You are here
深入Photoshop辅助线 有大用

准确使用辅助线
很多人会为了对齐物体随意地放置辅助线,还有将辅助线放置在没有经过严格计算的栏或列的边沿上。只是简单的对齐不需要用到增加辅助线,用智能辅助线(smart guides)就可以实现自动对齐的功能。准确的使用辅助线是按某些规律来排列辅助线,这些都是经过严格计算的。这样的辅助线看起来是整齐的,有规律的,就像笔记簿上的横纹或方格,用来规范书写。
杂乱的辅助线
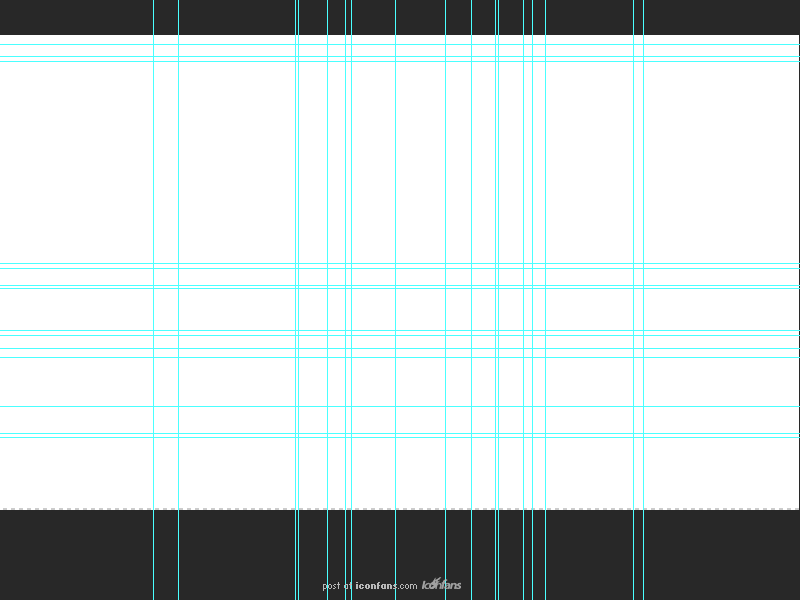
整齐准确的辅助线
辅助线基本操作
新增: 通常做法是在显示标尺情况下,从标尺处直接拉出辅助线,这种做法的问题是不够精确,当视图放大时候经常会发现辅助线并不对齐实际的像素。不要去放大视图再慢慢把辅助线对齐到固定的单位上,这样浪费时间,而且有更好的方法。
删除:将辅助线拖出文档窗口视图外,就可以删除辅助线。如果要删除所有辅助线,可以使用菜单“视图”-“删除辅助线”的功能。旋转:通常从水平表尺拉出水平辅助线,从垂直标尺拉出垂直辅助线。按住alt时可以90度旋转辅助线,其实就是水平和垂直两种辅助线之间的互转。
锁定:如果放置很多辅助线,为了防止不小心拖动辅助线位置,可以使用菜单“视图”-“锁定辅助线”功能,锁定全部辅助线。
显示和隐藏: 菜单“视图”-“显示”-“辅助线”,可以快速显示和隐藏辅助线,默认快捷键为ctrl+;。
设置:在菜单"首先项"-"辅助线和网格"的弹出窗口内可以设置辅助线属性。在“辅助线和网格”设置窗口可以修改辅助线的颜色和样式。或者在选择移动工具并且辅助线没有锁定的情况下,双击辅助线,这时也会弹出设置窗口,但这样可能会导致辅助线轻微移动。
准确定位
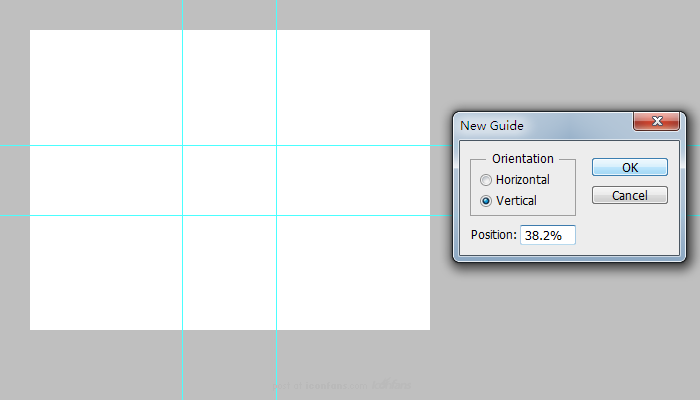
新增辅助线有另一种更准确的做法,在菜单“视图”-“新辅助线”的弹出窗口,通过输入数值精确定位。除了输入准确的整数坐标值,也可以输入百分比数值。例如输入50%快速定位图片的中线,输入61.8%或38.2%就是当前图片的黄金分割线。如果需要很多辅助线,就要花较长的时间来计算,虽然通过输入准确的整数值可以让辅助线对齐实际的像素,这也是比较费时间的做法。
黄金分割线
对齐像素
辅助线并没有对齐实际像素的功能,但是可以通过对齐其他已经设置成以像素为单位的对象,这些对象可以是以像素为单位的标尺或者以固定像素为单位的网格。
拖动辅助线时按住shift,辅助线会自动对齐到当前标尺的刻度上。将标尺单位设置为像素,这样辅助线就能对齐实际的像素。标尺的刻度会随着视图缩放而发生变化,比如100%/200%视图下最小的刻度为5px,300%/400%视图下最小的刻度为2px,50%视图下最小的刻度为10px等等。
在显示网格并且打开对齐网格的时候,这时拖动辅助线就会自动对齐到网格上,如果要让辅助线对齐像素,就需要将网格设置成以固定像素为单位的网格。
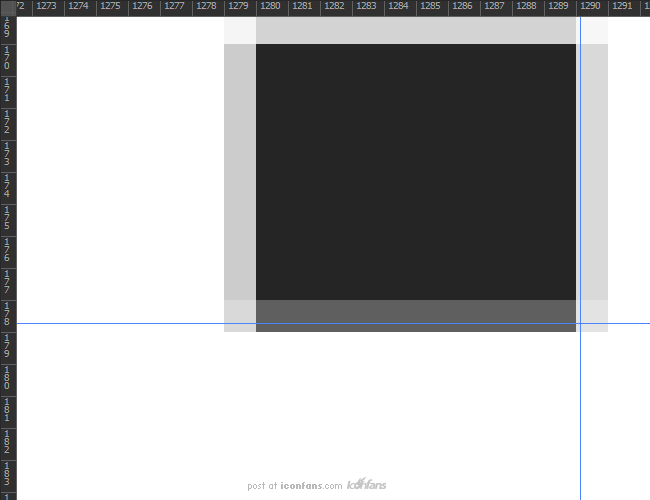
Photoshop CS6对辅助线做了一些改进,使得在CS6下辅助线对齐像素更为简单。CS6在移动辅助线时会有当前的位置信息提示跟随鼠标,可以即时关注当前辅助线位置。首先将标尺的单位设置为像素,在100%视图的情况下,拖动辅助线都是以1像素为基准的,每次移动1px。缩小到50%视图的时候每次移动2px,10%视图下每次移动10px,200%视图下每次移动0.5px。也就是说在Photoshop CS6内辅助线每次移动的像素值等于当前视图缩放率的倒数。
1/10% = 10
1/50% = 2
1/100% = 1
1/200% = 0.5

使用形状工具时路径被吸附到没有对齐像素的辅助线上,导致虚边,不要过分信任你随手拉的辅助线!
使用动作或脚本
按照网格系统放置的辅助线都会有一定的规律,可以通过多次输入精确的数值增加辅助线,并且将过程录制成动作以备下次使用。虽然这样一劳永逸,但是网格系统有很多不同规格要做出很多也是一件很费时费力的事情,幸好网上有些人做了这件事情。
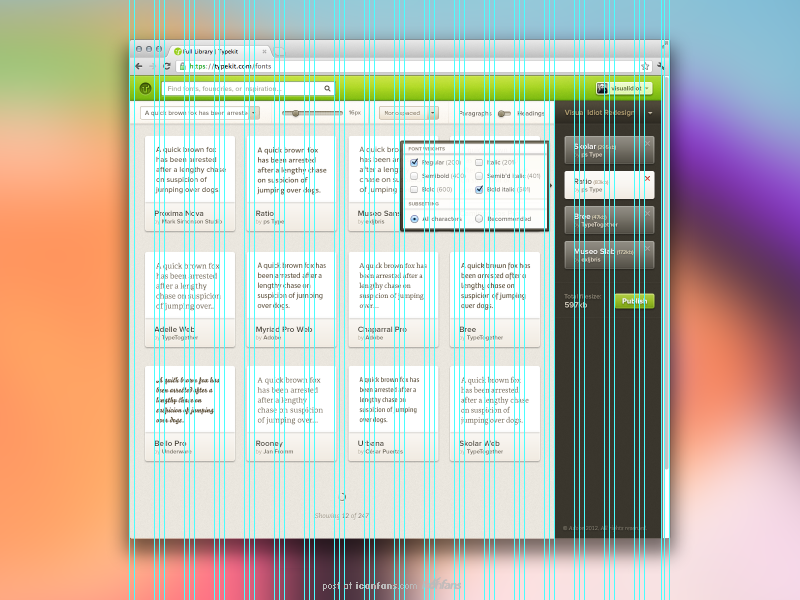
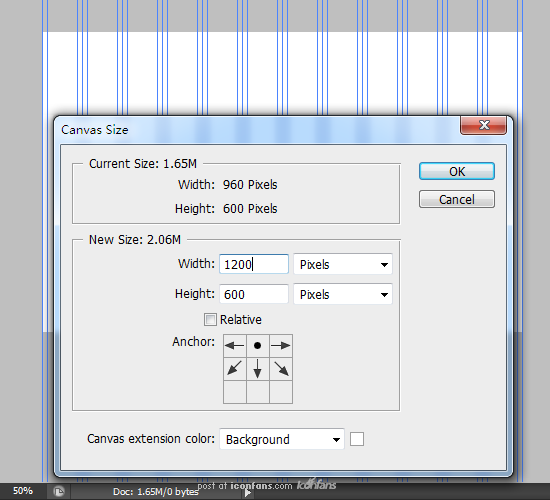
960网格系统是网页上比较流行网格系统。960.gs网站应运而生,这是一个CSS网页布局框架,然而他制作一个atn文件用了让设计师生成不同类型的960网格,在其托管代码的github空间上可以下载到这个文件。这个动作会先新建一个固定宽度的文档然后对该文档增加辅助线,很多人更希望对当前的文档增加辅助线,因为辅助线无法复制。而且不同人对文档尺寸的要求也不一样。我在Web Design Actions中使用了960.gs的网格系统,但辅助线会从当前文档的原点开始,如果要让辅助线居中,需要改变画布的大小。可以将画布宽改为960px,运行动作之后再将画布水平方向两边扩展相同的尺寸,这样辅助线便会居中。

修改画布大小是辅助线居中
960_GRIDS.atn
下载 https://github.com/nathansmith/9 ... oshop/960_GRIDS.atn
Web Design Actions
文档 https://github.com/Ashung/Photos ... #web-design-actions
下载 https://github.com/Ashung/Photoshop_Actions_Package_for_Designers/blob/master/Web_Design_Actions/Web_Design_Actions.atn
如果有JavaScript/VBScript/Apple Script编程基础,其中JavaScript使用较为广泛,使用脚本创建网格系统会更加自由而且灵活。脚本除了能完成类似Ps动作这样固定的操作,还能加入逻辑或者判断。在Github上有人写了创建简单网格系统的JavaScript脚本, 从这个网页(https://gist.github.com/1335730)上下载压缩包,或者将代码复制出来保成jsx文件。在Ps的菜单“文件”-“脚本”-“浏览”打开下载的“NumberGuidesGrid.js”文件(需要文件浏览对话框的文件类型下拉中选择“*.js”文件),脚本会询问垂直辅助线的间隔和宽度,不需要水平辅助线的可以输入0。
