从第26版测试版开始,一直用Brackets至今,根本停不下来,龟速的DW就再也没打开过!当更新到1.0正式时,激动的心情简直难以言表。说Brackets是神器一点都不为过,它是多么懂web设计,懂前端啊!
捡几点经典实用的特色说。
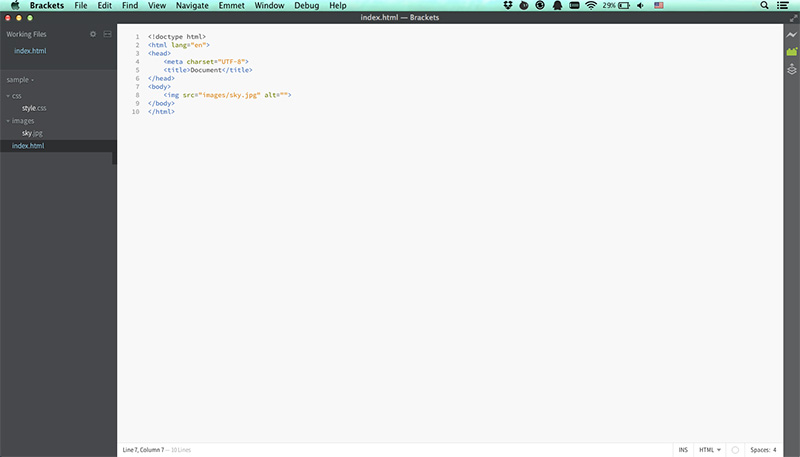
1. 轻量,界面简洁。左边文件树,右边编辑面板。

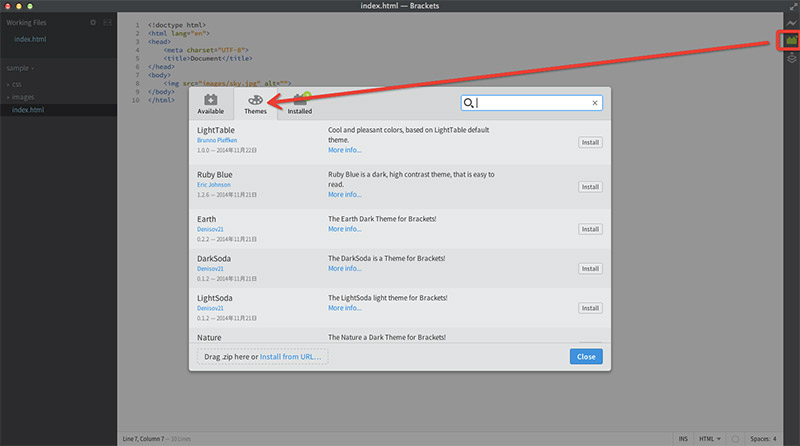
2. 可以更换主题,即改变界面颜色字体,不喜欢白花花的底色?换!

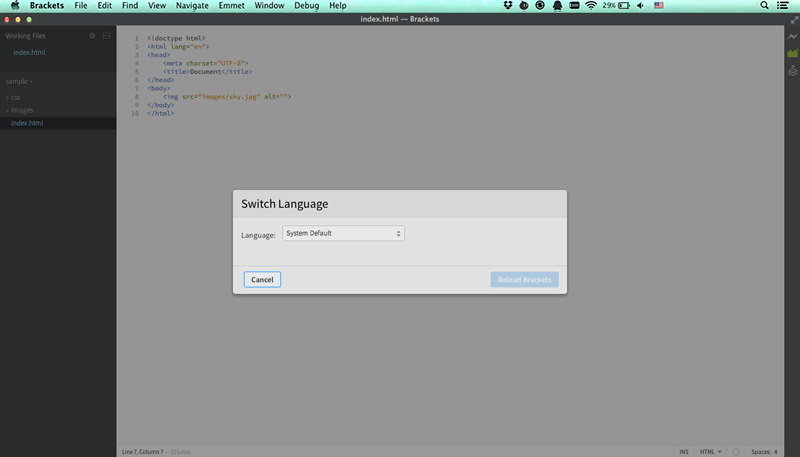
3. 英文的?!必须改成中文。 Debug->Switch Language

4. HTML内快速编辑css(光标定位在要添加css的标签、类名、ID名上并Ctrl/Cmd+E)

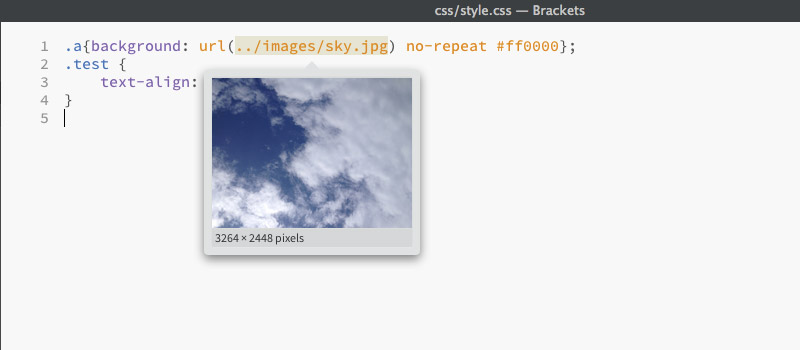
5. 图片,颜色预览。鼠标移动到图片名,颜色代码上。光标定位在颜色代码上并Ctrl/Cmd+E可调用颜色面板选色噢。
6. 实时预览。Ctrl/Cmd + Alt + P打开实时预览功能,页面自动在chrome浏览器打开,文件有修改浏览器自动刷新,再也不用F5刷新页面啦!欢呼!!

7. 丰富的扩展插件。必装插件推荐:
- Emmet:快速编辑器,让你编码健步如飞。
- Code Folding:代码折叠,Brackets本身没有代码折叠功能,因此装一插件。
- Beautify:格式化代码,让你的代码看起来美美的。
- CSS Class Code hint: 输入class或id时会出现css里面的class/id。
- Brackets Key Remapper: 修改快捷键
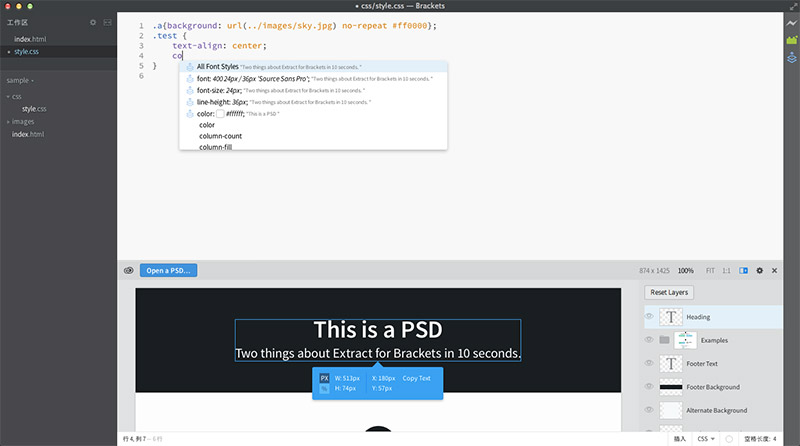
8. Extract for Brackets。
最高大上的功能来啦!!此神器可以预览PSD,点击图层,然后输入css属性,看到没有,图层的样式自动跑出来啦,有木有有木有?!width、height、left、top、color、background-color、opacity应有尽有,还能测量两个元素之间的距离,再也不用到PS里手工测量和偷瞄CSS Hat的代码啦!如果是文字图层,还可以点击copy text,文字就到粘贴板上啦。如果是普通图层,填写background或img的时候,还会自动切图到你的文件夹耶!要不要这么霸气呀?!
虽然目前只是预览版的,不能像copy text那样直接复制css,但是之后应该会加上的吧^_^网页版的是可以直接复制css的噢。好激动嘿嘿!
只是好像有个问题,有时图层会丢失。网页版的却很稳定,期待以后的改进吧Y(^_^)Y

你还在为DW的缓慢行动而烦恼吗?你还在编辑器和PS之间切换而晕头转向吗?你还在为拷贝文字点到手酸吗?那还等什么,赶紧拿起手边的电话订购吧,订购电话5151511,不要犹豫,不要彷徨,就是现在,先到先得!额。。。等。。。人家免费的好吧!去官网下载就好:http://brackets.io/