You are here
ckeditor3.6.6.1增加行间距 行高 自己亲自做的试的 有大用

我的方法 如下 (dedecms5.7版 ckeditor的版本是3.6.2)
1)下载ckeditor的 lineheight.zip ;下载ckeditor的行距插件包 ;
2)解压到ckeditor/plugins目录下
这个第3步好像是可以改成另一种方法的(把/include/inc/inc_fun_funAdmin.php的大约191行 改为 $config['extraPlugins'] = 'dedepage,multipic,addon,lineheight';)
array( 'Source','-','Templates'),
array( 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Print'),
array( 'Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'),
array( 'ShowBlocks'),array('Image','Flash','Addon'),array('Maximize'),'/',
array( 'Bold','Italic','Underline','Strike','-'),
array( 'NumberedList','BulletedList','-','Outdent','Indent','Blockquote'),
array( 'JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'),
array( 'Table','HorizontalRule','Smiley','SpecialChar'),
array( 'Link','Unlink','Anchor'),'/',
array( 'Styles','Format','Font','FontSize'),
array( 'TextColor', 'BGColor', 'MyPage','MultiPic'),
array( 'lineheight')
);
$toolbar['Default'] = array(
array( 'Source','-','Templates'),
array( 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Print'),
array( 'Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'),
array( 'ShowBlocks'),array('Image','Flash'),array('Maximize'),'/',
array( 'Bold','Italic','Underline','Strike','-'),
array( 'NumberedList','BulletedList','-','Outdent','Indent','Blockquote'),
array( 'JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'),
array( 'Table','HorizontalRule','Smiley','SpecialChar'),
array( 'Link','Unlink','Anchor'),'/',
array( 'Styles','Format','Font','FontSize'),
array( 'TextColor', 'BGColor', 'MyPage'),
array( 'lineheight')
);
1.修改该功能的语言,在lineheight(就是行距插件的目录)/lang目录下添加相应的语言包,修改plugin.js文件115行为相应的语言。
2.更改行距的功能按钮,修改plugin.js文件139行。
来自 http://ljty11.blog.163.com/blog/static/109194141201271651632139/
//下面的内容可以无视它
对于 dedecms 来讲 行高插件 好像是应该在 html里增加
比如 /dede/catalog_edit.php?id=2# 的html 代码如下
好像是在这个htm里添加的吧
参考博客:http://blog.csdn.net/williham/article/details/8094006
ckeditor_3.6.6.1,下载地址:http://ckeditor.com/download/releases
lineheight插件,下载地址:http://files.cnblogs.com/ysfng/ckeditor-lineheight.zip
API参考:http://docs.cksource.com/ckeditor_api/
将插件解压至ckeditor/plugins目录,编辑ckeditor目录下的 config.js文件如下:
CKEDITOR.editorConfig = function( config )
{
};
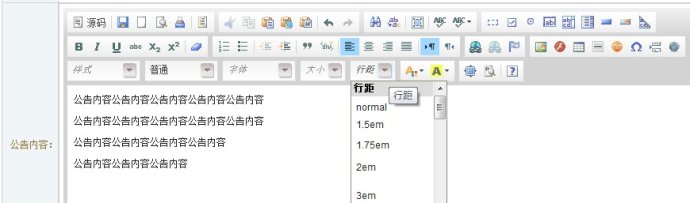
效果图

页面HTML:<textarea name="ggnr" class="ckeditor" id="title" cols="50" rows="3"></textarea>
来自 http://blog.sina.com.cn/s/blog_667ac0360102ebks.html
| 附件 | 大小 |
|---|---|
| 2.23 KB |
