You are here
Drupal 手风琴式幻灯片 -- accordion slide show 配置

很漂亮吧,很想把它搞到drupal里面做首页幻灯片拉风一下是吧。搜一下有没有drupal module 啊,-_- 找到最最最接近的就是 Views Horizontal Slider 了。
作者是个西班牙人吧,因为下面有个怎样设置的视频说是西班牙语的,他写了一下他对这个模块的计划:
As there are incoming more feature request it would be an idea to integratehttp://nicolahibbert.com/demo/liteAccordion/
This can only be done if there is funding/sponsoring for that.
大概意思就是要整成上面的这么好看的话,那就必须要得到某些人的资金的资助了。X what the fuck 不厚道。下面也看到有个叫Artwaves的人/公司资助他了呀。怎么还没动静。算了,还是自己来。到Stitch UI的网站去吧: http://stitchui.com/liteaccordion 里面可以看到lite accordion 是提供git hub免费下载的。我就下了也装到invest.xingning.gov.cn里面去了。就按照他的div格式然后用jQuery update 更新jQuery1.7 把相应的css 和js 引入就OK了。具体就不说了,下面才是重点。
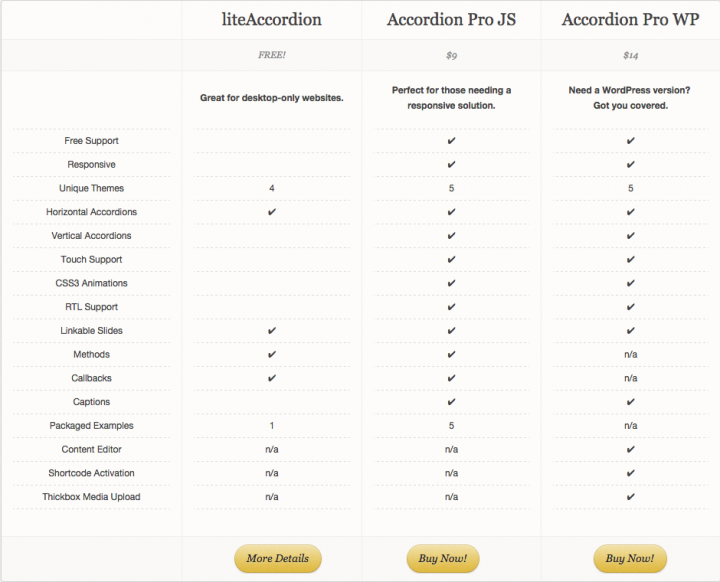
这个免费的Lite Accordion是不支持响应式的,我去。招商办那个网站就算了,反正没打算让它自适应,WIC网站可是要自适应的啊。这可怎么办呢。看一下Accordion Pro 这个是支持响应式的,但是要9美金。Word press版本的好像是14美金。多了响应式,触摸屏支持,5个主题等。
算了,给政府打工的穷人google 了一下: accordionpro.zip 不好意思我不想偷的。但确实这个,被找到了。
里面的代码是很清晰的:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Accordion Pro - a responsive accordion plugin for jQuery</title>
<link rel="stylesheet" href="css/accordionpro.min.css" />
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/modernizr.2.6.2.min.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /></head>
<body>
<div class="wrapper">
<div id="stitch">
<ol>
<li>
<h2><span>Slide One</span></h2>
<div>
<img src="img-demo/1.jpg" alt="image" />
<p class="ap-caption">Slide One</p>
</div>
</li>
<li>
<h2><span>Slide Two</span></h2>
<div>
<img src="img-demo/2.jpg" alt="image" />
<p class="ap-caption">Slide Two</p>
</div>
</li>
<li>
<h2><span>Slide Three</span></h2>
<div>
<img src="img-demo/3.jpg" alt="image" />
<p class="ap-caption">Slide Three</p>
</div>
</li>
<li>
<h2><span>Slide Four</span></h2>
<div>
<img src="img-demo/4.jpg" width="768" alt="image" />
<p class="ap-caption">Slide Four</p>
</div>
</li>
<li>
<h2><span>Slide Five</span></h2>
<div>
<img src="img-demo/5.jpg" alt="image" />
<p class="ap-caption">Slide Five</p>
</div>
</li>
</ol>
<noscript>
<p>Please enable JavaScript to get the full experience.</p>
</noscript>
<script>
(function() {
$('#stitch').accordionPro({"orientation":"horizontal","theme":"stitch","autoPlay":"true"});
})();
</script>
</div>
</div>
</body>
</html>
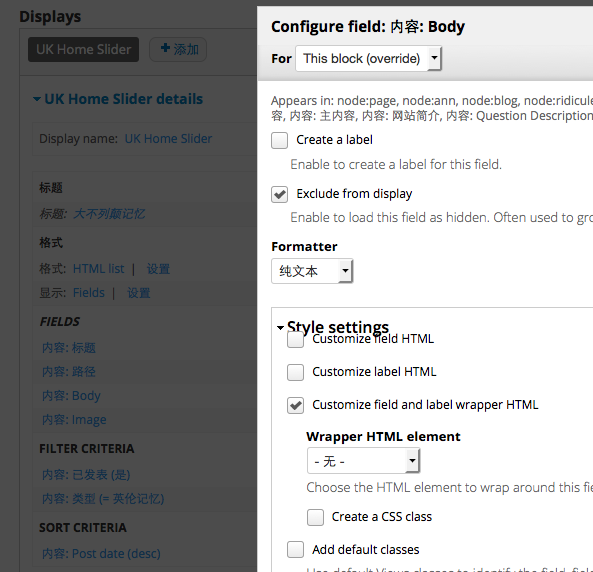
把views做一个block 做成block的div和这段代码里wrapper里的一样就行了,一定可以的。只是看views里面怎么设置

问题的关键来了,就是accrodion pro 必须用到Jquery1.11.1 drupal 默认是好像是jQuery 1.4 相差好多啊,而且jQuery update模块最多只能升到1.10. 还有一个jQuery Multi模块,这个不会用,就是没效果。做算了,只能手工来了:
.info文件引3个jQuery:
scripts[] = js/jquery.1.11.min.js scripts[] = js/modernizr.2.6.2.min.js scripts[] = js/jquery-noconflict.js
jquery-noconflict.js里面写
var jQuery111 = jQuery; jQuery.noConflict(true);
具体参考这篇文章吧:https://www.drupal.org/node/578712
把js贴到tpl.php底部去就行了
<script>
(function() {
jQuery111('.slider').accordionPro({
"orientation":"horizontal",
"theme":"stitch",
"autoPlay":"true",
"horizontalHeight": 430,
});
})();
</script>
到有accordion view block 的页面刷一下,应该就出来了
来自 http://wic.xingning.gov.cn/blog/118