CSS 文字的发光效果通过 text-shadow 实现起来很方便的。
1 2 | text-shadow: 1px 0 1px #8B4513, 0 1px 1px #8B4513, 0 -1px 1px #8B4513, -1px 0 1px #8B4513; |
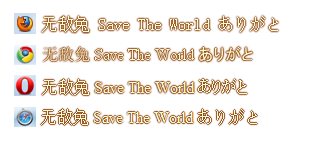
在 Firefox, Chrome, Opera, Safari 中的效果:
看上去这几款浏览器都支持。不过就是在 Chrome 里面,可以看见出来的效果并不好,奇怪的一点是为什么它的模糊会往里发展了,开始还以为 webkit 都这样,看了看 Safari,表现挺好的,边缘比 Firefox 还要锐利。
几经尝试,终于找到可以让 Chrome 也一样表现犀利的办法。通过观察可以得知在无模糊的情况下,也就是文本描边效果,各浏览器里的表现是一致的。
1 2 | text-shadow: 1px 0 #8B4513, 0 1px #8B4513, 0 -1px #8B4513, -1px 0 #8B4513; |
而又知道,shadow 效果是可以叠加的,于是就得出以下的写法,在描边 + 发光。 下面的是非ie绝对效果好
1 2 3 4 | text-shadow: 1px 0 0 #8B4513, 0 1px 0 #8B4513, 0 -1px 0 #8B4513, -1px 0 0 #8B4513, 1px 0 1px #8B4513, 0 1px 1px #8B4513, 0 -1px 1px #8B4513, -1px 0 1px #8B4513; |
还有一点要注意的,必须是先描边,再发光。反过来,效果惨不忍睹。下图。![]()
搞不清楚怎样的效果才是标准的,但 Chrome (测试用版本为 8.0.552.210 beta)目前的实现视觉上是不行的。
上面忽略 IE 的情况。IE 是可以通过滤镜来实现的。不过由于 dropshadow 没有 blur 选项,实际效果只有描边没有发光。下面的是ie绝对效果好
1 2 3 4 | filter: Dropshadow(offx = 1, offy = 0, color = #8B4513) Dropshadow(offx = 0, offy = 1, color = #8B4513) Dropshadow(offx = 0, offy = -1, color = #8B4513) Dropshadow(offx = -1, offy = 0, color = #8B4513); |

