You are here
怎么用jquery来监听checkbox的选中事件? 进行选中 不选中 有大用 有大大用

$(".chooseall").click(function(){ 也可以是 $(".chooseall").change(function(){
$(".chooseall").click(function(){
if($(".chooseall").attr("checked") == "checked"){
$("input[name='checkbox1']").removeAttr("checked","checked");
console.log(1);
}else{
$("input[name='checkbox1']").attr("checked","checked");
console.log(2);
}
});
上面的这个代码第一次点击和第二次点击,能实现全选和反选功能,但一遍之后就不再起作用,这是什么情况啊
除了第一个checkbox之外,其余的都是ajax动态生成的,跟这个有关系么?console.log每次点击的都能交替输出1和2,但就是中间的代码不能执行。
2015-03-02 19:41 最佳答案
removeAttr参数只需要一个,removeAttr("checked")
不过建议替换成
1 2 3 4 5 6 7 8 9 | $(".chooseall").click(function(){ if($(".chooseall").prop("checked") == true){ $("input[name='checkbox1']").prop("checked", true); console.log(1); }else{ $("input[name='checkbox1']").prop("checked", false); console.log(2); }}); |
或者更简洁的,
1 2 3 4 | $(".chooseall").click(function(){ var isChecked = $(this).prop("checked"); $("input[name='checkbox1']").prop("checked", isChecked);}); |
来自 http://zhidao.baidu.com/link?url=tHExBxvfjed8z5cy9GwC7eAkFAVyH8b5RtkRqLU_v3I_M00Wfl3BYowGscShV8DMtO_...
jquery checkbox checked 第一次有效果 第二次以后就不好用了
标签: jquerycheckboxchecked
 分类:
分类:版权声明:本文为博主原创文章,未经博主允许不得转载。
之前我是这样写的
第一次点的时候好用,但是第二次之后就不行了。
后来查资料改成下面这样就好用了
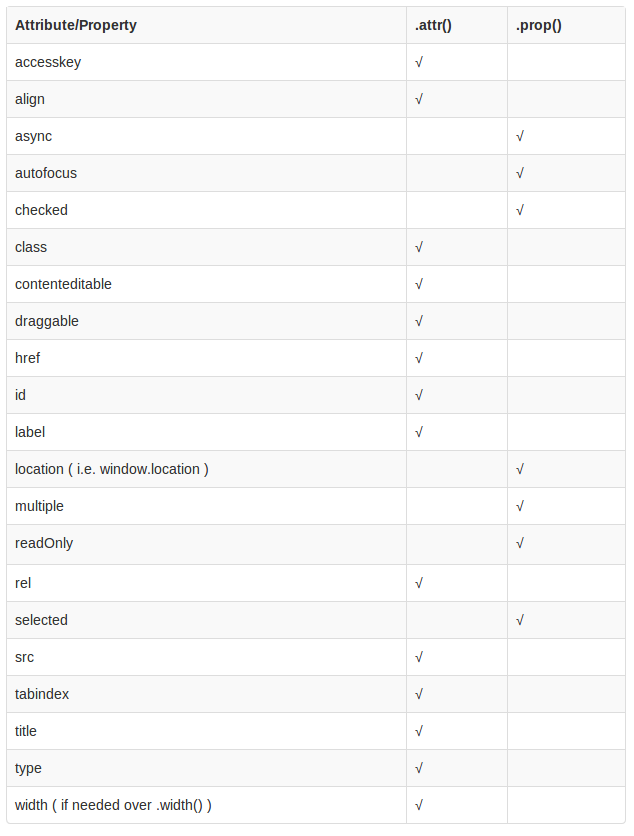
原因是jQuery自1.6.1开始增加了一个prop()方法,关于attr和prop的使用区别总结起来就是具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr(),具体见下表:

来自 http://blog.csdn.net/boylong12/article/details/46412669
jquery复选框 选中事件 及其判断是否被选中
标签: jquery复选框选中事件 | 分类: extjs jquery |
遇到了一个小小的问题
1
居然提示undefied
查了资料后 才发现 需要改为
$("#showPassword").prop("checked")
2 是否被选中事件为
jquery判断checkbox是否选中及改变checkbox状态
本文转载自:http://www.wufangbo.com/jquery-pan-duan-checked/
jquery判断checked的三种方法:
.attr('checked'): //看版本1.6+返回:”checked”或”undefined” ;1.5-返回:true或false
.prop('checked'): //16+:true/false
.is(':checked'): //所有版本:true/false//别忘记冒号哦
jquery赋值checked的几种写法:
所有的jquery版本都可以这样赋值:
// $("#cb1").attr("checked","checked");
// $("#cb1").attr("checked",true);
jquery1.6+:prop的4种赋值:
// $("#cb1″).prop("checked",true);//很简单就不说了哦
// $("#cb1″).prop({checked:true}); //map键值对
// $("#cb1″).prop("checked",function(){
return true;//函数返回true或false
});
//记得还有这种哦:$("#cb1″).prop("checked","checked");
来自 http://blog.csdn.net/limingchuan123456789/article/details/11499665
jquery判断checked的三种方法:
.attr('checked): //看版本1.6+返回:”checked”或”undefined” ;1.5-返回:true或false
.prop('checked'): //16+:true/false
.is(':checked'): //所有版本:true/false//别忘记冒号哦
jquery赋值checked的几种写法:
所有的jquery版本都可以这样赋值:
// $("#cb1").attr("checked","checked");
// $("#cb1").attr("checked",true);
jquery1.6+:prop的4种赋值:
// $("#cb1″).prop("checked",true);//很简单就不说了哦
// $("#cb1″).prop({checked:true}); //map键值对
// $("#cb1″).prop("checked",function(){
return true;//函数返回true或false
});
//记得还有这种哦:$("#cb1″).prop("checked","checked");
来自 http://blog.csdn.net/limingchuan123456789/article/details/11499665
jQuery操作CheckBox的方法(选中,取消,取值)详解
 分类:
分类:版权声明:本文为博主原创文章,未经博主允许不得转载。
来自 http://blog.csdn.net/hurryjiang/article/details/6910331
一组checkbox, 现在想改变其中任意一项的选中状态都弹出一个对话框,
$("#kind input").each(function(index){
$(this).click(function(){
kind = $('input[@name=radiokind][@checked]').val();
} );
});
$("#cz input").each(function(index){
$(this).click(function() {
alert('123');
} );
});
第一个是一组单选按钮可以实现.第二个是checkbox无效果.
网友采纳
$("#cz :checkbox").click(function(){
alert($(this).val());
});
来自 http://zhidao.baidu.com/link?url=8d-fQcbi1Uvn63jMe21Ix8lO0eA40fDfGu8A1vzpP-crLH_zxzzJ26ESMMuTxbFGy2vktQRsRt0M4LsEHmcwGa
1、获取单个checkbox选中项(三种写法)
普通分类:

