You are here
brackets格式化代码

Brackets是一个很好用的轻量级编辑器,在ubuntu软件中心可以找到,使用它写前端代码非常方便,而且配合Chrome浏览器具有实时预览功能,但是在使用的时候发现没有格式化代码的功能,经过一番摸索终于找到,下面分享给大家
方法/步骤
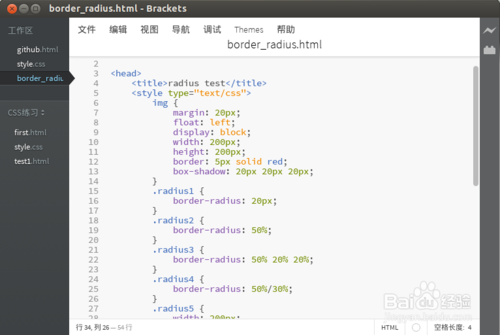
先打开Brackets编辑器,可以看到左边是目录,右边是代码区。
打开一个HTML文件,右上角有个闪电样子的图标就是实时预览功能,需要电脑中安装Chrome浏览器
其他的编辑器比如sublime之所以强大是因为有很多插件的支持,可以打造最适合自己的编辑器,那Brackets有没有插件呢?经过一番寻找终于找到:
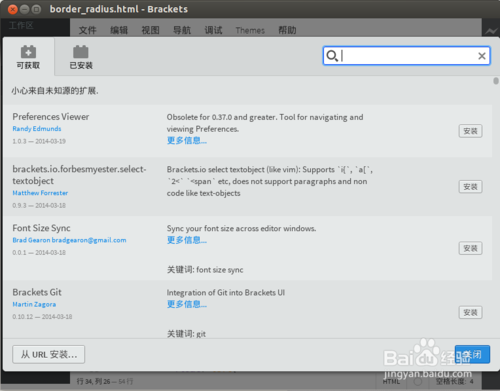
点击文件--扩展管理器
可以看到里面有很多插件
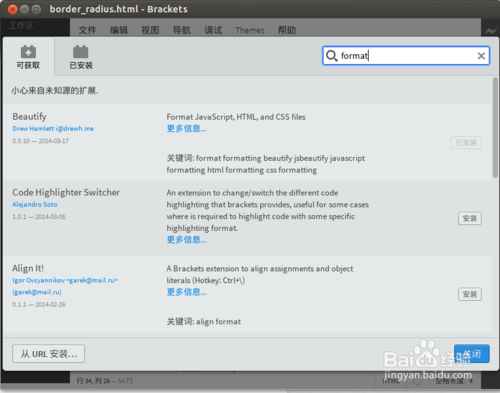
而格式化代码是比较常用的功能,里面会不会有呢?先模糊搜索一下把,输入format关键字搜索,看见的第一个插件Beautify,名字听起来不 错,再看下介绍:Format JavaScript, HTML, and CSS files,正和我们的需要,点击安装它把~
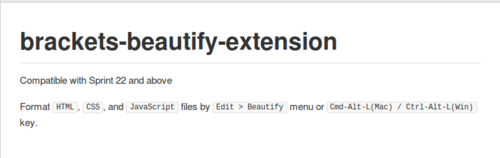
安装完成先别着急关掉扩展管理器,点击Beautify下面的更多信息,进入它在github的主页,往下看可以看到这样一行字:
Format HTML, CSS, and JavaScript files by Edit > Beautify menu or Cmd-Alt-L(Mac) / Ctrl-Alt-L(Win) key.
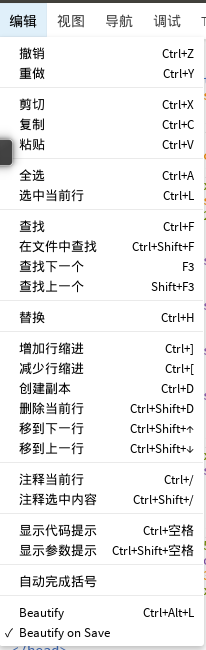
也就是说从Edit-Beautify可以找到它,而且快捷键是Ctrl+Alt+L
因为是ubuntu系统,Ctrl+Alt+L默认是锁屏的快捷键,跟它有冲突,所以按下后直接就锁屏了,再看一下编辑中的选项,发现不但有个 Beautify还有个Beautify On Save,也即保存后就自动格式化,把它勾上,然后弄乱自己的HTML代码试一下把~~~