You are here
Web开发时可以使用的轻量代码编辑器—Adobe Brackets

本节概述
在上一节中,我们详细介绍了大幅度加强Web开发功能的著名开发环境NetBeans的最新版7.4版。本节介绍一个Adobe公司推出的开源的轻量Web开发编辑器—Adobe Brackets。
什么是Adobe Brackets
Adobe Brackets为Adobe公司开发的一个开源的代码编辑器,使用MIT许可证进行公开,可以被使用在Windows与Mac OS X操作系统中。
Adobe Brackets的特征如下所示。
- 在软件的初始状态中只提供对于HTML/CSS/JS代码的支持。
- 提供实时预览、代码智能提示、代码自动缩进功能。
- 只提供必要功能,开发者可以通过安装扩展来补充功能。
- 可以通过文件夹来对各种文件进行管理。
- 对所有功能提供快捷键操作方式。
- 编辑器自身由HTML 5+JavaScript语言编写而成。
与Adobe公司销售的商业Web应用程序开发工具Dreamweaver相比较,这两种开发工具为两种截然不同的开发工具。Dreamweaver为一个可用于Web开发的综合开发工具,提供多种必要功能及方便开发者开发的功能。
而Brackets软件中只提供Web开发时必须要使用的最基本功能,开发者可以通过安装扩展的方法来补充各种功能,将其打造成开发者自己所适用的一个开发环境。
Brackets软件于2013年5月被公布在Adobe MAX网站中,自公布之后不断被添加各种适用于Web开发的功能,受到广大Web开发者的高度关注,本节介绍Brackets中提供的常用功能及一些常用扩展。
打开Adobe Brackets软件
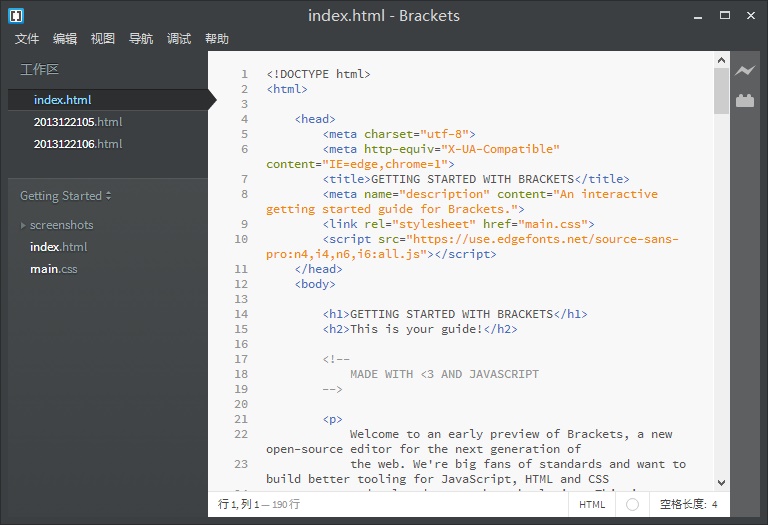
Adobe Brackets软件打开后的界面如下图所示。

界面左部显示正在编辑的文件
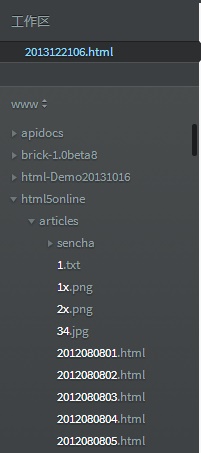
Adobe Brackets软件被打开后,在界面左部显示Adobe Brackets软件工作区,工作区中显示开发者正在编辑的文件,如果开发者打开一个目录,则界面左部将同时显示该目录名及该目录下所有文件。点击某个文件名,界面中部主编辑区中将显示该文件内容。双击某个文件名,该文件名将被加入到工作区中。

可以对界面左部中显示的目录或文件进行删除或重命名等操作,这些操作将被实时反映在磁盘中。
代码编辑相关功能
在Adobe Brackets软件中,提供如下所示的一些与代码编辑相关的功能。
- 自动缩进
- 行复制、删除与上下移动
- 注释插入
- 代码智能提示
自动缩进
在开发者在一行代码结束后输入回车键进行换行操作后,Adobe Brackets软件将自动为下一行代码执行自动缩进操作。可以在软件界面右下角处调整按缩进方式(空格键缩进方式或Tab键缩进方式)及缩进长度(输入多少个空格键或Tab键)。
可通过如下表所示的快捷键对当前行执行缩进操作或解除缩进操作。
| 操作 | Windows快捷键 | Mac OS X快捷键 |
|---|---|---|
| 缩进 | Ctrl+] | Cmd+] |
| 解除缩进 | Ctrl+[ | Cmd+[ |
行复制、删除与上下移动
可通过如下所示的快捷键对光标所在行执行复制、删除与上下移动操作。
| 操作 | Windows快捷键 | Mac OS X快捷键 |
|---|---|---|
| 行复制 | Ctrl+D | Cmd+D |
| 行删除 | Ctrl+Shift+D | Cmd+Shift+D |
| 行向上移动 | Ctrl+Shift+↑ | Cmd+Shift+↑ |
| 行向下移动 | Ctrl+Shift+↓ | Cmd+Shift+↓ |
插入注释
可通过如下所示的快捷键在光标所在位置处插入一个注释。
| 操作 | Windows快捷键 | Mac OS X快捷键 |
|---|---|---|
| 插入行注释 | Ctrl+/ | Cmd+/ |
| 插入块注释 | Ctrl+Shift+/ | Cmd+Shift+/ |
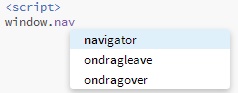
代码智能提示
在输入代码的过程中,Adobe Brackets软件将随时根据代码内容显示代码智能提示。在编辑HTML代码时显示元素名与属性名,在编辑CSS样式代码时显示样式属性名与属性值,在编辑JavaScript脚本代码时显示事件名、方法名、jQuery API等等。



界面显示相关操作
在Adobe Brackets软件中,可以通过如下所示的快捷键执行与界面显示相关的操作。
| 操作 | Windows快捷键 | Mac OS X快捷键 |
|---|---|---|
| 切换显示侧边栏 | Ctrl+Shift+H | Cmd+Shift+H |
| 放大字体 | Ctrl++ | Cmd++ |
| 缩小字体 | Ctrl+- | Cmd+- |
| 还原字体大小 | Ctrl+0 | Cmd+0 |
另外,可以通过“视图”菜单下的各项子菜单执行如下所示i的设定。
- 是否高亮显示当前行
- 是否在每行行首显示行号
- 是否将文字自动换行
- 是否启用jsLint功能
- 是否在鼠标悬停时启用快速查看功能
所谓jsLint功能,是指在编辑JavaScript脚本文件后进行保存时,对JavaScript脚本代码进行语法检查的功能。如果语法检查不能通过,将在软件界面下部显示错误信息,双击错误信息将跳转到错误发生场所。

各种导航功能
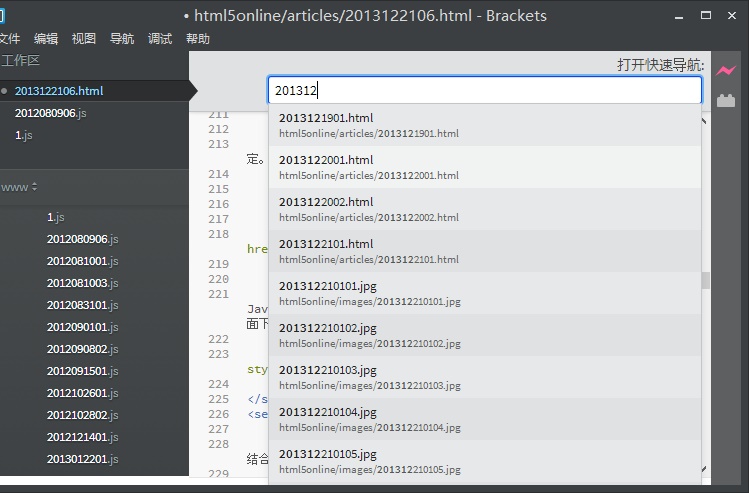
在Adobe Brackets软件中,提供被加强的导航功能。通过与快捷键相结合,使代码编辑操作变得更为便利。
| 操作 | Windows快捷键 | Mac OS X快捷键 |
|---|---|---|
| 打开快速导航 | Ctrl+Shift+O | Cmd+Shift+O |
在打开快速导航功能后,编辑器顶部将显示一个输入框。输入当前被打开的目录中任何文件的部分文件名后,该目录中与输入内容相匹配的文件名将自动显示,双击某个文件名即可打开该文件。

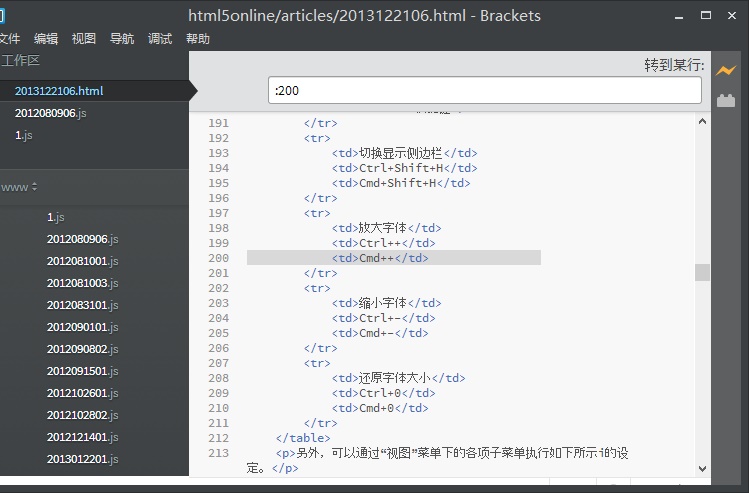
在打开快速导航功能后显示的输入框中输入“:”+某行行号,将使编辑器跳转到该行所在位置。

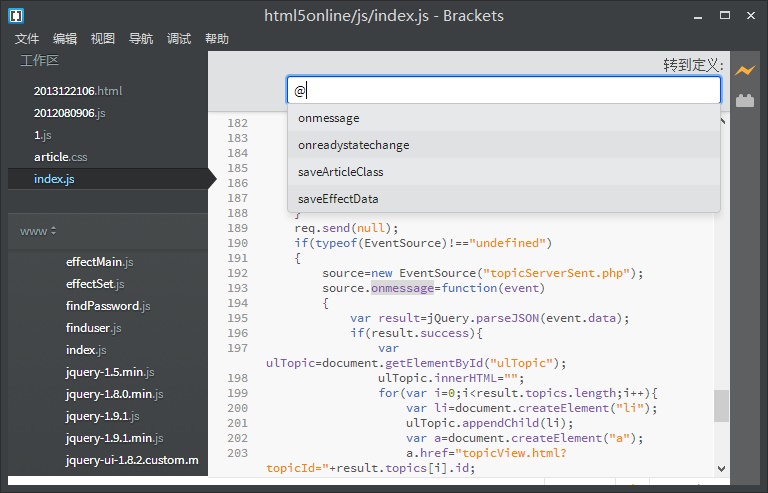
在编辑CSS样式文件时打开快速导航功能后显示的输入框中输入“@”符号后,可以搜索某个需要搜素的CSS样式定义。

在编辑JavaScript脚本文件时打开快速导航功能后显示的输入框中输入“@”符号后,可以搜索某个方法或事件函数定义。

实时预览功能
可以在Google Chrome浏览器中实时预览正在编辑的HTML页面。在某个HTML页面正在被编辑的状态下点击软件界面中位于右边位置的实时预览图标按钮,可以启动Google Chrome浏览器,并且在浏览器中显示被编辑的HTML页面。
| 操作 | Windows快捷键 | Mac OS X快捷键 |
|---|---|---|
| 打开实时预览功能 | Ctrl+Alt+P | Cmd+Option+P |
在最新版Adobe Brackets软件中,将代码修改并进行保存后,在Google Chrome浏览器中可以实时反映修改后的结果。在修改某个页面用CSS样式文件并保存后,修改后的样式也将实时提现在浏览器中。
通过扩展补充功能
在Adobe Brackets软件中,只提供Web开发时必须要使用的功能。可以通过安装扩展来添加自己所要的功能。
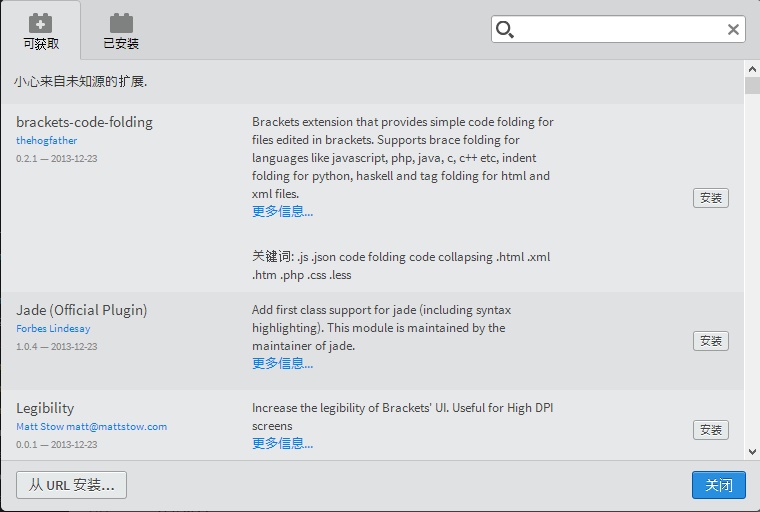
点击软件界面右上角的“扩展管理器”按钮打开Adobe Brackets软件中的扩展管理器对话框。

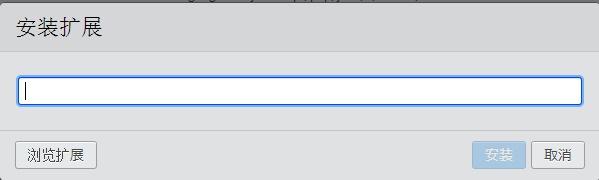
当需要安装新功能时,点击对话框左下角的“从URL安装”按钮,出现界面如下图所示。

可以通过某个ZIP文件的安装URL或GitHub仓库中的某个URL来安装Brackets扩展功能。在GitHub的Brackets官方仓库的Wiki页面上介绍了常用扩展。此处介绍其中的几个扩展。
Brackets编辑器的Emmet插件
添加Emmet(旧称Zen-Coding)。只需书写HTML或CSS的快捷方式或代码片段,以提高编码效率。
brackets-snippets
使用该扩展后只需书写JavaScript的代码片段,以提高编码效率。
公开地址为https://github.com/jrowny/brackets-snippets。
例如输入
f myFunc
后按下Ctrl+Alt+V键(Mac操作系统中为Cmd+Option+V)键将自动补充输完代码如下所示。
function myFunc () {
}
Tabs for Brackets
当侧边栏被隐藏时,可以将正在编辑的文件显示在编辑器顶部标签中。
Node.js/V8 Live Development with the Brackets editor
用于连接Node.js及V8 JavaSscipt脚本代码调试器。
PhoneGap Extension for Brackets
用于追加与Adobe PhoneGap Build的协作开发功能。
brackets-jasmine
在Brackets中使用Jasmine单元测试功能。
公开地址为https://github.com/dschaffe/brackets-jasmine。
来自 http://www.html5online.com.cn/series/webtools/2013122106.html
