You are here
第1章 实体(Entity)API (一) 有大用

作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
节点系统,在Drupal里面的历史悠久,是很早很早以前,就有了的一种机制。慢慢的,围绕着节点系统,出现了Flexinode,我们看这个模块的创建日期,2004年2月8日,快9年了,Flexinode允许用户创建新的内容类型,并为内容类型添加字段,随着技术的进步, Flexinode的实现机制跟不上了发展的需要;两年后,也就是2006年,出现了CCK模块,此时Drupal的版本还是4.7;随后,CCK取代了Flexinode,发展成为了Drupal5、Drupal6下面的标准实现;并最终进入了Drupal7的内核,当然进入Drupal7后,名字改为了Field。
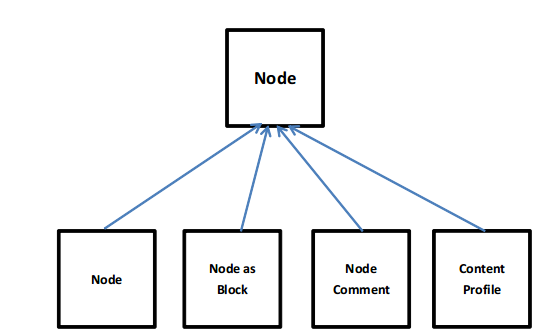
在Drupal5、 Drupal6下面,随着CCK的日趋流行,它给节点系统带来了极大的灵活性,在Drupal 5、 Drupal6两个版本下,CCK是仅支持节点系统的。在Drupal社区当中,一种声音愈来愈强,这就是将评论、区块、用户Profile以及很多其它系统,转为节点系统的声音。读过Drupal专业开发指南中文版的用户,在里面的节点系统一章,讲过一个问题,不是一切东西都是节点,里面讲述了为什么不把评论处理成为节点,很多人都知道这个道理,但是把所有系统,向节点系统靠拢的趋势,一直存在着,并且影响越来越广。为什么会这样?因为CCK模块的存在,使得节点系统非常的灵活。

在这种趋势的影响下,出现了Node as Block、Node comment、Content Profile等流行模块,它们将区块、评论、profile建立在了节点系统之上,这样就可以方便的利用CCK了。随着,这些模块的流行,人们也逐渐的意识到了,这种方式的局限性。有哪些局限性呢?在节点系统中,除了CCK字段以外,它还有自己属性,比如作者、创建日期、修改日期、标题、nid、置顶、推到首页…等等,很多这样的属性,这些属性对于其它系统可能是多余的无用的,所以人们还需要编写模块来隐藏这些属性,或者自动设置某些属性,比如对于标题,就存在一个Automatic Nodetitles,帮助用户隐藏多余的标题。
来自 http://www.thinkindrupal.com/node/5736
1 实体
Submitted by admin on 星期三, 2015-08-26 09:19作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
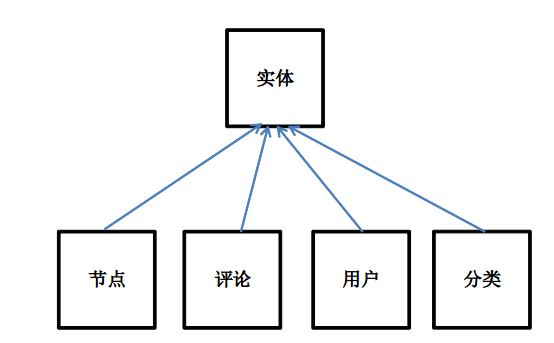
在CCK进入Drupal7内核的时候,很多人进一步思考的CCK的优势,并且认识到,很多其它的系统,比如用户系统、分类系统、评论系统,也都存在利用CCK的需求。因此,在Drupal7下,对CCK模块做了进一步的扩充,并将其更名为Field模块,使得用户可以向节点、评论、分类术语、用户上面添加字段。而这种扩充的结果,就是引入了实体(Entity)这样的一个概念,实体是伴随着Field进入Drupal内核,而衍生抽象出来的一个概念。什么是实体呢?这种概念性质的东西,不是一句话就理解透的,我们看看例子:
在Drupal7下,节点、评论、用户、分类都是实体的一种。对于实体,在Drupal7下面,我们可以这样理解,具有相同属性,并且可以为它添加字段的一种东西。当然,有些实体,是不能够向它们上面添加字段的,这种情况也是存在的。当我们定义一种实体的时候,可以为它定义一组公用的属性,然后基于Field模块,可以为其添加各种字段。我们可以看到,评论,它是一种实体,所有的评论对象都具有公用的一组属性,由于可以往实体上面添加字段,所以我们这里,就不存在把评论系统建立在节点系统之上的问题了,我们这里既利用了Field模块的灵活性,也不用额外的处理并不属于该类实体的属性。这是一个进步。
来自 http://www.thinkindrupal.com/node/5737
2 Bundle(包)
Submitted by admin on 星期三, 2015-08-26 09:23作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
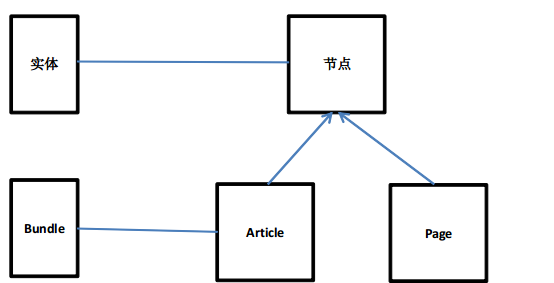
伴随着,实体的出现,还出现了另一个概念,Bundle,中文可以翻译为“包”。什么是Bundle呢,我们可把它看作,一种实体下面的一个具体实现。以节点为例:
Drupal7核心内置的两种内容类型: Article、Page,就是一种Bundle。我们可以把Bundle看作,是Drupal7下面,对内容类型的一种概念上的扩展。对于分类来讲,一个词汇表,就是一个Bundle。在Profile2下面,我们可以为不同的角色定义不同的Profile,比如学生所用的Profile、教师所用的Profile,这些也是一种Bundle。
在同一种实体下面,不同Bundle之间,它们的属性是通用的,但是可以有不同的默认配置;它们的字段,则可以分别添加,不同的Bundle,可以为其添加不同的字段,当然两个Bundle,我们为其添加了相同的字段,这也是允许的。
来自 http://www.thinkindrupal.com/node/5738
3 不是所有的东西都是实体
Submitted by admin on 星期三, 2015-08-26 09:26作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
现在,节点、分类术语、评论、用户都统一到了实体上来了,这是不是意味着说,所有的东西都是实体呢?当然不是。在Drupal7的核心系统里面,区块系统就不是实体,菜单系统也不是实体,因此,我们可以说,不是所有的东西都是实体。但是这些东西,正在被转为实体,比如区块,现在有一个第三方模块bean,全称为“Block Entities Aren't Nodes” “区块实体不是节点”,此外,在Drupal8的核心开发里面,菜单连接,也正在被转为实体。此外,比如webform模块,一直都是非常流行的,但是到了Drupal7下面,出现了Entity form模块,与之竞争,将来webform是否会被Entity form模块所取代,这个现在还不好判断。比如在Ubercart、Commerce里面,订单,都已经被处理成为了实体,而在Commerce里面,产品、客户信息都已被处理成为实体。还有我们提到过的,Field Collection模块,字段实体的出现,更是扩展了实体的应用范围。
因此,我们可以这样说,不是所有的东西,都是实体;但是所有的东西,都可以转为实体,只要你去转,都可以转过来。
来自 http://www.thinkindrupal.com/node/5739
4 Drupal7核心实体API介绍
Submitted by admin on 星期三, 2015-08-26 09:28作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
在Drupal7中,核心的实体系统,存放在includes下面的entity.inc文件中,这里面,包含一个DrupalEntityControllerInterface接口、DrupalDefaultEntityController类、EntityFieldQueryException类、EntityFieldQuery类、EntityMalformedException类。所有的实体,必须实现DrupalEntityControllerInterface接口,对于我们常见的大多数实体,只需要继承DrupalDefaultEntityController类即可,如果需要实现的实体不是存放在数据库中的,此时则需要单独的实现DrupalEntityControllerInterface接口。EntityFieldQuery对Entity Field的SQL查询做了封装,当然,封装的不是很彻底,有很多的局限性,对于我们常见的查询,尤其涉及到字段的,用起来非常方便。我们在本章会对EntityFieldQuery做专门的介绍。
在commons.inc文件中,定义了一组与实体相关的API函数:
函数名 | 用途描述 |
entity_create_stub_entity | 帮助函数,用来组装一个带有初始ids的对象结构。 |
entity_extract_ids | 帮助函数,用来从一个实体中提取id、vid、bundle等信息。 |
entity_form_field_validate | 把字段API验证附加到实体表单上。 |
entity_form_submit_build_entity | 对于简单的实体表单,这个函数可以用来将表单提交的值复制到实体属性上面来。 |
entity_get_controller | 获取某一实体类型的实体控制器类。 |
entity_get_info | 获取某一实体类型的实体信息数组。 |
entity_info_cache_clear | 重置有关实体类型的缓存信息。 |
entity_label | 返回实体的标签。 |
entity_language | 返回实体的语言。 |
entity_load | 从数据库中加载实体。 |
entity_load_unchanged | 从数据库中加载未被修改了的实体。 |
entity_prepare_view | 用来触发钩子hook_entity_prepare_view() |
entity_uri | 返回实体的URI元素。 |
我们看到,Drupal7里面,与实体相关的API函数放在了commons.inc文件中,这是一个权宜之计。在Drupal8里面,这些相关的函数都被放到了entity.inc文件中去了。
Drupal核心,包含了与实体相关的钩子函数,这些钩子函数,允许我们在实体生命周期的各个不同阶段,与之交互。我们来看一下这些钩子函数。我们可以在system模块里面的system.api.php文件中,找到这些钩子函数。
钩子 | 描述 |
hook_entity_delete | 实体删除时,用来交互的钩子。 |
hook_entity_info | 这个钩子可以用来定义一个或者多个实体类型。 |
hook_entity_info_alter | 用来修改hook_entity_info里面的定义信息。 |
hook_entity_insert | 实体插入时,用来交互的钩子。 |
hook_entity_load | 实体加载时,用来交互的钩子。 |
hook_entity_prepare_view | 准备显示实体时,用来交互的钩子。 |
hook_entity_presave | 在保存实体前,用来交互的钩子。 |
hook_entity_query_alter | 用来修改或者执行一个EntityFieldQuery。 |
hook_entity_update | 实体更新时,用来交互的钩子。 |
hook_entity_view | 在实体正在组装时,呈现(render)之前,用来交互的钩子。 |
hook_entity_view_alter | 用来修改ENTITY_view()的结果。 |
hook_entity_view_mode_alter | 用来修改正被显示的实体的查看模式。 |
来自 http://www.thinkindrupal.com/node/5740
5 Entity API模块
Submitted by admin on 星期三, 2015-08-26 09:29作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
我们需要注意,模块的名字就叫Entity API,简称entity,这个名字起的够霸道的,模块的作者也很牛,就是fago,Drupal核心Entity系统的维护者。在Drupal7将要发布的时候,Fago就认识到了Drupal7里面,对实体的支持,还很不完善,他还专门写了一篇文章,指出未来的方向是实体,为此他开发了Entity API模块,作为Drupal核心实体系统的补充,Entity API模块里面的很多概念,被Fago搬到了Drupal8的内核里面了。Entity API模块做了多方面的扩展,我们这里简单了解一下。
来自 http://www.thinkindrupal.com/node/5741
7 定义自己的实体类型
Submitted by admin on 星期五, 2015-08-28 09:31作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
其实2011年的时候,自己就想编写一个模块,定义一个实体类型,最初的想法是把区块改造为实体,我在官方网站上面搜索,发现已经有了这样的一个模块了,bean,就是这个时候冒出来的。后来想把Contact模块,重新实现为实体的形式,不过发现了有个Entity Forms模块,可以做这件事情。再往后,就想不出来哪些东西可以改造为实体了。一直到搭建网上书店时,解决面包屑问题的时候,有了将面包屑改造为实体的想法,并且在现有的模块当中,没有这样的技术实现。
在这一章中,大家跟我一道来学习一下,如何采用实体的形式来实现Drupal里面的面包屑功能。面包屑这个实体,有一点点小小的特殊,它的bundle只有一个,还是面包屑,类似于用户,实体下面的bundle只有一个。
从我的角度,推荐几个模块,供大家阅读、学习、使用,推荐的有Profile2模块,这个模块是基于Entity API模块的,很具有代表性,而且我们在实际当中,也经常用到这个模块,还有,这个模块进入了Drupal8的内核了。其次推荐Examples里面的entity_example模块,推荐model模块,这是一个基于Entity API的更简单实用的例子,只不过模块本身没有太大价值。
现有的面包屑模块很多,这里罗列一下,custom_breadcrumbs、menu_breadcrumb、path_breadcrumbs、breadcrumb、crumbs、hansel、taxonomy_breadcrumb,其中path_breadcrumbs和crumbs是后起之秀。我们这里把我们的模块的名字叫做breadcrumb2,参考一下Profile2,我在breadcrumb项目的问题列表中申请成为维护者,但是没有人回应,现在看起来需要另起炉灶了。
在我们创建模块之前,请大家把Profile2和model两个模块的代码阅读一遍,为什么呢?因为我们的很多代码都是从这里直接复制过来的。作者也是第一次创建一个实体类型,很多时候也是摸着石头过河。
来自 http://www.thinkindrupal.com/node/5746
7.1 Info 文件
Submitted by admin on 星期五, 2015-08-28 09:33作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
我们创建一个breadcrumb2.info文件,输入以下内容:
name = Breadcrumb2
description = Supports configurable breadcrumbs.
core = 7.x
files[] = breadcrumb2.admin.inc
files[] = breadcrumb2.info.inc
files[] = breadcrumb2.test
dependencies[] = link
dependencies[] = rules
dependencies[] = field_validation
configure = admin/structure/breadcrumbs
这里面的键值我这里就不讲解了,我们这个模块依赖于rules、entity模块,由于rules本身依赖于entity,所以我们这里只需要依赖于rules即可。我们需要添加一个链接字段,面包屑导航里面包含的就是多个链接,所以我们这里依赖于link模块。由于我们将path,也就是内部路径,处理成为了字段的形式,所以我们需要加一些验证,也就用到了field_validation模块了。
来自 http://www.thinkindrupal.com/node/5747
7.10 为面包屑添加字段
Submitted by admin on 星期二, 2015-09-01 09:49作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
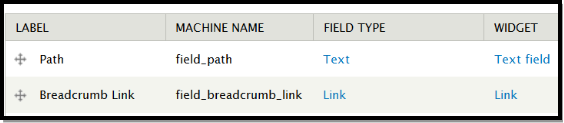
导航到admin/structure/breadcrumbs/fields,添加两个字段“Path”和“Breadcrumb Link”。这是添加好的样子:

对于“Path”字段,我们将其设置为必填的,其它采用默认配置。对于“Breadcrumb Link”,选中了“Optional URL”,将“Link Title”设置为了“Required Title”,将“Number of values”设置为了“unlimited”(不限)。我们后面根据需要可能会调整这里的配置。
来自 http://www.thinkindrupal.com/node/5756
7.11 添加实体
Submitted by admin on 星期二, 2015-09-01 09:51作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
我们首先定义菜单项:
$items['breadcrumb/add'] = array(
'title' => 'Add breadcrumb',
'page callback' => 'breadcrumb2_add',
'access arguments' => array('administer breadcrumbs'),
'file' => 'breadcrumb2.admin.inc',
);
接着,向breadcrumb2.admin.inc添加回调函数breadcrumb2_add:
/**
* Returns a breadcrumb submission form.
*/
function breadcrumb2_add(){
$breadcrumb = entity_get_controller('breadcrumb2')->create();
drupal_set_title(t('Create breadcrumb'));
$output = drupal_get_form('breadcrumb2_form', $breadcrumb);
return $output;
}
在这个函数里面,我们首先使用entity_get_controller创建了一个初始化的面包屑,然后设置了标题,最后调用drupal_get_form,调用的表单ID为breadcrumb2_form,同时我们把$breadcrumb传递给了它。我们这样做的目的,是希望breadcrumb2_form同时能够适应于编辑表单。我们来看看breadcrumb2_form的定义:
/**
* The breadcrumb edit form.
*/
function breadcrumb2_form($form, &$form_state, $breadcrumb) {
// Save the breadcrumb for later, in case we need it.
$form['#breadcrumb'] = $breadcrumb;
$form_state['breadcrumb'] = $breadcrumb;
$form['bid'] = array(
'#type' => 'value',
'#value' => isset($breadcrumb->bid) ? $breadcrumb->bid : NULL,
);
// Add the field related form elements.
field_attach_form('breadcrumb2', $breadcrumb, $form, $form_state);
$form['actions'] = array('#type' => 'actions');
$form['actions']['submit'] = array(
'#type' => 'submit',
'#value' => t('Save'),
'#weight' => 40,
);
if (!empty($breadcrumb->bid)) {
$form['actions']['delete'] = array(
'#type' => 'submit',
'#value' => t('Delete breadcrumb'),
'#weight' => 45,
'#limit_validation_errors' => array(),
'#submit' => array('breadcrumb2_form_submit_delete')
);
}
$form['#validate'][] = 'breadcrumb2_form_validate';
$form['#submit'][] = 'breadcrumb2_form_submit';
return $form;
}
首先,我们将$breadcrumb保存到了$form和$form_state里面,这里保存原始的面包屑对象。接着,我们添加了'bid'元素,它的类型为value,为什么这样做呢?因为有些模块会使用entity_extract_ids来提取实体的ID,在Drupal7里面,如果我们不预先保存一个实体ID的话,entity_extract_ids就会提取不出来,Drupal8已经改进了这个问题,我遇到过这个问题,所以在这里加了了'bid'。接着是使用field_attach_form,把实体上面的字段也添加进来,由于字段的添加,是动态的,我们也不知道具体有几个字段,通过field_attach_form,我们就可以把这个工作委托给Field模块了,它能够帮我们做这件事情。再往下是提交、删除按钮,我们把这两者放到了actions里面了,actions是Drupal7里面的一个新的表单元素类型;对于删除按钮,我们为它指定了一个单独的提交函数breadcrumb2_form_submit_delete,同时为它设置了'#limit_validation_errors',通过这个设置,在删除面包屑的时候,即便是存在验证错误的话,也可以正常提交。最后是为表单设置$form['#validate']、$form['#submit'],我们在第一集里面学过,即便不设置这两行代码,表单系统也会自动使用这两个函数,为什么明确的设置呢?因为我看到其它实体的添加表单都是这样明确设置的,包括节点的添加表单,或许这样做的好处的,代码的可读性更强。
接下来是表单验证函数:
function breadcrumb2_form_validate($form, &$form_state) {
$breadcrumb = $form_state['breadcrumb'];
// Notify field widgets to validate their data.
field_attach_form_validate('breadcrumb2', $breadcrumb, $form, $form_state);
}
代码比较简单,我们模块本身没有多少验证工作,所以这里直接将验证工作委托给了Field模块,这里使用的是field_attach_form_validate。
再往下,是提交函数,逻辑也比较简单:
/**
* Breadcrumb form submit handler.
*/
function breadcrumb2_form_submit($form, &$form_state) {
$breadcrumb = &$form_state['breadcrumb'];
// Notify field widgets.
field_attach_submit('breadcrumb2', $breadcrumb, $form, $form_state);
// Save the breadcrumb
breadcrumb2_save($breadcrumb);
drupal_set_message(t('Breadcrumb saved.'));
$form_state['redirect'] = 'breadcrumb/' . $breadcrumb->bid;
}
我们首先使用field_attach_submit,将提交委托给了Field模块,接着我们调用我们的API函数breadcrumb2_save,保存实体。最后设置一个消息,并重定向。
在这部分,需要注意的是field_attach_form、field_attach_form_validate、field_attach_submit的使用。这里我有个疑问,不知道为什么不把field_attach_submit叫做field_attach_form_submit。
编写完这些代码以后,可以测试一下了,如果你按照这里所列的代码,跟着做的,现在访问breadcrumb/add页面,我们可以看到一个表单页面,这里面包含前面我们添加的两个字段。一切正常。输入一些测试数据,提交,我们遇到了第一个问题:

这是一个PHP错 误。我在网上搜索了这个问题,很多人也遇到了同样的问题,但是没有找到答案。我们在开发的过程中,是存在一些问题,这些问题起初我也没有注意到,我也希望 一次能够搞定所有的问题,但是错误总是不经意的出现。如果你能够,在现有的代码基础上,把所有的问题都解决掉,那么证明你完全掌握了如何定义一个实体类 型。我也是在解决这些问题的过程中,才明白了里面的很多细微的地方。
来自 http://www.thinkindrupal.com/node/5757
7.12 调试并解决已有代码的问题
Submitted by admin on 星期二, 2015-09-01 09:54作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
通过Google搜索,找不到答案。有很多同样的问题,但是里面没有我们想要的答案。这个时候,我们需要打开common.inc文件,找到7750行,Drupal核心的版本不一样,这里显示的行数也不一致。但是代码是一样的:
/**
* Get the entity controller class for an entity type.
*/
function entity_get_controller($entity_type) {
$controllers = &drupal_static(__FUNCTION__, array());
if (!isset($controllers[$entity_type])) {
$type_info = entity_get_info($entity_type);
//print debug($type_info);
$class = $type_info['controller class'];
//drupal_set_message('123456');
$controllers[$entity_type] = new $class($entity_type);
}
return $controllers[$entity_type];
}
当然,核心里面是没有print debug和drupal_set_message这两句的,这是我调试的时候添加了,我想查看一下$type_info里面包含哪些信息。发现这里打印出来的信息,和我们在前面定义的有出入。我首先想到的是,是不是'controller class'没有设置正确?我们需要自己定义一个控制器类?
问题1:
通过print debug,我还是发现了一个错误,在breadcrumb2_entity_info里面:
'entity keys' => array(
'id' => 'pid',
),
漏网之鱼,复制别人的代码的时候,经常会遇到这种情况,将它修正过来:
'entity keys' => array(
'id' => 'bid',
),
问题2:
将'bundle keys'注视掉,我们只有一个bundle,没有‘type’这个概念。
/*
'bundle keys' => array(
'bundle' => 'type',
),
*/
问题3:
前面的两个问题,是我重读breadcrumb2_entity_info代码以后,所做的两个修正;但是问题仍然存在。我通过进一步的测试,发现验证是正常的,问题出在了表单的提交函数里面。我把breadcrumb2_form_submit里面的代码全部注销掉,问题没有了,当然我们的面包屑实体也没有保存起来。进一步的细化,发现breadcrumb2_save($breadcrumb);出了问题。
接着检查了breadcrumb2_save的代码,里面的逻辑也非常简单,只有这么简单的一行:
return $breadcrumb->save();
在Breadcrumb里面,我们并没有定义save方法,这个方法应该是它的父类Entity定义的。所以回到Entity API模块里面查找Entity类的对应代码。此时我发现,这个类存放到了entity\includes下面的entity.inc文件中了。注意,这个文件夹下面,包含4个inc文件,分别为entity.controller.inc、entity.inc、entity.property.inc、entity.ui.inc、entity.wrapper.inc。我们打开entity.inc文件,找到save方法:
/**
* Permanently saves the entity.
*
* @see entity_save()
*/
public function save() {
return entity_get_controller($this->entityType)->save($this);
}
对这里的代码,做以下修改:
public function save() {
drupal_set_message($this->entityType);
//return entity_get_controller($this->entityType)->save($this);
}
我们去掉了实际的保存逻辑代码,加上了一个drupal_set_message,我想看看此时传递过来的实体类型到底是什么。
再次测试,发现$this->entityType的值竟然为“breadcrumb”,而实际应该为“breadcrumb2”,如果我们的模块名字为breadcrumb就好了,就不会遇到这个问题了。找到原因以后,很快就定位到了错误的代码地方,Breadcrumb的构造方法,原来为:
public function __construct($values = array()) {
parent::__construct($values, 'breadcrumb');
}
我们将它修正为:
public function __construct($values = array()) {
parent::__construct($values, 'breadcrumb2');
}
一字之差,就让我们调试了半天,复制粘贴别人的代码的时候,经常会遇到这样的问题,要改的地方没有改过来,或者改错了。
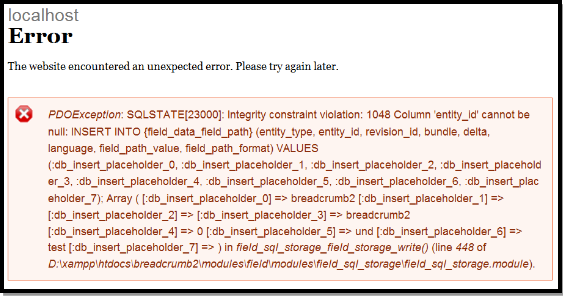
问题4:
原来的错误消失了,新的错误出现了:

这个错误也非常严重,但是相比前面的错误,至少这个错误还能把页面完整显示出来。刚才发现Breadcrumb类定义的有问题。现在根据错误提示,“entity_id”有问题,也就是我们的bid设置的有问题,前面已经修正了一个地方了。我重读了Profile2模块里面的Profile类的定义,发现里面的代码中,包括很多属性,其中就包括pid。人家是这样定义的:
class Profile extends Entity {
/**
* The profile id.
*
* @var integer
*/
public $pid;
。。。。
当时我定义Breadcrumb类的时候,不知道这些属性的含义,另外在类的成员函数里面也没有用到这些属性,所以一股脑的把它们删除了,现在我们为Breadcrumb添加一个属性:
/**
* The breadcrumb id.
*
* @var integer
*/
public $bid;
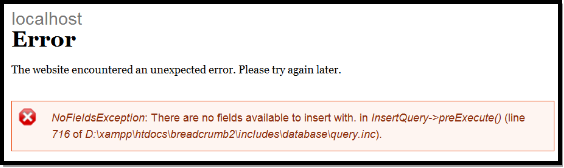
问题5:
修改后,我们清空缓存,再次测试,原来的错误消失了,又出现了新的问题:

我直接打开includes\database\query.inc文件,找到716行,看源代码:
public function preExecute() {
// Confirm that the user did not try to specify an identical
// field and default field.
if (array_intersect($this->insertFields, $this->defaultFields)) {
throw new FieldsOverlapException('You may not specify the same field to have a value and a schema-default value.');
}
if (!empty($this->fromQuery)) {
// We have to assume that the used aliases match the insert fields.
// Regular fields are added to the query before expressions, maintain the
// same order for the insert fields.
// This behavior can be overridden by calling fields() manually as only the
// first call to fields() does have an effect.
$this->fields(array_merge(array_keys($this->fromQuery->getFields()), array_keys($this->fromQuery->getExpressions())));
}
// Don't execute query without fields.
if (count($this->insertFields) + count($this->defaultFields) == 0) {
throw new NoFieldsException('There are no fields available to insert with.');
}
// If no values have been added, silently ignore this query. This can happen
// if values are added conditionally, so we don't want to throw an
// exception.
if (!isset($this->insertValues[0]) && count($this->insertFields) > 0 && empty($this->fromQuery)) {
return FALSE;
}
return TRUE;
}
这里的黑体部分,就是我们出错的地方,此时我突然想到了一个问题,我们的breadcrumb数据库表,里面只有一个bid字段,并且这个字段是自增的字段。我们向数据库里面插入数据的时候,是不需要设置这个字段的,除此以外,我们没有别的字段了。我要哭了。在没有遇到这个问题以前,我是没有思考过这个问题的。我查看了多个实体类型的定义,发现主表里面,都是有属性的,即便是Field Collection里面也有一个属性field_name。现在为我们的breadcrumb数据库表,添加什么样的属性呢?最初我考虑的是created、changed,但是这两个属性对于我们来说,没有多大用处,最后我觉得,使用path,把它定义为这里的属性,不用Field模块来管理它了,当然也就不使用Field validation负责它的验证了,我们自己编写它的验证逻辑。这次改动有点多哟,好事多磨。
首先是schema里面的定义,粗体表示新增的:
'bid' => array(
'type' => 'serial',
'not null' => TRUE,
'description' => t("'Primary Key: Unique breadcrumb item ID."),
),
'path' => array(
'description' => t('URL where breadcrumb should be shown.'),
'type' => 'varchar',
'length' => 256,
'not null' => TRUE,
),
接着为类Breadcrumb,添加一个属性$path:
class Breadcrumb extends Entity {
/**
* The breadcrumb id.
*
* @var integer
*/
public $bid;
/**
* The internal path where breadcrumb should be shown.
*
* @var string
*/
public $path;
这下,我们的breadcrumb2.info.inc文件有用了:
class Breadcrumb2MetadataController extends EntityDefaultMetadataController {
public function entityPropertyInfo() {
$info = parent::entityPropertyInfo();
$properties = &$info[$this->type]['properties'];
$properties['path'] = array(
'label' => t('path'),
'description' => t('The internal path where breadcrumb should be shown.'),
'setter callback' => 'entity_property_verbatim_set',
'setter permission' => 'administer breadcrumbs',
'schema field' => 'path',
);
return $info;
}
}
当然,我们的面包屑表单里面,也需要加上这个元素:
function breadcrumb2_form($form, &$form_state, $breadcrumb) {
// Save the breadcrumb for later, in case we need it.
$form['#breadcrumb'] = $breadcrumb;
$form_state['breadcrumb'] = $breadcrumb;
$form['bid'] = array(
'#type' => 'value',
'#value' => isset($breadcrumb->bid) ? $breadcrumb->bid : NULL,
);
$form['path'] = array(
'#type' => 'textfield',
'#title' => t('Path'),
'#maxlength' => 60,
'#default_value' => !empty($breadcrumb->path) ? $breadcrumb->path : '',
'#weight' => -10,
);
做完这些修改以后,卸载breadcrumb2模块,然后重新安装,然后删除Path字段,重新测试。成功了,只不过重定向回来的时候,路径还不存在,导致了空白问题。我通过phpmyadmin检查对应的数据,基本上都正确了,就剩下一个小问题,就是path属性没有保存下来,里面一直问题。这个问题解决起来也并不复杂:
function breadcrumb2_form_submit($form, &$form_state) {
$breadcrumb = &$form_state['breadcrumb'];
$breadcrumb->bid = $form_state['values']['bid'];
$breadcrumb->path = $form_state['values']['path'];
….
粗体部分为新增的代码,这样就正常了。我是在解决这些问题的时候,更加深刻的掌握了创建一个实体类型的技术。原本打算重新写作这部分资料,后来还是觉得把过程中遇到的错误,也原原本本的呈现出来。这是Think in Drupal的一个风格,就是我们把开发中、配置中的错误也完全呈现出来,告诉大家的解决这些问题的步骤。
来自 http://www.thinkindrupal.com/node/5758
7.13查看面包屑实体
Submitted by admin on 星期三, 2015-09-02 08:20作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
首先定义菜单项:
$items['breadcrumb/%breadcrumb2'] = array(
'title' => 'Breadcrumb',
'page callback' => 'breadcrumb2_page_view',
'page arguments' => array(1),
'access arguments' => array('administer breadcrumbs'),
'file' => 'breadcrumb2.admin.inc',
);
$items['breadcrumb/%breadcrumb2/view'] = array(
'title' => 'View',
'type' => MENU_DEFAULT_LOCAL_TASK,
'weight' => -10,
);
这里面我们使用了通配符%breadcrumb2,当我们传递过来一个bid以后,系统会自动的调用breadcrumb2_load函数,将bid转换为相应的面包屑对象。
接下来,我们看breadcrumb2_page_view的具体实现,向breadcrumb2.admin.inc里面添加以下代码:
/**
* Breadcrumb view page.
*/
function breadcrumb2_page_view($breadcrumb, $view_mode ='full'){
return $breadcrumb->view('full');
}
清除缓存,现在访问breadcrumb/1,已经可以显示出来了,但是面包屑的属性path没有显示出来。
此时有多种解决办法,一种是实现自己的控制器类BreadcrumbController,在里面实现自己的方法:
public function buildContent($entity, $view_mode = 'full', $langcode = NULL, $content = array())
另一种,是在breadcrumb2_page_view里面,我们不调用$breadcrumb->view,然后自己去构建我们想要的内容。
function breadcrumb2_page_view($breadcrumb, $view_mode = 'full'){
// return $breadcrumb->view($view_mode);
$breadcrumb->content = array();
if($view_mode = 'full'){
$breadcrumb->content['path'] = array(
'#markup' => filter_xss($breadcrumb->path),
'weight' => -5,
);
}
//Build fields content
field_attach_prepare_view('breadcrumb2', array($breadcrumb->bid => $breadcrumb), $view_mode);
entity_prepare_view('breadcrumb2', array($breadcrumb->bid => $breadcrumb));
$breadcrumb->content += field_attach_view('breadcrumb2', $breadcrumb, $view_mode);
return $breadcrumb->content;
}
这种方式是我们自己调用field的集成。当然,如果我们熟悉$breadcrumb->view返回的数组结构的话,也可以这样编写代码:
$build = $breadcrumb->view($view_mode);
if($view_mode = 'full'){
$build['breadcrumb2'][$breadcrumb->bid]['path'] = array(
'#markup' => filter_xss($breadcrumb->path),
'weight' => -5,
);
}
return $build;
第三种办法,就是自己实现hook_ breadcrumb2_view这个钩子,这个钩子是从哪里定义的?这是Entity API模块帮助我们定义,只需要自己去实现即可,在module文件中添加以下代码,效果是一样的:
/**
* Implement hook_breadcrumb2_view().
*/
function breadcrumb2_breadcrumb2_view($breadcrumb, $view_mode, $langcode){
if($view_mode = 'full'){
$breadcrumb->content['path'] = array(
'#markup' => filter_xss($entity->path),
'weight' => -5,
);
}
}
从这里面,我们可以看到Entity API帮助我们做了很多工作,省了不少事。来自 http://www.thinkindrupal.com/node/5759
