You are here
laravel 教程 最适合中国人的 Laravel 教程 有大用 有大用
https://lvwenhan.com/laravel/432.html
Laravel 5 系列入门教程(一)【最适合中国人的 Laravel 教程】
本教程示例代码见:https://github.com/johnlui/Learn-Laravel-5
大家在任何地方卡住,最快捷的解决方式就是去看我的示例代码。
Laravel 5 中文文档:
1. http://laravel-china.org/docs/5.0
2. http://www.golaravel.com/laravel/docs/5.0/
默认条件
本文默认你已经有配置完善的 PHP + MySQL 运行环境,懂得 PHP 网站运行的基础知识。跟随本教程走完一遍,你将会得到一个基础的包含登录的简单 blog 系统,并将学会如何使用一些强大的 Laravel 插件和 composer 包(Laravel 插件也是 composer 包)。
软件版本:PHP 5.4+,MySQL 5.1+
本文不推荐完全不懂 PHP 与 MVC 编程的人学习。本文不是 “一步一步跟我做” 教程。本文需要你付出一定的心智去解决一些或大或小的隐藏任务,以达到真正理解 Laravel 运行逻辑的目的。
1. 安装
许多人被拦在了学习Laravel的第一步,安装。并不是因为安装教程有多复杂,而是因为【众所周知的原因】。在此我推荐一个composer全量中国镜像:http://pkg.phpcomposer.com/ 。推荐以 “修改 composer 的配置文件” 方式配置。
镜像配置完成后,切换到你想要放置该网站的目录下(如 C:\\wwwroot、/Library/WebServer/Documents/、/var/www/html、/etc/nginx/html 等),运行命令:
composer create-project laravel/laravel learnlaravel5 5.0.22
然后,稍等片刻,当前目录下就会出现一个叫 learnlaravel5 的文件夹。
本系列教程使用 Laravel 5.0 版本,5.1 版本去掉了本系列教程主要讲解的元素(Auth 系统),不建议使用 5.1 来学习。本系列教程为入门教程,目的是搞清楚 Laravel 的基本使用方法,切忌本末倒置。
然后将网站根目录配置为 learnlaravel5/public。 (通过http.conf 指向到 public 目录) (或者直接访问 域名/public 即可)
如果你不会配置,建议去学会配置,网上资料很多。如果自暴自弃,可以把 的第 29 行 'url' => 'http://localhost', 配置成你的子目录地址,注意,要一直配置到 ***/learnlaravel5/public。
使用浏览器访问你配置的地址,将看到以下画面(我在本地配置的地址为 http://fuck.io:88 ):

2. 体验 Auth 系统并完成安装
—— 经过上面的过程,Laravel 5 的安装成功了?
—— 没有o(╯□╰)o
查看路由文件 `learnlaravel5/app/Http/routes.php` 的代码:
Route::get('/', 'WelcomeController@index');
Route::get('home', 'HomeController@index');
Route::controllers([
'auth' => 'Auth\AuthController',
'password' => 'Auth\PasswordController',
]);
跟随代码里的蛛丝马迹,让我们访问 http://fuck.io:88/home (请自行替换域名),结果竟然跳转到了登陆页?

没错,Laravel 自带了开箱即用的 Auth 系统,连页面都已经写好了。
让我们随意输入邮箱和密码,点击登录,你很可能得到以下画面(Mac 或 Linux 下):

为什么空白?用开发者工具查看,这个请求的状态码是 500,为什么?
因为 `learnlaravel5/storage` 目录没有 777 权限。
执行 shell 命令:
cd learnlaravel5 sudo chmod -R 777 storage
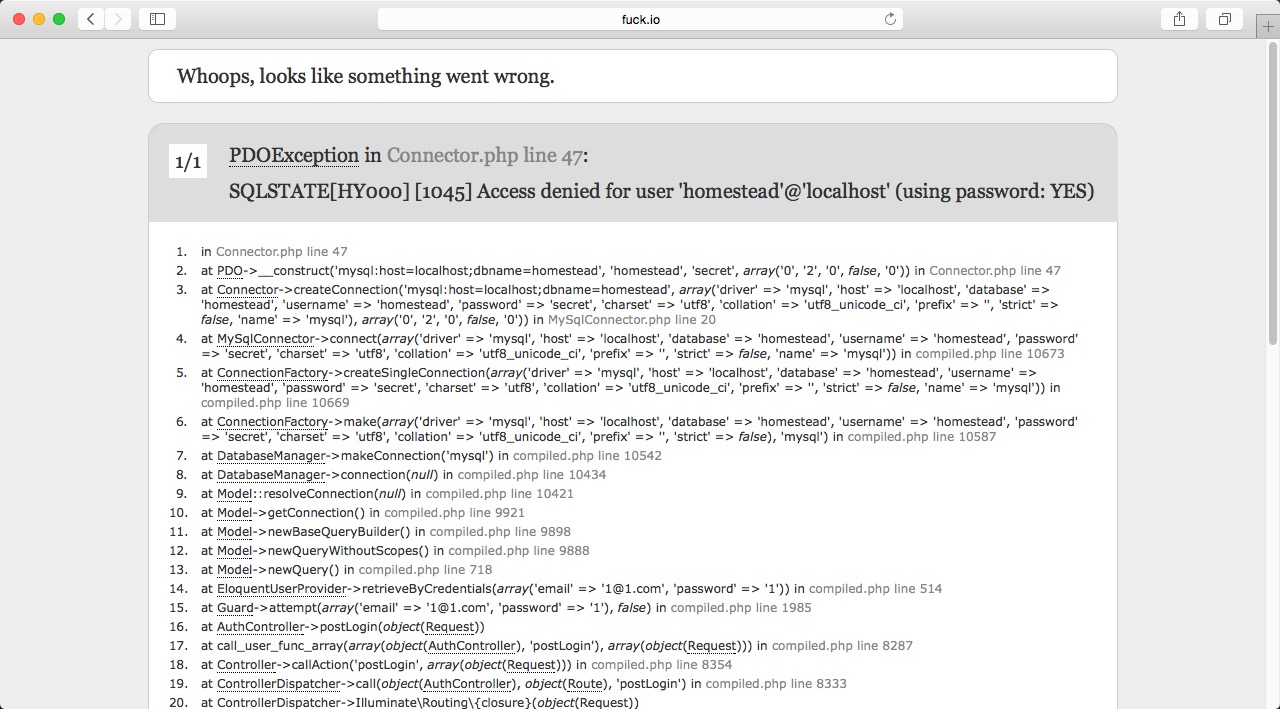
重新访问 http://fuck.io:88/home ,随意输入邮箱和密码,如果你得到以下画面:

那么恭喜你~ Laravel 5 安装成功!
不想配置镜像的同学,可以使用 Laravel 界非常著名的 安正超 搞的安装神器:https://github.com/overtrue/latest-laravel
3. 数据库建立及迁移
Laravel 5 把数据库配置的地方改到了 `learnlaravel5/.env`,打开这个文件,编辑下面四项,修改为正确的信息:
DB_HOST=localhost DB_DATABASE=laravel5 DB_USERNAME=root DB_PASSWORD=password
推荐新建一个名为 laravel5 的数据库,为了学习方便,推荐使用 root 账户直接操作。
Laravel 已经为我们准备好了 Auth 部分的 migration,运行以下命令执行数据库迁移操作:
php artisan migrate
得到的结果如下:

如果你运行命令报错,请检查数据库连接设置。
至此,数据库迁移已完成,你可以打开 http://fuck.io:88/home 欢快地尝试注册、登录啦。
4. 模型 Models
接下来我们将接触Laravel最为强大的部分,Eloquent ORM,真正提高生产力的地方,借用库克的一句话:鹅妹子英!
运行一下命令:
php artisan make:model Article php artisan make:model Page
> Laravel 4 时代,我们使用 Generator 插件来新建 Model。现在,Laravel 5 已经把 Generator 集成进了 Artisan。
现在,Artisan 帮我们在 `learnlaravel5/app/` 下创建了两个文件 `Article.php` 和 `Page.php`,这是两个 Model 类,他们都继承了 Laravel Eloquent 提供的 Model 类 `Illuminate\Database\Eloquent\Model`,且都在 `\App` 命名空间下。这里需要强调一下,用命令行的方式创建文件,和自己手动创建文件没有任何区别,你也可以尝试自己创建这两个 Model 类。
Model 即为 MVC 中的 M,翻译为 模型,负责跟数据库交互。在 Eloquent 中,数据库中每一张表对应着一个 Model 类(当然也可以对应多个)。
如果你从其他框架转过来,可能对这里一笔带过的 Model 部分很不适应,没办法,是因为 Eloquent 实在太强大了啦,真的没什么好做的,继承一下 Eloquent 类就能实现很多很多功能了。
如果你想深入地了解 Eloquent,可以阅读系列文章:深入理解 Laravel Eloquent(一)——基本概念及用法
接下来进行 Article 和 Page 类对应的 articles 表和 pages表的数据库迁移,进入 `learnlaravel5/database/migrations` 文件夹。
在 ***_create_articles_table.php 中修改:
Schema::create('articles', function(Blueprint $table)
{
$table->increments('id');
$table->string('title');
$table->string('slug')->nullable();
$table->text('body')->nullable();
$table->string('image')->nullable();
$table->integer('user_id');
$table->timestamps();
});
在 ***_create_pages_table.php 中修改:
Schema::create('pages', function(Blueprint $table)
{
$table->increments('id');
$table->string('title');
$table->string('slug')->nullable();
$table->text('body')->nullable();
$table->integer('user_id');
$table->timestamps();
});
然后执行命令:
php artisan migrate
成功以后, tables 表和 pages 表已经出现在了数据库里,去看看吧~
5. 数据库填充 Seeder
在 `learnlaravel5/database/seeds/` 下新建 `PageTableSeeder.php` 文件,内容如下:
<?php
use Illuminate\Database\Seeder;
use App\Page;
class PageTableSeeder extends Seeder {
public function run()
{
DB::table('pages')->delete();
for ($i=0; $i < 10; $i++) {
Page::create([
'title' => 'Title '.$i,
'slug' => 'first-page',
'body' => 'Body '.$i,
'user_id' => 1,
]);
}
}
}
然后修改同一级目录下的 `DatabaseSeeder.php`中:
// $this->call('UserTableSeeder');
这一句为
$this->call('PageTableSeeder');
然后运行命令进行数据填充:
composer dump-autoload 是 让composer重建自动加载的信息
composer dump-autoload php artisan db:seed
去看看 pages 表,是不是多了十行数据?
教程(一)代码快照:https://github.com/johnlui/Learn-Laravel-5/archive/tutorial_1.zip
来自 https://lvwenhan.com/laravel/432.html
Laravel 5 系列入门教程(二)【最适合中国人的 Laravel 教程】
本教程示例代码见:https://github.com/johnlui/Learn-Laravel-5
大家在任何地方卡住,最快捷的解决方式就是去看我的示例代码。
我们将改变学习路线,不再像 Laravel 4 教程那样先构建登录系统。在本篇教程中,我们将一起构建 Pages 的管理功能,尝试 Laravel 的路由和 PHP 的命名空间。
1. 路由
Laravel 中的路由,跟其他 PHP 框架一样,作用是把各种请求分流到各个控制器。
在 `learnlaravel5/app/Http/routes.php` 的末尾添加以下代码:
Route::group(['prefix' => 'admin', 'namespace' => 'Admin'], function()
{
Route::get('/', 'AdminHomeController@index');
});
这表示创建了一个路由组。
1. `'prefix' => 'admin'` 表示这个路由组的 url 前缀是 /admin,也就是说中间那一行代码 `Route::get('/'` 对应的链接不是 http://fuck.io:88/ 而是http://fuck.io:88/admin ,如果这段代码是 `Route::get('fuck'` 的话,那么 URL 就应该是 http://fuck.io:88/admin/fuck 。
2. `'namespace' => 'Admin'` 表示下面的 `AdminHomeController@index` 不是在 `\App\Http\Controllers\AdminHomeController@index` 而是在 `\App\Http\Controllers\Admin\AdminHomeController@index`,加上了一个命名空间的前缀。
如果你用过 Laravel 4,会发现 Laravel 5 的命名空间规划比较怪异,这其实是一个非常大的进步。Laravel 4 其实已经全面引入了命名空间这个强大的特性,但是为了“降低学习成本”,把 路由、控制器、模型 的默认命名空间全部设置成了顶级命名空间,这个举动反而让很多人比较轻易地“上手”了 Laravel,但是在用了一段时间以后,还需要翻越一堵高墙,那就是命名空间,而且有了前面的“容易上手”的印象作为铺垫,后期的学习会更加困难。Laravel 5 把命名空间全部隔开,控制器在 `\App\Http\Controllers`,模型在 `\App`,让我们在刚上手的时候就体验命名空间分离的感觉,总体上其实是会降低学习成本的。
2. 控制器
我们可以使用 Artisan 非常方便地构建控制器:
php artisan make:controller Admin/AdminHomeController
得到 `learnlaravel5/app/Http/Controllers/Admin/AdminHomeController.php` 文件。
在 `class AdminHomeController extends Controller {` 上面增加一行:
use App\Page;
修改 index() 的代码如下:
public function index()
{
return view('AdminHome')->withPages(Page::all());
}
控制器中文文档:http://laravel-china.org/docs/5.0/controllers
控制器中涉及到了许多的命名空间知识,可以参考 PHP 命名空间 解惑。
3. 视图
新建 `learnlaravel5/resources/views/AdminHome.blade.php`:
@extends('app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">后台首页</div>
<div class="panel-body">
<a href="{{ URL('admin/pages/create') }}" class="btn btn-lg btn-primary">新增</a>
@foreach ($pages as $page)
<hr>
<div class="page">
<h4>{{ $page->title }}</h4>
<div class="content">
<p>
{{ $page->body }}
</p>
</div>
</div>
<a href="{{ URL('admin/pages/'.$page->id.'/edit') }}" class="btn btn-success">编辑</a>
<form action="{{ URL('admin/pages/'.$page->id) }}" method="POST" style="display: inline;">
<input name="_method" type="hidden" value="DELETE">
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<button type="submit" class="btn btn-danger">删除</button>
</form>
@endforeach
</div>
</div>
</div>
</div>
</div>
@endsection
视图的基本用法在此不再赘述,请阅读中文文档:http://laravel-china.org/docs/5.0/views
访问 http://fuck.io:88/admin 得到如下页面:

至此,包含 路由 》 控制器 》 模型 》 视图 的整个流程都已经完成。
4. 完成 Pages 管理功能
接下来,我将记录下我实现 Pages 管理功能的过程,不再做过多的阐述。大家有问题可以直接在本文下面留言,我会及时回复。
4.1 修改路由 learnlaravel5/app/Http/routes.php
Route::group(['prefix' => 'admin', 'namespace' => 'Admin'], function()
{
Route::get('/', 'AdminHomeController@index');
Route::resource('pages', 'PagesController');
});
此处增加了一条“资源控制器”,中文文档地址:http://laravel-china.org/docs/5.0/controllers#restful-resource-controllers
4.2 创建 learnlaravel5/app/Http/Controllers/Admin/PagesController.php
运行:
php artisan make:controller Admin/PagesController
4.3 修改 learnlaravel5/app/Http/Controllers/Admin/PagesController.php 为:
<?php namespace App\Http\Controllers\Admin;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
use App\Page;
use Redirect, Input, Auth;
class PagesController extends Controller {
/**
* Show the form for creating a new resource.
*
* @return Response
*/
public function create()
{
return view('admin.pages.create');
}
/**
* Store a newly created resource in storage.
*
* @return Response
*/
public function store(Request $request)
{
$this->validate($request, [
'title' => 'required|unique:pages|max:255',
'body' => 'required',
]);
$page = new Page;
$page->title = Input::get('title');
$page->body = Input::get('body');
$page->user_id = 1;//Auth::user()->id;
if ($page->save()) {
return Redirect::to('admin');
} else {
return Redirect::back()->withInput()->withErrors('保存失败!');
}
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return Response
*/
public function edit($id)
{
return view('admin.pages.edit')->withPage(Page::find($id));
}
/**
* Update the specified resource in storage.
*
* @param int $id
* @return Response
*/
public function update(Request $request,$id)
{
$this->validate($request, [
'title' => 'required|unique:pages,title,'.$id.'|max:255',
'body' => 'required',
]);
$page = Page::find($id);
$page->title = Input::get('title');
$page->body = Input::get('body');
$page->user_id = 1;//Auth::user()->id;
if ($page->save()) {
return Redirect::to('admin');
} else {
return Redirect::back()->withInput()->withErrors('保存失败!');
}
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return Response
*/
public function destroy($id)
{
$page = Page::find($id);
$page->delete();
return Redirect::to('admin');
}
}
4.4 创建视图文件
首先在 learnlaravel5/resources/views 下创建 admin/pages 两级文件夹。
然后创建 learnlaravel5/resources/views/admin/pages/create.blade.php:
@extends('app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">新增 Page</div>
<div class="panel-body">
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ URL('admin/pages') }}" method="POST">
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<input type="text" name="title" class="form-control" required="required">
<br>
<textarea name="body" rows="10" class="form-control" required="required"></textarea>
<br>
<button class="btn btn-lg btn-info">新增 Page</button>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
之后创建 learnlaravel5/resources/views/admin/pages/edit.blade.php:
@extends('app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">编辑 Page</div>
<div class="panel-body">
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ URL('admin/pages/'.$page->id) }}" method="POST">
<input name="_method" type="hidden" value="PUT">
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<input type="text" name="title" class="form-control" required="required" value="{{ $page->title }}">
<br>
<textarea name="body" rows="10" class="form-control" required="required">{{ $page->body }}</textarea>
<br>
<button class="btn btn-lg btn-info">编辑 Page</button>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
4.5 查看结果
后台首页 http://fuck.io:88/admin :

新增 Page http://fuck.io:88/admin/pages/create :

编辑 Page http://fuck.io:88/admin/pages/1/edit :

页面上的新增、编辑、删除的功能均已经完成,并且加入了表单验证,Pages 管理功能完成!
教程(二)代码快照:https://github.com/johnlui/Learn-Laravel-5/archive/tutorial_2.zip
来自 https://lvwenhan.com/laravel/433.html
Laravel 5 系列入门教程(三)【最适合中国人的 Laravel 教程】
本教程示例代码见:https://github.com/johnlui/Learn-Laravel-5
大家在任何地方卡住,最快捷的解决方式就是去看我的示例代码。
本篇教程中,我们将利用 Laravel 5 自带的开箱即用的 Auth 系统对我们的后台进行权限验证,并构建出前台页面,对 Pages 进行展示。
1. 权限验证
后台地址为 http://fuck.io:88/admin ,我们的所有后台操作都将在此页面或其子页面下进行。利用 Laravel 5 提供的 Auth,我们只需要改动很少部分的路由代码便可以实现权限验证功能。
首先,将路由组的代码改为:
Route::group(['prefix' => 'admin', 'namespace' => 'Admin', 'middleware' => 'auth'], function()
{
Route::get('/', 'AdminHomeController@index');
Route::resource('pages', 'PagesController');
});
上面代码中只有一处变化:给 `Route::group()` 的第一个参数(一个数组)增加了一项 `'middleware' => 'auth'`。现在访问 http://fuck.io:88/admin ,应该会跳转到登陆页面。如果没有跳转,也不要惊慌,从右上角退出,重新进入即可。
我们的个人博客系统并不想让人随便注册,下面我们将改动部分路由代码,只保留基本的登录、注销功能。
删掉:
Route::controllers([ 'auth' => 'Auth\AuthController', 'password' => 'Auth\PasswordController', ]);
增加:
Route::get('auth/login', 'Auth\AuthController@getLogin');
Route::post('auth/login', 'Auth\AuthController@postLogin');
Route::get('auth/logout', 'Auth\AuthController@getLogout');
带有权限验证的最小化功能的后台已经完成,这个后台目前只管理 Page(页面)这一种资源。接下来我们将构建前台页面,把 Pages 展示出来。
2. 构建首页
先整理路由代码,将路由的最上面的两行:
Route::get('/', 'WelcomeController@index');
Route::get('home', 'HomeController@index');
改成:
Route::get('/', 'HomeController@index');
我们将直接使用 HomeController 来支撑我们的前台页面展示。
此时可以删除 learnlaravel5/app/Http/Controllers/WelcomeController.php 控制器文件和 learnlaravel5/resources/views/welcome.blade.php 视图文件。
修改 learnlaravel5/app/Http/Controllers/HomeController.php 为:
<?php namespace App\Http\Controllers;
use App\Page;
class HomeController extends Controller {
public function index()
{
return view('home')->withPages(Page::all());
}
}
控制器构造完成。
`view('home')->withPages(Page::all())` 这句话实现以下功能:
- 渲染 learnlaravel5/resources/views/home.blade.php 视图文件
- 把变量 $pages 传进视图,$pages = Page::all()
- Page::all() 调用的是 Eloquent 中的 all() 方法,返回 pages 表中的所有数据。
接下来我们开始写视图文件:
首先,我们将创建一个前端页面的统一的外壳,即 `<head>` 部分及 `#footer` 部分。新建 learnlaravel5/resources/views/_layouts/default.blade.php 文件(文件夹请自行创建):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Learn Laravel 5</title>
<link href="/css/app.css" rel="stylesheet">
<!-- Fonts -->
<link href='http://fonts.useso.com/css?family=Roboto:400,300' rel='stylesheet' type='text/css'>
</head>
<body>
<div class="container" style="margin-top: 20px;">
@yield('content')
<div id="footer" style="text-align: center; border-top: dashed 3px #eeeeee; margin: 50px 0; padding: 20px;">
©2015 <a href="https://lvwenhan.com">JohnLui</a>
</div>
</div>
</body>
</html>
修改 learnlaravel5/resources/views/home.blade.php 文件为:
@extends('_layouts.default')
@section('content')
<div id="title" style="text-align: center;">
<h1>Learn Laravel 5</h1>
<div style="padding: 5px; font-size: 16px;">{{ Inspiring::quote() }}</div>
</div>
<hr>
<div id="content">
<ul>
@foreach ($pages as $page)
<li style="margin: 50px 0;">
<div class="title">
<a href="{{ URL('pages/'.$page->id) }}">
<h4>{{ $page->title }}</h4>
</a>
</div>
<div class="body">
<p>{{ $page->body }}</p>
</div>
</li>
@endforeach
</ul>
</div>
@endsection
第一行 `@extends('_layouts.default')` 代表这个页面是 learnlaravel5/resources/views/_layouts/default.blade.php 的子视图。此时 Laravel 的 视图渲染系统会首先载入父视图,再将此视图中的 @section('content') 里面的内容放入到父视图中的 @yield('content') 处进行渲染。
访问 http://fuck.io:88/ ,可以得到如下页面:

2. 构建 Page 展示页
首先增加路由。在路由文件的第一行下面增加一行:
Route::get('pages/{id}', 'PagesController@show');
新建控制器 learnlaravel5/app/Http/Controllers/PagesController.php,负责单个 page 的展示:
<?php namespace App\Http\Controllers;
use App\Page;
class PagesController extends Controller {
public function show($id)
{
