You are here
brackets 快捷键 有大用 有大大用

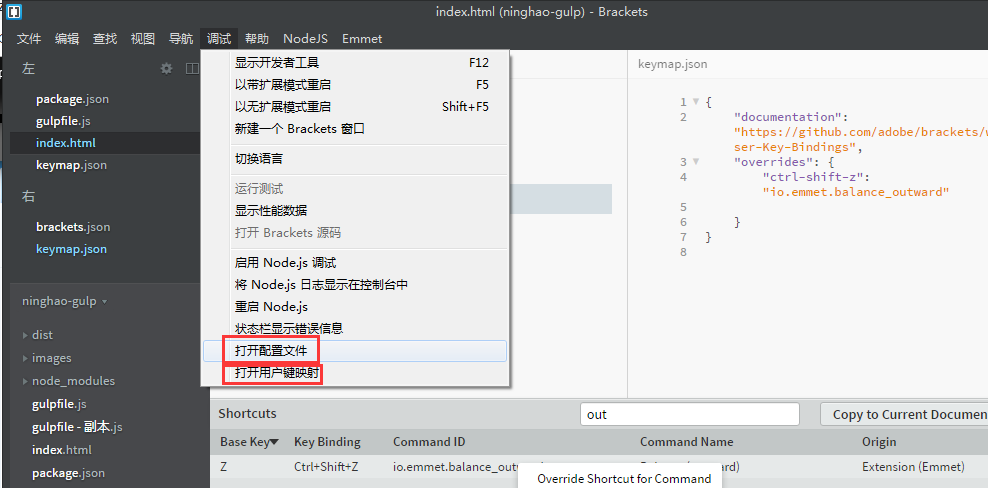
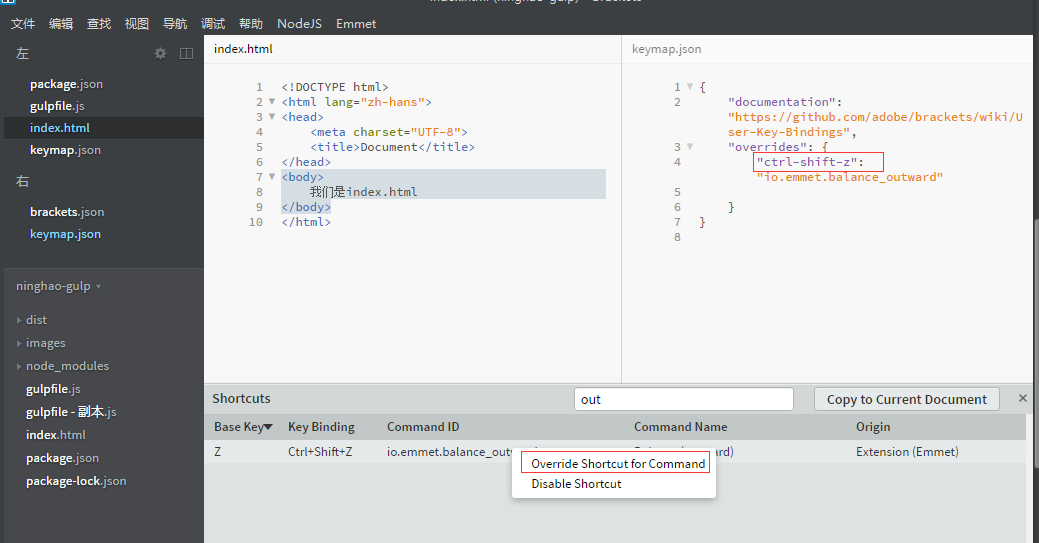
Brackets Key Remapper(扩展): 修改快捷键 这个扩展修改快捷键 安装此扩展后 菜单=>调试=>打开配置文件 就可以看到 进行修改
1) 菜单=>调试=>打开配置文件 (还是 打开用户键映射)
2) ctrl+alt+/ 调出快捷键的快捷键
Display shortcuts (扩展) ctrl+alt+/ 调出快捷键的快捷键
tab 自动补全 下一个文件
ctrl+b 当选中一个文本时,会出现相同的文本,被高亮显示 按ctrl+b 相同的文本就全部获得了焦点 这样就可以同时更改这些相同的文本
ctrl+e 打开或关闭快速编辑
alt+u 注释
ctrl+/ 注释
ctrl+\ 注释
ctrl+d 复制一行
ctrl+shift+d 删除一行
ctrl+shift+f 在项目中搜索
Esc 退出搜索 (好像也可以退出其它的)
alt+u 注释
ctrl+/ 注释
ctrl+\ 注释
ctrl+q 退出整个编辑器
ctrl+w 关闭当前文件
ctrl+e 查找文档
ctrl+k 查找文档 可以快速查看 PHP 的帮助文档。好像是应该放到函数的最前面 然后ctrl+k
选中位置,使用快捷键 command + K(mac),ctrl + K (windows),可以快速查看 PHP 的帮助文档。
ctrl+g 跳到某一行 (输行号)
tab 自动补全
ctrl+x 剪切 一行全剪切掉
ctrl+l (英文字母) 选中一行
ctrl+shift+k 删除整个标签 删除外标签 父标签
shift+command+, 进行选择 移动,扩大范围
shift+command+. 进行选择 缩小范围
快捷键Ctrl/Cmd+Shift+H可以呼出与关闭文件树。
ctrl+shift+O 打开快速导航 快速打开文件 查找文件 搜索文件 搜寻文件
ctrl+shift+C 去掉实时预览的功能
ctrl+shift+Z 一步一步选中扩大
ctrl+shift+X 选中扩大和缩小
alt+ctrl+->跳到下一个编辑点
ctrl+shift+a 选中一段文字后外加标签 然后回车 里面可以是 div.container 或 ul>li* 等
ctrl+alt+c 收缩代码
ctrl+alt+b 选中标签内的内容 再按一次 包含标签
ctrl+shift+m 选中标签内的内容 (包括标签) 但是代码全集中堆在一起了
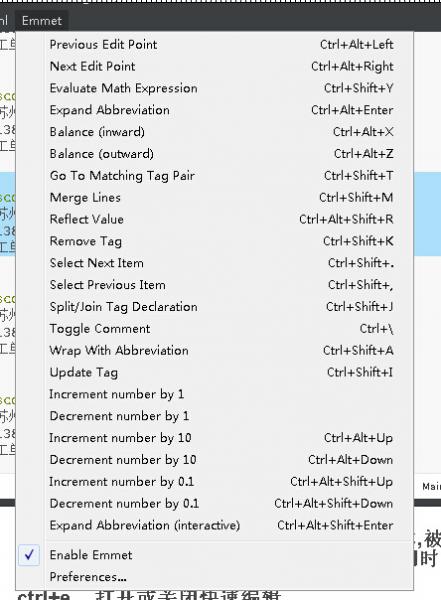
ctrl+alt+z 一步步扩大选中标签 balance(outward) 默认 ctrl+shift+b
ctrl+alt+shift+z balance(inward)
| BracketstoIX 扩展安装好之后 菜单=>IX TT=>Remove Empty Lines 移除空白行 |
Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
Ctrl/Cmd + +/- 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + Alt + P 打开即时预览功能
Ctrl/Cmd + / 行注释
Ctrl/Cmd + Alt + / 块注释
部分快捷键
Ctrl/Cmd+Shift+H 可以呼出与关闭文件树
Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
Ctrl/Cmd + +/- 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + Alt + P 打开即时预览功能
Ctrl/Cmd + / 行注释
Ctrl/Cmd + Alt + / 块注释
ctrl+g 跳到多少行
ctrl+l 选中一行
ctrl+w 选中一行
alt+u 注释
ctrl+/ 注释
ctrl+\ 注释
ctrl+d 复制一行
alt+u 注释
ctrl+/ 注释
ctrl+\ 注释
ctrl+d 复制一行
ctrl+q 退出整个编辑器
ctrl+w 关闭当前文件
ctrl+e 查找文档
ctrl+k 查找文档
ctrl+\ 注释
ctrl+d 复制一行
ctrl+l 选中一行
ctrl+w 选中一行
Sublime Text 2 快捷键用法大全
Ctrl+D 选词 (反复按快捷键,即可继续向下同时选中下一个相同的文本进行同时编辑)
Ctrl+G 跳转到相应的行
Ctrl+J 合并行(已选择需要合并的多行时)
Ctrl+L 选择整行(按住-继续选择下行)
Ctrl+M 光标移动至括号内开始或结束的位置
Ctrl+T 词互换
Ctrl+U 软撤销
Ctrl+P 查找当前项目中的文件和快速搜索;输入 @ 查找文件主标题/函数;或者输入 : 跳转到文件某行;
Ctrl+R 快速列出/跳转到某个函数
Ctrl+K Backspace 从光标处删除至行首
Ctrl+KB 开启/关闭侧边栏
Ctrl+KK 从光标处删除至行尾
Ctrl+KT 折叠属性
Ctrl+KU 改为大写
Ctrl+KL 改为小写
Ctrl+K0 展开所有
Ctrl+Enter 插入行后(快速换行)
Ctrl+Tab 当前窗口中的标签页切换
Ctrl+Shift+A 选择光标位置父标签对儿
Ctrl+Shift+D 复制光标所在整行,插入在该行之前
ctrl+shift+F 在文件夹内查找,与普通编辑器不同的地方是sublime允许添加多个文件夹进行查找
Ctrl+Shift+K 删除整行
Ctrl+Shift+L 鼠标选中多行(按下快捷键),即可同时编辑这些行
Ctrl+Shift+M 选择括号内的内容(按住-继续选择父括号)(标签内的内容)
Ctrl+Shift+P 打开命令面板
Ctrl+Shift+/ 注释已选择内容
Ctrl+Shift+↑可以移动此行代码,与上行互换
Ctrl+Shift+↓可以移动此行代码,与下行互换
Ctrl+Shift+[ 折叠代码
Ctrl+Shift+] 展开代码
Ctrl+Shift+Enter 光标前插入行
Ctrl+PageDown 、Ctrl+PageUp 文件按开启的前后顺序切换
Ctrl+Z 撤销
Ctrl+Y 恢复撤销
Ctrl+F2 设置书签
Ctrl+/ 注释整行(如已选择内容,同“Ctrl+Shift+/”效果)
Ctrl+鼠标左键 可以同时选择要编辑的多处文本
Shift+鼠标右键(或使用鼠标中键)可以用鼠标进行竖向多行选择
Shift+F2 上一个书签
Shift+Tab 去除缩进
Alt+Shift+1~9(非小键盘)屏幕显示相等数字的小窗口
Alt+. 闭合当前标签
Alt+F3 选中文本按下快捷键,即可一次性选择全部的相同文本进行同时编辑
Tab 缩进 自动完成
F2 下一个书签
F6 检测语法错误
F9 行排序(按a-z)
F11 全屏模式
1、安装包控制(Package Control)
打开Sublime Text 2,按快捷键 ctrl+` 或者点击 Tools → Command Palette 调出控制台Console;
将以下代码复制粘贴进命令行后回车:
重新启动Sublime Text 2,如果在Preferences → Package Settings 中看到 Package Control 这一项,就说明安装成功了。
2、安装Alignment插件
对于喜欢整齐的玛民来说,这不失为一个省事的插件。该插件可以通过上面安装好的 Package Control 来安装:
按ctrl + shift + P调出命令面板;
输入 install 调出 Package Control:Install Package 选项,并回车;
输入Alignment,选中并按回车安装;
重启Sublime Text 2,选中文本并按ctrl + alt + a 就可以进行对齐操作了。
3、安装 Soda 主题
这里的主题不同于针对代码的 color scheme,而是针对Sublime Text 2该软件本身的主题,该主题也可以通过万能的 Package Control 来安装。
按ctrl + shift + P调出命令面板;
输入 install 调出 Package Control:Install Package 选项,并回车;
输入 theme soda 选中后回车即可安装;
安装完之后要激活主题,打开 Preferences → Global Settings – User,加上以下代码保存即可生效:
4、安装cTags插件
首先,从Ctags官网下载压缩包下来,解压到电脑的某个地方,比如“C:\Program Files\ctags”,然后把cTags添加到系统变量里去:
在“我的电脑”右键属性 → 高级 → 环境变量 → 在“系统变量”里找到“Path”,点击“编辑” → 把“;C:\Program Files\ctags”(不包括双引号)复制到最后 → 最后一路“确定”保存。
然后通过 Package Control 来安装 cTags 插件:
按ctrl + shift + P调出命令面板;
输入 install 调出 Package Control:Install Package 选项,并回车;
输入 ctags 选中后回车即可安装。
安装完之后,在项目的当前目录下按ctrl + t, ctrl + r,会生成.tags的文件。当光标停留在某个函数上时,按快捷键 ctrl+t, ctrl+t就可以打开函数所在的文件,并跳转到相应的位置了。
PS: 安装这个插件折腾了我蛮久,主要是不知道还要从ctags官网下载压缩包,以及修改系统的变量,后来还是一博友给我发的国外的参考资料才知道要这样配置 的。刚开始知道这软件之所以没用是因为没有像eclipse可以追踪函数的功能,后来才知道可以通过安装cTags插件来实现。装上此功能后,就更喜欢用 Sublime Text 2了。
5、jsFormat插件
格式化js:选中一段文本,control+alt+f。
6、DocBlockr
在JS函数上方输入/**,然后回车,doc就生成好了非常好用。
7、sublime-jslint
打 开一个js文件,control+j,即可输出jsLint检查的结果。打开Packages目录,找到插件目录sublime-jslint,打开 sublime-jslint.sublime-settings文件,可以修改jsLint配置,还可以配置文件保存时自动检查等,如:
8、SideBarEnhancements
推荐通过 Package Control 安装 SideBarEnhancements 这个插件,可以大大加强在侧栏目录树中右键的选项
9、Zen Coding
10、jQuery Package for sublime Text
来自 http://www.howzhi.com/group/it/discuss/10051
Ctrl + / 行注释
Ctrl + Alt + / 块注释
Ctrl + Shift + ↑ 当前行和上面一行交互位置(同上)
Ctrl + Shift + ↓ 当前行和下面一行交互位置
Ctrl/Cmd+Shift+H 可以呼出与关闭文件树
Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
Ctrl/Cmd + +/- 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + Alt + P 打开即时预览功能