在很多建站需求中,需要一些额外的表单供前台用户提交,以便于收集、统计、分析及处理更多的数据,比如:在线订单、在线报名等一些常见的互动应用。
dedecms自定义表单调用
先说怎么调用自定义表单吧,因为制作简单些,难点在调用这方面。
dedecms5.6 自定义表单内容首页调用代码举例:
{dede:loop table='dede_diyform1' sort='' row='10' if=''}
<a href='[field:lianjie/]' target="_blank">[field:shenghuo/]</a>
{/dede:loop}
'dede_diyform1' 是你要调用的表的名称 [field:lianjie/] 是你添加的表的字段名称, 要想无需审核,提交之后立刻显示,在增加新表单的“前台列表和内容页公开?:”选项选择“完全公开”。
dedecms自定义表单制作:
利用织梦内容管理系统(DedeCMS)自带提供的自定义表单功能即可满足大多数的此类需求。
1、自定义表单管理
自定义表单位于主菜单“核心”选项卡下的[频道模型]——[自定义表单],如图:

2、新建自定义表单
创建一个完成的自定义表单共分为如下五步:
第一步:我们点击图一中的“自定义”表单后,进入到管理界面。开始创建一个新的自定义表单,如图:

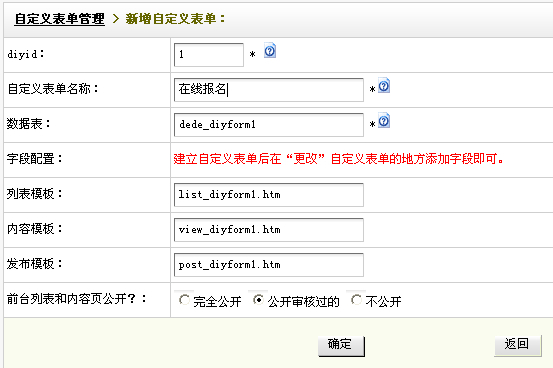
第二步:进入创建表单界面后,根据您自己的需求先创建一个表,如图:

除“自定义表单名称”以外,其它的表单项目若您不太了解它的具体含义,建议您保持默认即可。
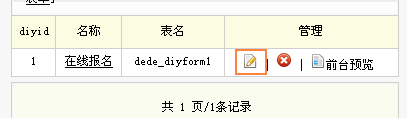
第三步:成功完成第二步后,返回到“自定义表单管理”界面,点击“

”小图标进行编辑以新增表单字段,如图:

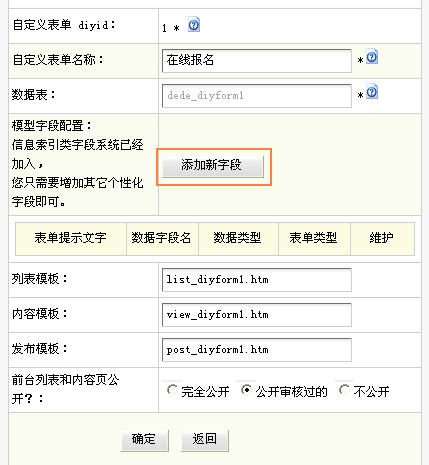
第四步:进入表单编辑界面以后,点击“添加新字段”,如图:

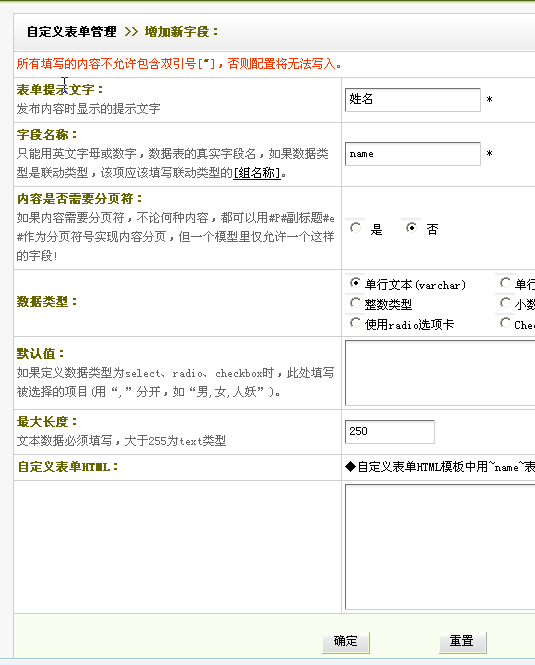
第五步:进入“添加新字段”界面后,根据您自己的需求添加好您的字段信息,如图:

注意:若您有多个字段,只需要重复操作第四步、第五步即可。
3、表单提交及管理
前台提交:
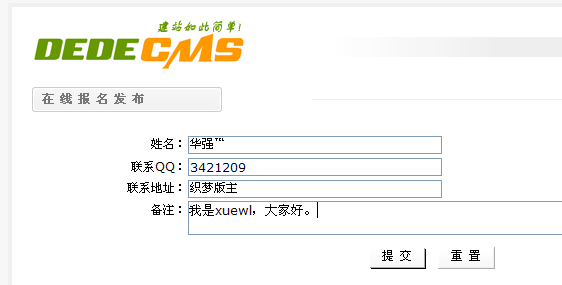
前台表单的提交地址,可以在2中的第三步中,点击“前台预览”。进入前台列表界面后,点击右上角的“发布信息”即可提交,如图:

进入“发布信息”界面以后,就可以看到具体的表单信息并提交了。如图:

后台管理
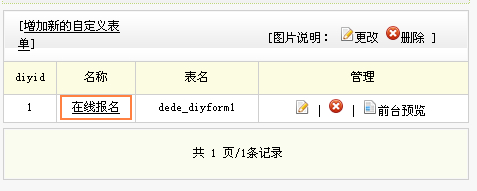
按照图一进入“自定义表单”管理界面后,可以看到具体的表单列表。当我们点击“名称”超链接,就可以看到前台所提交的所有信息了。如下图:


来自 http://down.chinaz.com/try/201112/1471_1.htm
教你如何利用DEDECMS自定义表单
在很多建站需求中,需要一些额外的表单供前台用户提交。以便于收集、统计、分析及处理更多的数据。比如:在线订单、在线报名等一些常见的互动应用。利用织梦内容管理系统(DedeCMS)自带提供的自定义表单功能即可满足大多数的此类需求。
步骤/方法
1
自定义表单管理
自定义表单位于主菜单“核心”选项卡下的[频道模型]——[自定义表单],如图
新建自定义表单,我们点击图一中的“自定义”表单后,进入到管理界面。开始创建一个新的自定义表单,如图
进入创建表单界面后,根据您自己的需求先创建一个表,如图
除“自定义表单名称”以外,其它的表单项目若您不太了解它的具体含义,建议您保持默认即可。
成功完成第二步后,返回到“自定义表单管理”界面,点击“编辑”小图标进行编辑以新增表单字段,如图
进入“添加新字段”界面后,根据您自己的需求添加好您的字段信息,如图
表单提交及管理-前台提交
前台表单的提交地址,可以在2中的第三步中,点击“前台预览”。进入前台列表界面后,点击右上角的“发布信息”即可提交,如图
进入“发布信息”界面以后,就可以看到具体的表单信息并提交了。如图
后台管理
按照图一进入“自定义表单”管理界面后,可以看到具体的表单列表。当我们点击“名称”超链接,就可以看到前台所提交的所有信息了。如图
END
注意事项
注意:若您有多个字段,只需要重复操作第五步、第六步即可。
来自 http://jingyan.baidu.com/article/0964eca2df63e38285f536e2.html
织梦自定义表单 在线报名 在线预约
织梦系统自己带的留言板不容易操作和修改,我们今天通过织梦自定义表单实现在线报名在线预约等相关功能
方法/步骤
首先我们安装完织梦系统后登录后台界面选择自定义表单
点击后进入设置模版界面,这里可以不用动直接点击确定。当然名字那里可以修改也可以不用修改。
点击确定后创建了一个表单,我们点击后面的更改符号进行设置里面的属性
进入界面后我们可以通过添加新的字段来设置我们需要的栏目比如我们可以创建,联系人
电话 性别、等相关东西 如果是创建联系人电话这类的话就直接选择单行文本,如首先输入表单的提示文字比如:姓名,字段名称用英文字符显示如:xm,下面就直接选择默认就可以了。当点击确定后就会返回到添加字段界面这是我们就能看到我们设置的第一个字段《姓名》字段
然后我们添加可以选项的字段,如学历、性别等
还是点击添加字段 名称和字段名不变 按照相关的写。在数据类型那里选择《使用option下拉框》 并且在下面默认值里写上相关的数据比如学历的 大专、本科之类,性别的男女这样的文字。
这样就设置完了 一般用的就这几类,到这里我们返回去点一下预览看看。这就完成了下面我们来教大家如何调用到首页或者其他页面。
首先我们去复制一下页面的代码 在预览页面就可以复制,点击鼠标右键查看源代码,然后复制 form开始到form结束的地方,粘贴到你要放到页面的地方即可。当然这里还需要自己调试一下css样式即可。
END