You are here
Python简介 廖雪峰的官方网站8

实战
看完了教程,是不是有这么一种感觉:看的时候觉得很简单,照着教程敲代码也没啥大问题。
于是准备开始独立写代码,就发现不知道从哪开始下手了。
这种情况是完全正常的。好比学写作文,学的时候觉得简单,写的时候就无从下笔了。
虽然这个教程是面向小白的零基础Python教程,但是我们的目标不是学到60分,而是学到90分。
所以,用Python写一个真正的Web App吧!
目标
我们设定的实战目标是一个Blog网站,包含日志、用户和评论3大部分。
很多童鞋会想,这是不是太简单了?
比如webpy.org上就提供了一个Blog的例子,目测也就100行代码。
但是,这样的页面:

你拿得出手么?
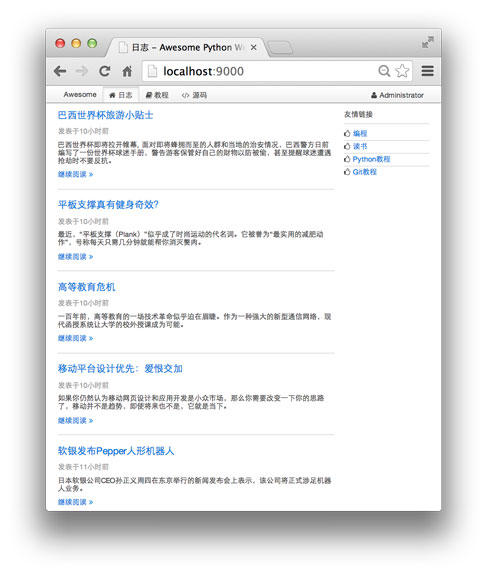
我们要写出用户真正看得上眼的页面,首页长得像这样:

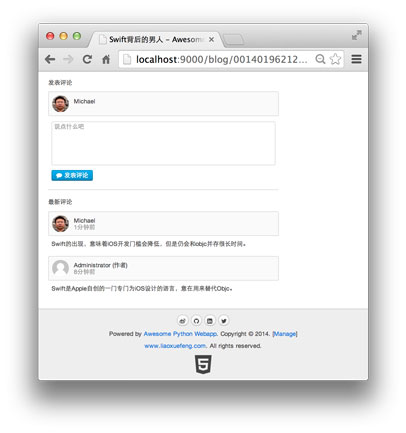
评论区:

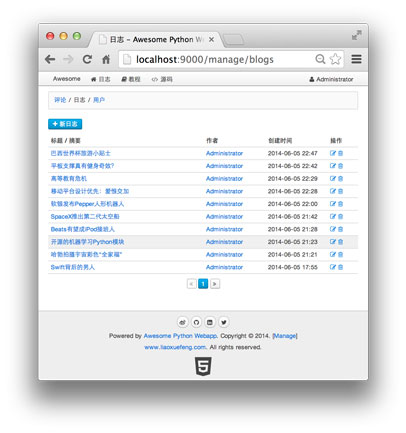
还有极其强大的后台管理页面:

是不是一下子变得高端大气上档次了?
项目名称
必须是高端大气上档次的名称,命名为awesome-python-webapp。
项目计划
项目计划开发周期为16天。每天,你需要完成教程中的内容。如果你觉得编写代码难度实在太大,可以参考一下当天在GitHub上的代码。
第N天的代码在https://github.com/michaelliao/awesome-python-webapp/tree/day-N上。比如第1天就是:
https://github.com/michaelliao/awesome-python-webapp/tree/day-01
以此类推。
要预览awesome-python-webapp的最终页面效果,请猛击:
awesome.liaoxuefeng.com
Day 1 - 搭建开发环境
搭建开发环境
首先,确认系统安装的Python版本是2.7.x:
$ python --version
Python 2.7.5
然后,安装开发Web App需要的第三方库:
前端模板引擎jinja2:
$ easy_install jinja2
MySQL 5.x数据库,从官方网站下载并安装,安装完毕后,请务必牢记root口令。为避免遗忘口令,建议直接把root口令设置为password;
MySQL的Python驱动程序mysql-connector-python:
$ easy_install mysql-connector-python
项目结构
选择一个工作目录,然后,我们建立如下的目录结构:
awesome-python-webapp/ <-- 根目录
|
+- backup/ <-- 备份目录
|
+- conf/ <-- 配置文件
|
+- dist/ <-- 打包目录
|
+- www/ <-- Web目录,存放.py文件
| |
| +- static/ <-- 存放静态文件
| |
| +- templates/ <-- 存放模板文件
|
+- LICENSE <-- 代码LICENSE
创建好项目的目录结构后,建议同时建立Git仓库并同步至GitHub,保证代码修改的安全。
要了解Git和GitHub的用法,请移步Git教程。
开发工具
自备,推荐用Sublime Text。
