You are here
CSS3实现背景颜色线性渐变gradient 有大用

下面的代码 绝对有大用
.zyszone a{
display: block;
width: 100%;
height: 100%;
background: -webkit-gradient(linear, 0 0, 0 100%, from(#ffffff), to(#f1f1f1)); /** Chrome Safari **/
background: -moz-linear-gradient(top, #ffffff, #f1f1f1); /** FireFox **/
background: -o-linear-gradient(top, #ffffff, #f1f1f1); /** Opear **/
background: -ms-linear-gradient(#ffffff 0%,#f1f1f1 100%); /** IE9 IE10 **/
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff',endColorstr='#f1f1f1',grandientType=1); /** IE7 **/
-ms-filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff',endColorstr='#f1f1f1',grandientType=1); /** IE8 **/
}
.zyszone a:hover{
background: -webkit-gradient(linear, 0 0, 0 100%, from(#f5f5f5), to(#e0e0e0)); /** Chrome Safari **/
background: -moz-linear-gradient(top, #f5f5f5, #e0e0e0); /** FireFox **/
background: -o-linear-gradient(top, #f5f5f5, #e0e0e0); /** Opear **/
background: -ms-linear-gradient(#f5f5f5 0%,#e0e0e0 100%); /** IE9 IE10 **/
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f5f5f5',endColorstr='#e0e0e0',grandientType=1); /** IE7 **/
-ms-filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f5f5f5',endColorstr='#e0e0e0',grandientType=1); /** IE8 **/
}
CSS3新加特性gradient可以实现背景颜色,鉴于各浏览器之间还有兼容性因此这里只说线性渐变,其它渐变就算是有也不敢贸然使用。
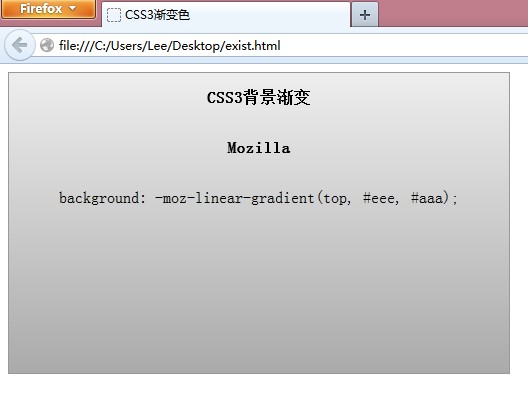
Mozilla
仅针对FireFox
background: -moz-linear-gradient(top, #eee, #aaa);
linear 表示线性,参数top表示从顶部开始,参数#eee表示开始颜色,#aaa表示结束颜色
效果:

Webkit
解决:Chrome 、Safari
background: -webkit-gradient(linear, 0 0, 0 100%, from(#eee), to(#aaa));
linear 表示线性、0 0 表示开始位置的x与y的位置,0 100%表示结束的x与y位置,from(#eee)表示从这个颜色开始,to(#aaa)表示渐变到这个颜色
Chrome:

Safari:

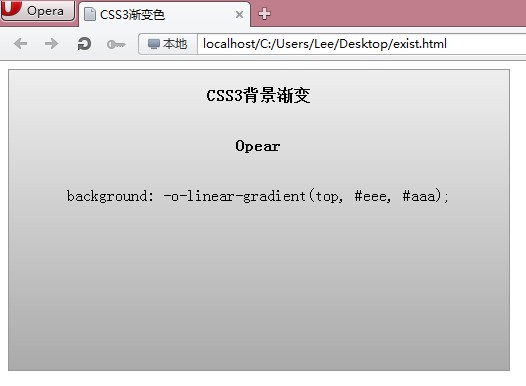
Opera
代码:
background: -o-linear-gradient(top, #eee, #aaa);
同Mozilla一样用法,只不过前缀-moz修改成-o即可
效果:

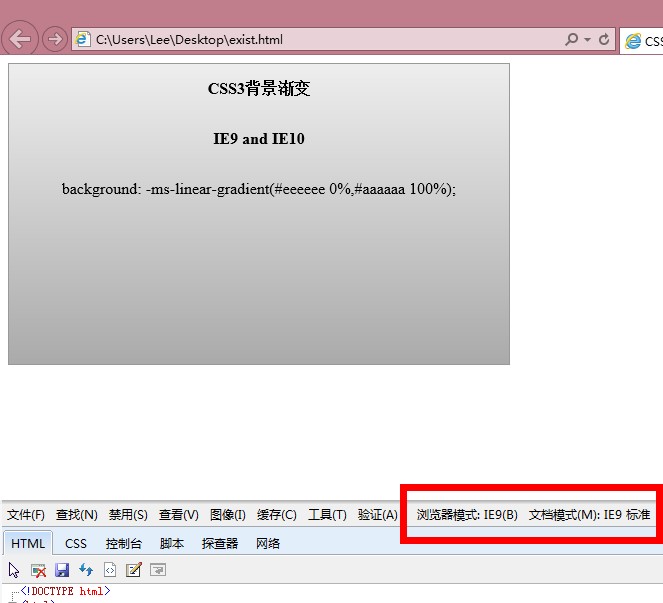
IE9 and IE 10
代码:
background: -ms-linear-gradient(#eeeeee 0%,#aaaaaa 100%);
#eeeeee 0% 表示从什么颜色位置开始,#aaaaaa 100%表示到什么颜色以及结束位置
IE9:

IE10:

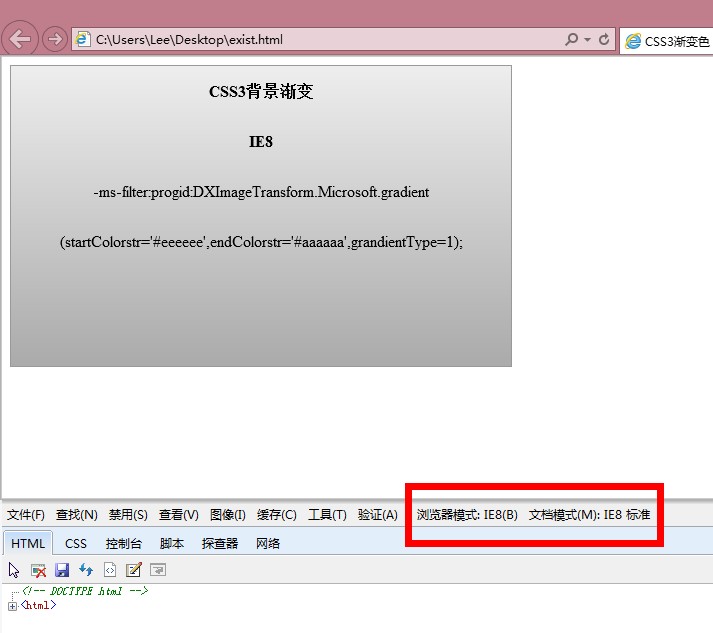
IE7 and IE8
这个两个浏览器使用的事滤镜,跟CSS3没有半毛关系,只不过能在低端IE中解决这个问题也是解决兼容的一个做法,但注意不要大量使用,耗资源!
IE7代码:
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#eeeeee',endColorstr='#aaaaaa',grandientType=1);
startColorstr开始颜色,endColorstr结束颜色,grandientType渐变方向
IE7效果:

IE8代码:
-ms-filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#eeeeee',endColorstr='#aaaaaa',grandientType=1);
参数同IE7类似,只不过在filter加了一个-ms-前缀
IE8效果:

整合兼容
我们把各个浏览器的背景颜色渐变都写上就解决各浏览器间的背景颜色渐变了
background: -webkit-gradient(linear, 0 0, 0 100%, from(#eee), to(#aaa)); /** Chrome Safari **/ background: -moz-linear-gradient(top, #eee, #aaa); /** FireFox **/ background: -o-linear-gradient(top, #eee, #aaa); /** Opear **/ background: -ms-linear-gradient(#eeeeee 0%,#aaaaaa 100%); /** IE9 IE10 **/ filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#eeeeee',endColorstr='#aaaaaa',grandientType=1); /** IE7 **/ -ms-filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#eeeeee',endColorstr='#aaaaaa',grandientType=1); /** IE8 **/
但为了要一个通用的背景渐变要写六行代码,不见得比图片省事,要么也可以结合后端语言做一个功能,输入渐变的起始颜色与结束颜色后生成以上代码。各有所长,看心态吧!
来自 http://www.qttc.net/201304316.html
