当打开引入jQuery脚本的页面时,在Chrome的控制台中报了“GET http://localhost/libs/jquery.min.map 404 (Not Found)”的错误。
刚开始以为是Chrome安装插件导致的错误,可是把引入换成jQuery开发版本时,错误就不见了。并且只有Chrome会有这个错误提示,FireFox、IE不会报错。
后来发现原来是jQuery脚本中 "//@ sourceMappingURL=jquery-1.10.2.min.map" 这一行惹的祸。
如果是布置到生产环境中去,你可以把上面那行代码直接删掉。
如果是在开发环境中,你应该下载jquery-1.10.2.min.map文件,放到jQuery同级目录中去(需要对应的source map文件)。
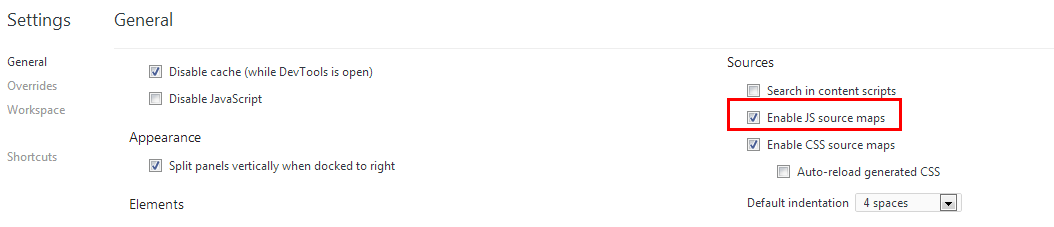
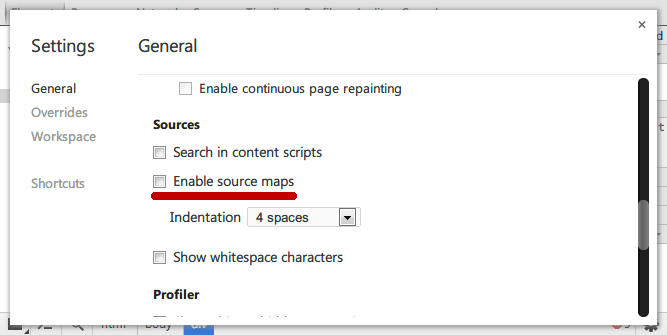
如果想关掉错误提示,还可以在Chrome的Developer Tools的Setting中将Enable source maps取消选中。
为什么这行被注释掉的代码,会起作用呢?那么就需要了解一下什么是Source Map。
什么是Source Map
Source map就是一个Json格式的信息文件,里面储存着位置信息。也就是说,它是压缩后Js的一个字典文件。有了它,出错的时候,调试工具将直接显示原始代码,而不是压缩后的代码。这无疑给开发者带来了很大方便。
因为是Google自定义的规则,暂时只有基于Chromium开发的浏览器支持这个功能。