You are here
joomla 模块开发教程

下面自己开发一个首页最新新闻教程,有日期显示。
首先在joomla网站所在文件夹,打开modules文件夹,随便copy一个模块文件夹,比如说copy一个mod_latestnews文件夹,copy到别的地方。改文件及名为mod_indexnews。
打开mod_indexnews文件夹,去除不需要的文件。并且改名与文件夹名相同。只留下index.html,mod_indexnews.php,mod_indexnews.xml。如下图所示:
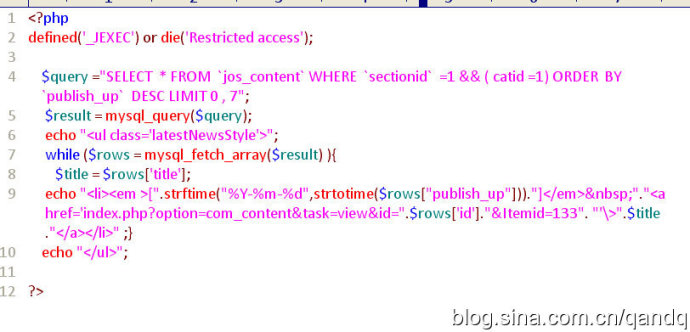
接下来着手具体开发工作。看看mod_indexnews.php,如下图所示:相信代码都能看懂吧。

再看看mod_indexnews.xml,如下图所示:
接下来安装模块。首先把mod_indexnews文件夹压缩成后缀为.zip格式的压缩包。
登录joomla后台。选择菜单“扩展”-》“安装卸载”,打开如下页面:
浏览上传压缩包mod_indexnews.zip。一开始会报错:如下图所示:
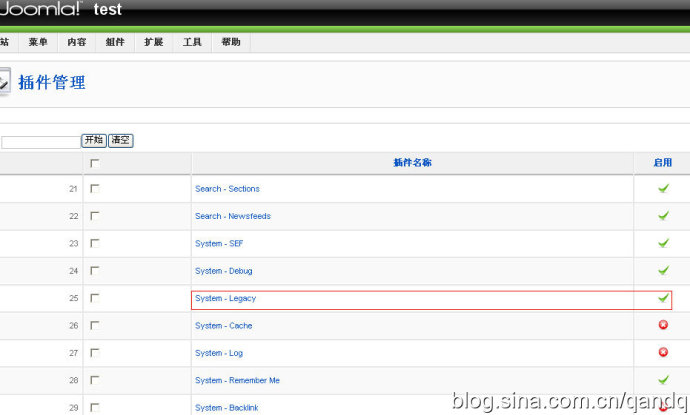
本教程所采用的joomla模板版本是1.5.14,版本相对来说较高。但是有向低版本兼容的插件。到“扩展”-》“插件管理”,把System - Legacy插件启用即可。如下图所示:
然后返回到安装卸载页面。再选择安装就成功啦!
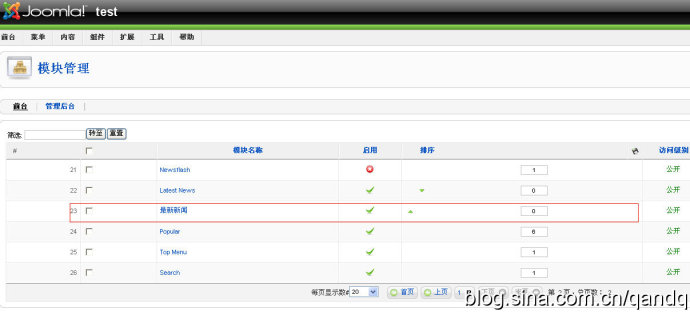
到“扩展”-》“模块管理”就可以看到mod_indexnews这个模块啦,把名字改为中文“最新新闻”,如下图所示:
把此模块启用,可以放在自己想放的位置,此教程放在user1位置。另外,此教程所采用的模板是“ beez ”。预览网站,效果如下:
哈哈,最新新闻出现啦。
接下来写css,美化一下,做成自己想要的样式:如下图所示:
自己开发模块,就这么简单。
模 块是页面扩展轻量级方式,相对组件更为灵活。模块通常用来做页面中不太复杂的一小块,并且能够跨越不同的组件。有时候模块可以跟组件密切联系,比如说最新 新闻模块,这个模块显示来自com_content组件的最新的条目,由于它是一个模块,所以它甚至可以在com_content组件没有激活的情况下使 用。站点的菜单是模块,而这些模块作为Joomla和核心应用,并没有和任何组件相关联。模块不必和任何特定的事情相关联,并且可以是你想在一些页面上显 示的静态html,text。
怎样编写模块
Hello World Module - Basic Module
模块是页面扩展轻量级方式,相对组件更为灵活。模块通常用来做页面中不太复杂的一小块,并且能够跨越不同的组件。
在Joomla的标准安装后,你可以看到许多模块的例子,菜单,最新新闻,登录框等等
这个教程阐述如何编写一个简单的 Hello world 模块,通过这个教程,你可以学到一个模块的基本文件结构。而通过基本机构可以扩展生成更为复杂的模块。
文件架构
标准的模块开发共有四个基本文件,
mod_helloworld.php - 模块的主入口,主要执行一些必须的初始化工作,调用helper或缺必要的数据,并引入模板。
mod_helloworld.xml - 这个文件主要包含模块的信息,主要定义安装时必须的文件以及模块的参数。
helper.php - 这个文件包含 helper 类,这个类主要用来获取模块要显示的信息(通常是从数据库或其他的源)
tmpl/default.php - 模块的模板,这个文件采用mod_helloworld.php返回的数据生成页面要显示的html
创建 mod_helloworld.php
mod_helloworld.php 主要进行以下工作:
引入helper.php文件,helper.php文件包含是获取必要数据的类
调用合适的helper类,并返回数据。
引入模板
The helper class is defined in our helper.php file. This file is included with a require_once statement:
helper 类在helper.php中定义,这个文件通过 require_once 声明来引入:
require_once( dirname(__FILE__).DS.'helper.php' );
我们的helper类现在还没定义,但是以后你可以看到,包含一个方法 getHello()。对于我们这个简单的例子,这样做并不是必须的,因为这个方法返回的信息“Hello, World”可以直接简单的包含在模板中。我们这里这样做主要是为了战士这项技术。
我们的模块现在没有用到参数,但是为了以后扩展模块的时候方便,我们吧参数传递给 helper的方法。
helper 类的方法用以下的方式调用:
$hello = modHelloWorldHelper::getHello( $params );
完整的 mod_helloworld.php 文件
<?php
/**
* Hello World! Module Entry Point
*
* @package Joomla.Tutorials
* @subpackage Modules
* @link http://dev.joomla.org/component/option,com_jd-wiki/Itemid,31/id,tutorials:modules/
* @license GNU/GPL, see LICENSE.php
* mod_helloworld is free software. This version may have been modified pursuant
* to the GNU General Public License, and as distributed it includes or
* is derivative of works licensed under the GNU General Public License or
* other free or open source software licenses.
*/
// no direct access
defined( '_JEXEC' ) or die( 'Restricted access' );
// Include the syndicate functions only once
require_once( dirname(__FILE__).DS.'helper.php' );
$hello = modHelloWorldHelper::getHello( $params );
require( JModuleHelper::getLayoutPath( 'mod_helloworld' ) );
我们还没有解释第一行,第一行主要是定义这个文件属于一个Joomal应用,并用来防止注射和其他潜在的风险。
创建 helper.php
helper.php这个文件包含 helper 类,这个类主要用来获取模块要显示的数据。我们已经说过,现在这个helper类只有一个方法 getHello(),这个方法返回‘Hello, World’
以下是 helper.php 的代码:
<?php
/**
* Helper class for Hello World! module
*
* @package Joomla.Tutorials
* @subpackage Modules
* @link http://dev.joomla.org/component/option,com_jd-wiki/Itemid,31/id,tutorials:modules/
* @license GNU/GPL, see LICENSE.php
* mod_helloworld is free software. This version may have been modified pursuant
* to the GNU General Public License, and as distributed it includes or
* is derivative of works licensed under the GNU General Public License or
* other free or open source software licenses.
*/
class modHelloWorldHelper
{
/**
* Retrieves the hello message
*
* @param array $params An object containing the module parameters
* @access public
*/
function getHello( $params )
{
return 'Hello, World!';
}
}
没有对定我们必须这样命名我们的helper类,但是这样命名有利于我们找到和统一。
一些复杂的模块可以在helper的方法中包含数据库请求和其他功能。
创建 tmpl/default.php
default.php file 是模板文件,他的代码如下:
<?php // no direct access
defined( '_JEXEC' ) or die( 'Restricted access' ); ?>
<?php echo $hello; ?>
需要注意的一点是 模板文件和 mod_helloworld.php 是同一个变量作用域,也就是说,在mod_helloworld.php中定义的变量 $hello可以直接在模板文件中使用,而不必额外的声明或者函数调用。
创建 mod_helloworld.xml
mod_helloworld.xml主要是用来指定那些文件安装时候要拷贝以及告诉模块管理器那些蚕食用来配置模块,同样也指定模块相关一些其他信息。
mod_helloworld.xml 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<install type="module" version="1.5.0">
<name>Hello, World!</name>
<author>John Doe</author>
<version>1.5.0</version>
<description>A simple Hello, World! module.</description>
<files>
<filename module="mod_helloworld">mod_helloworld.php</filename>
<filename>index.html</filename>
<filename>helper.php</filename>
<filename>tmpl/default.php</filename>
<filename>tmpl/index.html</filename>
</files>
<params>
</params>
</install>
你可能注意到了有两个附件文件index.html 和 tmpl/index.html. 这两个文件主要是浏览目录的时候显示这两个文件,而不是显示目录下的文件结构。这两个文件仅仅包含一行:
<html><body bgcolor="#FFFFFF"></body></html>
就是一个空白页面
因为我们的模块没有参数,所以xml文件中这部分没有
结论:
Joomla 的模块开发是一个非常简单明了的过程,使用本教程中的技术,简单的变化能生成无尽的模块。
怎样编写模块
Hello World Module - Basic Module
模块是页面扩展轻量级方式,相对组件更为灵活。模块通常用来做页面中不太复杂的一小块,并且能够跨越不同的组件。
在Joomla的标准安装后,你可以看到许多模块的例子,菜单,最新新闻,登录框等等
这个教程阐述如何编写一个简单的 Hello world 模块,通过这个教程,你可以学到一个模块的基本文件结构。而通过基本机构可以扩展生成更为复杂的模块。
文件架构
标准的模块开发共有四个基本文件,
mod_helloworld.php - 模块的主入口,主要执行一些必须的初始化工作,调用helper或缺必要的数据,并引入模板。
mod_helloworld.xml - 这个文件主要包含模块的信息,主要定义安装时必须的文件以及模块的参数。
helper.php - 这个文件包含 helper 类,这个类主要用来获取模块要显示的信息(通常是从数据库或其他的源)
tmpl/default.php - 模块的模板,这个文件采用mod_helloworld.php返回的数据生成页面要显示的html
创建 mod_helloworld.php
mod_helloworld.php 主要进行以下工作:
引入helper.php文件,helper.php文件包含是获取必要数据的类
调用合适的helper类,并返回数据。
引入模板
The helper class is defined in our helper.php file. This file is included with a require_once statement:
helper 类在helper.php中定义,这个文件通过 require_once 声明来引入:
require_once( dirname(__FILE__).DS.'helper.php' );
我们的helper类现在还没定义,但是以后你可以看到,包含一个方法 getHello()。对于我们这个简单的例子,这样做并不是必须的,因为这个方法返回的信息“Hello, World”可以直接简单的包含在模板中。我们这里这样做主要是为了战士这项技术。
我们的模块现在没有用到参数,但是为了以后扩展模块的时候方便,我们吧参数传递给 helper的方法。
helper 类的方法用以下的方式调用:
$hello = modHelloWorldHelper::getHello( $params );
完整的 mod_helloworld.php 文件
<?php
/**
* Hello World! Module Entry Point
*
* @package Joomla.Tutorials
* @subpackage Modules
* @link http://dev.joomla.org/component/option,com_jd-wiki/Itemid,31/id,tutorials:modules/
* @license GNU/GPL, see LICENSE.php
* mod_helloworld is free software. This version may have been modified pursuant
* to the GNU General Public License, and as distributed it includes or
* is derivative of works licensed under the GNU General Public License or
* other free or open source software licenses.
*/
// no direct access
defined( '_JEXEC' ) or die( 'Restricted access' );
// Include the syndicate functions only once
require_once( dirname(__FILE__).DS.'helper.php' );
$hello = modHelloWorldHelper::getHello( $params );
require( JModuleHelper::getLayoutPath( 'mod_helloworld' ) );
我们还没有解释第一行,第一行主要是定义这个文件属于一个Joomal应用,并用来防止注射和其他潜在的风险。
创建 helper.php
helper.php这个文件包含 helper 类,这个类主要用来获取模块要显示的数据。我们已经说过,现在这个helper类只有一个方法 getHello(),这个方法返回‘Hello, World’
以下是 helper.php 的代码:
<?php
/**
* Helper class for Hello World! module
*
* @package Joomla.Tutorials
* @subpackage Modules
* @link http://dev.joomla.org/component/option,com_jd-wiki/Itemid,31/id,tutorials:modules/
* @license GNU/GPL, see LICENSE.php
* mod_helloworld is free software. This version may have been modified pursuant
* to the GNU General Public License, and as distributed it includes or
* is derivative of works licensed under the GNU General Public License or
* other free or open source software licenses.
*/
class modHelloWorldHelper
{
/**
* Retrieves the hello message
*
* @param array $params An object containing the module parameters
* @access public
*/
function getHello( $params )
{
return 'Hello, World!';
}
}
没有对定我们必须这样命名我们的helper类,但是这样命名有利于我们找到和统一。
一些复杂的模块可以在helper的方法中包含数据库请求和其他功能。
创建 tmpl/default.php
default.php file 是模板文件,他的代码如下:
<?php // no direct access
defined( '_JEXEC' ) or die( 'Restricted access' ); ?>
<?php echo $hello; ?>
需要注意的一点是 模板文件和 mod_helloworld.php 是同一个变量作用域,也就是说,在mod_helloworld.php中定义的变量 $hello可以直接在模板文件中使用,而不必额外的声明或者函数调用。
创建 mod_helloworld.xml
mod_helloworld.xml主要是用来指定那些文件安装时候要拷贝以及告诉模块管理器那些蚕食用来配置模块,同样也指定模块相关一些其他信息。
mod_helloworld.xml 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<install type="module" version="1.5.0">
<name>Hello, World!</name>
<author>John Doe</author>
<version>1.5.0</version>
<description>A simple Hello, World! module.</description>
<files>
<filename module="mod_helloworld">mod_helloworld.php</filename>
<filename>index.html</filename>
<filename>helper.php</filename>
<filename>tmpl/default.php</filename>
<filename>tmpl/index.html</filename>
</files>
<params>
</params>
</install>
你可能注意到了有两个附件文件index.html 和 tmpl/index.html. 这两个文件主要是浏览目录的时候显示这两个文件,而不是显示目录下的文件结构。这两个文件仅仅包含一行:
<html><body bgcolor="#FFFFFF"></body></html>
就是一个空白页面
因为我们的模块没有参数,所以xml文件中这部分没有
结论:
Joomla 的模块开发是一个非常简单明了的过程,使用本教程中的技术,简单的变化能生成无尽的模块。
普通分类: