You are here
ps教程:锯齿产生原因及解决方法 缩小 或放大 产生锯齿 难道非要做同等大小的图

我们在处理图片或制作图形的时候,很多图形刚制作的时候边缘是光滑的,
等稍微变形或者缩小的时候就出现了锯齿。因为PS是位图,不能像矢量图那样缩放自如。如果发现有锯齿,下面的教程会详细分析原因及解决锯齿问题。
步骤/方法
- ctrl+t 类变形导致的锯齿问题
1-1 原因:常规选项设置不当(很少有的情况)
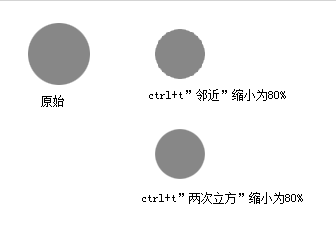
解决:打开菜单 [编辑]-[首选项]-[常规]。请确保你的[图像插值]设置为“两次立方(适用于平滑渐变)”。
当然你有特殊需要且明确这里选项的含义则另当别论(比如说像素风格的缩放一般用“邻近”来确保不模糊)。 - 1-2 原因:旋转与缩小等产生的锯齿与走形
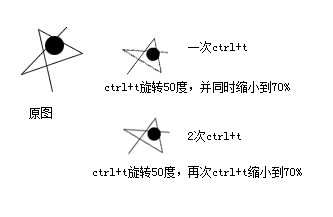
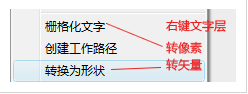
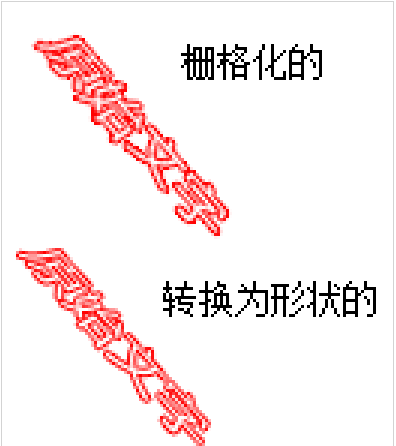
1-2-1解决:先旋转后缩小,分两步走(把一次ctrl+t 拆分为两次,最后一次再缩小可以减少变形/旋转产生的毛刺)。 - 1-2-2 采用矢量对象(比如常见的文字透视变形,不要选择[栅格化],而采用[转换为形状])。矢量对象在一般情况下变形更保真,另一个显著优点是经得起反复ctrl+t 而不会产生问题。 1-2-3 有多大画多大,最好别ctrl+t (特别适用于简单形状)。同理,能少ctrl+t,就不要反复ctrl+t 。特别忌讳拉大又拉小,转来又转去~~ 结合第一条:如果存在缩小,最好是两次变形,一次形状到位,第二次缩小。
- 1-3 原因:旋转90度/180度时,如果用中点定位则会发生重新运算。导致模糊or锯齿产生。
解决:要想最大程度保持原样,最好在90度(180度)旋转时用角点定位(随便哪个角点)。这样可以避免重新运算像素导致的质量损失。END
普通分类: