You are here
Chrome 开发工具 Javascript 调试技巧 pretty print 格式化 美化 有大用


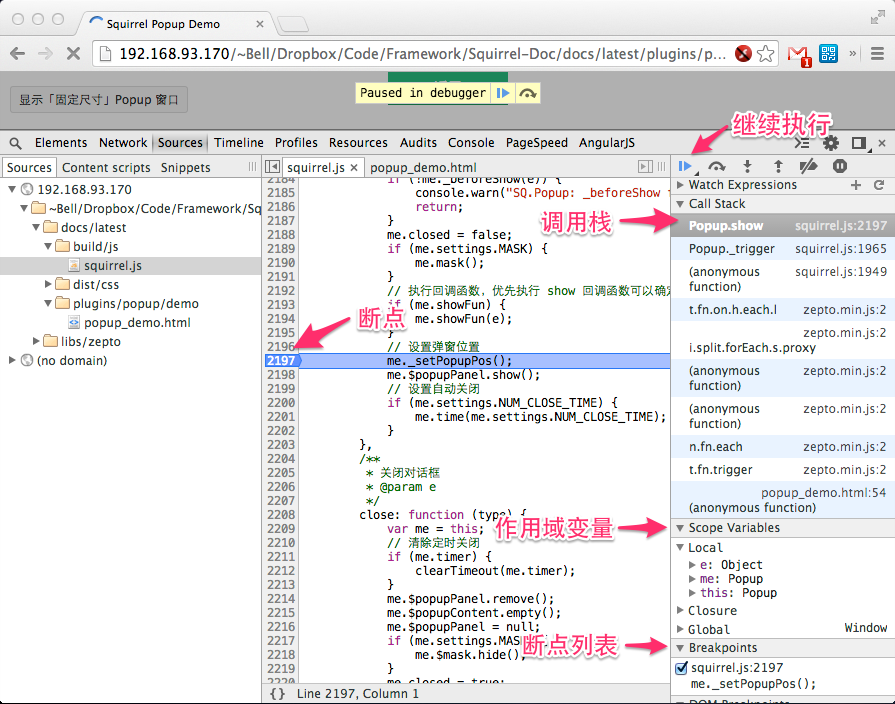
一、Sources 面板介绍:
Sources 面板分为左中右 3 部分
左:Sources 当前页面加载的资源列表,Content scripts 是在 Web 页面内运行的 js 脚本资源列表,同常是开发调试插件时使用。
中:代码面板,这里展示选中的脚本代码。
右:执行控制面板,可以在这里查看、控制断点以及一些运行的详细信息。
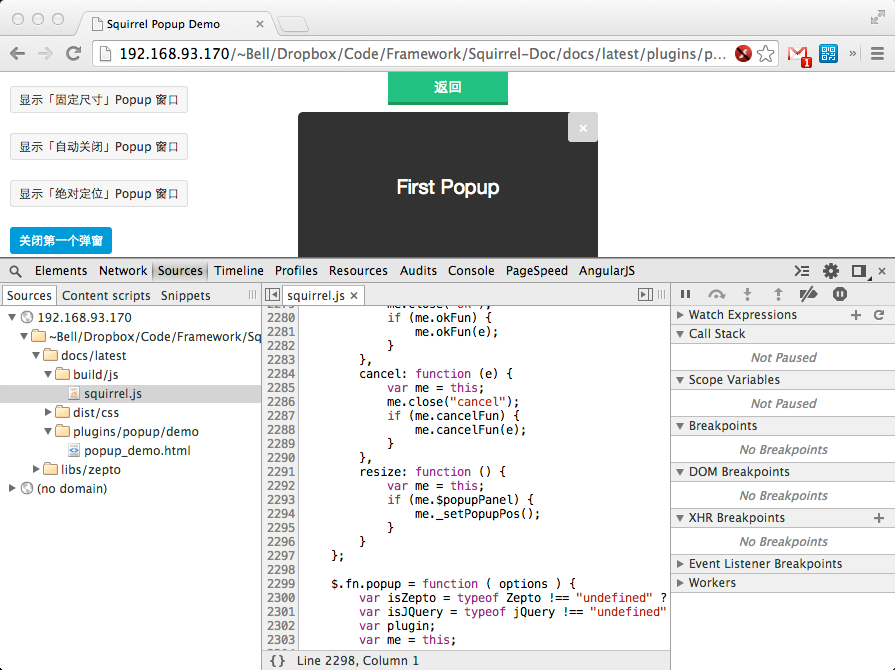
二、设置断点:
通过点击代码面板(中)侧边的行号来设置、取消断点,刷新页面即可看到效果:
进入断点调试状态后,就可以在执行控制面板(右)查看相应的信息:
1、调用栈(Call Stack):当遇到断点时,Call Stack 会显示当前断点所处的方法调用栈,调用栈中的每一层叫做一个 frame,点击任意 frame 可以跳到该 frame 的调用点上。在 frame 上反键可以选择 Restart Frame 可以重新执行该函数,配合变量修改和编辑代码等功能,可以在当前 frame 中反复进行调试。
2、作用域变量(Scope Variables):在这里可以查看此时局部变量和全局变量的值。
3、断点列表(Breakpoints):这里会列出你设置的所有断点,点击即可跳转到对应断点位置。
除了可以给 js 脚本设置断点外,还可以为 DOM 节点、XHR 请求、响应事件设置断点。
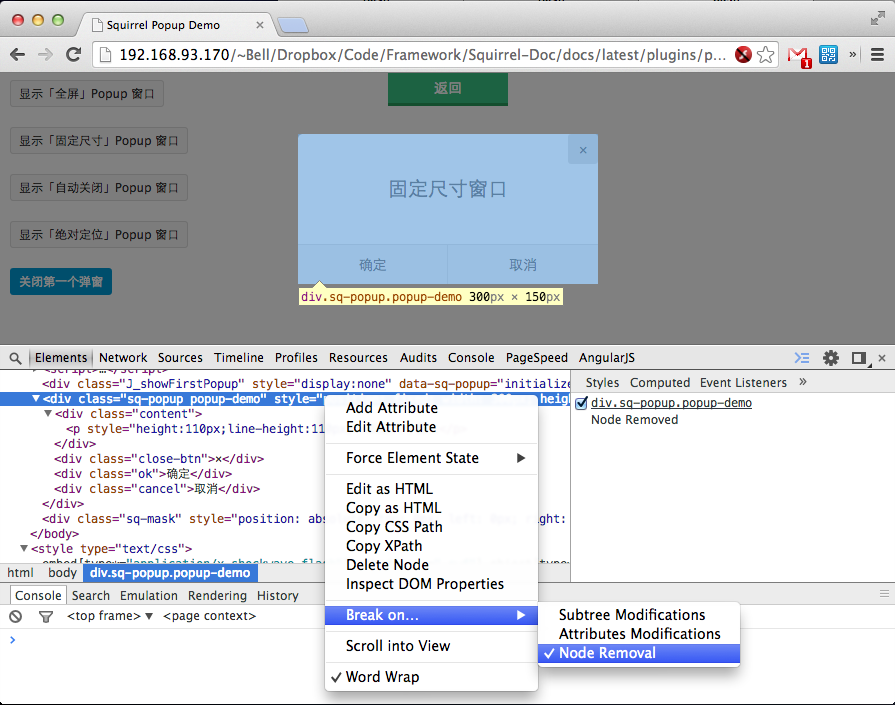
DOM 断点:
DOM 断点(DOM Breakpoints)可以监听某个 DOM 被修改情况,在元素审查的 Elements Panel 中在某个元素上右键菜单里可以设置三种不同情况的断点:子节点修改、自身属性修改、自身节点被删除。设置后 Sources Panel 中的 DOM Breakpoints 列表中就会出现该 DOM 断点。
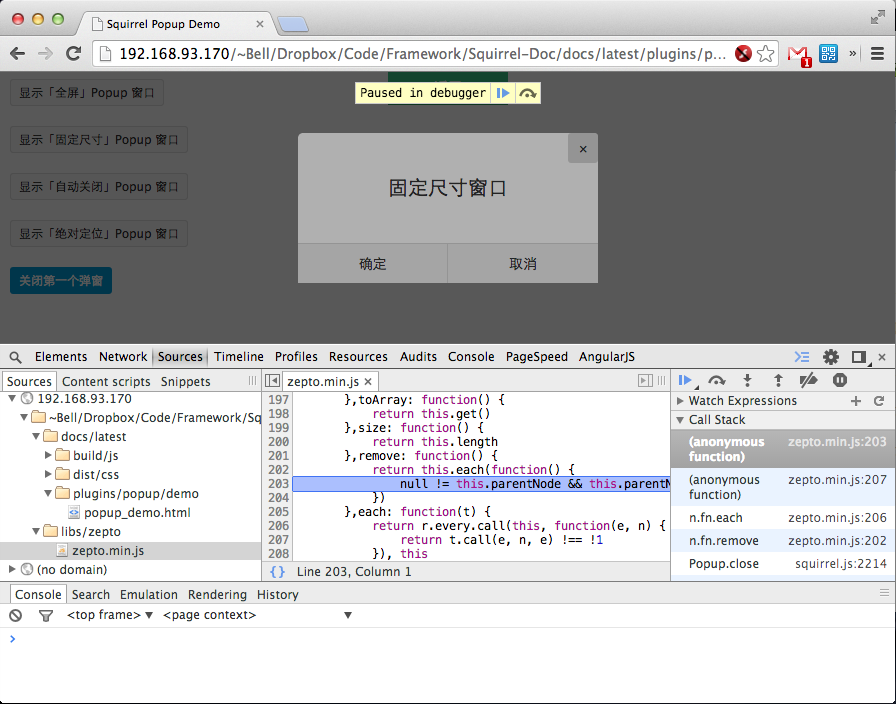
当监听的 DOM 被修改时,断点就会定位到执行修改操作的代码,这对于绑定了多个事件的 DOM 调试有很大的帮助。
XHR 断点:
XHR 断点(XHR Breakpoints)可监听 Ajax 请求情况,点击 + 并输入 URL 即可监听该 URL 的 Ajax 请求,也可以什么都不填,那么就监听所有 XHR 请求,一旦 XHR 调用触发时就会在 request.send() 的地方中断。
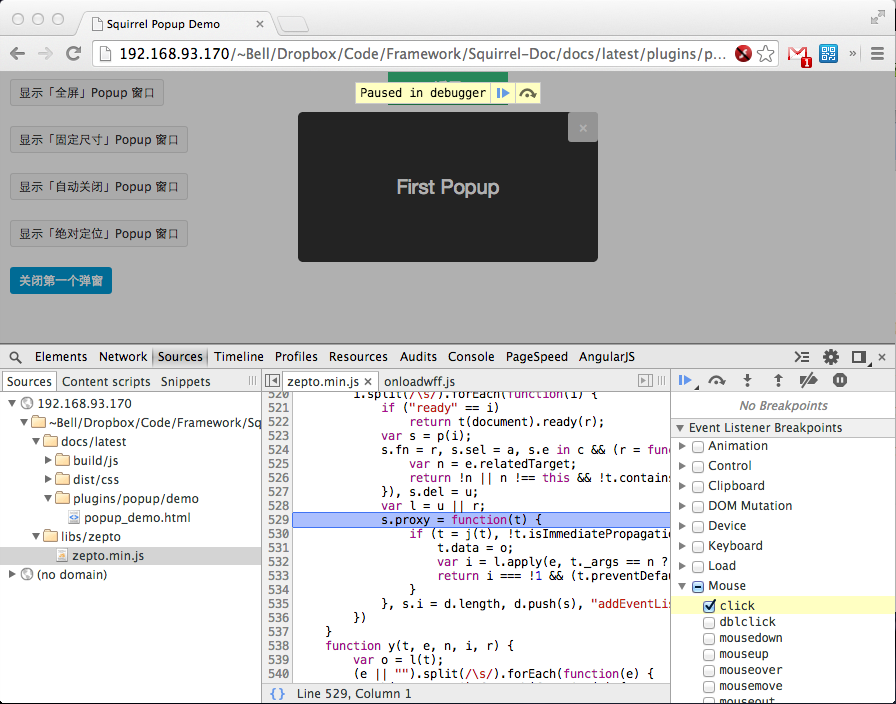
事件断点:
事件断点(Event ListenerBreakpoints)可监听事件响应,在右侧的列表里列出了各种可能的事件类型,勾选对应的事件类型就会开始监听,当触发了该类型的事件的 JavaScript 代码时就会自动中断。
三、即时修改代码:
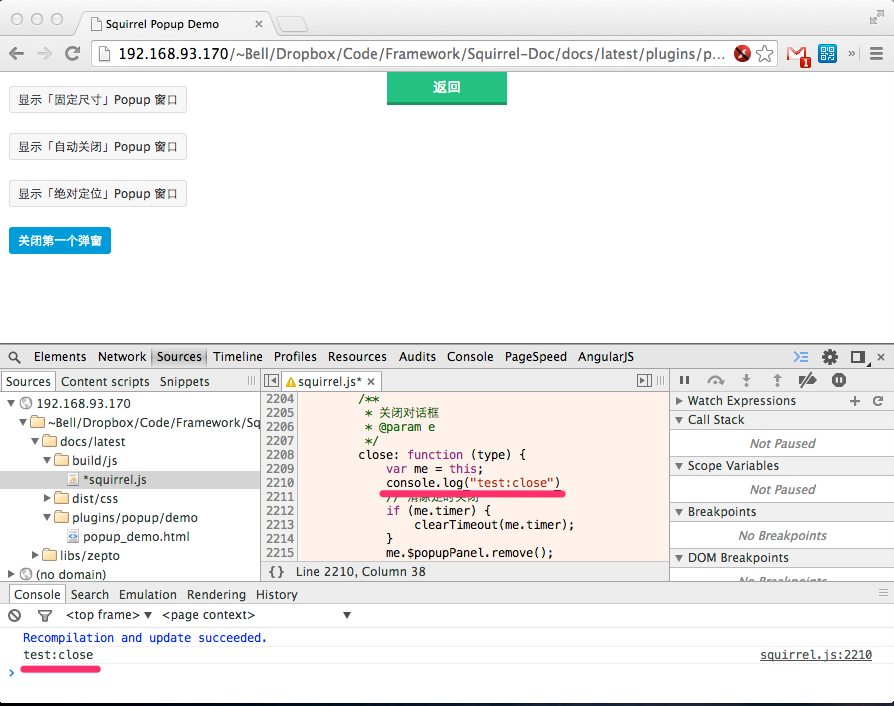
在代码面板中可以对代码进行修改,通过 ctrl(command) + s 保存后可即时生效,这样我们在免去修改代码、刷新浏览器、看结果的繁冗过程,更加直接快速的调试代码。
四、其它技巧
查找代码:
ctrl(command) + o 查找文件
ctrl(command) + shilt + o 查找函数
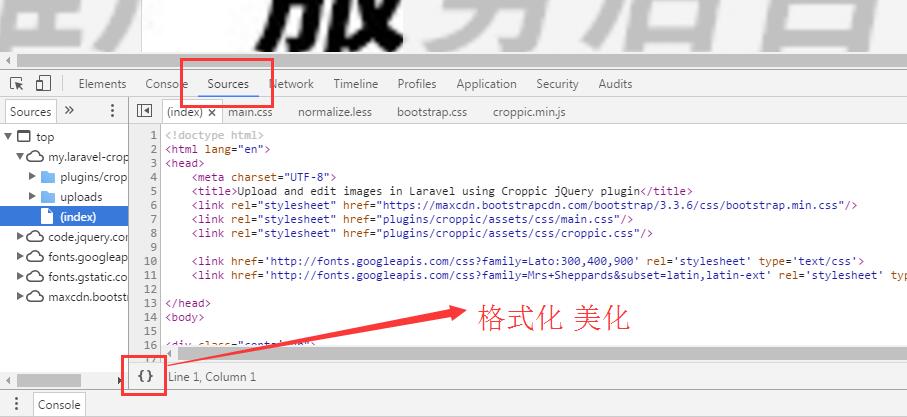
格式化代码:
大多 js 代码是压缩过的,可读性很差,Chrome 开发者工具提供格式化代码功能,通过代码面板(中)底部的『{}』按钮开启,开启后会加入换行和缩进。
来自 http://www.iinterest.net/2014/03/27/chrome-dev-tool-javascript/