You are here
iPhone iPad 如何播放网页调用Flash视频


safari浏览器是用html5调用,具体方法为:<video tabindex="0" source="http://XX“ controls loop></video>等等,格式ogg,mp4等
在线视频一般都是基于flash和flv来实现的,而众所周知,iOS的safari不支持网页中的flash,但支持html5的video标记,
对于video标记,会在其区域上显示播放按钮,点按后进入全屏播放。
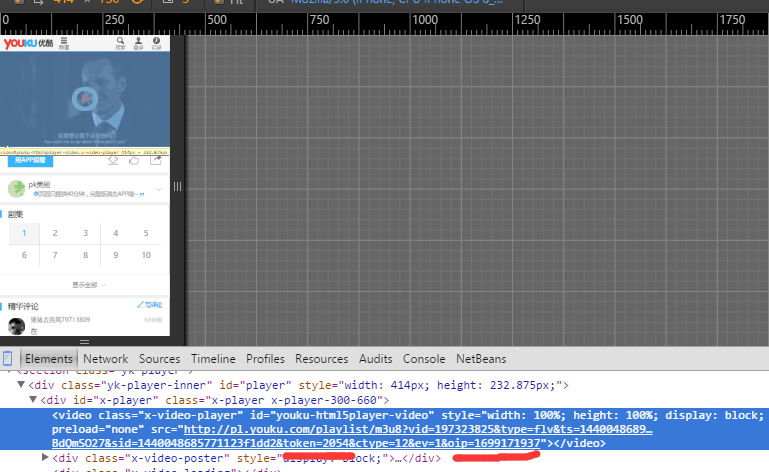
优酷等网站会针对iOS做出兼容性处理:通过user-agent来判断用户来源,如果是iOS用户,则用video标记来替代传统object,其src的则是源地址(不是flv,而是ts包装的源,m3u8是个文本文件,其中指定了进一步的ts地址,包括一些视频分段参数等);对于其他用户,则出于兼容性和功能性考虑,依旧使用swf播放器。
可以通过chrome开发者工具,将UA override修改为iOS来自行测试。
<video id=" youku-html5-player-video"="" x-webkit-airplay="allow" controls="controls" autoplay="autoplay" preload="" src="/player/getM3U8/vid/91861269/type/flv/ts/1332059778/v.m3u8" height="100%" width="100%">
一些第三方网站嵌入调用的youku视频在iOS上无法点击播放,这是因为第三方网站没有对其做上述的兼容性判断切换为video标记所致。
src="/player/getM3U8/vid/91861269/type/flv/ts/1332059778/v.m3u8" 这个地址怎么找到
方法很多了,直接chrome审查元素看看源代码就有了咯,或者看看开发工具的资源加载嗅探。
另外播放前把flv后缀改为原来的ts
来自 http://blog.csdn.net/avsuper/article/details/7662386
众所周知,苹果设备(iPhone,iPad等)是不支持播放Flash视频的,在网页上只能播放HTML5视频。
这导致了这类设备看不到Flash视频。很多人用苹果设备在浏览视频时,原本是视频播放器的地方只能看到空空的一片。
这不是“特立独行”。HTML5是一种新的区别于Flash的网页技术,在不加载插件的情况下传送视频。优点是,摆脱了Flash(这玩意漏洞及其多,也造成了Android的耗电)。
目前视频区正试图解决这个问题。
原本的解决方案是:在帖子中添加视频网站的地址,由于这些网站支持HTML5播放,所以苹果用户可以正常收看。
现在,本人研究出一种直接收看HTML5视频的方法(目前仅限优酷,且去广告,其他视频网站等待日后研究)。
拿老视频做一个例子。
flash播放器:
HTML5播放地址:(优酷,无广告)
http://v.youku.com/player/getRea ... Dk5MTUy//video.m3u8
上面那个链接,在PC浏览器上点是没用的,会要求下载一个没用的文件。而在苹果设备上点击,即可看到HTML5视频。为了实现一键转换HTML5视频投稿链接,我写了一个转换器。
复制如下代码:
复制代码新建一个html文件,文件名任意,用记事本打开,输入上述代码保存。开启html,输入优酷视频地址(形如http://v.youku.com/v_show/id_XXXXXXXXXXXXX.html),按确定,得到html5播放地址(后缀为m3u8)。
来自 http://www.pc6.com/infoview/Article_54095.html
