You are here
css 奇数行 偶数行 奇偶数 奇行 偶行 第一个元素 第二个元素 有大用

css 代码
li {
color: blue;
}
li:nth-child(odd) {
color: green;
}
li:nth-child(even) {
color: red;
}html代码
<ul>
<li>ho</li>
<li>ho</li>
<li>ho</li>
<li>ho</li>
<li>ho</li>
</ul>
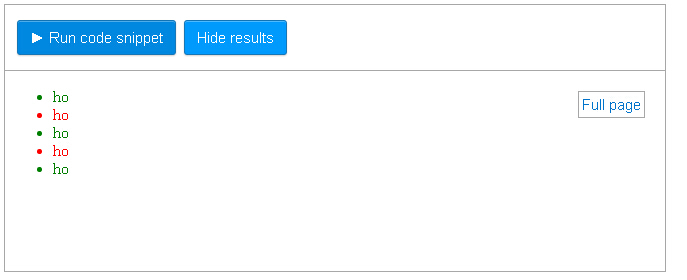
效果

来自 http://stackoverflow.com/questions/5080699/using-css-even-and-odd-pseudo-classes-with-list-items
纯CSS table 表格奇偶行不同颜色实现
普通分类:


