纯CSS写三角形-border法[晋级篇01]
注意:所有知识点将不考虑IE6 ( ̄▽ ̄")
(1)有边框的三角形
在上一篇完成简单的三角形border法后,我们来写下带边框的三角形。

如果是一个正方形,我们写边时,会用到border,但我们这里讨论的三角形本身就是border,不可能再给border添加border属性,所以我们需要用到其他办法。
最容易想到的,是叠加层。思路是将两个三角形叠加在一起,外层三角形稍大一些,颜色设置成边框所需的颜色;内层三角形绝对定位在里面。整体就能形成带边框三角形的假象。
这里就涉及到一个绝对定位的问题,上、下、左、右四种方向的三角形相对于父级定位是不同的。首先我们来看下,当定位都为0(left:0px; top:0px;)时,会发生什么。
HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!-- 向上的三角形 --><div class="triangle_border_up"> <span></span></div> <!-- 向下的三角形 --><div class="triangle_border_down"> <span></span></div> <!-- 向左的三角形 --><div class="triangle_border_left"> <span></span></div> <!-- 向右的三角形 --><div class="triangle_border_right"> <span></span></div> |
CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 | /*向上*/.triangle_border_up{ width:0; height:0; border-width:0 30px 30px; border-style:solid; border-color:transparent transparent #333;/*透明 透明 灰*/ margin:40px auto; position:relative;}.triangle_border_up span{ display:block; width:0; height:0; border-width:0 28px 28px; border-style:solid; border-color:transparent transparent #fc0;/*透明 透明 黄*/ position:absolute; top:0px; left:0px;}/*向下*/.triangle_border_down{ width:0; height:0; border-width:30px 30px 0; border-style:solid; border-color:#333 transparent transparent;/*灰 透明 透明 */ margin:40px auto; position:relative;}.triangle_border_down span{ display:block; width:0; height:0; border-width:28px 28px 0; border-style:solid; border-color:#fc0 transparent transparent;/*黄 透明 透明 */ position:absolute; top:0px; left:0px;}/*向左*/.triangle_border_left{ width:0; height:0; border-width:30px 30px 30px 0; border-style:solid; border-color:transparent #333 transparent transparent;/*透明 灰 透明 透明 */ margin:40px auto; position:relative;}.triangle_border_left span{ display:block; width:0; height:0; border-width:28px 28px 28px 0; border-style:solid; border-color:transparent #fc0 transparent transparent;/*透明 黄 透明 透明 */ position:absolute; top:0px; left:0px;}/*向右*/.triangle_border_right{ width:0; height:0; border-width:30px 0 30px 30px; border-style:solid; border-color:transparent transparent transparent #333;/*透明 透明 透明 灰*/ margin:40px auto; position:relative;}.triangle_border_right span{ display:block; width:0; height:0; border-width:28px 0 28px 28px; border-style:solid; border-color:transparent transparent transparent #fc0;/*透明 透明 透明 黄*/ position:absolute; top:0px; left:0px;} |
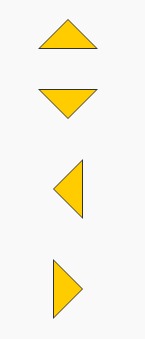
效果如图:

为什么不是我们预想的如下图的样子呢

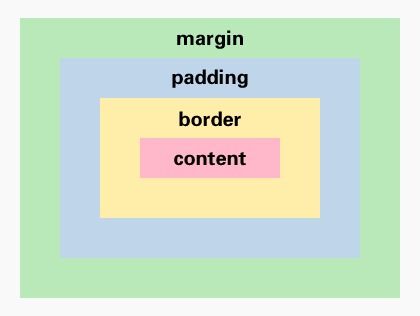
原因是,我们看到的三角形是边,而不是真的具有内容的区域,请回忆下CSS的盒子模型的内容。

绝对定位(position:absolute),是根据相对定位父层内容的边界计算的。
再结合上篇我们最开始写的宽高为0的空div:

这个空的div,content的位置在中心,所以内部三角形是根据中心这个点来定位的。
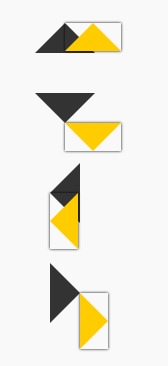
为了看清楚一些,我们使用上一次的方法,给span增加一个阴影:
1 | box-shadow:0 0 2px rgba(0,0,0,1); |
效果如图:

这回我们明确的知道了,内部的三角形都是根据外部三角形实际内容的点来定位的,而非我们肉眼看到的三角形的边界定位。
HTML不变,CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 | /*向上*/.triangle_border_up{ width:0; height:0; border-width:0 30px 30px; border-style:solid; border-color:transparent transparent #333;/*透明 透明 灰*/ margin:40px auto; position:relative;}.triangle_border_up span{ display:block; width:0; height:0; border-width:0 28px 28px; border-style:solid; border-color:transparent transparent #fc0;/*透明 透明 黄*/ position:absolute; top:1px; left:-28px;}/*向下*/.triangle_border_down{ width:0; height:0; border-width:30px 30px 0; border-style:solid; border-color:#333 transparent transparent;/*灰 透明 透明 */ margin:40px auto; position:relative;}.triangle_border_down span{ display:block; width:0; height:0; border-width:28px 28px 0; border-style:solid; border-color:#fc0 transparent transparent;/*黄 透明 透明 */ position:absolute; top:-29px; left:-28px;}/*向左*/.triangle_border_left{ width:0; height:0; border-width:30px 30px 30px 0; border-style:solid; border-color:transparent #333 transparent transparent;/*透明 灰 透明 透明 */ margin:40px auto; position:relative;}.triangle_border_left span{ display:block; width:0; height:0; border-width:28px 28px 28px 0; border-style:solid; border-color:transparent #fc0 transparent transparent;/*透明 黄 透明 透明 */ position:absolute; top:-28px; left:1px;}/*向右*/.triangle_border_right{ width:0; height:0; border-width:30px 0 30px 30px; border-style:solid; border-color:transparent transparent transparent #333;/*透明 透明 透明 灰*/ margin:40px auto; position:relative;}.triangle_border_right span{ display:block; width:0; height:0; border-width:28px 0 28px 28px; border-style:solid; border-color:transparent transparent transparent #fc0;/*透明 透明 透明 黄*/ position:absolute; top:-28px; left:-29px;} |
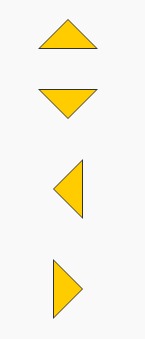
效果如图:

进一步来写气泡框的三角形,如图所示:

HTML:
1 2 3 4 5 6 | <div class="test_triangle_border"> <a href="#">三角形</a> <div class="popup"> <span><em></em></span>纯CSS写带边框的三角形 </div></div> |
CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | .test_triangle_border{ width:200px; margin:0 auto 20px; position:relative;}.test_triangle_border a{ color:#333; font-weight:bold; text-decoration:none;}.test_triangle_border .popup{ width:100px; background:#fc0; padding:10px 20px; color:#333; border-radius:4px; position:absolute; top:30px; left:30px; border:1px solid #333;}.test_triangle_border .popup span{ display:block; width:0; height:0; border-width:0 10px 10px; border-style:solid; border-color:transparent transparent #333; position:absolute; top:-10px; left:50%;/* 三角形居中显示 */ margin-left:-10px;/* 三角形居中显示 */}.test_triangle_border .popup em{ display:block; width:0; height:0; border-width:0 10px 10px; border-style:solid; border-color:transparent transparent #fc0; position:absolute; top:1px; left:-10px;} |
(2)东北、东南、西北、西南三角形的写法
继续,来写西北方(↖),东北方(↗),西南方(↙),东南方(↘)的三角形。
原理如图:

根据颜色的划分,每个可以有两种CSS来写,分别利用不同的边来创造所需三角形。
写一个nw(↖)的例子:
HTML:
1 | <div class="triangle_border_nw"></div> |
CSS(1):
1 2 3 4 5 6 7 8 9 | .triangle_border_nw{ width:0; height:0; border-width:30px 30px 0 0; border-style:solid; border-color:#6c6 transparent transparent transparent; margin:40px auto; position:relative;} |
CSS(2):
1 2 3 4 5 6 7 8 9 | .triangle_border_nw{ width:0; height:0; border-width:0 0 30px 30px; border-style:solid; border-color:transparent transparent transparent #6c6; margin:40px auto; position:relative;} |
两种CSS效果均如图所示:

以上是利用CSS写三角形,晋级到
(1)有边框的三角形
(2)东北、东南、西北、西南三角形的写法
希望对大家有所帮助!( ̄▽ ̄”)
题外话:发现CSS的许多知识点都可以挖掘出一些深层的东西,很有意思~也因为有许多值得推敲的地方,所以写出来没有能做到绝对精简……
相关阅读:
纯CSS写三角形-border法[基础篇]
来自 http://crossjae.diandian.com/css/border02
纯CSS “三角形箭头”Div边框代码
- 标签:三角形边框 时间:2013-05-18 已阅读:3324
- 这个代码当然要属于CSS布局的范畴了,能写出这种效果,我真的了羡慕作者啊,用CSS写出这么多形状不同的“三角形”,着实不容易,有些思路是把某些Div边框透明掉就可以模拟三角形了,注意ie6下透明的边要是dotted或dashed。边框的处理值得学习。
<html>
<head>
<title>纯CSS实现 “三角箭头”代码</title>
<meta http-equiv="Content-Language" content="zh-CN"/>
<mce:style type="text/css"><!--
span {_overflow:hidden;}
.wp {position: relative; background: red; padding: 20px; color: #fff; margin-bottom: 30px;}
.arrow {position: absolute; left: 30px; top: -32px; width: 0; height: 0; font-size: 0; border-width: 16px; border-style: dashed dashed solid dashed; border-color: transparent transparent red transparent;}
--></mce:style>
<style type="text/css" _mce_bogus="1">
<!--
span {_overflow:hidden;}
.wp {position: relative; background: red; padding: 20px; color: #fff; margin-bottom: 30px;}
.arrow {position: absolute; left: 30px; top: -32px; width: 0; height: 0; font-size: 0; border-width: 16px; border-style: dashed dashed solid dashed; border-color: transparent transparent red transparent;}
--></style>
</head>
<body>
<div style="padding: 40px; background:#fff;" _mce_style="padding: 40px; background: #fff;">
<div class="wp">
<span class="arrow"></span>“三角形箭头”例1</div>
<div style="position: relative; background: red; padding: 20px; color: #fff; margin-bottom: 30px;" _mce_style="position: relative; background: red; padding: 20px; color: #fff; margin-bottom: 30px;">
<span style="position: absolute; left: 30px; top: -32px; width: 0; height: 0; font-size: 0; border-width: 16px; border-style: dashed dashed solid dashed; border-color: transparent transparent red transparent;" _mce_style="position: absolute; left: 30px; top: -32px; width: 0; height: 0; font-size: 0; border: 16px dashed dashed solid dashed transparent transparent red transparent;"></span>“三角形箭头”例1</div>
<div style="position: relative; border: 4px solid red; padding: 20px; margin-bottom: 30px;" _mce_style="position: relative; border: 4px solid red; padding: 20px; margin-bottom: 30px;">
<span style="position: absolute; left: 30px; top: -32px; width: 0; height: 0; font-size: 0; border-width: 16px; border-style: dashed dashed solid dashed; border-color: transparent transparent red transparent;" _mce_style="position: absolute; left: 30px; top: -32px; width: 0; height: 0; font-size: 0; border: 16px dashed dashed solid dashed transparent transparent red transparent;"></span><span style="position: absolute; left: 30px; top: -27px; width: 0; height: 0; font-size: 0; border-width: 16px; border-style: dashed dashed solid dashed; border-color: transparent transparent #FFF transparent;" _mce_style="position: absolute; left: 30px; top: -27px; width: 0; height: 0; font-size: 0; border: 16px dashed dashed solid dashed transparent transparent #FFF transparent;"></span>“三角形箭头”例2</div>
<div style="position: relative; background: red; padding: 20px; color: #fff; margin-bottom: 30px;" _mce_style="position: relative; background: red; padding: 20px; color: #fff; margin-bottom: 30px;">
<span style="position: absolute; left: 30px; top: -16px; width: 0; height: 0; font-size: 0; border-width: 16px; border-style: dashed dashed dashed solid; border-color: transparent transparent transparent red;" _mce_style="position: absolute; left: 30px; top: -16px; width: 0; height: 0; font-size: 0; border: 16px dashed dashed dashed solid transparent transparent transparent red;"></span>“三角形箭头”例3</div>
<div style="position: relative; background: red; padding: 20px; color: #fff; margin-bottom: 30px;" _mce_style="position: relative; background: red; padding: 20px; color: #fff; margin-bottom: 30px;">
<span style="position: absolute; left: 30px; top: -16px; width: 0; height: 0; font-size: 0; border-width: 16px 24px; border-style: dashed dashed dashed solid; border-color: transparent transparent transparent red;" _mce_style="position: absolute; left: 30px; top: -16px; width: 0; height: 0; font-size: 0; border: 16px 24px dashed dashed dashed solid transparent transparent transparent red;"></span><span style="position: absolute; left: 14px; top: -32px; width: 0; height: 0; font-size: 0; border-width: 16px; border-style: dashed dashed solid dashed; border-color: transparent transparent #fff transparent;" _mce_style="position: absolute; left: 14px; top: -32px; width: 0; height: 0; font-size: 0; border: 16px dashed dashed solid dashed transparent transparent #fff transparent;"></span>“三角形箭头”例4</div>
<div style="position: relative; background: red; width: 160px; padding: 20px; color: #fff; margin-bottom: 30px;" _mce_style="position: relative; background: red; width: 160px; padding: 20px; color: #fff; margin-bottom: 30px;">
<span style="position: absolute; left: 0px; top: -12px; width: 188px; height: 0; font-size: 0; border-width: 6px; border-style: dashed dashed solid dashed; border-color: transparent transparent red transparent;" _mce_style="position: absolute; left: 0px; top: -12px; width: 188px; height: 0; font-size: 0; border: 6px dashed dashed solid dashed transparent transparent red transparent;"></span>
模拟梯形边<span style="position: absolute; left: 0px; bottom: -12px; width: 188px; height: 0; font-size: 0; border-width: 6px; border-style: solid dashed dashed dashed; border-color: red transparent transparent transparent;" _mce_style="position: absolute; left: 0px; bottom: -12px; width: 188px; height: 0; font-size: 0; border: 6px solid dashed dashed dashed red transparent transparent transparent;"></span>
</div>
<h2>看看这个例子就会明白所谓“三角边”了</h2>
<div style="border-width:40px;border-style:solid;border-color:red green black blue;line-height:0;font-size:0;overflow:hidden;width:100px;height:0" _mce_style="line-height: 0; font-size: 0; overflow: hidden; width: 100px; height: 0; border: 40px solid red green black blue;"></div>
<h2>把某些边透明掉就可以模拟三角形了,注意ie6下透明的边要是dotted或dashed</h2>
<div style="border-width:40px;border-style:dashed dashed solid dashed;border-color:transparent transparent red transparent;line-height:0;font-size:0;width:0;height:0" _mce_style="line-height: 0; font-size: 0; width: 0; height: 0; border: 40px dashed dashed solid dashed transparent transparent red transparent;"></div>
<div style="border-width:40px;border-style:dashed solid solid dashed;border-color:transparent blue red transparent;line-height:0;font-size:0;width:0;height:0" _mce_style="line-height: 0; font-size: 0; width: 0; height: 0; border: 40px dashed solid solid dashed transparent blue red transparent;"></div>
</div>
</body>
</html>
可以运行代码看效果的
来自 http://www.codefans.net/jscss/code/4214.shtml

