by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=3666
一、emmet简单科普
emmet前身是zen coding. 我是通过接触sublime Text而认识的。
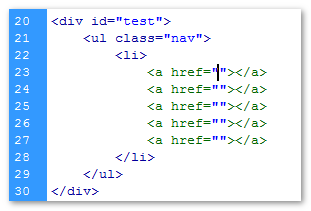
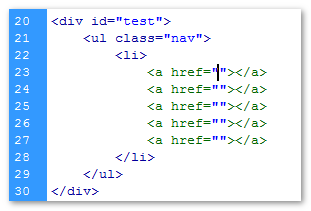
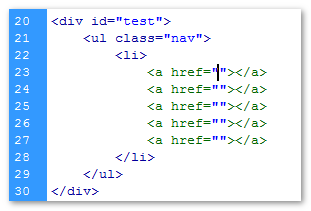
其作用之一是快速编写HTML片段,比方说下面截图所示的HTML代码:
只要下面这点东西+Tab键就可以了!
div#test>ul.nav>li>a*5
此技能如果勤加练习,假以时日,必有大成。拯救世界的和平就交给你了,骚年!
据说,emmet支持各种编辑器,神器Notepad++支持, 神器他哥Sublime Text支持,坦克Eclipse也支持,哟,甚至牛郎Dreamweaver也支持!
虽众仙喜欢神器,我却依旧Dreamweaver粉。因此,我就讲讲如何在Dreamweaver中使用emmet.
二、Dreamweaver中安装emmet
我目前使用的是Dreamweaver CS6, 因此,就以这个版本举例示意。至于其他版本是不是也是这样,就不知道了,扫瑞啊~~
官方下载
下载去官方,及时又可靠,轻轻地地点击这里:http://emmet.io/download/ 或者直接狠狠地点击这里:Emmet.zxp
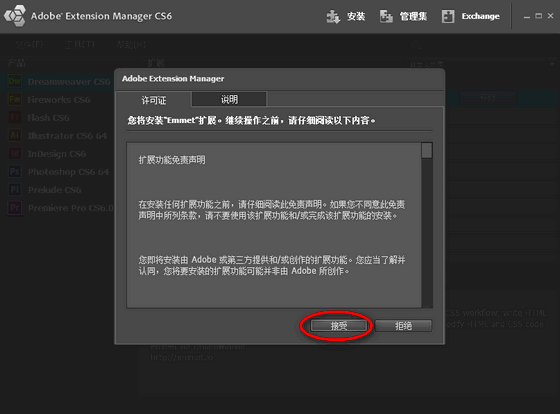
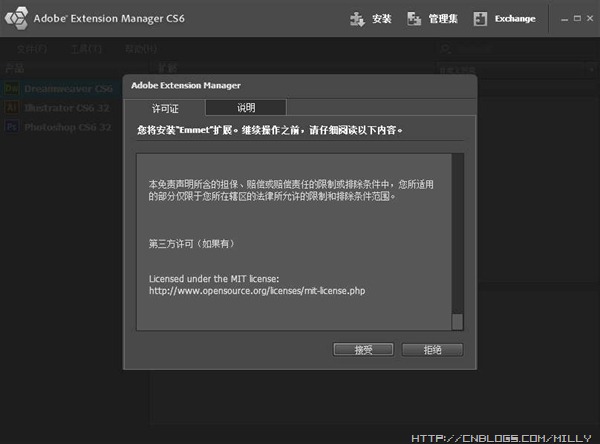
如果你已经安装了Adobe的Extension Manager(扩展管理器),直接双击安装就可以啦!如果木有,点击这里下载。
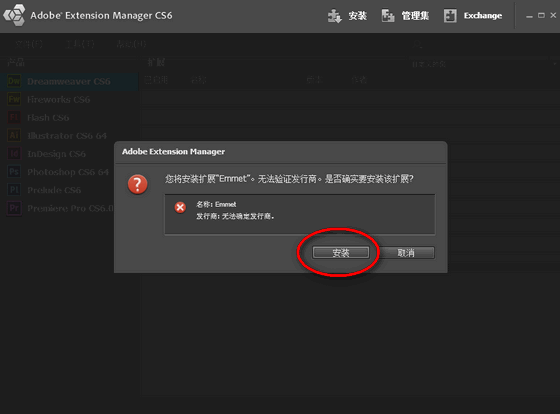
一路“是”和“接受”到底(忽略某认证警告),然后,就装好啦!重启,over~


三、emmet在Dreamweaver中的使用
此时,我们兴高采烈地新建一个HTML文档,用激动而颤抖的双手敲下:
div#test>ul.nav>li>a*5
然后,大手一扬,泰山压顶之势按下Tab键,于是,当当当当……
……屁效果都木有——


人生尴尬,面面相觑一笑,全当没发生过……
为什么木有效果呢?
虽然说很多事情你想不通的时候,照照镜子就能明白。但是,这次,真不是镜子能解决的。
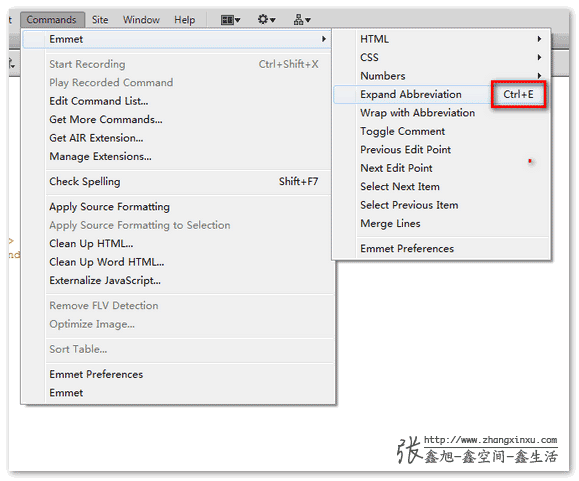
我们查看下排版相关快捷方式,哈哈,原来默认不是Tab, 而是Ctrl+E啊!
于是,再次,兴高采烈地,用激动而颤抖的双手敲下:
div#test>ul.nav>li>a*5
然后,眼睛像盯着女神的胸一样盯着Ctrl+E键,并按下。满心期待抬起头,看到的是,当当当当……
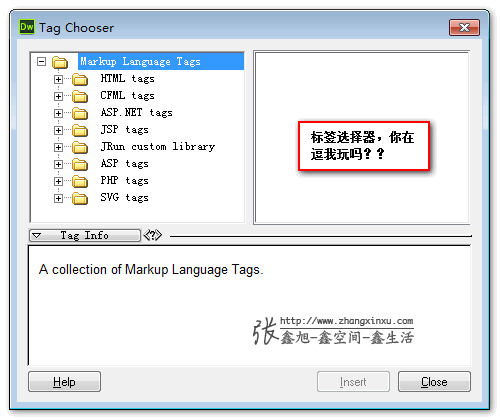
……这是哪根葱啊?


标签选择器,哦,no! 说好的HTML生成呢?
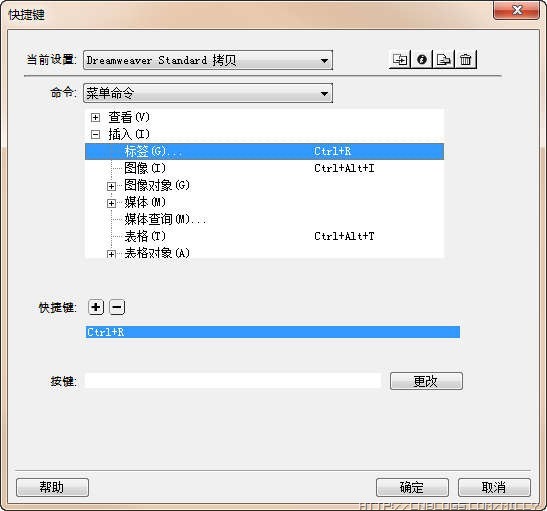
一研究,发现,快捷键冲突了,Ctrl+E快捷键是Dreamweaver默认的标签选择器弹框快捷键,该死!怎么破?很简单,给emmet重新找个快捷键。
如下step:
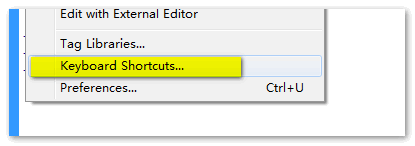
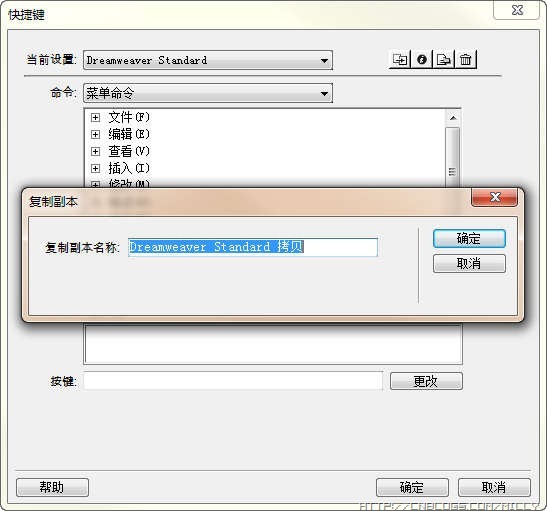
Edit → Keyborad Shortcuts…

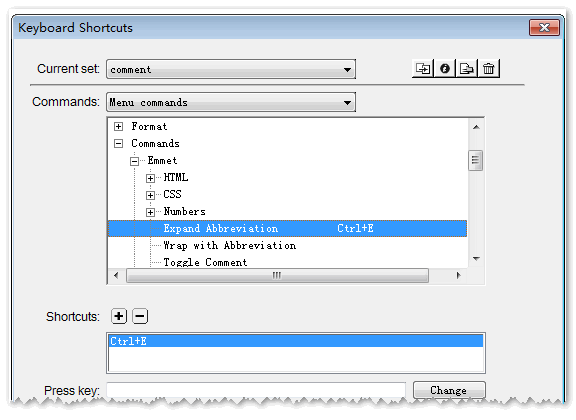
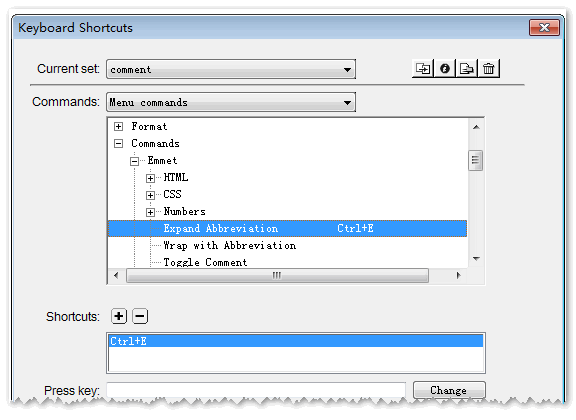
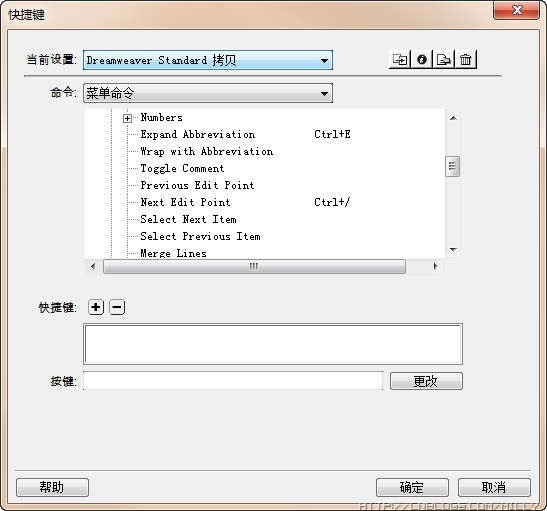
打开的面板中,一次展开:Commands → emmet,然后选中Expand Abbreviation,如下图所示:

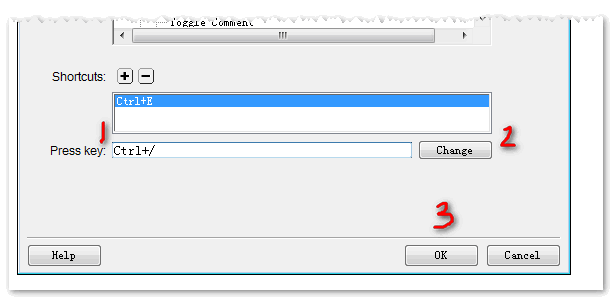
在下面的空白框框focus, 然后按下Ctrl+/ ,如下图所示(我个人喜欢Ctrl+/,您可以定义自己喜欢的快捷键哦),然后点击change按钮,再点击OK:

over~
下面,我们怀揣着平静地心情,copy下面这一段字符:
div#test>ul.nav>li>a*5
然后,有气无力地按下Ctrl+/, 弱弱地抬起眼皮,看着死板的屏幕,结果……
我了个擦!居然立马大阅兵的节奏,排排站了!

撒花,鞭炮!喜出望外~
但是,有人可能要耸肩了:“我喜欢Tab键触发,我就是喜欢,我就是习惯”,你这个……不来赛(沪语)~
(*^__^*) 嘻嘻……尊敬的顾客,您要的商品“Tab触发”已经发货,请注意阅读下面的文字进行查收:
在任意编辑器任意位置,写下如下三个字母 –
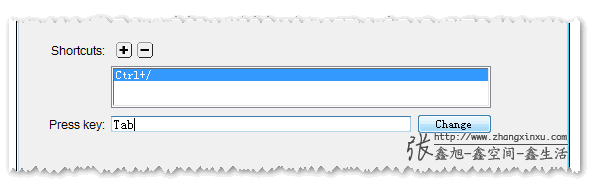
Tab, 然后复制到剪切板 剪贴板上;Edit → Keyborad Shortcuts…

打开的面板中,一次展开:Commands → emmet,然后选中Expand Abbreviation,如下图所示:

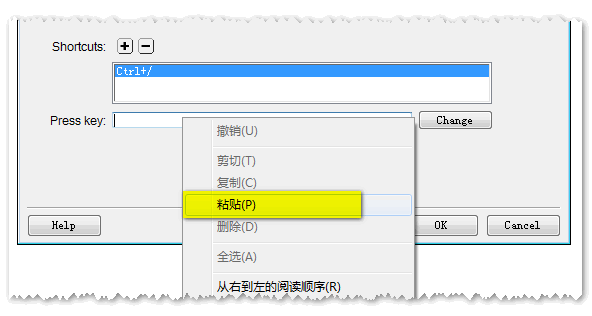
在下面的空白框框focus, 然后右键粘贴,如下图所示:


点击change,点击ok,over~
下面,试探性地书写如下内容:
div#test>ul.nav>li>a*5
然后,满怀希望地按下Tab键,哇哦,眼前一亮……
效果出来啦!

撒花,鼓掌,眼泪横飚!
但是别高兴地太早,虽然emmet展开管用了,但是,原本Tab的缩进效果木有了哈!因此,间距,只能使用空格了呵,嚒嚒酱!自己权衡哈~
四、虽然只是形式,结语还是要滴
Dreamweaver, 作为牛郎的化身(梦织女),本着简简单单勤勤恳恳地气质,我个人还是很亲睐的,搞搞小项目,文件管理什么的,还是很不赖的哦!
唉,瞬间没力气了,速速结尾。好好学习,天天向上!
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3666
(本篇完)

翻译-高质量JavaScript代码书写基本要点 (0.551)
web页面相关的一些常见可用字符介绍 (0.551)
网页制作辅助工具-jQuery标尺参考线插件 (0.449)
js写的打方块小游戏 (0.413)
HTML5块状元素链接以及可用性探讨 (0.413)
jQuery-很酷的弹出层效果js插件 (0.036)
jQuery-实现图片投影效果的js插件 (0.036)
jQuery-单击文字或图片内容放大显示效果插件 (0.036)
jQuery-实现图片的放大镜显示效果 (0.036)
关于文字内容溢出用点点点(...)省略号表示 (0.036)
Colortip - jQuery文字信息提示插件简介 (RANDOM - 0.036)
标签: dreamweaver, emmet, 快捷键, 插件, 空格







tab缩进还是可以用的
像大神学习网页开发,励志进入大公司
我在网上看到这么一段:想让写好的 hello world ,想在外层再套一个div,只需按下【Ctrl+Shift+A】,在弹出的对话框中输入: div.wrap,回车。此标签就能自动被嵌套。
甚至,我们可以玩的更炫一些,写好三行列表内容,全裸,此时没有任何标签。只需按下【Ctrl+Shift+A】,输入 ul>li* ,回车。这三行内容就能自动被ul li 嵌套起来。(不仅限于 li 列表哦)
但是,实际中,【Ctrl+Shift+A】没办法弹出嵌套代码的对话框。是不是也是快捷键的问题?
涨姿势了
涨姿势了
中间的配图出处是哪里?