Photoshop脚本参考官方英文版 http://www.adobe.com/devnet/photoshop/scripting.html
使用扩展
GuideGuide是一个免费的设置辅助线的Photoshop扩展,能够建立各种有规律的辅助线,保存和管理各种用户预设。GuideGuide官方(http://www.guideguide.me)有详细的介绍文档。这个扩展操作很简单,安装需要使用到Adobe Extension Manager,安装完之后重启Ps,便可以在菜单“窗口”-“扩展”下打开GuideGuide面板。

为32px的图标制作的网格
复制辅助线
Photoshop默认并不支持文件之间的复制辅助线,在dribbble上Stephen Di Donato分享了他如果利用脚本功能实现不同文件之间复制辅助线。原文中有对用法做了简单的说明。
先下载CopyGuides.jsx文件,打开你想要从这里复制辅助线的PSD,从菜单“文件”-“脚本”-“浏览”,找到CopyGuides.jsx文件的所在位置,然后按住SHIFT选中该文件,点击确认。这步不会有任何反应,必须按住SHIFT. 接着打开你要把辅助线复制过来的目标文件,继续执行之前的脚本,这时不要按SHIFT选中文件,点击确认后。这个文件就会自动生成前一文件的辅助线。
CopyGuides.jsx
下载地址: https://dl.dropbox.com/u/23125262/CopyGuides.jsx
网格系统
这些不是和软件相关的内容,要做出合理准确的网格系统,需要了解一些平面设计基础知识。
以下介绍市面上此类的相关书籍:
Grid Systems: Principles of Organizing Type( Kimberly Elam )
中文版本: 栅格系统与版式设计
Basics Design: Grids
中文版本: 国际平面设计基础教程:Grids网格设计
Ordering Disorder: Grid Principles for Web Design
中文版本: 秩序之美——网页中的网格设计
Grid Systems in Graphic Design ( Josef Muller-Brockmann )
无中文版本: 平面设计中的网格系统
请支持正版,不要在回复中发以上书籍的下载链接。
2012-6-28 修改:
近日在dribbble上见到有人分享如何不同文件之间复制辅助线的技巧,特增加复制辅助线一节,以完善Ps辅助线的操作。感谢作者分享这个技巧。原地址为http://dribbble.com/shots/618442-Photoshop-Tip。
Web Design Actions项目地址已经更改,改项目被放到Photoshop Actions Package for Designers项目下,项目包含为iOS,Android,Web制作的各种atn文件。
来自 http://hi.baidu.com/tanghui123th/item/116b9a0a527834dfdce5b019
普通分类:
