You are here
Notepad++ Emmet安装方法教程 好像 按这个里面的方法不行

Emmet的前身是大名鼎鼎的Zen coding,Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度。
比如Notepad++ 快速编写HTML代码—初始化 HTML文档需要包含一些固定的标签,比如<html>、<head>、<body>等,现在你只需要1秒钟就可以输入这些标签。比如输入“!”或“html:5”,然后按Tab键。
Emmet需要 Python Script 的支持,因此这两款插件必须同时安装才能使用。按照官方的方法教程,安装方法有两种。
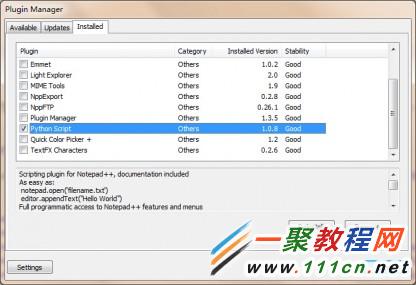
第一种:用插件管理器安装,打开插件—插件管理器—显示插件下找到emmet插件安装
第二种:手动方法。
先安装Python Script插件 (Python Script:A Python Scripting plugin for Notepad++),官方教程上说可以在插件管理器里面安装。下载Emmet 插件,解压缩到\Program Files\Notepad++\plugins 安装目录,启动notepad++就可以看到Emmet插件了。插件址:https://github.com/emmetio/npp
官方建议是将快捷键Abbreviation设置为tab。
但是,奶牛在安装的过程中发现上面的方法不可行,因为插件根本不工作。有Unknown exception和python script plugin did not accept the script错误提示,环境是win7 x64位系统,找到解决方法是Python Script插件问题,下载Python Script插件重新安装解决了此问题。
插件介绍及安装地址:http://npppythonscript.sourceforge.net/download.shtml
再次安装前要卸载原来的Python Script插件。

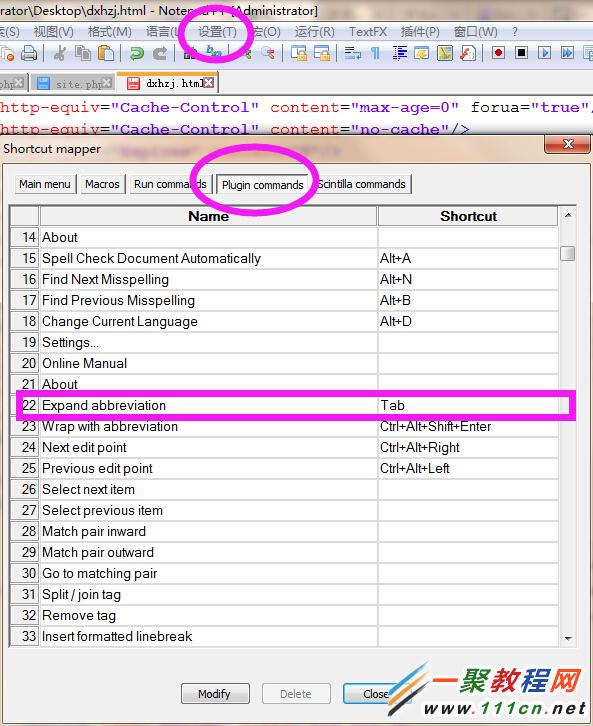
打开Notepad++Settings > Shortcut Mapper…对话框,切换到 plugin commands,选中 Expand Abbreviation 项,修改其快捷键为Tab键即可。

Notepad++插件快捷键设置
!
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
html:4s
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
html:xs
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
#content.aticle.posts
<div id="content" class="aticle posts"></div>
ul#ccc.ddd
<ul id="ccc" class="ddd">
</ul>
div.aaa>ul>li
<div class="aaa">
<ul>
<li></li>
</ul>
</div>
div>ul>li^^span
<div>
<ul>
<li></li>
</ul>
</div>
<span></span>
div>ul>li^^div.clear
<div>
<ul>
<li></li>
</ul>
</div>
<div class="clear"></div>
div>ul>li*6
<div>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
(div>dl>(dt+dl)*3)+footer>p
<div>
<dl>
<dt></dt>
<dl></dl>
<dt></dt>
<dl></dl>
<dt></dt>
<dl></dl>
</dl>
</div>
<footer>
<p></p>
</footer>
div.banner>ul>li*2>((dt+dl)*3)+footer^^span
<div class="banner">
<ul>
<li>
<dt></dt>
<dl></dl>
<dt></dt>
<dl></dl>
<dt></dt>
<dl></dl>
<footer></footer>
</li>
<li>
<dt></dt>
<dl></dl>
<dt></dt>
<dl></dl>
<dt></dt>
<dl></dl>
<footer></footer>
</li>
</ul>
<span></span>
</div>
a
<a href=""></a>
a>{我是链接标题}
<a href="">我是链接标题</a>
link
<link rel="stylesheet" href="">
ul>li.item$*5
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
</ul>
$ 就表示一位数字,只出现一个的话,就从1开始。如果出现多个,就从0开始。如果我想生成三位数的序号,那么要写三个 $:
ul>li.item$$*5
<ul>
<li class="item01"></li>
<li class="item02"></li>
<li class="item03"></li>
<li class="item04"></li>
<li class="item05"></li>
</ul>
(header>ul.nav>li*5)+article+footer
<header>
<ul class="nav">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</header>
<article></article>
<footer></footer>
来自 http://www.111cn.net/phper/python/82502.htm
