You are here
Google Chrome调试js入门

Google Chrome无论在我们平时的上网冲浪、或者程序开发,都给我们带来很大的便利,而这样创新、不作恶的一家公司在中国却走不下去。希望本篇使用Google Chrome中的开发者工具调试js文章,能带给每天来本站的数百位朋友一些帮助,以便能更好、更快的开发。
如果你是使用百度来到本站的,那我也希望你能有耐心的看看,因为我知道来自百度的朋友的跳出率是非常高的。我个人感觉到Google Chrome的开发者工具非常强大,火狐浏览器的打开速度太慢了了,使我对使用Firebug失去了耐心。
本篇仅简单的以一个对json数据的访问为例,如果你对json数据格式不了解,那是不行的。推荐你看看IBM开发者提供的一份json 入门文档,写的非常好,也可以看看jquery移动listbox的值。
我们首先看看我们要使用的json数据,是非常简单的,是吧?这也是我将要用来抽奖的数据原型,不了解?赶快看看jQuery字符串替换(Javascript开发技术大全书籍赠送),因为马上就要开奖了。
var json = {
"comment":
[
{ "user": "朋友的你", "email": "test@gmail.com" },
{ "user": "jQuery学习", "email": "test@gmail.com" }
]
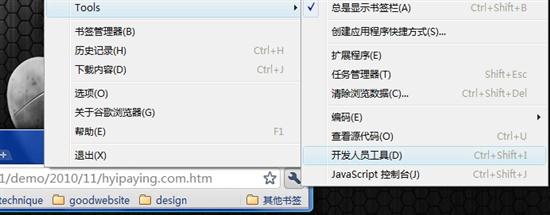
};首先,我们打开开发者工具,打开方式如下图,我们也可以使用快捷键Ctrl+Shift+J来打开。选择我们要调试的文件,相信你能找到,^_^。

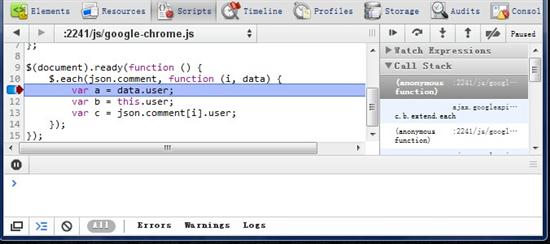
我们先来看看断点的设置,我在11行设置了断点,设置方法左侧点击即可,我太喜欢这个断点了,看起来真漂亮。刷新一下页面,执行如下图:

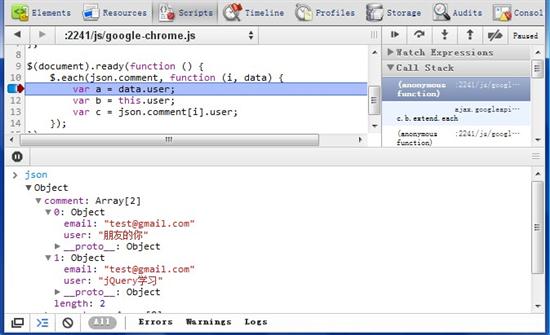
在向下执行之前,我们直接输入json(我们的对象名),看看对象结构,可以非常清晰的看到json到底是个什么东西,不用太多的解释,如下图:

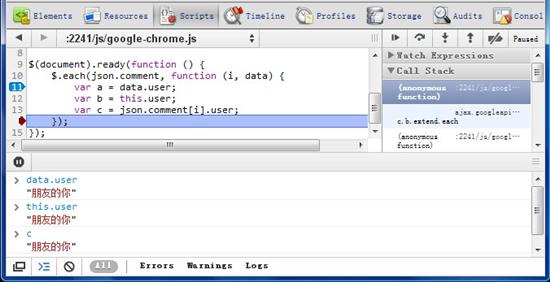
按F10向下执行,我们依次输入我们的变量名,本例中3个取值方法是相同的,调试结果如下图:

如果你还在使用alert()调试js代码,赶快丢弃吧。当然了,这仅是一篇非常非常简单的入门级文章,更多的精彩还得由你去发现!Google Chrome的优点太多了,如果你还没有使用,强烈推荐你体验体验互联网老大的杰作Google Chrome!
来自 http://www.jquery001.com/use-google-chrome-to-debug-js.html
