用户登录
You are here
WebStorm 有哪些过人之处?

知乎用户,JS使用者。
功能太多了,只要慢慢调教,webstorm真的爽,我还写了几篇blog:巧:
WebStorm:令人眼前一亮的一款前端开发IDE
WebStorm功能特点以及使用指南
WebStorm 8 新功能一览
使用WebStorm/Phpstorm实现remote host远程开发
ps,blog 迁移到 github 以后,我现在已经直接用 webstorm 写 blog 了,写完md一个快捷键 push 到 github,好愉快……
自问自答,多图杀猫。
先说缺点吧:
WebStorm 为前端而生,专门为 JS 开发做了很多优化,有许多令前端工程师眼前一亮的地方,我十分喜欢这款 IDE。下面讲下我觉得非常有用的几个功能(绝大部分是官方发行版本自带的功能)。
---
UPDATE: WebStorm 8 已经对我说的部分功能做了用户体验上的优化,所以具体细节可能和我说的有出入。
---
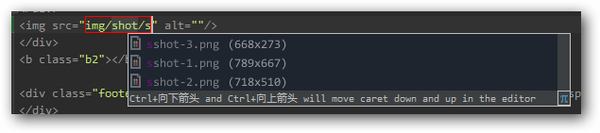
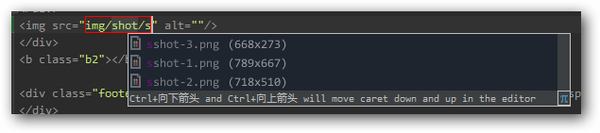
1. 图片宽高提示。
 平时你在写 HTML 时,遇到 img 标签时,是不是要费好大劲去知道图片的宽高?WS 直接展示给你了。
平时你在写 HTML 时,遇到 img 标签时,是不是要费好大劲去知道图片的宽高?WS 直接展示给你了。
2. 标签重构、文件重命名、 CSS 重构以及 JS 重构
2.1 标签重构
如果你想把
改为
要怎么办?在 WS 里,你只需将光标移到 <div> 或者 </div>,让后按重构的快捷键就可以轻松地把它变为 p 标签。
2.2 文件重命名
你想把 style1.css 重命名为 style2.css,但是 style1.css 被很多 html 文件引用了,怎么办?
使用 WS 的文件重命名功能,大胆地重命名吧,它会自动帮你更新所有引用。(前提是你的引用是正确且符合常规的)
2.3 CSS 重构
另外,如果你想把内联的 style 移到外部 CSS 文件里,也是可是通过重构功能实现的。虽然在生产环境下你不会在 HTML 里写内联 style 的,但我们调试时为了方便,会经常这么做。等你调试完了,自然会用到这个功能。
 (WS 8.0 以更新此功能,详见评论)
(WS 8.0 以更新此功能,详见评论)
JS 重构也很好用。包括变量重命名、声明提升等等等等。WS 是我用过的对 JS 重构支持最好的 IDE。你可以告诉我还有什么 IDE 对 JS 重构支持不错,我去比较下。
3. 对业界最新技术的支持
你安装 WS 后,你会发现它内置了对 SASS、NodeJS、CoffeeScript、Jade 的支持。
连 Emmet 都内置了,而且快捷键还是 Tab,太方便了。没有这个功能我都不想写 HTML 了。
如果它发现你的文件后缀是 .less/.scss/.sass 或者 .coffee,就会问你,是否需要把它们自动编译为 css 或 js。
如果它发现你有 NPM,会自动列出你安装过的 package,方便管理和升级。(这个貌似需要装 NodeJS 支持插件,我记不清是不是自带功能了。)
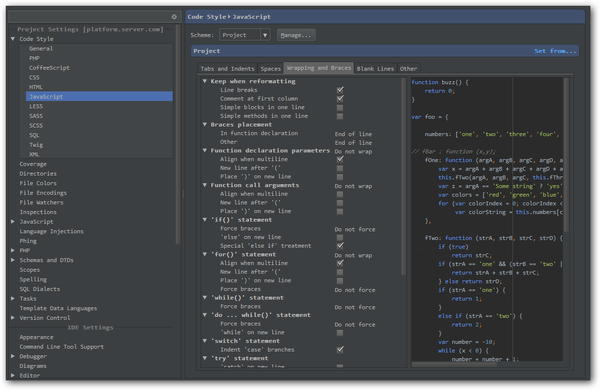
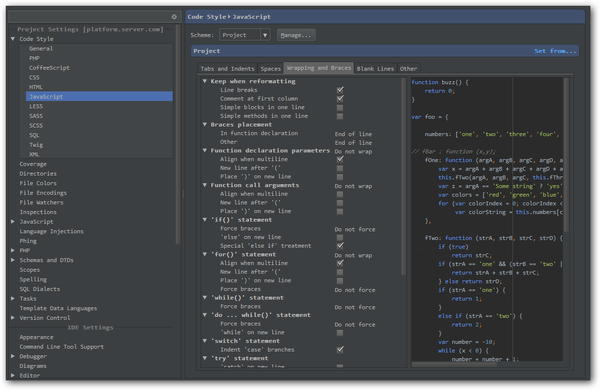
4. 可自定义代码格式化规则
虽然很多 IDE 都有格式化功能,但能自定义到 WS 这种程度的还没见过。

5. 设置项是可搜索的(英文)
「这个 IDE 有这么多设置项,我要折腾好久啊!」
WS 考虑到了这一点,所以他的所有设置都是可搜索的,不会让你漫无目的地摸索,你想设置什么就搜什么。
想设置外观,就搜 appearance;
想设置快捷键,就搜 keymap;
想设置插件就搜 plugin。
当你进入 keymap,你还可以进行二级搜索,比如你想知道 format 功能的快捷键,就直接搜 format。
你甚至可以反过来,搜 Ctrl + L 这个快捷键对应的功能是什么。
P.S. WS 的快捷键是支持二次按键的。比如我把 Git add 的快捷键设置为 Alt+G & Alt + A,把 Git commit 设置为 Alt+G & Alt+C。这样的好处是不会让你无快捷键可设。
6. 再说说其他 IDE 也有的功能吧
6.1. 本地版本控制。你在 WS 里所有的编辑都被存在本地了,你随时可以还原到历史版本。
 不过要注意这些历史有可能被清除。
不过要注意这些历史有可能被清除。
6.2. 能与番茄工作法结合。有个插件叫 Pomodoro-tm,应该有不少程序员喜欢。
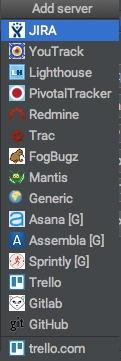
6.3. 能与 Redmine / Trello / Jira 等集成。
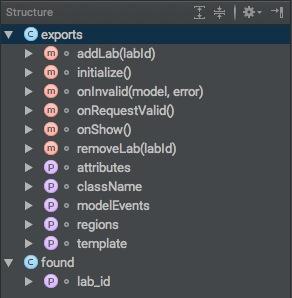
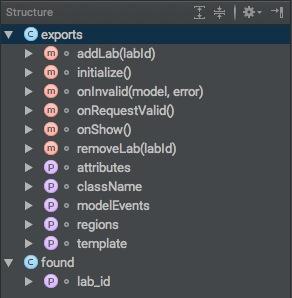
 6.4 文件结构分析。直接看图。
6.4 文件结构分析。直接看图。
JS 文件结构
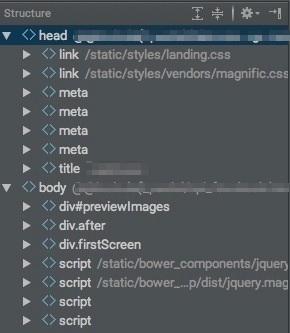
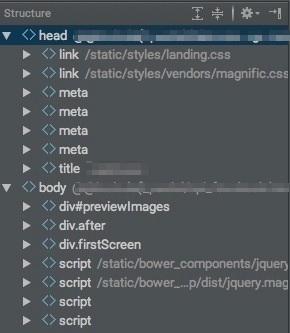
 HTML 文件结构
HTML 文件结构
 这个功能对于大文件特别有用。
这个功能对于大文件特别有用。
好功能太多,有机会以后再介绍了。
---------------------------------------------
回复评论:
VIM / ST 党可能会说,你这些功能 VIM / ST 也能做到啊。嘿嘿,做不做得到先不谈,WS上面这些功能可都是内置的哦,无需任何配置,改改快捷键就能很称手了哟。现在如果要我用回 VIM / ST,我想得第一件事就是“把 VIM 改造成一个类似于 WebStorm 的 IDE 需要花多久时间呢?”
1. 编辑器和 IDE 是不同的事物,如果你还认为 VIM / ST 比 IDE 好的话,你为什么不来比较一下吸尘器和自行车孰好孰劣呢?
2. 我说 WS 好的时候,绝对没有说 VIM / ST 不好的意思。 VIM 和 ST 我都用过超过半年以上,都是不错的“编辑器”,比 WS 快多了。WS 能比它们快才是奇了怪了。
3. 至于 Notepad++,也很不错,我大学时用过至少一年,不过在我习惯了 VIM 之后就把它抛弃了。所有不支持 VIM 模式的编辑器或 IDE 我应该都不会再喜欢了。这里有我回答的一个关于 Notepad++ 的一个问题: Notepad++ 有哪些适用于前端开发的插件?
4. 我的路线大概是 Notepad++ => ST2 => VIM => WebStorm、ST3、VIM 共存
END
先说缺点吧:
所以我觉得,如果你机器的内存有 4G 以上,你每天花在写代码上的时间又很长,而且没有时间精力折腾 VIM 各种蛋疼的插件的话,一定要试试 WebStorm!
- 常驻内存300M左右,如果你的内存只有1G,请用Sublime/VIM。如果你内存有4G,我觉得你真不用在意这点内存,Chrome 占的内存比这多多了,你还不是用的很嗨?
- 启动一个项目所需的时间与项目大小相关。不愿意等的请用Sublime。某人说 IDE 的正确打开方式是上班启动之,下班关闭之。更有甚者说是入职启动之,辞职关闭之。你们感受一下。
- 英语太差的就不要用 WS 了,喜欢花时间调教 VIM 各种插件的也没必要用 WS 了。
WebStorm 为前端而生,专门为 JS 开发做了很多优化,有许多令前端工程师眼前一亮的地方,我十分喜欢这款 IDE。下面讲下我觉得非常有用的几个功能(绝大部分是官方发行版本自带的功能)。
---
UPDATE: WebStorm 8 已经对我说的部分功能做了用户体验上的优化,所以具体细节可能和我说的有出入。
---
1. 图片宽高提示。
 平时你在写 HTML 时,遇到 img 标签时,是不是要费好大劲去知道图片的宽高?WS 直接展示给你了。
平时你在写 HTML 时,遇到 img 标签时,是不是要费好大劲去知道图片的宽高?WS 直接展示给你了。2. 标签重构、文件重命名、 CSS 重构以及 JS 重构
2.1 标签重构
如果你想把
<div>此处省略200行</div>
<p>此处省略200行</p>
2.2 文件重命名
你想把 style1.css 重命名为 style2.css,但是 style1.css 被很多 html 文件引用了,怎么办?
使用 WS 的文件重命名功能,大胆地重命名吧,它会自动帮你更新所有引用。(前提是你的引用是正确且符合常规的)
2.3 CSS 重构
另外,如果你想把内联的 style 移到外部 CSS 文件里,也是可是通过重构功能实现的。虽然在生产环境下你不会在 HTML 里写内联 style 的,但我们调试时为了方便,会经常这么做。等你调试完了,自然会用到这个功能。
 (WS 8.0 以更新此功能,详见评论)
(WS 8.0 以更新此功能,详见评论)JS 重构也很好用。包括变量重命名、声明提升等等等等。WS 是我用过的对 JS 重构支持最好的 IDE。你可以告诉我还有什么 IDE 对 JS 重构支持不错,我去比较下。
3. 对业界最新技术的支持
你安装 WS 后,你会发现它内置了对 SASS、NodeJS、CoffeeScript、Jade 的支持。
连 Emmet 都内置了,而且快捷键还是 Tab,太方便了。没有这个功能我都不想写 HTML 了。
如果它发现你的文件后缀是 .less/.scss/.sass 或者 .coffee,就会问你,是否需要把它们自动编译为 css 或 js。
如果它发现你有 NPM,会自动列出你安装过的 package,方便管理和升级。(这个貌似需要装 NodeJS 支持插件,我记不清是不是自带功能了。)
4. 可自定义代码格式化规则
虽然很多 IDE 都有格式化功能,但能自定义到 WS 这种程度的还没见过。
- 是否保留单行的 { }。
- 是否保留单行的function。
- 属性是否要对其。
- 冒号前后是否加空格。
- ……

5. 设置项是可搜索的(英文)
「这个 IDE 有这么多设置项,我要折腾好久啊!」
WS 考虑到了这一点,所以他的所有设置都是可搜索的,不会让你漫无目的地摸索,你想设置什么就搜什么。
想设置外观,就搜 appearance;
想设置快捷键,就搜 keymap;
想设置插件就搜 plugin。
当你进入 keymap,你还可以进行二级搜索,比如你想知道 format 功能的快捷键,就直接搜 format。
你甚至可以反过来,搜 Ctrl + L 这个快捷键对应的功能是什么。
P.S. WS 的快捷键是支持二次按键的。比如我把 Git add 的快捷键设置为 Alt+G & Alt + A,把 Git commit 设置为 Alt+G & Alt+C。这样的好处是不会让你无快捷键可设。
6. 再说说其他 IDE 也有的功能吧
6.1. 本地版本控制。你在 WS 里所有的编辑都被存在本地了,你随时可以还原到历史版本。
 不过要注意这些历史有可能被清除。
不过要注意这些历史有可能被清除。6.2. 能与番茄工作法结合。有个插件叫 Pomodoro-tm,应该有不少程序员喜欢。
6.3. 能与 Redmine / Trello / Jira 等集成。
 6.4 文件结构分析。直接看图。
6.4 文件结构分析。直接看图。JS 文件结构
 HTML 文件结构
HTML 文件结构 这个功能对于大文件特别有用。
这个功能对于大文件特别有用。好功能太多,有机会以后再介绍了。
---------------------------------------------
回复评论:
VIM / ST 党可能会说,你这些功能 VIM / ST 也能做到啊。嘿嘿,做不做得到先不谈,WS上面这些功能可都是内置的哦,无需任何配置,改改快捷键就能很称手了哟。现在如果要我用回 VIM / ST,我想得第一件事就是“把 VIM 改造成一个类似于 WebStorm 的 IDE 需要花多久时间呢?”
1. 编辑器和 IDE 是不同的事物,如果你还认为 VIM / ST 比 IDE 好的话,你为什么不来比较一下吸尘器和自行车孰好孰劣呢?
2. 我说 WS 好的时候,绝对没有说 VIM / ST 不好的意思。 VIM 和 ST 我都用过超过半年以上,都是不错的“编辑器”,比 WS 快多了。WS 能比它们快才是奇了怪了。
3. 至于 Notepad++,也很不错,我大学时用过至少一年,不过在我习惯了 VIM 之后就把它抛弃了。所有不支持 VIM 模式的编辑器或 IDE 我应该都不会再喜欢了。这里有我回答的一个关于 Notepad++ 的一个问题: Notepad++ 有哪些适用于前端开发的插件?
4. 我的路线大概是 Notepad++ => ST2 => VIM => WebStorm、ST3、VIM 共存
END
编辑于 2015-10-15 59 条评论 感谢 收藏 • 没有帮助 • • 作者保留权利
分享
举报
- 自带的版本控制,这功能挽救了我好多次了。
- 优秀的代码定位能力,能轻松将光标定位到变量/属性/方法的定义处,对阅读代码非常有用。
- 聪明的代码联想、格式化功能。
- 可定制的code template, 加强版的zen coding,而且不仅限于html和css。
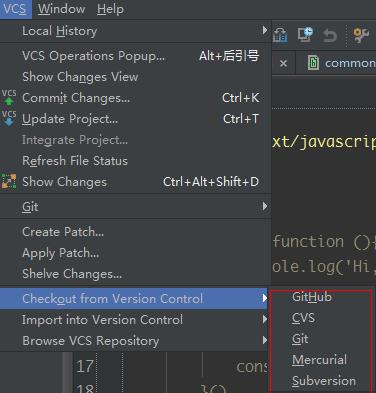
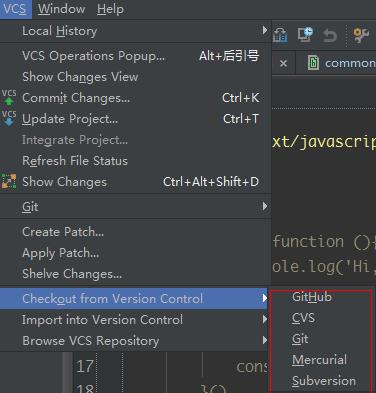
- svn、git 等版本工具的支持,内置的 gist 非常方便。
- nodejs 最好的开发工具,没有之一。只要你会用 chrome 调试浏览器器端的 js,那么你就会用 webstorm 调试 nodejs。
- 预处理语言的支持,使less、sass、cofeescript 等等语言的自动编译变得很简单。
- 最爽的一点,remote host和live edit的组合使用,让你直接编辑远程文件并实时刷新,一下省去了你这么多步骤:保存本地文件, 上传本地文件到远程服务器, 刷新浏览器。
功能太多了,只要慢慢调教,webstorm真的爽,我还写了几篇blog:巧:
WebStorm:令人眼前一亮的一款前端开发IDE
WebStorm功能特点以及使用指南
WebStorm 8 新功能一览
使用WebStorm/Phpstorm实现remote host远程开发
ps,blog 迁移到 github 以后,我现在已经直接用 webstorm 写 blog 了,写完md一个快捷键 push 到 github,好愉快……
WebStorm的过人在于,商家不断的更新版本!WebStorm在JS开发中,被誉为web开发神器。
我来说说最新版WebStorm 8.0.1版本中最厉害的Spy-js
跟踪服务器代理服务器,捕获浏览器流量和变化动态JavaScript文件。 变化不会影响应用程序的逻辑,spy-js只是插入额外的代码指令收集运行时信息的代码执行,通过跟踪服务器并将信息发送回IDE。可以查看:http://my.oschina.net/u/1251054/blog/222006
问题收集:http://www.oschina.net/question/1251054_151003
最新版更新内容和下载地址:http://www.evget.com/article/2014/4/14/20825.html
优点:
1.内置zencode编码风格,让你快速开发
2.丰富的插件资源,你可以去webstormw官网下载你需要的插件
3.简单易操作的版本控制,只要你简单的配置下git或svn就可以使用快捷键快速的进行版本控制
4.实时保存,不用频繁的按ctrl+s了
5.对nodejs,typeScript,coffeScript支持良好
6.定制化功能很强大,不管是编码还是UI
缺点:启动慢,占内存
1.内置zencode编码风格,让你快速开发
2.丰富的插件资源,你可以去webstormw官网下载你需要的插件
3.简单易操作的版本控制,只要你简单的配置下git或svn就可以使用快捷键快速的进行版本控制
4.实时保存,不用频繁的按ctrl+s了
5.对nodejs,typeScript,coffeScript支持良好
6.定制化功能很强大,不管是编码还是UI
缺点:启动慢,占内存
如果你能qiang。你去看看这个视频。https://www.youtube.com/watch?v=PNZJox8pkls&list=PLQ176FUIyIUb0zTe7k4ZKkhMsR-slKu3w 真是很强大的
vincent shen、知乎用户、知乎用户 等人赞同
可能是下面的原因:
Intellij Idea/Webstorm/Phpstorm 的高效快捷键
也可能是这些原因:
1. 对js的开发有长足的支持,那些自动提示,代码主题,调试之类的我就不说了,主要是对流行技术的支持,比如Node.js,less,sass,jq,ext,prototype等框架的支持 。

2. 自身对插件的支持,主要体现在webstorm 2.0以后就已经内置了zencoding了,而如果dw不是完整版的话,zencoding的安装难度可想而知。如果是完整版的话,就不得不忍受一坨无用的插件。
3. 团队开发的支持,主要体现在svn,git等版本管理工具,无须引入,直接可用。而且单文件还支持本地历史记录。
4. 插件的支持,主要体现在vim,可直接安装插件,还有其它的插件等待着你去挖掘。
dw比webstorm的优点,那就是dw的内存占用大概平常80M左右,而webstorm得300M左右,这是我发现唯一dw的长处。
5. 完善的版本管理:
 6. 友好的ftp管理:
6. 友好的ftp管理:
如何在Webstorm/Phpstorm中设置连接FTP,并快速进行文件比较,上传下载,同步等操作
7. 超强的模板支持:
[转]PhpStorm 超强语言模板的支持
如果说,dw是美工偶尔拖拖表格,写写css的小工具的话,那么webstorm是前端开发的必备利器,不只是对html,css的抒写比较强悍,而且对js,jq等其它js框架开发更是完美。
简单的说:dw就是一个编辑器,而webstorm是一个IDE。
另外一个,dw自从cs4之后,就已经无路可走,本来近几年的js开发如火如荼,看看这帮2B在dw cs5里边添加的那些隔靴搔痒的新功能,想想都笑,用户在不断的成长,市场在不断的变化,而这帮2B还在沉睡,残酷的市场如金的岁月会检验具有竞争力的产品。相比于dw的固步自封,webstorm正在走上坡路。这里不得不提一下另外一款:aptana ,本身在js方面有一定的靓点,可惜现在搞得跟dw一样,没有抓住现下流行的趋势,一直吃老本。看看aptana 3.0那些2B的功能,就能原谅dw现在还是这个样子。
当然一分为二的看的话:如果你只是想拖拖表格,搞搞css,dw cs4 是目前市场上比较适合的编辑器。他的html结构自动识别折叠,能很快找到不完整的div,ctrl + d,跳到定义的class位置等等,是其它编辑器所没有的,在加上zencoding的话,写写静态页面足矣!
如果你不只是想折腾css,而是想捣鼓捣鼓js,less,sass,node.js等等之类的新玩意,也想试试vim结合传统编辑器的威力,那webstorm绝对是你最佳的选择。如果你是phper,我推荐phpstorm,它包含所有webstorm的功能。
本人已经转向从dw cs4转向 webstorm了,所有的代码提交到google svn,github,下班前提交代码,回家后更新代码。
还可能是这个原因:
不用 Dreamweaver 只用 Notepad ++ 能做网站吗?
一般给别人推荐两个编辑器:
webstorm,sublime text,因为,有个技术叫emmet(ZenCoding), Emmet Documentation,而这两个对他的支持是:
sublime text 是所有编辑器里边支持emmet比较好的的唯一一款。
webstorm是所有编辑器里边唯一内置emmet的一款,并且把emmet精髓往前推动了一步的唯一一款idea。

有希望就webstorm,phpstorm,及前端技术相关领域交流的加qq群:327388215
此群禁止闲聊,非喜勿进。问题驱动,鼓励提问,分享。
Intellij Idea/Webstorm/Phpstorm 的高效快捷键
也可能是这些原因:
1. 对js的开发有长足的支持,那些自动提示,代码主题,调试之类的我就不说了,主要是对流行技术的支持,比如Node.js,less,sass,jq,ext,prototype等框架的支持 。

2. 自身对插件的支持,主要体现在webstorm 2.0以后就已经内置了zencoding了,而如果dw不是完整版的话,zencoding的安装难度可想而知。如果是完整版的话,就不得不忍受一坨无用的插件。
3. 团队开发的支持,主要体现在svn,git等版本管理工具,无须引入,直接可用。而且单文件还支持本地历史记录。
4. 插件的支持,主要体现在vim,可直接安装插件,还有其它的插件等待着你去挖掘。
dw比webstorm的优点,那就是dw的内存占用大概平常80M左右,而webstorm得300M左右,这是我发现唯一dw的长处。
5. 完善的版本管理:
 6. 友好的ftp管理:
6. 友好的ftp管理:如何在Webstorm/Phpstorm中设置连接FTP,并快速进行文件比较,上传下载,同步等操作
7. 超强的模板支持:
[转]PhpStorm 超强语言模板的支持
如果说,dw是美工偶尔拖拖表格,写写css的小工具的话,那么webstorm是前端开发的必备利器,不只是对html,css的抒写比较强悍,而且对js,jq等其它js框架开发更是完美。
简单的说:dw就是一个编辑器,而webstorm是一个IDE。
另外一个,dw自从cs4之后,就已经无路可走,本来近几年的js开发如火如荼,看看这帮2B在dw cs5里边添加的那些隔靴搔痒的新功能,想想都笑,用户在不断的成长,市场在不断的变化,而这帮2B还在沉睡,残酷的市场如金的岁月会检验具有竞争力的产品。相比于dw的固步自封,webstorm正在走上坡路。这里不得不提一下另外一款:aptana ,本身在js方面有一定的靓点,可惜现在搞得跟dw一样,没有抓住现下流行的趋势,一直吃老本。看看aptana 3.0那些2B的功能,就能原谅dw现在还是这个样子。
当然一分为二的看的话:如果你只是想拖拖表格,搞搞css,dw cs4 是目前市场上比较适合的编辑器。他的html结构自动识别折叠,能很快找到不完整的div,ctrl + d,跳到定义的class位置等等,是其它编辑器所没有的,在加上zencoding的话,写写静态页面足矣!
如果你不只是想折腾css,而是想捣鼓捣鼓js,less,sass,node.js等等之类的新玩意,也想试试vim结合传统编辑器的威力,那webstorm绝对是你最佳的选择。如果你是phper,我推荐phpstorm,它包含所有webstorm的功能。
本人已经转向从dw cs4转向 webstorm了,所有的代码提交到google svn,github,下班前提交代码,回家后更新代码。
还可能是这个原因:
不用 Dreamweaver 只用 Notepad ++ 能做网站吗?
一般给别人推荐两个编辑器:
webstorm,sublime text,因为,有个技术叫emmet(ZenCoding), Emmet Documentation,而这两个对他的支持是:
sublime text 是所有编辑器里边支持emmet比较好的的唯一一款。
webstorm是所有编辑器里边唯一内置emmet的一款,并且把emmet精髓往前推动了一步的唯一一款idea。

有希望就webstorm,phpstorm,及前端技术相关领域交流的加qq群:327388215
此群禁止闲聊,非喜勿进。问题驱动,鼓励提问,分享。
知乎用户、刘朝阳 赞同
JavaScript重构 结合 快捷键,这才是真正的神器。。其他特性,其他IDE就可以完成了。

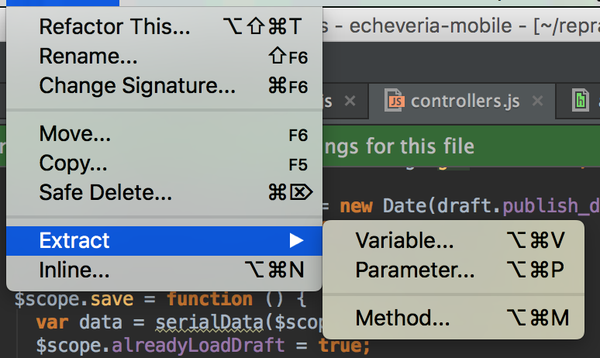
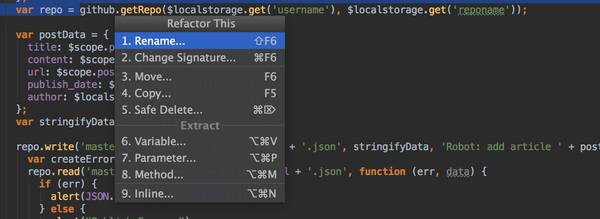
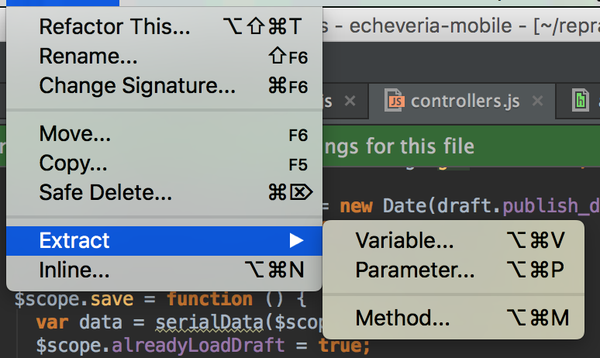
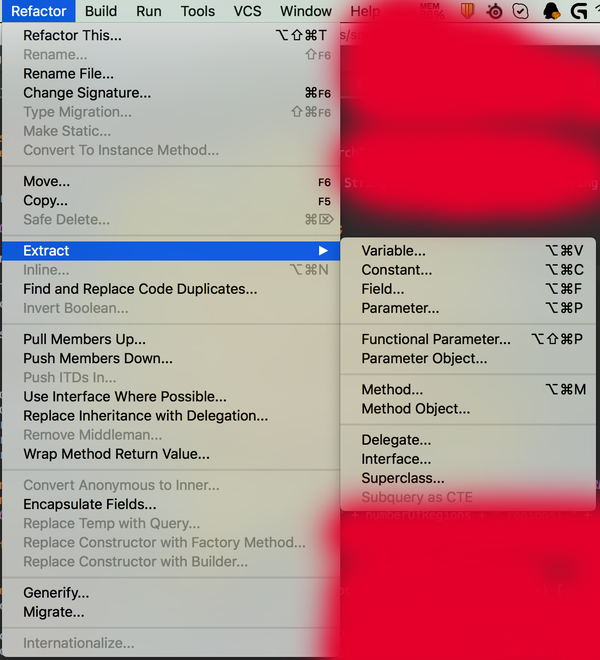
按下Command + Option + Shift + T,会有重构的菜单出现

重构之前最好要有测试!!!!!!!!!!
重构之前最好要有测试!!!!!!!!!!
重构之前最好要有测试!!!!!!!!!!
重构之前最好要有测试!!!!!!!!!!
重构之前最好要有测试!!!!!!!!!!
重构之前最好要有测试!!!!!!!!!!
重构之前最好要有测试!!!!!!!!!!
重构之前最好要有测试!!!!!!!!!!
重构之前最好要有测试!!!!!!!!!!
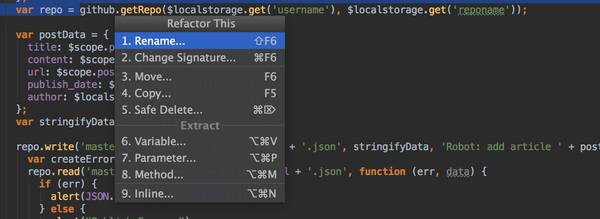
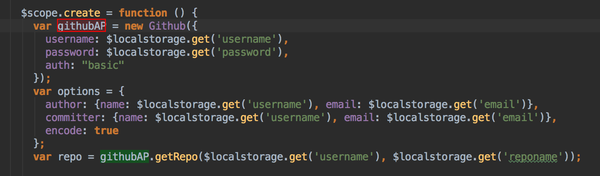
1. Shift + F6:重命名变量
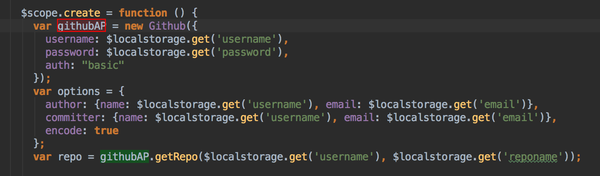
只需要选中你需要重构的变量名(Command + W),如下的github,按下快捷键改为GithubAPI,引用的地方都会修改。

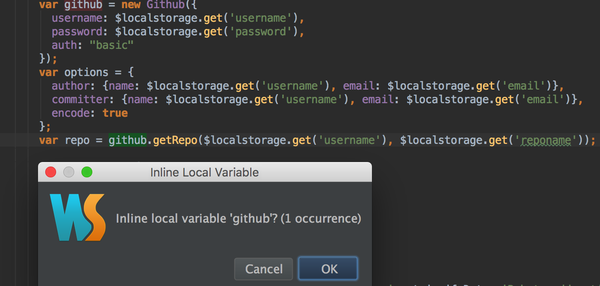
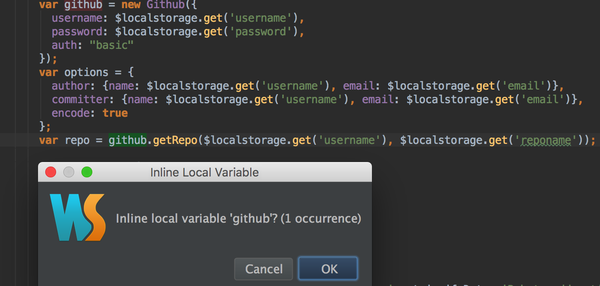
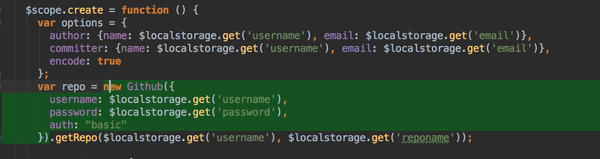
2. Command + Option + N: 内联
选中下面的github,按下快捷键
 代码就会变成
代码就会变成
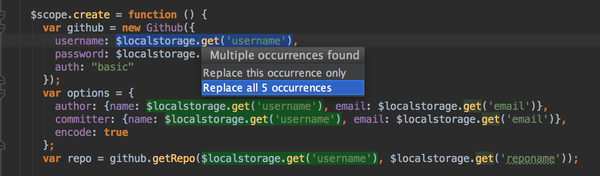
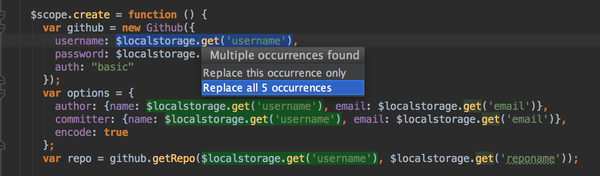
 3. Command + Option + V:提取变量
3. Command + Option + V:提取变量
当你有多个变量重复的时候,可以用这个快捷键帮你一起替换。
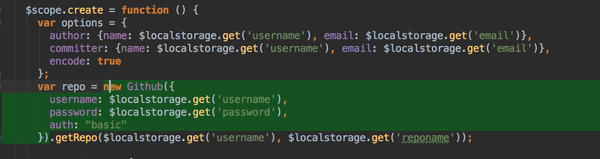
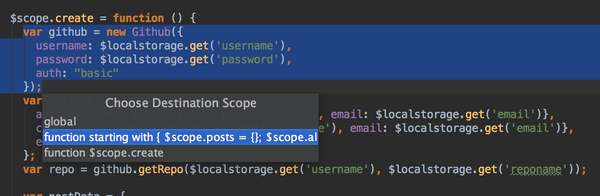
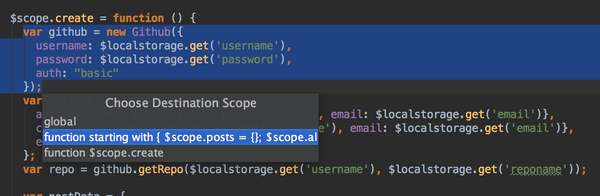
 4. Command + Option + M: 提取方法
4. Command + Option + M: 提取方法
当你的函数太长的时候,可以用这个快捷键,将其中的一部分抽成一个方法。

。
不过,重构最强大的是同厂下的Intellij IDEA,是最好的Java语言IDE。但是这个Idea不是一般的贵,只能用公司的——ThoughtWorks
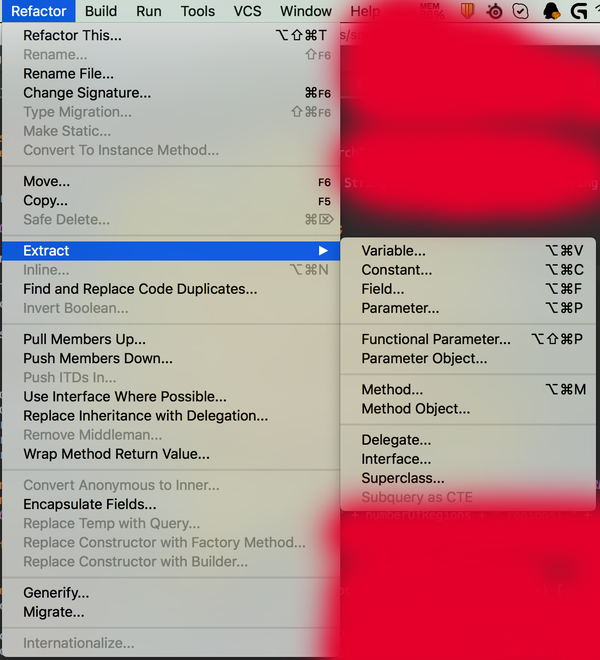
 Idea下的重构快捷键有:
Idea下的重构快捷键有:
 说到底还是用Java的底蕴浑厚。
说到底还是用Java的底蕴浑厚。

按下Command + Option + Shift + T,会有重构的菜单出现

重构之前最好要有测试!!!!!!!!!!
重构之前最好要有测试!!!!!!!!!!
重构之前最好要有测试!!!!!!!!!!
重构之前最好要有测试!!!!!!!!!!
重构之前最好要有测试!!!!!!!!!!
重构之前最好要有测试!!!!!!!!!!
重构之前最好要有测试!!!!!!!!!!
重构之前最好要有测试!!!!!!!!!!
重构之前最好要有测试!!!!!!!!!!
1. Shift + F6:重命名变量
只需要选中你需要重构的变量名(Command + W),如下的github,按下快捷键改为GithubAPI,引用的地方都会修改。

2. Command + Option + N: 内联
选中下面的github,按下快捷键
 代码就会变成
代码就会变成 3. Command + Option + V:提取变量
3. Command + Option + V:提取变量当你有多个变量重复的时候,可以用这个快捷键帮你一起替换。
 4. Command + Option + M: 提取方法
4. Command + Option + M: 提取方法当你的函数太长的时候,可以用这个快捷键,将其中的一部分抽成一个方法。

。
不过,重构最强大的是同厂下的Intellij IDEA,是最好的Java语言IDE。但是这个Idea不是一般的贵,只能用公司的——ThoughtWorks
 Idea下的重构快捷键有:
Idea下的重构快捷键有: 说到底还是用Java的底蕴浑厚。
说到底还是用Java的底蕴浑厚。对vim的支持最好,js的自动补全最好,还有最牛逼的go to definition (虽然不一定跳到准确的文件)和牛逼的重构,还有异常强大的local history功能(记录项目最近一段时间的修改)
一直在想,和phpstorm之间的区别明显不明显,因为之前主要是PHP开发,用的phpstorm,不过现在专做前端了,一直在想,这两个有没有明显的区别,反正都是同一公司的。
//貌似说是phpstorm包含了webstorm的功能。
//貌似说是phpstorm包含了webstorm的功能。
普通分类: