xml文件夹整个粘贴到工程更目录下的res文件夹下。
(5)在工程的assets文件夹下新建文件夹www,这个文件夹其实可以看作是phonegap的工程目录,用来放js或者html文件。
(6)在文件夹www下面新建一个js文件夹,用来放置js和css文件;新建文件夹pages用来放置html文件。(新建html和引入js库可以参照图操作)
工程目录如下图:

4 Conding
(1)首先打开src下的Java类,修改继承类为DroidGap(如果找不到这个类,估计是忘记将PhoneGap的jar包加入工程的Libraries),并且修改代码,如下图

(2)打开index.html文件,进行编辑,记得开头要用html5的doctype声明。我在里面加入两个简单的jQuery Mobile的页面,并且调用了简单的Phone Gap的API:
http://docs.phonegap.com/en/1.3.0/phonegap_notification_notification.md.html#notification.vibrate
代码如下:
- <!Doctype html>
- <html>
- <head>
- <title>Phone Gap Introduce</title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <link rel="stylesheet" type="text/css" href="../JS/jquery.mobile-1.0rc1.min.css"/>
- <script type="text/javascript" src="../JS/jquery_1_6_4.js"></script>
- <script type="text/javascript" src="../JS/phonegap-1.2.0.js"></script>
- <script type="text/javascript" src="../JS/jquery.mobile-1.0rc1.js"></script>
- <script type="text/javascript">
- $('#PageOne').live('pageinit', function(event){
- var showTip = function(){
- navigator.notification.alert("this is a message from page one!", null, "Message", "Close");
- $(this).die("click");
- };
- var confirm = function(){
- navigator.notification.confirm(
- 'You are the winner!', // message
- null, // callback to invoke with index of button pressed
- 'Game Over', // title
- 'Restart,Exit' // buttonLabels
- );
- $(this).die("click");
- };
- var redirectPage = function(){
- $.mobile.changePage("#PageTwo");
- $(this).die("click");
- };
- $(event.target).find('#alert').bind('click', showTip);
- $(event.target).find('#confirm').bind('click', confirm);
- $(event.target).find('#changePage').bind('click', redirectPage);
- });
- $('#PageTwo').live('pageshow', function(event){
- var showTip = function(){
- navigator.notification.alert("this is a message from page two!", null, "Message", "Close");
- $(this).die("click");
- };
- var confirm = function(){
- navigator.notification.confirm(
- 'You are the losser!', // message
- null, // callback to invoke with index of button pressed
- 'Game Over', // title
- 'Restart,Exit' // buttonLabels
- );
- $(this).die("click");
- };
- $(event.target).find('#alert').bind('click', showTip);
- $(event.target).find('#confirm').bind('click', confirm);
- });
- </script>
- </head>
- <body>
- <div id="PageOne" data-role="page">
- <div data-role="header" data-backbtn="false">
- <h1>Phone Gap One</h1>
- </div>
- <div data-role="content">
- <div>
- <a href="#" id="alert" data-role="button" data-theme="b">Alert</a>
- </div>
- <div>
- <a href="#" id="confirm" data-role="button" data-theme="b">Confirm</a>
- </div>
- <div>
- <a href="#" id="changePage" data-role="button" data-theme="b">Change Page</a>
- </div>
- </div>
- <div data-role="footer">
- <div data-role="navbar">
- <ul>
- <li><a href="#PageOne">Page One</a></li>
- <li><a href="#PageTwo">Page Two</a></li>
- </ul>
- </div>
- </div>
- </div>
- <div id="PageTwo" data-role="page">
- <div data-role="header" data-backbtn="true">
- <h1>Phone Gap Two</h1>
- <a data-role="button" data-rel="back">Previous</a>
- </div>
- <div data-role="content">
- <div>
- <a href="#" id="alert" data-role="button" data-theme="b">Alert</a>
- </div>
- <div>
- <a href="#" id="confirm" data-role="button" data-theme="b">Confirm</a>
- </div>
- <div>
- <a href="file:///android_asset/www/Pages/pageThree.html" data-role="button" data-theme="b">Page Three</a>
- </div>
- </div>
- <div data-role="footer">
- <div data-role="navbar">
- <ul>
- <li><a href="#PageOne">Page One</a></li>
- <li><a href="#PageTwo">Page Two</a></li>
- </ul>
- </div>
- </div>
- </div>
- </body>
- </html>
- <!Doctype html>
- <html>
- <head>
- <title>Phone Gap Introduce</title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <link rel="stylesheet" type="text/css" href="../JS/jquery.mobile-1.0rc1.min.css"/>
- <script type="text/javascript" src="../JS/jquery_1_6_4.js"></script>
- <script type="text/javascript" src="../JS/phonegap-1.2.0.js"></script>
- <script type="text/javascript" src="../JS/jquery.mobile-1.0rc1.js"></script>
- <script type="text/javascript">
- $('#PageOne').live('pageinit', function(event){
- var showTip = function(){
- navigator.notification.alert("this is a message from page one!", null, "Message", "Close");
- $(this).die("click");
- };
- var confirm = function(){
- navigator.notification.confirm(
- 'You are the winner!', // message
- null, // callback to invoke with index of button pressed
- 'Game Over', // title
- 'Restart,Exit' // buttonLabels
- );
- $(this).die("click");
- };
- var redirectPage = function(){
- $.mobile.changePage("#PageTwo");
- $(this).die("click");
- };
- $(event.target).find('#alert').bind('click', showTip);
- $(event.target).find('#confirm').bind('click', confirm);
- $(event.target).find('#changePage').bind('click', redirectPage);
- });
- $('#PageTwo').live('pageshow', function(event){
- var showTip = function(){
- navigator.notification.alert("this is a message from page two!", null, "Message", "Close");
- $(this).die("click");
- };
- var confirm = function(){
- navigator.notification.confirm(
- 'You are the losser!', // message
- null, // callback to invoke with index of button pressed
- 'Game Over', // title
- 'Restart,Exit' // buttonLabels
- );
- $(this).die("click");
- };
- $(event.target).find('#alert').bind('click', showTip);
- $(event.target).find('#confirm').bind('click', confirm);
- });
- </script>
- </head>
- <body>
- <div id="PageOne" data-role="page">
- <div data-role="header" data-backbtn="false">
- <h1>Phone Gap One</h1>
- </div>
- <div data-role="content">
- <div>
- <a href="#" id="alert" data-role="button" data-theme="b">Alert</a>
- </div>
- <div>
- <a href="#" id="confirm" data-role="button" data-theme="b">Confirm</a>
- </div>
- <div>
- <a href="#" id="changePage" data-role="button" data-theme="b">Change Page</a>
- </div>
- </div>
- <div data-role="footer">
- <div data-role="navbar">
- <ul>
- <li><a href="#PageOne">Page One</a></li>
- <li><a href="#PageTwo">Page Two</a></li>
- </ul>
- </div>
- </div>
- </div>
- <div id="PageTwo" data-role="page">
- <div data-role="header" data-backbtn="true">
- <h1>Phone Gap Two</h1>
- <a data-role="button" data-rel="back">Previous</a>
- </div>
- <div data-role="content">
- <div>
- <a href="#" id="alert" data-role="button" data-theme="b">Alert</a>
- </div>
- <div>
- <a href="#" id="confirm" data-role="button" data-theme="b">Confirm</a>
- </div>
- <div>
- <a href="file:///android_asset/www/Pages/pageThree.html" data-role="button" data-theme="b">Page Three</a>
- </div>
- </div>
- <div data-role="footer">
- <div data-role="navbar">
- <ul>
- <li><a href="#PageOne">Page One</a></li>
- <li><a href="#PageTwo">Page Two</a></li>
- </ul>
- </div>
- </div>
- </div>
- </body>
- </html>
要特别注意的是引入js库的顺序,参照下图:

即:自己的包和phonegap的js包要放在中间,不然会出一些错误,我开发的时候是遇见过这种状况的,而且jQuery Mobile的官方也是这么要求的。
再打开pageThree.html,加入如下代码:
- <div id="PageThree" data-role="page">
- <div data-role="header" data-backbtn="true">
- <h1>Phone Gap Three</h1>
- <a data-role="button" data-rel="back">Previous</a>
- </div>
- <div data-role="content">
- <div>
- <a href="#" id="alert" data-role="button" data-theme="b">Alert</a>
- </div>
- <div>
- <a href="#" id="confirm" data-role="button" data-theme="b">Confirm</a>
- </div>
- </div>
- <div data-role="footer">
- <div data-role="navbar">
- <ul>
- <li><a href="#PageOne">Page One</a></li>
- <li><a href="#PageTwo">Page Two</a></li>
- </ul>
- </div>
- </div>
- </div>
- <div id="PageThree" data-role="page">
- <div data-role="header" data-backbtn="true">
- <h1>Phone Gap Three</h1>
- <a data-role="button" data-rel="back">Previous</a>
- </div>
- <div data-role="content">
- <div>
- <a href="#" id="alert" data-role="button" data-theme="b">Alert</a>
- </div>
- <div>
- <a href="#" id="confirm" data-role="button" data-theme="b">Confirm</a>
- </div>
- </div>
- <div data-role="footer">
- <div data-role="navbar">
- <ul>
- <li><a href="#PageOne">Page One</a></li>
- <li><a href="#PageTwo">Page Two</a></li>
- </ul>
- </div>
- </div>
- </div>
选择工程,右键run as > android application,你应该能够看到下图:

到这里工程的开发已经完了,希望有兴趣的可以具体操作一遍,然后可以修修改改其中的一些东西,这样才能体会到这个开发过程是怎么一回事,光看和复制粘贴是很容易忘记怎么去开发的。
在我进行了一段时间的开发之后,我认为phonegap的好处在于:
(1)一个应用能够很容易就移植到其他的平台,不需要同样的逻辑写多种语言版本;
(2)容易上手,学习了html5和js既可以进行开发;
(3)如果学会了如何开发phonegap插件,那么android能够做的事情,phonegap都能够帮你完成,其他平台开发也如此。(如何开发插件已经不是这篇blog的内容了)
同时我感觉phonegap让我最不爽的一点就是调试太麻烦了,要在模拟器上才能看到效果到底对不对。
同时附上开发简易顺序:
(1)把phonegap的jar包和xml文件放到工程下的正确目录;
(2)修改src下的android默认类,参照4 (1);
(3)在aseets下面建立工程的根目录www,并在其中放入js、html、image、css等普通的web文件;
(4)只需要在index页面加入js包和css文件,其他页面只需要组织成一个简单的jQuery Mobile页面。
(5)调用一些特殊的api时,需要注意申请android许可!(百度一下就可以轻松解决)
最后一个压缩包是工程压缩包。
来自 http://blog.csdn.net/avenleft/article/details/7383307
PhoneGap与Jquery Mobile组合开发android应用的配置
PhoneGap与Jquery Mobile结合开发android应用的配置
由于工作需要,用到phonegap与jquery moblie搭配,开发android应用程序。
这些技术自己之前也都没接触过,可以说是压根没听说过,真是感慨,在开发领域,技术日新月异,知识真是永远学不完的。就算是做java开发的,可是细分下来,专业方向还是很多的;自己没有涉及的技术还是太多了,自个需要对单个领域专业点,知识丰富点。做不了全才,那咱做个专才,在如今社会还是必须的。
好了,咱们言归正传:
PhoneGap是一个开源的开发框架,使用HTML,CSS和JavaScript来构建跨平台的的移动应用程序。它使开发者能够利用iPhone,Android,Palm,Symbian,Blackberry,Windows Phone和Beda智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动等。
Jquery mobile是由(MT)Media Temple联合多家移动设备厂商以及软件企业共同发起的的针对触屏智能手机与平板电脑的website以及在线应用的前端开发框架。Jquery mobile构建于Jquery 以及 Jquery UI类库之上,为前端开发人员提供了一个兼容所有主流移动设备平台的统一UI接口系统。拥有出色的弹性,轻量化以及渐进增强特性与可访问性。
1.首先需要下载PhoneGap,可以去如下网站下载:http://phonegap.com/ 在首页的右上角有个下载图标,点击可以下载其压缩版本,现在最新版是PhoneGap1.5.0,下载后的文件名是:phonegap-phonegap-1[1].5.0-0-gde1960d.zip。
2.下载完成后,对其进行解压,里面会有其介绍文档和示例文件(包括android,ios,blackberry等),此处我们只需要用到android的,在解压的文件中,在lib文件夹下的android文件夹中,我们找到cordova-1.5.0.jar(其实也就是其他网站中指的phonegap.jar)、cordova-1.5.0.js还有一个xml文件夹
3.新建一个android工程
4.在项目的根目录下新建四个目录。
/libs
/assets/www
/assets/css
/assets/js
5.将cordova-1.5.0.js拷贝到/assets/js目录下。
6.将cordova-1.5.0.jar拷贝到/libs目录下。
7.将xml文件夹拷贝到/res目录下。
8.在src源代码文件中的main java源代码文件中做做一些修改。
