You are here
自强学堂 5) Django 视图与网址

视图与网址
« Django 基本命令
Django中网址是写在 urls.py 文件中,用正则表达式对应 views.py 中的一个函数(或者generic类),我们用一个项目来演示。
下载本节所有源代码:
学习编程最好的办法就是动手敲代码,请按照教程做,本节很简单,不提供源代码了,动手开始吧!
一,首先,新建一个项目(project), 名称为 mysite
1 | django-admin startproject mysite |
备注:
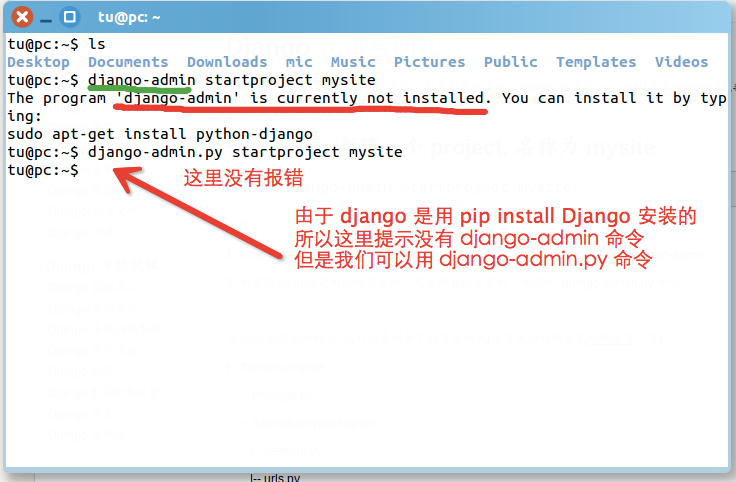
1. 如果 django-admin 不行,请用 django-admin.py
2. 如果是在Linux是用源码安装的,或者用 pip 安装的,也是用 django-admin.py 命令

运行后,如果成功的话, 我们会看到如下的目录样式 (没有成功的请参见环境搭建一节):
1 2 3 4 5 6 7 | mysite├── manage.py└── mysite ├── __init__.py ├── settings.py ├── urls.py └── wsgi.py |
我们会发现执行命令后,新建了一个 mysite 目录,其中还有一个 mysite 目录,这个子目录 mysite 中是一些项目的设置 settings.py 文件,总的urls配置文件 urls.py 以及部署服务器时用到的 wsgi.py 文件,__init__.py 是python包的目录结构必须的,与调用有关。
我们到外层那个 mysite 目录下(不是mysite中的mysite目录)
二, 新建一个应用(app), 名称叫 learn
1 | python manage.py startapp learn # learn 是一个app的名称 |
我们可以看到mysite中多个一个 learn 文件夹,其中有以下文件
1 2 3 4 5 6 | learn/├── __init__.py├── admin.py├── models.py├── tests.py└── views.py |
把我们新定义的app加到settings.py中的INSTALL_APPS中
修改 mysite/mysite/settings.py
1 2 3 4 5 6 7 8 9 10 | INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'learn',) |
备注,这一步是干什么呢? 新建的 app 如果不加到 INSTALL_APPS 中的话, django 就不能自动找到app中的模板文件(app-name/templates/下的文件)和静态文件(app-name/static/中的文件) , 后面你会学习到它们分别用来干什么.
定义视图函数
我们在learn这个目录中,把views.py打开,修改其中的源代码,改成下面的
1 2 3 4 5 | #coding:utf-8from django.http import HttpResponsedef index(request): return HttpResponse(u"欢迎光临 自强学堂!") |
第一行是声明编码为utf-8, 因为我们在代码中用到了中文,如果不声明就报错.
第二行引入HttpResponse,它是用来向网页返回内容的,就像Python中的 print 一样,只不过 HttpResponse 是把内容显示到网页上。
我们定义了一个index()函数,第一个参数必须是request,,与网页发来的请求有关,可以包含get或post的内容,函数返回一行字到网页。
那我们访问什么网址才能看到刚才写的这个函数呢?怎么让网址和函数关联起来呢?
定义视图函数相关的URL(网址)
我们打开 mysite/mysite/urls.py 这个文件, 修改其中的代码:
1 2 3 4 5 6 7 8 9 10 11 12 | from django.conf.urls import patterns, include, urlfrom django.contrib import adminadmin.autodiscover()urlpatterns = patterns('', # Examples: url(r'^$', 'learn.views.index', name='home'),# Notice this line # url(r'^blog/', include('blog.urls')), url(r'^admin/', include(admin.site.urls)),) |
以上都修改并保存后,我们来看一下效果!
在终端上运行 python manage.py runserver 我们会看到类似下面的信息:
1 2 3 4 5 6 7 8 | tu@pc:~/mysite$ python manage.py runserverValidating models...0 errors foundMay 24, 2014 - 10:22:14Django version 1.6.5, using settings 'mysite.settings'Starting development server at http://127.0.0.1:8000/Quit the server with CONTROL-C. |
我们打开浏览器,访问 http://127.0.0.1:8000/
不出意料的话会看到:

Django中的urls.py用的是正则进行匹配的,如果不熟悉,您可以学习正则表达式以及Python正则表达式。

执行python manage.py startapp learn会出现如下错误
fzy@fzy-ThinkPad-Edge-E540:~/projects/django$ python manage.py startapp learn
python: can't open file 'manage.py': [Errno 2] No such file or directory
为什么?
问题已解决,是没有进入到新建的项目里面
你得进入到项目目录中才可以执行,也就是进入 manage.py 那个目录
ImportError at /
No module named blog.urls
这个怎么解决?
你的项目中没有 blog 这个 app 或者 blog 下面没有 urls.py 文件
django.core.exceptions.ImproperlyConfigured: Requested setting CACHES, but settings are not configured. You must either define the environment variable DJANGO_SETTINGS_MODULE or call settings.configure() before accessing settings.
博主,你好!修改urls.py的时候出现了这个错误,这个是什么问题?我安装的是python27和django1.6
修改 urls.py一般不会遇到这个问题。可以参考:http://stackoverflow.com/questions/24011428/
你好 ,view中的class中的 def方法上面的@符号是做什么用的? 就像下面这样
@method_decorator(login_required)
def dispatch(self, request, *args, **kwargs)
这是一个 Python 的装饰器,作用是登陆了才能访问,请自行搜索一下相关的知识
url(r'^fleets/$', fleet.Index.as_view(), name='fleet_index'),图片发不上来
你好,我们项目上的urls中是这样的,调用的views里都有一个.as_view()方法,但是我在view的index中找不到这个方法请问是咋回事?
这是通用视图,看这里:http://www.ziqiangxuetang.com/django/django-generic-views.html
博主您好,我在访问网页时遇到了这个错误:
Exception Value:
(unicode error) 'utf8' codec can't decode byte 0xf6 in position 2: invalid start byte (views.py, line 6)
在网上找到说是因为 HTML模板是按 ASCII 编码保存的,所以输入中文报错,不知道是不是这样,如果是这个模板在哪里找呢?
还有views.py 中有 from django.http import HttpResponse 这个语句,但是在 django 中的 http 里面只找到了 reponse.py ,请问正确的路径是什么?
我是在 Notepad++ 中编辑的 views.py 代码,更改 encoding 选项为 utf-8 ,然后重新保存文件,之后访问网页就没有错误了。
对的,用 utf-8,不要用其它的编码就好了
显浅易懂,受教了,很高兴认识 自强学堂 !
按照教程一步步的来,出现django.core.exceptions.ImproperlyConfigured: Application labels aren't unique, duplicates: admin
这个错误,怎么解决呢?
Django 1.7中可能出现该问题,参见http://stackoverflow.com/questions/25397852/django-application-labels-arent-unique-duplicates-bootstrap3
winXP 下python2.7 装django-1.6.8 ,不知django装到哪去了,python2.7 目录下没看见django,Scripts目录下有django-admin.py. 但按照教程整,还是在360浏览器 http://127.0.0.1:8000/看到
一行文字: 欢迎光临 自强学堂!
安装到了Python27目录中的lib/site-packages里面了,在lib中有一个site.py你可以看一下,第三方模块都是安装到了 site-packages 了,如果涉及到命令行,就会安装到 scripts 目录
我补充一下,如果在Linux安装了Django 再启动的时候,要想别的电脑访问到,要这样:
python manage.py runserver 0.0.0.0:8000
否则会访问不了。
嗯,但一般本机调试不需要这样,如果用另一台访问测试服务器可以用这个方法。
windows 新建一个project 是在命令行的什么目录下 执行的此操作啊?请问谢谢!
找到命令行工具(开始,输入cmd) 然后切换盘符是C: 或者D:这样,进入目录是cd name
比如进入D:\test, 要输入D: 回车,然后输入 cd test, 再执行 django-admin.py startproject 项目名称
你好,我在windows7 下利用django 1.7 直接利用django-admin startproject命令就可以创建项目了,django-admin.py startproject命令反而创建不了
回复 药水: 嗯,那就是 Django 1.7 发生了一些变化,这个问题不大
回复 药水: 使用python django-admin.py startproject projectname命令才行
回复 sec: 你需要把Python安装目录的 Scripts 目录加入到 Path 变量环境,这样就可以直接用 django-admin.py 了,前面不用加 python