You are here
小强的HTML5移动开发之路2

jqMobi中的页面布局不多,目前主要有Styled Lists,和Grid System两种布局。
Styled Lists是列表时布局,每一行只显示一条数据。
基本结构式使用ul并设置类属性为list,每一行一个标签<li>
例如:
- <ul class="list">
- <li> 需要显示的内容</li>
- <li> 需要显示的内容</li>
- <li>需要显示的内容</li>
- </ul>

再例如:
- <ul class="list">
- <li> <a href="detailitem.html" data-refresh-ajax="true" class='icon home big'>账户new 1</a></li>
- <li> <a href="detailitem.html" data-refresh-ajax="true" class='icon picture big'>账户new 2</a></li>
- <li> <a href="detailitem.html" data-refresh-ajax="true" class='icon home big'>账户new 3</a></li>
- </ul>
显示效果

可以使用inset增加一定的效果
例如:
- <ul class="list inset">
- <li> <a href="detailitem.html" data-refresh-ajax="true" class='icon home big'>账户new 1</a></li>
- <li> <a href="detailitem.html" data-refresh-ajax="true" class='icon picture big'>账户new 2</a></li>
- <li> <a href="detailitem.html" data-refresh-ajax="true" class='icon home big'>账户new 3</a></li>
- </ul>
效果:

可以看到边角变成了圆形。
官网参考
在app开发中会经常使用到开关按钮。显示效果如下:

在jqMobi中实现也很简单。
实现上边的效果代码:
- <div>
- <label>
- 记住密码</label><input id="forgetPwd" type="checkbox" name="forgetPwd" value="1" class="toggle"><label
- for="forgetPwd" data-on="On" data-off="Off"><span></span></label><br />
- <label>
- 自动登录</label><input id="outologin" type="checkbox" name="outologin" value="0" class="toggle"><label
- for="outologin" data-on="On" data-off="Off"><span></span></label>
- </div>
关键是给radio或者checkbox.使用类属性toggle,并添加一个label标签,使label标签的for属性对应与radio或者checkbox的name,使用data-on来设置选中时显示的文字,使用data-off来设置没有选择的文字。在label中间必须添加一个span标签。
判断是否选中的方法:
例如上边的代码;判断是否记住密码
应该使用prop方法,而不是使用attr,或者val
测试代码:
- alert($("#forgetPwd").attr("checked"));
- alert($("#forgetPwd").prop("checked"));
- alert($("#forgetPwd").val());
选中时$("#forgetPwd").prop("checked")为true,否则为false。
来自 http://blog.csdn.net/xuexiaodong009/article/details/18399373
在app开发中会经常使用到开关按钮。显示效果如下:

在jqMobi中实现也很简单。
实现上边的效果代码:
- <div>
- <label>
- 记住密码</label><input id="forgetPwd" type="checkbox" name="forgetPwd" value="1" class="toggle"><label
- for="forgetPwd" data-on="On" data-off="Off"><span></span></label><br />
- <label>
- 自动登录</label><input id="outologin" type="checkbox" name="outologin" value="0" class="toggle"><label
- for="outologin" data-on="On" data-off="Off"><span></span></label>
- </div>
关键是给radio或者checkbox.使用类属性toggle,并添加一个label标签,使label标签的for属性对应与radio或者checkbox的name,使用data-on来设置选中时显示的文字,使用data-off来设置没有选择的文字。在label中间必须添加一个span标签。
判断是否选中的方法:
例如上边的代码;判断是否记住密码
应该使用prop方法,而不是使用attr,或者val
测试代码:
- alert($("#forgetPwd").attr("checked"));
- alert($("#forgetPwd").prop("checked"));
- alert($("#forgetPwd").val());
选中时$("#forgetPwd").prop("checked")为true,否则为false。
来自 http://blog.csdn.net/xuexiaodong009/article/details/18399373
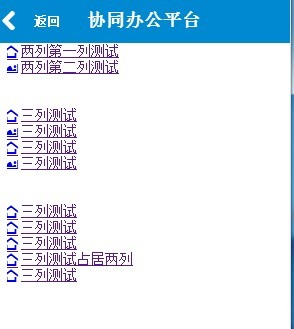
jqMobi中的 Grid布局,是一种表格式布局,主要是两列,三列布局。
- <div class="grid">
- <div class="col2"> <a href="#home" id='navbar_home' class='icon home' >两列第一列测试</a> </div>
- <div class="col2"> <a href="#home" id='A1' class='icon picture' >两列第二列测试</a> </div>
- </div>
- <br /><br />
- <div class="grid">
- <div class="col3"> <a href="#home" id='A2' class='icon home' >三列测试</a> </div>
- <div class="col3"> <a href="#home" id='A3' class='icon picture' >三列测试</a> </div>
- <div class="col3"> <a href="#home" id='A4' class='icon home' >三列测试</a> </div>
- <div class="col3"> <a href="#home" id='A11' class='icon picture' >三列测试</a> </div>
- </div>
- <br /><br />
- <div class="grid">
- <div class="col1-3"> <a href="#home" id='A5' class='icon home' >三列测试</a> </div>
- <div class="col1-3"> <a href="#home" id='A15' class='icon home' >三列测试</a> </div>
- <div class="col1-3"> <a href="#home" id='A16' class='icon home' >三列测试</a> </div>
- <div class="col2-3"> <a href="#home" id='A6' class='icon home' >三列测试占居两列</a> </div>
- <div class="col1-3"> <a href="#home" id='A19' class='icon home' >三列测试</a> </div>
- </div>
显示效果:


来自 http://blog.csdn.net/xuexiaodong009/article/details/18351517
在使用jqMobi开发app基础:Grid布局 中介绍了Grid布局,col2在大的屏幕上会显示为两列,col3会显示为3列,但如果屏幕小就会显示为一列,这就是响应式布局,也就是根据屏幕大小,动态改变css样式的一种布局。这种布局的关键字是@media
在af.ui.css文件中搜索media找到如下css样式:
- #afui .col2,
- #afui .col3,
- #afui .col1-3,
- #afui .col2-3 {
- float: none;
- width: 100%;
- }
- #afui .grid:after {
- content: '';
- clear: both;
- }
- @media handheld, only screen and (min-width: 768px) {
- #afui .col2 {
- width: 50%;
- float: left;
- }
- #afui .col3 {
- width: 33.3%;
- float: left;
- }
- #afui .col1-3 {
- width: 33.3%;
- float: left;
- }
- #afui .col2-3 {
- width: 66.6%;
- float: left;
- }
- }
可以清楚的看到,col2,col3,col1-3,col2-3 默认宽度都是100%,也就是单行显示,
只有在屏幕宽度最小宽度大于768px时,才会变成多列。
这样就解释了,为什么相同的代码,会因为屏幕大小而显示不同的布局。也解释了官网的那句话。
On phones, the grid system will always default to a single row. On tablets, the grid will display inline.
响应式布局css需要注意的是css样式的空格一定不能少,否则就会导致没有效果
- @media screen and (min-width: 320px) and (max-width : 479px)
来自 http://blog.csdn.net/xuexiaodong009/article/details/18352387
在开发app时,会经常用到HTML5 LocalStorage 本地存储相关的资料。例如记住用户名,原来是使用cookie,现在基本都改成了LocalStorage 。
使用LocalStorage 其实很简单,localStorage.setItem(key, value );设置值,localStorage.getItem(key)读取值。
可以使用的代码:
- LocalMobelInfo = function () {
- };
- LocalMobelInfo.prototype.putStringData = function (key, value) {
- localStorage.setItem(key, value + "");
- };
- LocalMobelInfo.prototype.putBooleanData = function (key, value) {
- localStorage.setItem(key, value + "");
- };
- LocalMobelInfo.prototype.putIntData = function (key, value) {
- localStorage.setItem(key, value + "");
- };
- LocalMobelInfo.prototype.updateUser = function (name) {
- localStorage.setItem("USERNAME", name + "");
- }
- LocalMobelInfo.prototype.getBooleanData = function (key) {
- return "true" == localStorage.getItem(key) ? true : false;
- };
- LocalMobelInfo.prototype.getStringData = function (key) {
- return localStorage.getItem(key);
- };
- LocalMobelInfo.prototype.getIntData = function (key) {
- if (!isNullOrUndefined(localStorage.getItem(key))) {
- return parseInt(localStorage.getItem(key));
- } else {
- return 0;
- }
- };
- LocalMobelInfo.prototype.getUserName = function () {
- return localStorage.getItem("USERNAME");
- }
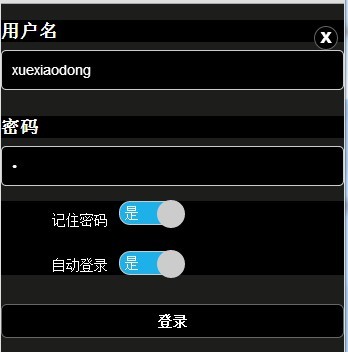
登录页面的实现,有两种方式。
一种是直接在panel中填写代码:
例如:
- <div id="login" class="panel" data-defer="login.html" modal="true" >
- <input type="hidden" id="islonin" value="false" />
- <div class="formGroupHead">
- 用户名</div>
- <input type='text' id="txtusername" class='af-ui-forms' placeholder="Enter your user" style="background-color:Black">
- <div class="formGroupHead">
- 密码</div>
- <input type='password' id="txtpassword" class='af-ui-forms' placeholder="Enter your pwd" style="background-color:Black"><br />
- <div>
- <label>
- 记住密码</label><input id="recordPwd" type="checkbox" name="recordPwd" class="toggle" checked="checked"><label
- for="recordPwd" data-on="是" data-off="否"><span></span></label><br />
- <label>
- 自动登录</label><input id="autologin" type="checkbox" name="autologin" class="toggle"><label
- for="autologin" data-on="On" data-off="Off"><span></span></label>
- </div>
- <br />
- <a class="button block" id="btnLogin">登录</a>
- </div>
另一种是一种是使用panel的data-defer属性,把相关的代码其他的页面
例如:
panel的写法
- <div id="login" title="办公平台" class="panel" data-defer="login.html" modal="true" >
- </div>
login.html中的内容为:
- <!--<div title="办公平台" > -->
- <input type="hidden" id="islonin" value="false" />
- <div class="formGroupHead">
- 用户名</div>
- <input type='text' id="txtusername" class='af-ui-forms' placeholder="Enter your user" style="background-color:Black">
- <div class="formGroupHead">
- 密码</div>
- <input type='password' id="txtpassword" class='af-ui-forms' placeholder="Enter your pwd" style="background-color:Black"><br />
- <div>
- <label>
- 记住密码</label><input id="recordPwd" type="checkbox" name="recordPwd" class="toggle" checked="checked"><label
- for="recordPwd" data-on="是" data-off="否"><span></span></label><br />
- <label>
- 自动登录</label><input id="autologin" type="checkbox" name="autologin" class="toggle"><label
- for="autologin" data-on="是" data-off="否"><span></span></label>
- </div>
- <br />
- <a class="button block" id="btnLogin">登录</a>
- <!--</div>-->
这两种写法都可以,但第二种写法,显然更利于多个人同时开发。主要注意的是panel里边不能再包含panel,否则就会显示空白,也就是什么都显示不出来,这个限制似乎是
jqMobi的限制。另外第二种写法里边的内容有一定限制,内容似乎不能再包含html,head等标签,测试得到的结果,没有找到相关文档。
代码解释:
1 id="login" 给panel命名,在以便于使用。
2 modal="true"表示是弹出
3 class="panel"表示此div是panel
调用显示: $.ui.showModal("#login", "fade");
完整的脚本:
- LocalMobelInfo = function () {
- };
- LocalMobelInfo.prototype.putStringData = function (key, value) {
- localStorage.setItem(key, value + "");
- };
- LocalMobelInfo.prototype.putBooleanData = function (key, value) {
- localStorage.setItem(key, value + "");
- };
- LocalMobelInfo.prototype.putIntData = function (key, value) {
- localStorage.setItem(key, value + "");
- };
- LocalMobelInfo.prototype.updateUser = function (name, password) {
- localStorage.setItem("XPP_USERNAME", name + "");
- localStorage.setItem("XPP_PASSWORD", password + "");
- }
- LocalMobelInfo.prototype.getBooleanData = function (key) {
- return "true" == localStorage.getItem(key) ? true : false;
- };
- LocalMobelInfo.prototype.getStringData = function (key) {
- return localStorage.getItem(key);
- };
- LocalMobelInfo.prototype.getIntData = function (key) {
- if (!isNullOrUndefined(localStorage.getItem(key))) {
- return parseInt(localStorage.getItem(key));
- } else {
- return 0;
- }
- };
- LocalMobelInfo.prototype.getUserName = function () {
- return localStorage.getItem("XPP_USERNAME");
- }
- LocalMobelInfo.prototype.getUserPassword = function () {
- return localStorage.getItem("XPP_PASSWORD");
- }
- var dthMobileOA = null;
- var serviceUrl = "http://localhost:57843/Eas.WebsiteUpdate/";
- function init() {
- dthMobileOA = new LocalMobelInfo();
- var _username = dthMobileOA.getUserName();
- var _password = dthMobileOA.getUserPassword();
- $("#txtusername").val(_username);
- $("#txtpassword").val(_password);
- if (_password) {
- $("#recordPwd").prop("checked", true);
- // 自动登录
- if (dthMobileOA.getBooleanData("autologin")) {
- $("#autologin").prop("checked", true);
- loginFun();
- }
- }
- }
- $.ui.ready(function () {
- init();
- $("#btnLogin").bind("click", loginFun);
- $("#logoutSure").bind("click", logoutSureFun);
- $("#logoutCancel").bind("click", logoutCancelFun);
- $.ui.backButtonText = "返回";
- });
- function loginFun() {
- var para = {
- j_username: $("#txtusername").val(),
- j_password: $("#txtpassword").val()
- };
- var url = serviceUrl + "UIPhoneAjax/MobLogin.ashx";
- $.ui.showMask("登录中……");
- $.post(url, para, function (res) {
- if (res.IsSuccess) {
- $.ui.hideMask();
- $("#loginlink").hide();
- $("#logoutlink").show();
- $.ui.hideModal();
- $("#islonin").val(true);
- $("#home").show();
- var isRecondPwd = $("#recordPwd").prop("checked");
- if (isRecondPwd) {
- dthMobileOA.updateUser($("#txtusername").val(), $("#txtpassword").val());
- } else {
- dthMobileOA.updateUser($("#txtusername").val(), null);
- }
- var isoutologin = $("#autologin").prop("checked");
- dthMobileOA.putBooleanData("autologin", isoutologin);
- } else {
- $.ui.hideMask();
- $("#afui").popup(res.Msg);
- }
- }, "json", function () { $.ui.hideMask(); $("#afui").popup("网络连接失败!"); })
- }
显示效果:

来自 http://blog.csdn.net/xuexiaodong009/article/details/18450135
注销其实可以使用一个基本的a标签。
例如我把登录和注销放在了底部导航条navbar中。
基本代码:
- <div id="navbar" >
- <a href="#home" id='navbar_home' class='icon home' >首页</a>
- <a href="#login" id='loginlink' class='icon home'>登陆</a>
- <a id='logoutlink' class='icon home'>注销</a>
- <a href="#about" id='navbar_picture' class='icon picture'>关于我们</a>
- </div>
js代码:
- function logoutFun() {
- $.ui.popup({
- title: "提示",
- message: "确定注销吗",
- cancelText: "取消",
- cancelCallback: function () { },
- doneText: "确定",
- doneCallback: function () { logoutSureFun() },
- cancelOnly: false
- });
- }
- function logoutSureFun() {
- var url = serviceUrl + "UIPhoneAjax/GetData.ashx?type=logout";
- $.post(url, null, function (res) {
- if (res.IsSuccess) {
- $("#loginlink").show();
- $("#logoutlink").hide();
- } else {
- $.ui.popup(res.Msg);
- }
- }, "json", function () { $.ui.hideMask(); $.ui.popup("网络连接失败!"); })
- }
实现效果:

需要注意的时,使用此弹出必须添加相关的插件af.popup.js
来自 http://blog.csdn.net/xuexiaodong009/article/details/18452401
在移动app开发中会经常使用到viewport指令, ViewPort <meta>标记用于指定用户是否可以缩放Web页面,如果可以,那么缩放到的最大和最小缩放比例是什么。ViewPort <meta>标记的content值是由指令及其值组成的以逗号分隔的列表。
- <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1">
width指令使用device-width标记可以指示视区宽度应为设备的屏幕宽度,height指令使用device-height标记指示视区高度为设备的屏幕高度。
2 initial-scale指令用于设置Web页面的初始缩放比例。默认的初始缩放比例值因智能手机浏览器的不同而有所差异。通常情况下设备会在浏览器中呈现出整个Web页面,设为1.0则将显示未经缩放的Web文档。
3maximum-scale和minimum-scale指令用于设置用户对Web页面缩放比例的限制。值的范围为0.25至10.0之间。与initial-scale相同,这些指令的值是应用于视区内容的缩放比例。
4user-scalable指令指定用户是否可以缩放视区,即缩放Web页面的视图。值为yes时允许用户进行缩放,值为no时不允许缩放。
来自 http://blog.csdn.net/xuexiaodong009/article/details/18548311
a标签,在AFUI中添加了几个很特殊的属性。
1 data-transition表示panel如何出现,有一定的动画效果。
例如:
- data-transition="pop"
可以使用的参数有slide, up, down, flip, fade, pop, none,默认为slide
2data-persist-ajax="true"指定一个页面,会把制定的页面加载到DOM中。
感觉和panel的data-defer有些类似。但却不能在指定页面中有ajax请求,否则会出现空白,也就是加载失败。指定的文件内容限制和data-defer制定的文件初步测试也是一样的。
例如:
- <div id="home" class="panel" selected="true" data-tab="navbar_home" data-nav="main">
- <a href="about.html" id='A2' data-persist-ajax="true" class='icon home big' >关于我们</a>
- </div>
3data-refresh-ajax="true"指定一个页面,会把制定的页面加载到DOM中,可以包含ajax请求。
4data-ignore="True"会把a标签作为一般的标签,jqMobi不会进行特殊处理。
例如:
- <a href="index.html?bb" data-ignore="True">Load BB10 Theme </a>
会导航到index.html页面,并不会把index.html的内容加载到dom中。如果需要返回则需要自己编写相应的链接或者代码。不像其他几种,会自动生成返回的按钮。
初步测试data-persist-ajax="true"制定静态页面是可以的,data-refresh-ajax="true"在苹果系统上似乎有问题,但在Android上可以,不知道是我测试的问题还是因为我用的是模拟器。
来自 http://blog.csdn.net/xuexiaodong009/article/details/18603859
以下的滚动没有看
官网上Scrolling写的很简单。但自己要使用,却得试验很多次。
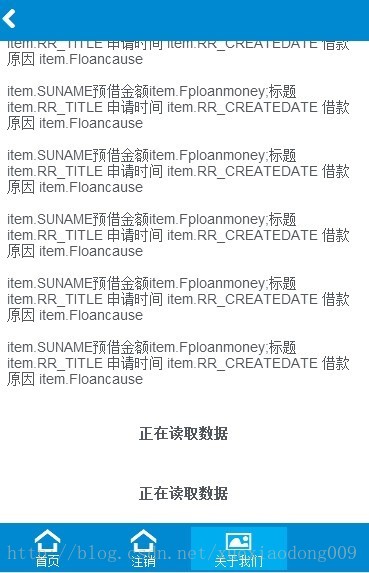
例如要实现如下简单的功能:也就是动态加载数据,不管用户向上拖动还是向下拖动,都动态加载数据。

第一步自然是研究demo了。demo一开始就有很多内容。
对应的脚本也很简单:
- <script>
- var myScroller;
- $.ui.ready(function () {
- myScroller = $("#webslider").scroller(); //Fetch the scroller from cache
- //Since this is a App Framework UI scroller, we could also do
- // myScroller=$.ui.scrollingDivs['webslider'];
- myScroller.addInfinite();
- myScroller.addPullToRefresh();
- $.bind(myScroller, 'scrollend', function () {
- console.log("scroll end");
- });
- $.bind(myScroller, 'scrollstart', function () {
- console.log("scroll start");
- });
- $.bind(myScroller, "refresh-trigger", function () {
- console.log("refresh-trigger");
- });
- var hideClose;
- $.bind(myScroller, "refresh-release", function () {
- console.log("refresh-release");
- var that = this;
- clearTimeout(hideClose);
- hideClose = setTimeout(function () {
- console.log("hiding manually refresh");
- that.hideRefresh();
- }, 5000);
- return false; //tells it to not auto-cancel the refresh
- });
- $.bind(myScroller, "refresh-cancel", function () {
- console.log("refresh-cancel");
- clearTimeout(hideClose);
- });
- $.bind(myScroller, "refresh-finish", function () {
- console.log("refresh-finish");
- });
- myScroller.enable();
- $.bind(myScroller, "infinite-scroll", function () {
- var self = this;
- console.log("infinite triggered");
- $(this.el).append("<div id='infinite' style='height:60px;line-height:60px;text-align:center;font-weight:bold'>Fetching content...</div>");
- $.bind(myScroller, "infinite-scroll-end", function () {
- $.unbind(myScroller, "infinite-scroll-end");
- self.scrollToBottom();
- setTimeout(function () {
- $(self.el).find("#infinite").remove();
- self.clearInfinite();
- $(self.el).append("<div>This was loaded via inifinite scroll<br>More Content</div>");
- self.scrollToBottom();
- }, 3000);
- });
- });
- $("#webslider").css("overflow", "auto");
- });
- </script>
进过测试,只要把$.bind(myScroller, "infinite-scroll-end", function () {里边的内容改写后,就可以动态的从后台读取数据。
然后我删除了,不需要的div,发现,在没有任何内容后,没法拖动了!!看来在拖动之前必须添加一定的内容,然后才能拖动。我是用的是panel的属性data-load
基本的代码:
- <div id="jiekuanshenpi" class="panel" data-load="loadFirstpage" data-defer="jiekuanshenpi.html" data-tab="navbar_picture">
- <script type="text/javascript">
- function loadFirstpage() {
- var url = serviceUrl + "UIPhoneAjax/GetData.ashx?type=jiekuanshenqinglist";
- $.post(url, null, function (res) {
- if (res.IsSuccess) {
- var obj = $.parseJSON(res.Msg);
- for (var i = 0; i < obj.length; i++) {
- var item = obj[i];
- ($("#jiekuanshenpi")).append("<div>" + item.SUNAME + "预借金额" + item.Fploanmoney + ";标题" + item.RR_TITLE + "申请时间" + item.RR_CREATEDATE + ";借款原因" + item.Floancause + "</div><br/>");
- }
- } else {
- $("#afui").popup(res.Msg);
- }
- }, "json", function () { $.ui.hideMask(); $("#afui").popup("网络连接失败!"); })
- }
- </script>
- </div>
发现第一部分的内容是加进去了,但发下,拖动没反应了,而且页面上出现了很大的一片空白。
查看页面元素,才发现,内容加的位置不对。
不是($("#jiekuanshenpi")).append(),而应该是jiekuanshenpi下的一个元素。
改为($("#jiekuanshenpi .afScrollPanel"))就好了。
第二步发现读取数据的提示信息会出现多次?
测试demo没发现,看来是我哪块改错了。我知道是 $.bind(myScroller, "infinite-scroll",执行了多两次,但没有什么好方法,只能设置一个标志量了。
加了标志量后,没有读取数据的提示信息只有一次了。
第三步 为了能够是每次读取的数据不一样,还应该添加一个标示量。例如:第几页。
第四步 向下拖动,给最上边添加数据
初步测试demo只是每次都是先上拖动,给最下边添加读取的内容。
在模拟器上测试发现,动态添加的 <ui class="list" ></ul>;有问题,但静态的是可以的。
经过测试发现可以改写方法 $.bind(myScroller, "refresh-trigger", function () { {就可以满足需求。
其他的几个方法:scrollend,scrollstart,refresh-trigger,refresh-cancel,refresh-finish目前尚未发现有什么作用。
修改后的js代码:
- var pageindex = 0;
- var isfinishread=true;
- var myScroller;
- function addDataToBottom(Msg) {
- var obj = $.parseJSON(Msg);
- var text=""
- for (var i = 0; i < obj.length; i++) {
- var item = obj[i];
- text+="<div class='data'>" + item.SUNAME + "预借金额" + item.Fploanmoney + ";标题" + item.RR_TITLE + "申请时间" + item.RR_CREATEDATE + ";借款原因" + item.Floancause + "</div><br/>";
- }
- ($("#jiekuanshenpi .afScrollPanel")).append(text);
- }
- function addDataToTop(Msg) {
- var obj = $.parseJSON(Msg);
- var text="";
- for (var i = 0; i < obj.length; i++) {
- var item = obj[i];
- text+="<div class='data'>" + item.SUNAME + "预借金额" + item.Fploanmoney + ";标题" + item.RR_TITLE + "申请时间" + item.RR_CREATEDATE + ";借款原因" + item.Floancause + "</div><br/>";
- }
- $(text).insertBefore( $("#jiekuanshenpi .data")[0]);
- }
- function loadFirstpage() {
- var url = serviceUrl + "UIPhoneAjax/GetData.ashx?type=jiekuanshenqinglist";
- var para = {
- pageindex: pageindex,
- };
- $.post(url, para, function (res) {
- if (res.IsSuccess) {
- addDataToBottom(res.Msg);
- } else {
- $("#afui").popup(res.Msg);
- }
- }, "json", function () { $.ui.hideMask(); $("#afui").popup("网络连接失败!"); })
- pageindex++;
- }
- $.ui.ready(function () {
- myScroller = $("#jiekuanshenpi").scroller();
- myScroller.addInfinite();
- myScroller.addPullToRefresh();
- $.bind(myScroller, 'scrollend', function () {
- // console.log("scroll end");
- });
- $.bind(myScroller, 'scrollstart', function () {
- // console.log("scroll start");
- });
- $.bind(myScroller, "refresh-trigger", function () {
- // console.log("refresh-trigger");
- myScroller.scrollToTop();
- var that = this;
- var para = {
- pageindex: pageindex,
- };
- var url = serviceUrl + "UIPhoneAjax/GetData.ashx?type=jiekuanshenqinglist";
- $.post(url, para, function (res) {
- that.hideRefresh();
- if (res.IsSuccess) {
- addDataToTop(res.Msg)
- myScroller.scrollToTop();
- } else {
- $("#afui").popup(res.Msg);
- }
- }, "json", function () { $.ui.hideMask(); $("#afui").popup("网络连接失败!"); });
- pageindex++;
- });
- var hideClose;
- $.bind(myScroller, "refresh-release", function () {
- // console.log("refresh-release");
- return false; //tells it to not auto-cancel the refresh
- });
- $.bind(myScroller, "refresh-cancel", function () {
- // console.log("refresh-cancel");
- });
- $.bind(myScroller, "refresh-finish", function () {
- // console.log("refresh-finish");
- });
- myScroller.enable();
- $.bind(myScroller, "infinite-scroll", function () {
- console.log("infinite-scroll");
- if(!isfinishread)
- {
- return ;
- }
- isfinishread=false;
- var self = this;
- $(this.el).append("<div id='infinite' style='height:60px;line-height:60px;text-align:center;font-weight:bold'>正在读取数据</div>");
- $.bind(myScroller, "infinite-scroll-end", function () {
- $.unbind(myScroller, "infinite-scroll-end");
- self.scrollToBottom();
- var para = {
- pageindex: pageindex,
- };
- var url = serviceUrl + "UIPhoneAjax/GetData.ashx?type=jiekuanshenqinglist";
- $.post(url, para, function (res) {
- if (res.IsSuccess) {
- $(self.el).find("#infinite").remove();
- self.clearInfinite();
- addDataToBottom(res.Msg);
- self.scrollToBottom();
- } else {
- $("#afui").popup(res.Msg);
- }
- isfinishread=true;
- }, "json", function () { $.ui.hideMask(); $("#afui").popup("网络连接失败!"); })
- pageindex++;
- });
- });
- $("#jiekuanshenpi").css("overflow", "auto");
- });
重新改写后的公共代码
- function ListCommon(detailItemIdField, detailItemTitleField,ajaxUrl, listPaneId, detailPanelId, listCommonVarName,uilistId) {
- var pageindex = 1;
- var isfinishread = true;
- var myScroller;
- var postInfo;
- var DetailattrName = "CurrentDetailId";
- var fullAjaxUrl;
- var currentObj;
- this.updateData = function () {
- pageindex = 1;
- if (!uilistId) {
- $("#" + listPaneId + " .list").empty();
- }
- else {
- $("#" + uilistId).empty();
- }
- }
- this.GetPostInfo = function () {
- return postInfo;
- }
- this.init = function () {
- postInfo = {
- pageindex: pageindex,
- fields: detailItemIdField + "," + detailItemTitleField,
- pageSize: 5,
- sortname: detailItemIdField,
- sortorder: "desc"
- };
- currentObj = this;
- if (ajaxUrl.indexOf("type=") <= 0) {
- fullAjaxUrl = serviceUrl + ajaxUrl + "?type=list";
- }
- else {
- fullAjaxUrl = serviceUrl + ajaxUrl;
- }
- myScroller = $("#" + listPaneId).scroller();
- myScroller.addInfinite();
- myScroller.addPullToRefresh();
- $.bind(myScroller, 'scrollend', function () {
- // console.log("scroll end");
- });
- $.bind(myScroller, 'scrollstart', function () {
- // console.log("scroll start");
- });
- $.bind(myScroller, "refresh-trigger", function () {
- // console.log("refresh-trigger");
- });
- var hideClose;
- $.bind(myScroller, "refresh-release", function () {
- myScroller.scrollToTop();
- pageindex = 1;
- var that = this;
- postInfo = currentObj.GetPostInfo();
- postInfo.pageindex = pageindex;
- $.post(fullAjaxUrl, postInfo, function (res) {
- that.hideRefresh();
- if (res.IsSuccess) {
- $("#" + listPaneId + " .list").empty();
- addDataToBottom(res.Msg);
- myScroller.scrollToTop();
- } else {
- $("#afui").popup(res.Msg);
- }
- }, "json", function () { $.ui.hideMask(); $("#afui").popup("网络连接失败!"); });
- return false;
- });
- $.bind(myScroller, "refresh-cancel", function () {
- // console.log("refresh-cancel");
- });
- $.bind(myScroller, "refresh-finish", function () {
- // console.log("refresh-finish");
- });
- myScroller.enable();
- $.bind(myScroller, "infinite-scroll", function () {
- // console.log("infinite-scroll");
- if (!isfinishread) {
- return;
- }
- isfinishread = false;
- var self = this;
- $(this.el).append("<div id='infinite' style='height:60px;line-height:60px;text-align:center;font-weight:bold'>正在读取数据</div>");
- $.bind(myScroller, "infinite-scroll-end", function () {
- $.unbind(myScroller, "infinite-scroll-end");
- self.scrollToBottom();
- postInfo = currentObj.GetPostInfo();
- postInfo.pageindex = pageindex;
- $.post(fullAjaxUrl, postInfo, function (res) {
- if (res.IsSuccess) {
- $(self.el).find("#infinite").remove();
- self.clearInfinite();
- addDataToBottom(res.Msg);
- self.scrollToBottom();
- } else {
- $("#afui").popup(res.Msg);
- }
- isfinishread = true;
- }, "json", function () { $.ui.hideMask(); $("#afui").popup("网络连接失败!"); })
- });
- });
- $("#" + listPaneId).css("overflow", "auto");
- }
- this.setDetailId = function (id) {
- $("#" + detailPanelId).attr(DetailattrName, id);
- }
- function CreateNewLine(Msg) {
- var obj = $.parseJSON(Msg);
- if (obj.length > 0) {
- pageindex++;
- }
- var text = ""
- for (var i = 0; i < obj.length; i++) {
- var item = obj[i];
- text += "<li> " + currentObj.CreateALink(item) + "</li>";
- }
- return text;
- }
- this.CreateALink= function (item)
- {
- if (!item) {return "";}
- return "<a href=\"#" + detailPanelId + "\" onclick=\"javascript:" + listCommonVarName + ".setDetailId('" + item[detailItemIdField] + "')\">" + item[detailItemTitleField] + "</a>";
- }
- function addDataToBottom(Msg) {
- var text = CreateNewLine(Msg);
- if (!uilistId) {
- $("#" + listPaneId + " .list").append(text);
- }
- else {
- $("#" + uilistId).append(text);
- }
- }
- this.loadFirstPageData = function () {
- var IsLongIn = CheckIsLongIn();
- // alert("IsLongIn" + IsLongIn);
- if (!IsLongIn) {
- return;
- }
- // alert(length);
- if (pageindex > 1) {
- var length = $("#" + listPaneId + " .list").children().length;
- if (length == 0) {
- pageindex = 1;
- }
- else {
- return;
- }
- }
- $.ui.showMask("加载数据……");
- postInfo = currentObj.GetPostInfo();
- postInfo.pageindex = pageindex;
- $.post(fullAjaxUrl, postInfo, function (res) {
- if (res.IsSuccess) {
- addDataToBottom(res.Msg);
- } else {
- $("#afui").popup(res.Msg);
- }
- $.ui.hideMask();
- }, "json", function () { $.ui.hideMask(); $("#afui").popup("网络连接失败!"); })
- }
- }
来自 http://blog.csdn.net/xuexiaodong009/article/details/18794909
PC端的web程序有很多种跳转方式,但使用jqMobi开发app页面之间如何跳转呢?
还可以使用传统的a标签吗?
分析jqMobi的demo,发现所有的页面都写在一个页面中,似乎也只能在这一个页面中跳转?
使用panel属性data-defer把页面分开后,如何跳转呢?
例如:一个列表页面list.html,单击某一条就跳转到详细信息页面。如何实现呢?
- <div id="list" class="panel" data-load="loadFirstpage" data-defer="list.html" data-tab="navbar_picture">
- </div>
- <a href="detail.html" data-persist-ajax="true" class='icon home big' >产品1</a>
- <a href="detail.html" data-persist-ajax="true" class='icon home big' >产品2</a>
- <a href="detail.html" data-persist-ajax="true" class='icon home big' >产品3</a>
- <a href="detail.html" data-persist-ajax="true" class='icon home big' >产品4</a>
测试发现在IOS模拟器中不能加载的不同产品信息,看来这种方式不行。
难道真的只能在各个panel之间跳转吗?
以上的需求如何实现?
经过测试发现:
似乎真的是只能在panel之间跳转,实现以上需求要做以下修改:
第一步:在index.html中添加detailpanel
- <div id="list" class="panel" data-load="loadFirstpage" data-defer="list.html" data-tab="navbar_picture">
- </div>
- <div id="detail" class="panel" data-load="loaddata" data-defer="detail.html" data-tab="navbar_picture">
- </div>
第二步,修改list.html中的a标签
- <a href="#detail" class='icon home big' >产品1</a>
- <a href="#detail" class='icon home big' >产品2</a>
- <a href="#detail" class='icon home big' >产品3</a>
- <a href="#detail" class='icon home big' >产品4</a>
第三步,就是在detail.html中根据list.html中的a标签 的不同值,来更新detail.html页面的具体显示内容。
页面之间的传值方式参考使用jqMobi开发app基础:页面传值方式
来自 http://blog.csdn.net/xuexiaodong009/article/details/18838739
PC版的web程序两个两个页面之间的传值方式主要有,cookie,查询字符串,还可以通过服务端的session来交换数据.但app的传值方式呢?
由于app基本都是单页面的方式,查询字符串这种方式似乎行不通了,至少目前个人还没有见到这种例子..
主要有1HTML5 LocalStorage 本地存储,2隐藏字段,3扩展属性,4服务器端的session等
1HTML5 LocalStorage 本地存储
这种传值方式类似于cookie传值方式,是HTML5的新标准。在HTML5中,本地存储是一个window的属性,包括localStorage和sessionStorage,
前者是一直存在本地的,后者只是伴随着session,窗口一旦关闭就没了。
2隐藏字段
在PC版的web程序中经常使用隐藏字段来存储一些特定的信息,在app中也可以使用,当然有一定限制,在单页面的app中可以传值,因为是单页面,最终会在内存中变成同一个dom,所以可以在一个panel中,设定隐藏字段,在另一个panel中读取隐藏字段。
例如:
- <div id="jiekuanshenpi" class="panel" data-load="loadFirstpage" data-defer="jiekuanshenpi.html" data-tab="navbar_picture">
- </div>
- <div id="jiekuanshenpiDetail" class="panel" data-load="loadjiekuanshenpiDetail" data-defer="jiekuanshenpiDetail.html" jiekuanshenpiDetailId="" data-tab="navbar_picture">
- </div>
3扩展属性
使用的限制和原因与隐藏字段是一样的。
例如:
如上的代码,多加了一个扩展属性jiekuanshenpiDetailId
在jiekuanshenpi.html页面中设定扩展属性jiekuanshenpiDetailId的值,
- $("#jiekuanshenpiDetail").attr("jiekuanshenpiDetailId",id);
在jiekuanshenpiDetail.html中读取jiekuanshenpiDetailId的值。
- var jiekuanshenpiDetailId2 = $("#jiekuanshenpiDetail").attr("jiekuanshenpiDetailId");
这个和PC端的文本基本没有差别,服务端的传值方式基本都可以使用。
来自 http://blog.csdn.net/xuexiaodong009/article/details/18817517
使用jqMobi开发app,panel之间的跳转方式。根据当前页面的不同展现方式,主要有四种跳转方式。
1当前页面是弹出的,关闭当前页面2当前页面不是弹出的,可以使用a标签3使用 $.ui.goBack()4任意panel的跳转
1当前页面是弹出的,关闭当前页面
例如登录页面因为使用了modal="true",因此是弹出的,再登陆成功后,只需要关闭弹出窗体就可以返回到以前的页面。
$.ui.hideMask();关闭遮罩层
$.ui.hideModal(); 关闭弹出窗体
具体可以参考
2当前页面不是弹出的,可以使用a标签
例如取消按钮,可以根据需要跳转到制定的panel。
- <a href="#jiekuanshenpi" class="button" >取消</a>
3 使用 $.ui.goBack()
例如在修改了某一条信息成功后,跳转到所有信息列表页面。可以使用$.ui.goBack();其实可手动点击 效果是一样的。
效果是一样的。
4任意panel的跳转
可以使用 trigger,例如
- $("#jiekuanshenpi").trigger("click");
还可以使用$.ui.loadContent()
实现和上边相同的跳转
- $.ui.loadContent("#jiekuanshenpi", false, false, "pop");
trigger参考
来自 http://blog.csdn.net/xuexiaodong009/article/details/18961325
