You are here
利用百度统计的异步加载代码加快网站的打开速度 有大用

相信很多站长朋友和部落一样,在自己的网站中安装了百度统计,从今年3月份分开始,百度统计的异步加载代码就已经上线了,使用该代码能够大幅提升您网站的打开速度。目前为止,存在的问题就是会导致百度统计图标和代码检查功能失效。不过这对我们来说,实在不算什么问题。
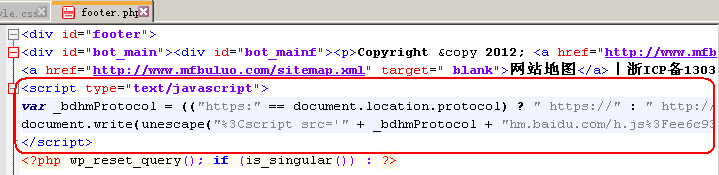
正常情况下,我们都是将统计代码放在自己的页面最下方,例如部落现在使用的建站程序是wordpress,那么就是将统计代码放在了footer.php这个文件中,例如部落之前在添加了百度统计后,代码在footer.php这个文件的位置如下图:
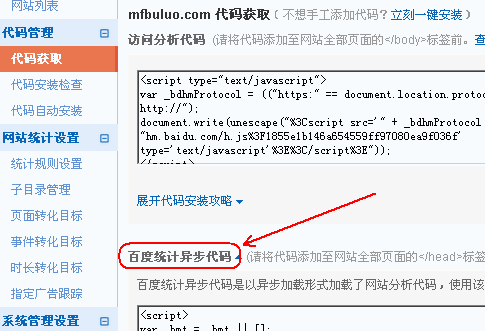
上图中的红色标识区为之前的统计代码,实际上,我们可以直接从百度统计后台获得一段异步加载代码,我们登录到自己的统计后台,进入"代码管理"菜单下的"获取代码"一栏,就能看到,如下图:
为了达到一处安装,全站皆有的效果,您需要将该段代码放置在您的</head>标签前,(我放在了</body>前面 好像不能放在 </html>后面 因为放在</html>后我发现会对延迟加载的js有不好的影响)百度官方建议使用wordpress的用户将该 段代码放在header.php这个文件中,事实上,我们完全可以放置在footer.php上,因为这样的js代码,放置在页面的底部,更有利于网站的 加载速度。
当然,为了更好地将网站速度性能优化,我们还可以直接去掉代码首尾的<script type="text/javascript">与</script>,再将其它代码放入您网站的现有JS文件中,以达到一次js合并的目的。
小结
将异步加载代码放置在header中,则统计的数据更为精确。我们知道,很多时候,用户可能在还没有完全打开一个页面后,直接进入了第二个页面,如果您的 统计代码在footer底部文件中,如果页面并没有完全加载,那么这个数据可能是统计不到的。而放在底部的好处也非常明显,那就是能够最大限度地提高网站 的加载速度。具体放在什么位置,您自己拿主意。
来自 http://www.mfbuluo.com/2989.html
百度统计js脚本加载速度过慢的解决办法
百度统计js脚本加载速度过慢的问题描述
网站添加了百度统计代码,在加载页面时浏览器状态栏显示“等待hm.baidu.com……”,要等很久才能加载完毕,给用户的体验较差。
百度统计代码的版本
百度统计代码有两个大版本
1、同步加载版本
百 度早起推出的统计代码版本,要求代码放在</body>标签之前,通常出现百度统计js脚本加载速度慢的问题的就是使用了这个版本,使用同步 加载版本的用户将代码尽可能放在其他代码之后,只要能保证在</body>之前即可。但为提高百度统计的加载速度,还是建议更改为异步代码。
2、异步加载版本
百度统计异步加载代码的优势
百度统计异步代码是异步加载形式(对网页加载速度零影响)加载了网站分析代码,有以下优势:
1、加载速度快:网站加载速度更快,不影响网站打开速度。
2、统计数据更准确:统计数据更准确,大幅减少数据丢包现象。
3、代码出错率低:代码放置在页面标签内,降低了代码出错的机率。
百度统计异步加载代码的缺点
目前使用百度统计异步代码会导致百度统计图标和代码检查功能的失效。
百度统计异步加载代码的部署步骤
1、登录百度统计 --> 网站中心 --> 选择需要升级的站点或者新增网站
2、点击“获取代码”
3、点击“百度统计异步代码”
4、复制代码,代码示例如下:
5、将代码复制到</head>标签之前即可,示例如下:
<head>
……
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?c15234206a703e39787b04cd032";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
<!-- http://www.sowsoy.com -->
</script>
</head>
……
</html>
异步统计代码常见问题解答
1、百度统计的历史数据会不会丢失?
百度统计历史数据是永久保存的,在将默认代码替换为异步代码过程中不存在数据丢失问题,请放心替换。
2、要不要删除百度统计的旧代码?
对于已经使用百度统计的老用户,请添加好异步统计代码之后,一定要删除原来默认统计代码,要不然统计数据会翻倍。
来自 http://www.sowsoy.com/topics-524.html
求官方给出百度统计的延时加载方法。打开网页时,总有那么一两次百度统计没加载超慢,严重影响javascript代
如题
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
这是谷歌的官方异步加载方法,你直接将其中的链接换成百度的即可用
来自 http://zhidao.baidu.com/link?url=Zf1zVNgHiOGo41e6pttMh8wqbhR__A3LTIOMF4spcvGzHUJZ0luXaEX2j1NiSGP25usVmdXIEMSzZ4pxNKeAna