You are here
JQ.Mobi:HTML5最终的jQuery框架?

JQ.Mobi:HTML5最终的jQuery框架?
HTML5开发商appMobi为移动Web开发者推出了最终的jQuery框架——jQ.Mobi,jQ.Mobi与原有方案相比更快、更轻巧,它提供给开发者一直在寻找的用户界面和编程功能。
jQ.Mobi与Sencha Touch、JQTouch一样属于JavaScript框架。但不同的是,后两者基于HTML4且源于网页浏览器,jQ.Mobi是基于HTML5重写的jQuery 框架。
[Sencha站長注:Sencha Touch是基於HTML重寫的,並非基於HTML4.]
[align=center] 
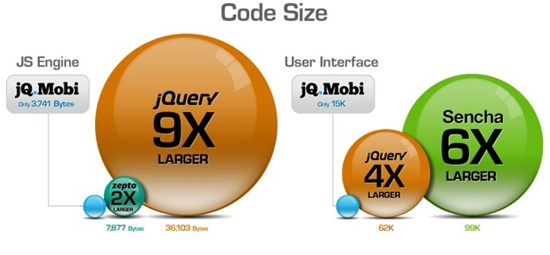
[align=center] 对比图
appMobi 的首席技术官(CTO) Sam Abadir表示:“jQ.Mobi是我们提供给移动开发业界的‘jQuery HTML5-ready’。”
jQ.Mobi对基于HTML5开发的appMobi未来版本有很好的兼容性,它的推出适合appMobi在HTML5开发中的发展愿景。近日,Abadir表示公司在这方面做出了大量投资,例如在UI框架方面。“目前苹果系统和安卓系统的用户体验仍然不相同,iOS本机应用程序仍比做Android应用程序要快一些。
Abadir表示,appMobi在2012年的发展重点将是为HTML5开发者提供更好的开发工具、重点发展移动HTML5开发框架、以及创新的应用和信息,这些重点建设将超过HTML5规范的生态系统建设,“我们要保持对社区的推广,因为如果开发者赚不到钱就不会再去开发HTML5应用程序了。”他同时表示对于公司来说,“UI框架是第一要求”。 Abadir公布,新的jQ.Mobi框架将是原有版本大小的七分之一,而速度快了三倍。
Zynga 德国CTO(jQuery UI的创建者)Paul Bakaus表示“终于看到了一个轻量级的JS库,专门用于智能手机的性能和启发,使jQuery的著名流行的API,这是伟大的”他说:“对我来说,jQuery 2.0的未来预测充满希望。”
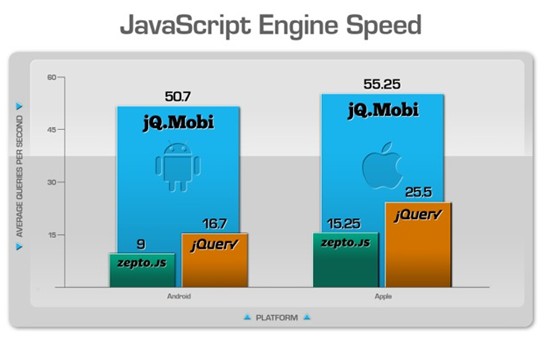
appMobi把jQ.Mobi、标准jQuery和micro-JavaScript框架的Zepto进行了一项对比测试。结果表明,在iOS和Android平台下,jQ.Mobi的性能都要优于其余两个。
[align=center] 
图:jQ.Mobi、标准jQuery、 Zepto的测试结果对比
我们可在appMobi应用商店里看到jQ.Mobi的说明视频,它展示了新UI框架功能和显示功能。目前jQ.Mobi还是测试版本,不过未来几个月内应该会推出正式版。(编译/赵红)
业界评论
Fmay:Some of the points made by jq.mobi seem to imply that everyone else will not improve their offerings. - there is no single commercial affiliation and so they will 'do the right thing' in expanding their libraries in a genuinely agnostic manner - the jquery team are excellent custodians of an important technology like this, and this matters.
Matthias Platzer:I just started to go back to plain old getElementById, just to avoid the 30+ kB jQuery download on our mobile site - but jQ.mobi seems to become a very compact solution. @Sam Abadir But as far as i tested it - some plugins feel very sluggish - maybe my thumb is too fast for the scroller and carousel, but those just didn't feel right when i tried to use them.
轉自: http://tech.it168.com/a2012/0202/1305/000001305922.shtml