将类由继承Activity改成继承DroidGap。
将setContentView()一行用super.loadUrl("file:///android_asset/www/index.html");替换
添加: import com.phonegap.*;
删除import android.app.Activity
import org.apache.cordova.DroidGap; import android.os.Bundle; public class App extends DroidGap { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // setContentView(R.layout.main); super.loadUrl("file:///android_asset/www/index.html"); } }
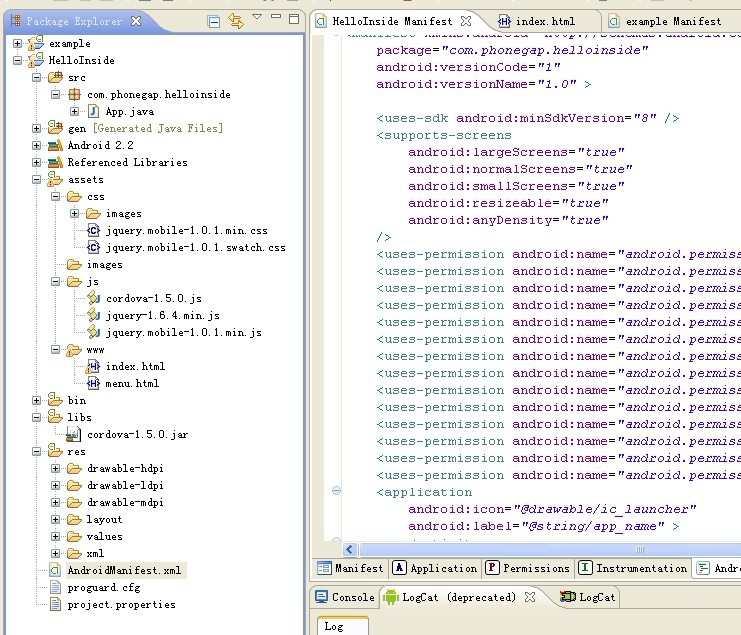
布置好的项目截取如下:

此时你还没有jquery mobile没有关系。我们先把phonegap配置好,接着:
1.在AndroidManifest.xml中添加如下xml代码,具体添加地方,可以参考上面的截图:
<supports-screens android:largeScreens="true" android:normalScreens="true" android:smallScreens="true" android:resizeable="true" android:anyDensity="true" /> <uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.VIBRATE" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.RECEIVE_SMS" /> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" /> <uses-permission android:name="android.permission.READ_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.GET_ACCOUNTS" />
2.将如下 android:configChanges="orientation|keyboardHidden"添加到默认的activity标签中。
3.然后在/assets/www/目录下创建一个index.html文档内容如下:
<!DOCTYPE HTML> <html> <head> <title>PhoneGap</title> <script type="text/javascript" charset="utf-8" src="cordova-1.5.0.js"></script> </head> <body> <h1>Hello World</h1> </body> </html>
4.加入jquery mobile支持,去其官网下载:http://jquerymobile.com/blog/2012/01/26/jquery-mobile-1-0-1-released/#download,
现在最新稳定版本是1.0.1,可以下载包含所需文件的zip格式的压缩包,名称: jquery.mobile-1.0.1.zip (JavaScript, CSS, and images) ,另外再下载jquery-1.6.4.min.js
下载下来后,解压。把jquery.mobile-1.0.1.min.css放到assets/css目录下,把jquery.mobile-1.0.1.min.js和jquery-1.6.4.min.js放到assets/js目录下。
5.修改index.html
<!DOCTYPE HTML> <html> <head> <meta name="viewport" content="width=device-width,minimum-scale=1,maximum-scale=1" charset="UTF-8"> <link rel="stylesheet" href="../css/jquery.mobile-1.0.1.min.css"> <script src="../js/jquery-1.6.4.min.js"></script> <script src="../js/jquery.mobile-1.0.1.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Test</h1> </div> <div data-role="content" data-theme="a"> <div data-role="fieldcontain"> <label for="username">登录名:</label> <input type="text" name="username" id="username" value="" /> <label for="password">密码:</label> <input type="password" name="password" id="password" value="" /> </div> </div> <div data-role="footer"> <h4>Page Footer</h4> </div> </div> <div data-role="page" id="dialogPopUp"> <div data-role="header"> <h1>Dialog Title</h1> </div> <div data-role="content"> This is a dialog box </div> <div data-role="footer"> <h4>Additional Footer information</h4> </div> </div> </body> </html>
运行结果如下:

来自 http://www.cnblogs.com/gzggyy/archive/2013/05/14/3077510.html
如何使用 jQuery Mobile 与 PhoneGap 来开发移动应用
| 您的评价: |
Christophe Coenraets 编写了一个采用 jQuery Mobile 和 PhoneGap开发的简单移动应用。虽然是一个简单的应用程序,但是它涵盖了开发一个移动应用所需要一些常用功能如:通过JSON服务访问数据库,多层级的列表-详细/主从视图,在不同视图之间传递参数等。
你可以在线查看示例演示或下载源代码(包含HTML, JavaScript, CSS, PHP services 和 SQL 脚本等代码)。并且你还可以使用PhoneGap来打包这个应用程序,使之可以运行在不同的移动平台之上。
环境:jQuery & PhoneGap
源码下载:employeedirectoryjqm.zip
示例:http://coenraets.org/apps/directory/jqm/index.html
详细内容:http://coenraets.org/blog/2011/10/sample-application-with-jquery-mobile-and-phonegap/
来自 http://www.open-open.com/lib/view/open1323767996984.html







