You are here
新浪微博组件之微博秀使用教程

一个例子的代码如下,如果 想去掉粉丝数 就去掉 下面的isFans=1&
<iframe width="100%" height="550" class="share_self" frameborder="0" scrolling="no" src="http://widget.weibo.com/weiboshow/index.php?language=&width=0&height=550&fansRow=5&ptype=1&speed=0&s...isFans=1&uid=5611229088&verifier=695f9401&dpc=1"></iframe>
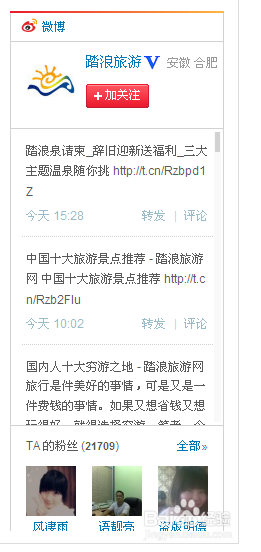
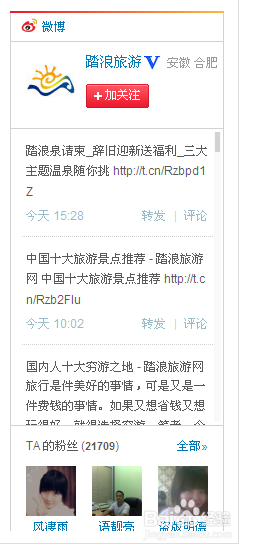
新浪微博的开放平台其实提供了很多的微博组件,今天,笔者给大家介绍其中之一微博秀组件如何使用。微博秀是什么样子的,大家看一下下面的图就知道了。
方法/步骤
进入新浪微博开放平台(http://open.weibo.com/),点击网站接入按钮。
进入网站接入页面,选择所要的合作模式,我们点击微博组件。
进入微博组件页面,我们直接点击组件“微博秀”,进入微博秀设置页面。
微博秀组件设置页面有2个部分,一个是基础设置,一个是样式设置,我们先看样式设置。
这里可以调整微博秀组件的尺寸、外观颜色、图片内容(是显示文字链内容还是带有缩略图的内容)、显示粉丝行。
当你设置对应的内容后,该页面的右侧是可以看到预览图的,大家可以根据预览图来设置自己想要的页面。
我们点击样式设置,就可以设置微博秀的颜色和模块,不明白的朋友,可以看一下右侧的预览图。
基础设置和样式设置好了,直接点击下方的复制代码(步骤4、5图中有,这里不再截图了),然后粘贴到对应网站想要的页面位置处,就可以看到效果了,如下图。

来自 http://www.3lian.com/edu/2013/04-15/65205.html新浪微博秀如何添加使用?
微博秀是微博一个小组件,复制代码后可将它放入个人主页和博客中展示自己,包括微博头像、昵称、最新微博摘要等个人信息。尺寸、显示元素、样式可自定义,设置成功后就可以随时随地秀自己。
微博秀地址:http://app.weibo.com/tool/weiboshow,微博页面-帐号-我的工具-微博秀中进行设置。

来自 http://www.3lian.com/edu/2013/04-15/65205.html