return view('pages.show')->withPage(Page::find($id));
}
}
新建视图 learnlaravel5/resources/views/pages/show.blade.php 文件:
@extends('_layouts.default')
@section('content')
<h4>
<a href="/">⬅️返回首页</a>
</h4>
<h1 style="text-align: center; margin-top: 50px;">{{ $page->title }}</h1>
<hr>
<div id="date" style="text-align: right;">
{{ $page->updated_at }}
</div>
<div id="content" style="padding: 50px;">
<p>
{{ $page->body }}
</p>
</div>
@endsection
全部完成,检验成果:点击首页之中任意一篇文章的标题,进入文章展示页,你会看到以下页面:

至此,前台展示页面全部完成,教程三结束。
Laravel 5 系列入门教程(四)【最适合中国人的 Laravel 教程】【完结】
本教程示例代码见:https://github.com/johnlui/Learn-Laravel-5
大家在任何地方卡住,最快捷的解决方式就是去看我的示例代码。
本文是本系列教程的完结篇,我们将一起给 Page 加入评论功能,让游客在前台页面可以查看、提交、回复评论,同时我们将在后台完善评论管理功能,可以删除、编辑评论。Page 和评论将使用 Eloquent 提供的“一对多关系”。最终,我们将得到一个个人博客系统的雏形,并布置一个大作业,供大家实战练习。
1. 初识 Eloquent
Laravel Eloquent ORM 是 Laravel 中非常重要的部分,也是 Laravel 能如此流行的原因之一。中文文档在:
1. http://laravel-china.org/docs/5.0/eloquent
2. http://www.golaravel.com/laravel/docs/5.0/eloquent/
在前面的教程中已经建立好的 learnlaravel5/app/Page.php 就是一个 Eloquent Model 类:
<?php namespace App;
use Illuminate\Database\Eloquent\Model;
class Page extends Model {
//
}
若想进一步了解 Eloquent,推荐阅读系列文章:深入理解 Laravel Eloquent
2. 创建 Comment 模型
首先我们要新建一张表来存储 Comment,命令行运行:
php artisan make:model Comment
成功以后,修改 migration 文件 learnlaravel5/database/migrations/***_create_comments_table.php 的相应位置为:
Schema::create('comments', function(Blueprint $table)
{
$table->increments('id');
$table->string('nickname');
$table->string('email')->nullable();
$table->string('website')->nullable();
$table->text('content')->nullable();
$table->integer('page_id');
$table->timestamps();
});
之后运行:
php artisan migrate
去数据库里瞧瞧,comments 表已经躺在那儿啦。
3. 建立“一对多关系”
修改 Page 模型:
<?php namespace App;
use Illuminate\Database\Eloquent\Model;
class Page extends Model {
public function hasManyComments()
{
return $this->hasMany('App\Comment', 'page_id', 'id');
}
}
搞定啦~ Eloquent 中模型间关系就是这么简单。
模型间关系中文文档:http://laravel-china.org/docs/5.0/eloquent#relationships
扩展阅读:深入理解 Laravel Eloquent(三)——模型间关系(关联)
4. 前台提交功能
修改 Comment 模型:
<?php namespace App;
use Illuminate\Database\Eloquent\Model;
class Comment extends Model {
protected $fillable = ['nickname', 'email', 'website', 'content', 'page_id'];
}
增加一行路由:
Route::post('comment/store', 'CommentsController@store');
运行以下命令创建 CommentsController 控制器:
php artisan make:controller CommentsController
修改 CommentsController:
<?php namespace App\Http\Controllers;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
use Redirect, Input;
use App\Comment;
class CommentsController extends Controller {
public function store()
{
if (Comment::create(Input::all())) {
return Redirect::back();
} else {
return Redirect::back()->withInput()->withErrors('评论发表失败!');
}
}
}
修改视图 learnlaravel5/resources/views/pages/show.blade.php:
@extends('_layouts.default')
@section('content')
<h4>
<a href="/">⬅️返回首页</a>
</h4>
<h1 style="text-align: center; margin-top: 50px;">{{ $page->title }}</h1>
<hr>
<div id="date" style="text-align: right;">
{{ $page->updated_at }}
</div>
<div id="content" style="padding: 50px;">
<p>
{{ $page->body }}
</p>
</div>
<div id="comments" style="margin-bottom: 100px;">
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<div id="new">
<form action="{{ URL('comment/store') }}" method="POST">
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<input type="hidden" name="page_id" value="{{ $page->id }}">
<div class="form-group">
<label>Nickname</label>
<input type="text" name="nickname" class="form-control" style="width: 300px;" required="required">
</div>
<div class="form-group">
<label>Email address</label>
<input type="email" name="email" class="form-control" style="width: 300px;">
</div>
<div class="form-group">
<label>Home page</label>
<input type="text" name="website" class="form-control" style="width: 300px;">
</div>
<div class="form-group">
<label>Content</label>
<textarea name="content" id="newFormContent" class="form-control" rows="10" required="required"></textarea>
</div>
<button type="submit" class="btn btn-lg btn-success col-lg-12">Submit</button>
</form>
</div>
<script>
function reply(a) {
var nickname = a.parentNode.parentNode.firstChild.nextSibling.getAttribute('data');
var textArea = document.getElementById('newFormContent');
textArea.innerHTML = '@'+nickname+' ';
}
</script>
<div class="conmments" style="margin-top: 100px;">
@foreach ($page->hasManyComments as $comment)
<div class="one" style="border-top: solid 20px #efefef; padding: 5px 20px;">
<div class="nickname" data="{{ $comment->nickname }}">
@if ($comment->website)
<a href="{{ $comment->website }}">
<h3>{{ $comment->nickname }}</h3>
</a>
@else
<h3>{{ $comment->nickname }}</h3>
@endif
<h6>{{ $comment->created_at }}</h6>
</div>
<div class="content">
<p style="padding: 20px;">
{{ $comment->content }}
</p>
</div>
<div class="reply" style="text-align: right; padding: 5px;">
<a href="#new" onclick="reply(this);">回复</a>
</div>
</div>
@endforeach
</div>
</div>
@endsection
前台评论功能完成。
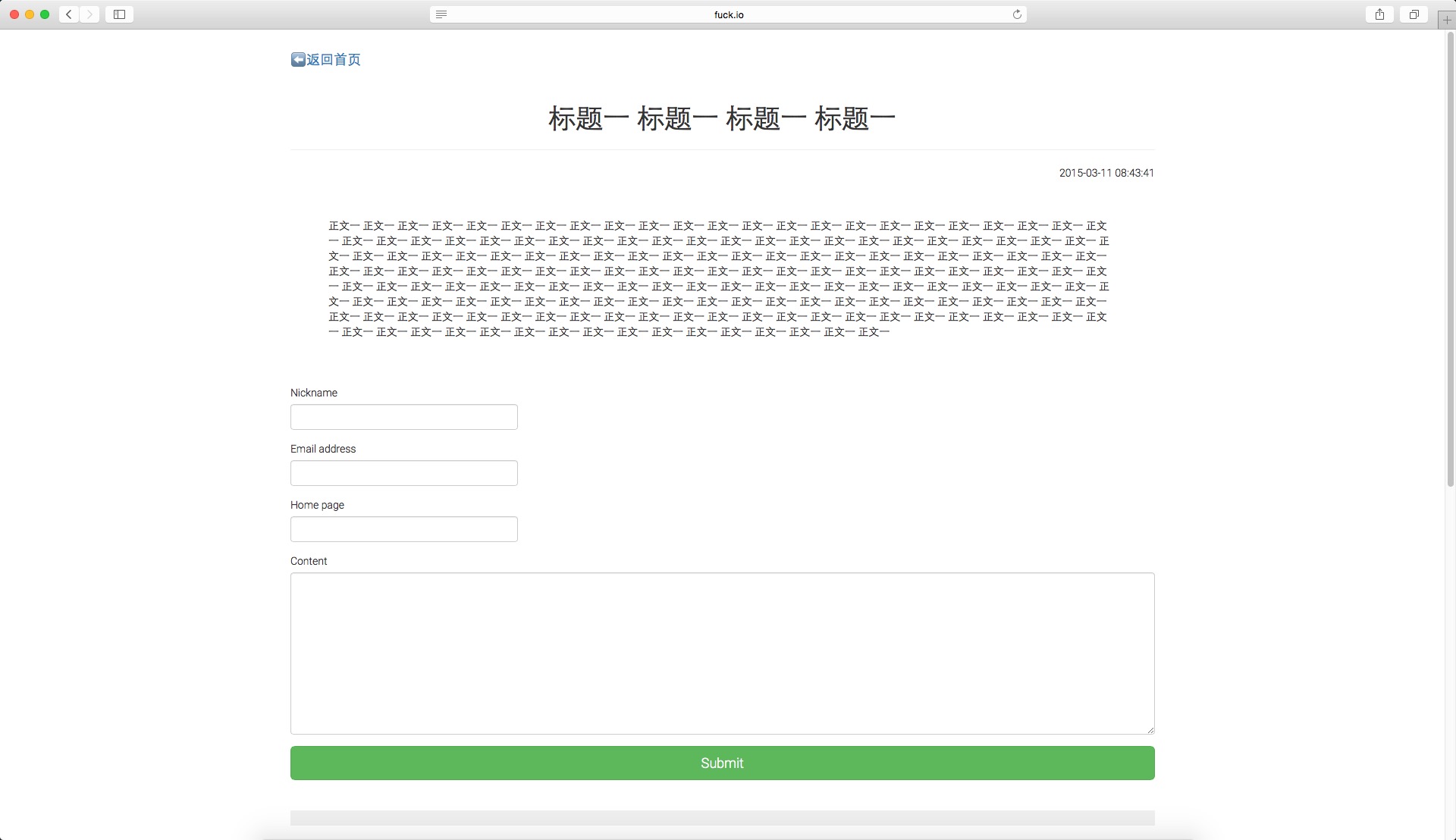
查看效果:


5. 后台管理功能
修改基础视图 learnlaravel5/resources/views/app.blade.php 为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<link href="/css/app.css" rel="stylesheet">
<!-- Fonts -->
<link href='http://fonts.useso.com/css?family=Roboto:400,300' rel='stylesheet' type='text/css'>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Learn Laravel 5</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/admin">后台首页</a></li>
</ul>
<ul class="nav navbar-nav">
<li><a href="/admin/comments">管理评论</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
@if (Auth::guest())
<li><a href="/auth/login">Login</a></li>
<li><a href="/auth/register">Register</a></li>
@else
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">{{ Auth::user()->name }} <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="/auth/logout">Logout</a></li>
</ul>
</li>
@endif
</ul>
</div>
</div>
</nav>
@yield('content')
<!-- Scripts -->
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.1/js/bootstrap.min.js"></script>
</body>
</html>
修改后台路由组(增加了一行):
Route::group(['prefix' => 'admin', 'namespace' => 'Admin', 'middleware' => 'auth'], function()
{
Route::get('/', 'AdminHomeController@index');
Route::resource('pages', 'PagesController');
Route::resource('comments', 'CommentsController');
});
创建 Admin\CommentsController :
php artisan make:controller Admin/CommentsController
Admin/CommentsController 要有 查看所有、查看单个、POST更改、删除四个接口:
<?php namespace App\Http\Controllers\Admin;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
use App\Comment;
use Redirect, Input;
class CommentsController extends Controller {
public function index()
{
return view('admin.comments.index')->withComments(Comment::all());
}
public function edit($id)
{
return view('admin.comments.edit')->withComment(Comment::find($id));
}
public function update(Request $request, $id)
{
$this->validate($request, [
'nickname' => 'required',
'content' => 'required',
]);
if (Comment::where('id', $id)->update(Input::except(['_method', '_token']))) {
return Redirect::to('admin/comments');
} else {
return Redirect::back()->withInput()->withErrors('更新失败!');
}
}
public function destroy($id)
{
$comment = Comment::find($id);
$comment->delete();
return Redirect::to('admin/comments');
}
}
接下来创建两个视图:
learnlaravel5/resources/views/admin/comments/index.blade.php:
@extends('app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">管理评论</div>
<div class="panel-body">
<table class="table table-striped">
<tr class="row">
<th class="col-lg-4">Content</th>
<th class="col-lg-2">User</th>
<th class="col-lg-4">Page</th>
<th class="col-lg-1">编辑</th>
<th class="col-lg-1">删除</th>
</tr>
@foreach ($comments as $comment)
<tr class="row">
<td class="col-lg-6">
{{ $comment->content }}
</td>
<td class="col-lg-2">
@if ($comment->website)
<a href="{{ $comment->website }}">
<h4>{{ $comment->nickname }}</h4>
</a>
@else
<h3>{{ $comment->nickname }}</h3>
@endif
{{ $comment->email }}
</td>
<td class="col-lg-4">
<a href="{{ URL('pages/'.$comment->page_id) }}" target="_blank">
{{ App\Page::find($comment->page_id)->title }}
</a>
</td>
<td class="col-lg-1">
<a href="{{ URL('admin/comments/'.$comment->id.'/edit') }}" class="btn btn-success">编辑</a>
</td>
<td class="col-lg-1">
<form action="{{ URL('admin/comments/'.$comment->id) }}" method="POST" style="display: inline;">
<input name="_method" type="hidden" value="DELETE">
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<button type="submit" class="btn btn-danger">删除</button>
</form>
</td>
</tr>
@endforeach
</table>
</div>
</div>
</div>
</div>
</div>
@endsection
learnlaravel5/resources/views/admin/comments/edit.blade.php:
@extends('app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">编辑评论</div>
<div class="panel-body">
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ URL('admin/comments/'.$comment->id) }}" method="POST">
<input name="_method" type="hidden" value="PUT">
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<input type="hidden" name="page_id" value="{{ $comment->page_id }}">
Nickname: <input type="text" name="nickname" class="form-control" required="required" value="{{ $comment->nickname }}">
<br>
Email:
<input type="text" name="email" class="form-control" required="required" value="{{ $comment->email }}">
<br>
Website:
<input type="text" name="website" class="form-control" required="required" value="{{ $comment->website }}">
<br>
Content:
<textarea name="content" rows="10" class="form-control" required="required">{{ $comment->content }}</textarea>
<br>
<button class="btn btn-lg btn-info">提交修改</button>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
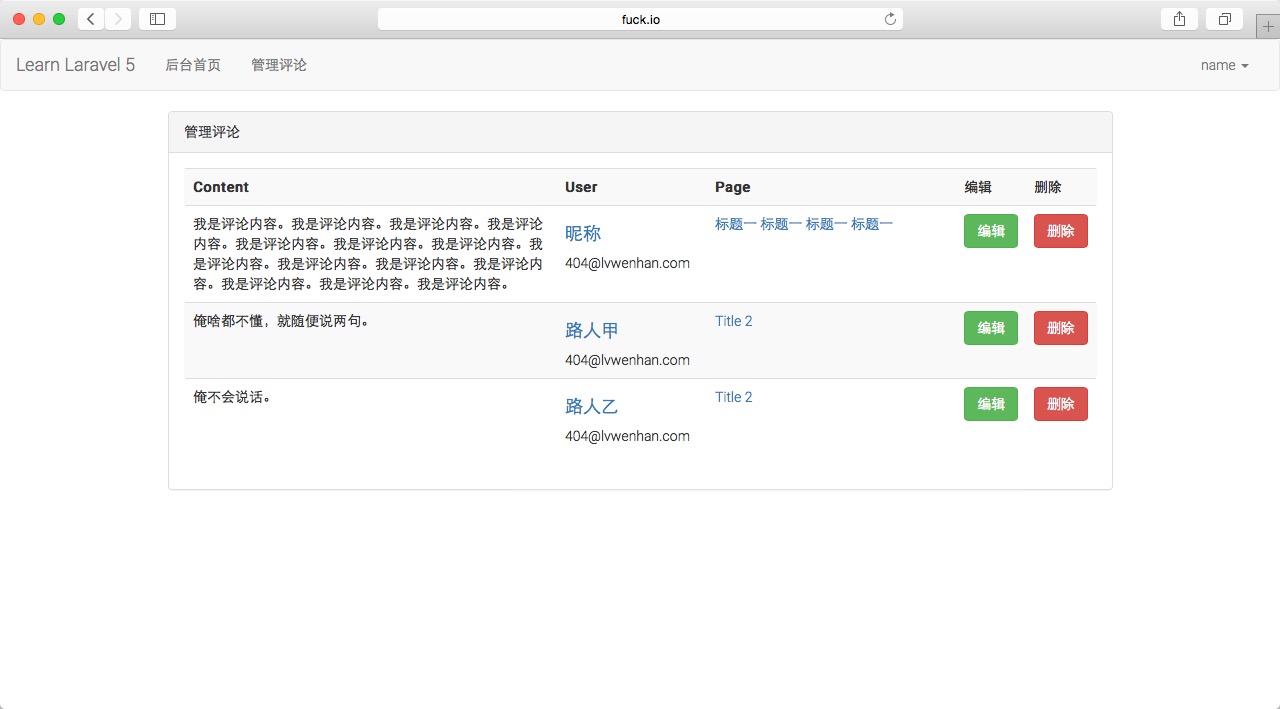
后台管理功能完成,查看效果:


6. 大作业
依赖于 Page 的评论功能已经全部完成,个人博客系统雏形诞生。在本系列教程的最后,布置一个大作业:构建出 Article 的前后台,并且加上 Article 与 Comment 的一对多关系,加入评论和评论管理功能。在做这个大作业的过程中,你将会反复地回头去看前面的教程,反复地阅读中文文档,会仔细阅读我的代码,等你完成大作业的时候,Laravel 5 就真正入门啦~~
教程(四)代码快照:https://github.com/johnlui/Learn-Laravel-5/archive/tutorial_4.zip
