You are here
小强的HTML5移动开发之路

app开发作为一种新的趋势,在app开发中有很多中框架,而appframework作为jquery mobel版的改进版,比jquery 更快,体积跟小,而且兼容各种设备,前端采用htm5。
使用appframework开发app,其实很简单。
定义简单的app
- <head>
- <title>App Framework single page</title>
- <meta http-equiv="Content-type" content="text/html; charset=utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
- <meta name="apple-mobile-web-app-capable" content="yes" />
- <link rel="stylesheet" type="text/css" href="appframework-2.0/css/icons.css" />
- <link rel="stylesheet" type="text/css" href="appframework-2.0/css/afui.css" />
- <script type="text/javascript" src="appframework.js"></script>
- <script type="text/javascript" src="ui/appframework.ui.min.js"></script>
添加头部
- <div id="header">
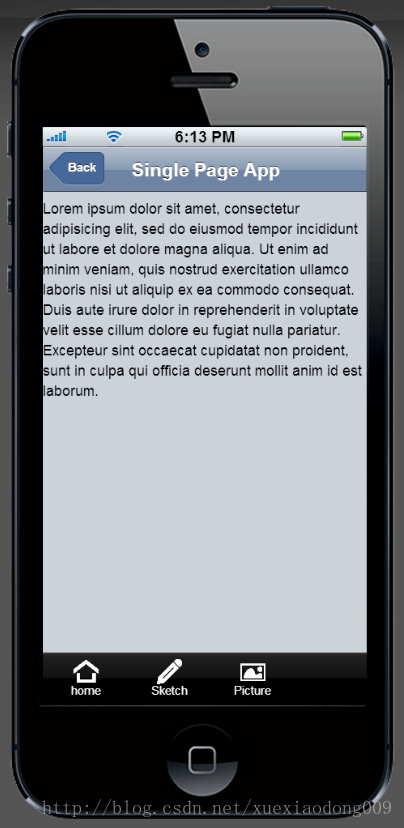
- <h1>Single Page App</h1>
- </div>
添加内容:
- <div id="content">
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
- Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
- Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
- </p>
添加页脚:
- div id="navbar">
- <a href="#home" id='navbar_home' class='icon home'>home</a>
- <a href="#sketch" id='navbar_pencil' class='icon pencil'>Sketch</a>
- <a href="#picture" id='navbar_picture' class='icon picture'>Picture</a>
- </div>
效果预览

头部,内容,页脚都是可以变化的。在内容的左边还可以显示可自动隐藏菜单。头部和页脚可以根据内容的不同自动变换。
第二讲
使用App Framework UI开发app页面,作为一名初学者犯了很多错误。因此把这些错误和注意事项记录下来,但因为是初学,理解可能有一定错误。
由于页面的基本代码结构如下:
- <!doctype html>
- <html>
- <head>
- <meta http-equiv="Content-type" content="text/html; charset=utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1">
- <meta name="apple-mobile-web-app-capable" content="yes" />
- <script type="text/javascript" src="appframework.js"></script>
- <script type="text/javascript" src="ui/appframework.ui.min.js"></script>
- <link rel="stylesheet" type="text/css" href="css/icons.css" />
- <link rel="stylesheet" type="text/css" href="css/af.ui.css" />
- <title>首页</title>
- </head>
- <body>
- <!-- 页面内容,包括头部,页脚,和内容等其他部分 -->
- </body>
- </html>
前后都很简单,只有中间部分又很短需要注意的,故再次只介绍中间部分的内容。
首先需要有一个div,并且id必须是afui,然后可以在这个div中间包含,头部,页脚和内容。
内容部分也是是div,并且id必须是content,然后可以在这个div中间放着很多的div。
头部 也是div如果没有定义,则系统会自动生成一个头部。
页脚如果打算所有的panel共享,则id必须是navbar,如果没有定义共有的页脚,则页脚什么也不显示。
一个body部分基本完整的htm代码
- <div id="afui">
- <div id="header">
- <!-- any additional HTML you want can go here -->
- </div>
- <div id="content">
- <div id="main" title="Welcome" class="panel" selected="true" data-nav="main_nav">
- </div>
- </div>
- <div id="navbar">
- <a target="#welcome" class="icon home">Home</a>
- </div>
- <nav id="main_nav">
- <div class='title'>Home</div>
- <ul>
- <li ><a class="icon home mini" href="#main">Home</a></li>
- </ul>
- </nav>
- </div>
- 请教一个问题,使用 afui 时,对于有的页面有 navbar(页脚),有的没有,这种情况您有什么好的建议,目前我想到的就是在 每个 panel onload 时 去 调用 $.ui.toggleNavMenu() ?
- Re: xuexiaodong2009 2014-05-27 07:59发表

- 回复Twoer476:页脚如果打算所有的panel共享,则id必须是navbar,如果没有定义共有的页脚,则页脚什么也不显示。
- 3楼 noragami1994 2014-05-25 12:00发表

- 老师 、我在用Eclipse和这个jqmobi开发的时候发现如果引用af.ui.css全屏都是黑色但是删去后引用af.ui.base.css就会像正常app一样正常、、能解答一下吗?
- Re: xuexiaodong2009 2014-05-26 08:16发表

- 回复noragami1994:不会基本的样式吗?
- Re: noragami1994 2014-05-26 19:08发表

- 回复xuexiaodong2009:不是、、css部分我会修改、、就是网上关于这个jq的东西好少、不太明白为什么用官方demo推荐引入的css文件反而效果不对
- Re: xuexiaodong2009 2014-05-27 07:58发表

- 回复noragami1994:看看index.html里边的这几句话
$.ui.ready(function(){
$("#afui").get(0).className=search;
- 2楼 珠海华仔 2014-05-14 17:32发表

- 同问。。。。
- Re: xuexiaodong2009 2014-05-15 09:46发表

- 回复hhhhbk:没有资料,就是看官方的demo
- 1楼 Java119070025 2014-03-07 21:58发表

- App Framework UI 好像没有关于如何开发的文档
网上资料也很少
楼主是怎么发现这个规律的? 通过 那个index.html 文件学习的吗?
如果有资料, 可不可以分享一下链接地址?
来自 http://blog.csdn.net/xuexiaodong009/article/details/18086265
定义头部官方说有三种,一种是公共的,两种自定义的。我经过测试,实际上还有第四种。
1定义公共的header,
也就是所有panel默认的header,需要在div id="afui">内部,也就是和<div id="content">同一级的位置添加一个header 标签,并且id必须是header
例如:
- <header id="header">
- <h1>协同办公平台header</h1>
- <a id="A3" href="javascript:;" class="button" >返回</a>
- </header>
2自定义的两种header
第一种在div id="afui">内部,也就是和<div id="content">同一级的位置加一个header 标签,并且命名id。
然后再需要这个header的panel添加一个属性data-header="custom_header"
例如:
- <div id="content">
- <div class="panel" id="main" data-header="custom_header">
- <!-- content goes here -->
- </div>
- </div>
- <header id="custom_header">
- <h1>Welcome</h1>
- <a class="button" style="float:right;" class="icon home"></a>
- </header>
例如:
- <div id="content">
- <div class="panel" id="main">
- <!-- this can really go anywhere in the panel, but we'll put it at the top -->
- <header>
- <h1>Welcome</h1>
- <a class="button" style="float:right;" class="icon home"></a>
- </header>
- <!-- content goes here -->
- </div>
- </div>
3就是给相应的标签定义title属性,系统也会自动生成header
例如:
- <div id="content">
- <div class="panel" id="main" title="Welcome">
- <!-- content goes here -->
- </div>
- </div>
注意事项:如果定义了title,同时还会有公共的header或者是自定义header,则会出现两个header同时显示的情况,导致显示混乱。
这四种定义header的方法对于panel来说都可以,但前三种对与其他标签就不行了。但定义title的方式定义header还是可以的。
例如如下代码:
- <div id="wodezhanghu" class="panel" data-header="customheader">
- <a href="wodezhanghu.html" title="我的账户" data-header="customheader" data-persist-ajax="true">我的账户</a>
- </div>
panel的data-header有作用,a标签的data-header就没有作用,title定义的header可以使用。
修改header的返回按钮文字,默认情况下,显示英文back,可以使用脚本修改为其他文字
例如:修改为“返回”
$.ui.backButtonText = "返回";
//修改标题
$.ui.setTitle= "返回";
- 楼主有没有qq?想问你几个问题,非常感谢了。我的qq是623360317,麻烦加我一下。
- 2楼 Java119070025 2014-03-08 08:38发表

- 谢谢博主 我看到 官方API了, 之前没找到 呵呵 谢谢啦~
- 1楼 阳光小强 2014-02-11 09:33发表

- 不知道博主试了没有,貌似【在<div id="afui">内部,也就是和<div id="content">同一级的位置顶一个header 标签,并且命名id。
然后再需要这个header的panel添加一个属性data-header="custom_header"】的方法不行
- Re: 阳光小强 2014-02-11 09:41发表

- 回复lxq_xsyu:我刚试了,应该是在panel内部<div>标签中添加data-header属性
- Re: xuexiaodong2009 2014-02-11 10:45发表

- 回复lxq_xsyu:三种方式都可以的,看官方文档http://app-framework-software.intel.com/documentation.php#afui/afui_layout
- Re: 阳光小强 2014-02-11 10:52发表

- 回复xuexiaodong2009:哦,是我刚写错了,均可
来自 http://blog.csdn.net/xuexiaodong009/article/details/18088079
定义footer的方式和定义header方式基本一样,有三种方式
1定义公共的footer
也就是所有panel默认的footer,需要在div id="afui">内部,也就是和<div id="content">同一级的位置添加一个div,并且ID必须是navbar
例如:
- <div id="navbar">
- <a href="#home" id='navbar_home' class='icon home'>home</a>
- <a href="#sketch" id='navbar_pencil' class='icon pencil'>Sketch</a>
- <a href="#picture" id='navbar_picture' class='icon picture'>Picture</a>
- </div>
2自定义footer有两种方式和自定义header有些类似
第一种在div id="afui">内部,也就是和<div id="content">同一级的位置添加一个footer
标签,并且命名id。
然后再需要这个footer的panel添加一个属性data-footer="custom_footer"
例如:
- <div id="afui">
- <div id="content">
- <div class="panel" id="panel1" data-footer="myfooter">
- <h3>panel contents</h3>
- </div>
- </div>
- <footer id="myfooter">
- <h1>Custom footer</h1>
- <a class="button" style="float:left;" class="icon home"></a>
- </footer>
- </div>
例如:
- <div id="afui">
- <div id="content">
- <div class="panel" id="panel1">
- <footer>
- <h1>Custom Footer</h1>
- <a class="button" style="float:left;" class="icon home"></a>
- </footer>
- <h3>Panel content </h3>
- </div>
- </div>
- </div>
参照使用appframework开发app基础:定义header很明显少了,通过title定义footer的方式。
官方文档:自定义footer
来自 http://blog.csdn.net/xuexiaodong009/article/details/18214277
完成了基本的页面布局,就可以使用panel添加内容了,添加的内容在标签<div id="content"> 内部。
每一个panel其实就是一个div,但类属性是panel,每一个panel在智能设备上都显示为一个页面,有点像webform中的page,或者是winform中的form。都会展示为一个页面。也就是说如果在<div id="content">的内部有很多panel,每次只能显示一个panel,关闭后才能显示另外一个panel。
一个最基本的panel
- <div id="home" class="panel">
- <h3>home</h3>
- <p>Home panel</p>
- </div>
selected="true" 可以是这个panel变成默认的panel,在app启动时,用户首先看到的便是这个panel,有些类似webform中的起始页,winform中的启动项。
modal="true" 有点类似于模式弹出窗口,但弹出后,会占居整个屏幕,登录页面就应该使用。
例如:
- <div class="panel" id="login" modal="true"> </div> <!-- Modal window -->
data-header="id" 自定义header
data-footer="id" 自定义footer
data-nav="id" 左侧的导航条
data-defer="filename.html" 官方文档是可以根据设置的地址给panel加载内容。官方说可以使用远程地址,但我测试,似乎不行,但本地是可以的。远程就要涉及一个跨域访问的问题。目前还不知道如何加载远程的内容。
data-tab="anchor_id" 在此panel显示时,将选中footer中id为anchor_id的选项。
data-load="func_name" 在panel加载后,执行的方法。有点类似为winform中的formload函数,初步试验,这个方法在panel每次是当前内容时,也就是在当前页面时都会执行。
data-unload="func_name" 在panelunload后执行的方法
title="home" 官方文档没有,可以设定header的显示的内容。
官方panel属性介绍
来自 http://blog.csdn.net/xuexiaodong009/article/details/18215487
panel作为最重要的UI之一,属性data-defer介绍很简单,
官方介绍
- data-defer="filename.html" - This will load content into the panel from a remote page/url. This is useful for separating out content into different files. af.ui.ready is not available until all files are loaded asynchronously.
例如:
- <div id="login" title="办公平台" class="panel" data-defer="login.html" >
- <div title="协同办公平台" >
- <input type="hidden" id="islonin" value="false" />
- <div class="formGroupHead">
- 用户名</div>
- <input type='text' id="txtusername" class='af-ui-forms' placeholder="Enter your user" style="background-color:Black">
- <div class="formGroupHead">
- 密码</div>
- <input type='password' id="txtpassword" class='af-ui-forms' placeholder="Enter your pwd" style="background-color:Black"><br />
- <div>
- <label>
- 记住密码</label><input id="forgetPwd" type="checkbox" name="forgetPwd" value="1" class="toggle"><label
- for="forgetPwd" data-on="On" data-off="Off"><span></span></label><br />
- <label>
- 自动登录</label><input id="outologin" type="checkbox" name="outologin" value="0" class="toggle"><label
- for="outologin" data-on="On" data-off="Off"><span></span></label>
- </div>
- <br />
- <a class="button block" id="btnLogin">登录</a>
- </div>
- <script type="text/javascript">
- var serviceUrl = "http://localhost:57843/Eas.WebsiteUpdate/";
- $("#btnLogin").bind("click", loginFun);
- function loginFun() {
- var para = {
- j_username: $("#txtusername").val(),
- j_password: $("#txtpassword").val()
- };
- var url = serviceUrl + "UIPhoneAjax/MobLogin.ashx";
- $.ui.showMask("登录中……");
- $.post(url, para, function (res) {
- if (res.IsSuccess) {
- $.ui.hideMask();
- $("#loginlink").hide();
- $("#logoutlink").show();
- $("a").remove("#loginlink");
- $.ui.hideModal();
- $("#islonin").val(true);
- $("#home").show();
- // alert( $("#islonin").val());
- } else {
- $.ui.hideMask();
- $("#afui").popup(res.Msg);
- }
- }, "json", function () { $.ui.hideMask(); $("#afui").popup("网络连接失败!"); })
- }
- </script>
我个人理解它会把data-defer中的指定的文件内容记载到panel中,但因为panel包含在body标签中,login.html文件似乎不能再包含html,head等标签,否则显示不出来.
也就是说data-defer中的指定的文件内容有一定限制,但具体有什么限制,目前还不是很清楚,也没有找到相关文档.
- 2楼 珠海华仔 2014-05-15 14:32发表

- 限制只能是本地文件
- 1楼 meiminjun2012 2014-05-09 17:54发表

- 目前看来好像是这么样的!!!
来自 http://blog.csdn.net/xuexiaodong009/article/details/18217063
Side Menu作为内容左侧的导航菜单,对于内容很多的app来说很有用,可以通过滑动出现Side Menu,向右滑动出现Side Menu,向左滑动隐藏Side Menu。
Side Menu作为AF UI的一部分,并没有包含在appframework.ui.min.js中,因此为了使用 Side Menu必须包含相关插件的js。
除了基础的appframework.js,appframework.ui.min.js还需要如下js:
- <script type="text/javascript">
- if (!((window.DocumentTouch && document instanceof DocumentTouch) || 'ontouchstart' in window)) {
- var script = document.createElement("script");
- script.src = "plugins/af.desktopBrowsers.js";
- var tag = $("head").append(script);//为了在桌面浏览器中测试,添加此段脚本,在智能设备中可以去掉
- }
- </script>
- <script type="text/javascript" charset="utf-8" src="./plugins/af.css3animate.js"></script>
- <script type="text/javascript" charset="utf-8" src="./plugins/af.passwordBox.js"></script>
- <script type="text/javascript" charset="utf-8" src="./plugins/af.scroller.js"></script>
- <script type="text/javascript" charset="utf-8" src="./plugins/af.touchEvents.js"></script>
- <script type="text/javascript" charset="utf-8" src="./plugins/af.touchLayer.js"></script>
- <script type="text/javascript" charset="utf-8" src="./plugins/af.popup.js"></script>
- <script type="text/javascript" charset="utf-8" src="./ui/transitions/fade.js"></script>
- <script type="text/javascript" charset="utf-8" src="./ui/transitions/flip.js"></script>
- <script type="text/javascript" charset="utf-8" src="./ui/transitions/pop.js"></script>
- <script type="text/javascript" charset="utf-8" src="./ui/transitions/slide.js"></script>
- <script type="text/javascript" charset="utf-8" src="./ui/transitions/slideDown.js"></script>
- <script type="text/javascript" charset="utf-8" src="./ui/transitions/slideUp.js"></script>
- <script type="text/javascript" charset="utf-8" src="./plugins/af.slidemenu.js"></script>
定义Side Menu 其实就是定义一个nav标签。
位置在div id="afui">内部,<div id="content">同级,但在<div id="content">,<div id="navbar" >之下。
官方文档上说:
To enable a side menu in your app, add <nav> objects to the DOM and set id attributes. These should be declared at the bottom of your HTML, below the #content and #navbar div elements.
但我发现没有#navbar div好像也可以使用。
例如:
- <nav id="main">
- <div class='title'>左侧导航</div>
- <ul>
- <li ><a class="icon home mini" href="#main">首页</a></li>
- </ul>
- <ul>
- <li ><a class="icon home mini" href="#about">关于我们</a></li>
- </ul>
- </nav>
可以定义多个,以便于给不同的panel设置不同的Side Menu
例如:
- <-- first side menu is the default -->
- <nav id="main">
- Default side menu
- </nav>
- <nav id="second">
- Second menu
- </nav>
给panel设置Side Menu,是通过属性data-nav
例如:
- <div class="panel" data-nav="main" title="Test">
- </div>
- <div class="panel" data-nav="second" title="Test 2">
- </div>
官方文档参考
- 1楼 aissd 2014-07-09 15:19发表

- 你好,我请问您一个问题,在导入这么多的js文件中,有哪几个才是必须要导入的呢?
