You are here
[Laravel 5 教程学习笔记] 十二、表单验证 有大用

在第十节的笔记的最后提到了,不输入任何的内容,依然可以提交表单,然后数据库产生一条空数据,这显然是不行的。这一节就介绍如何做表单的验证。
有两种方法可以实现表单的验证,下面依次介绍。
一、 From Request
首先通过命令行创建FormRequest类:
D:\wamp\www\laravel5>php artisan make:request CreateArticleRequest
Request created successfully.
这时会在 app\Http\Requests\ 目录下生成一个 CreateArticleRequest.php 文件,打开此文件,可以看到里面有两个方法: authorize() 和 rules()。authorize() 方法验证用户是否有权限执行此 FormRequest 类或者方法,我们这里不需要进行验证,所以修改其返回值为 TRUE 。接着修改 rules() 方法:
public function rules()
{
return [
'title' => 'required|min:3',
'body' => 'required',
'published_at' => 'required|date',
// 也可以使用数组
//'published_at' => ['required', 'date'],
];
}
验证规则为:title、body、published_at 三个字段都是必须的,而且 title 的长度最少为 3,published_at 是日期类型。
接着修改控制器文件 ArticlesController.php :
// 取消引入Request类
//use Request;
// 添加刚刚创建的FromRequest类
use App\Http\Requests\CreateArticleRequest;
//并且修改store()方法
public function store(CreateArticleRequest $request){
Article::create($request->all());
return redirect('articles');
}
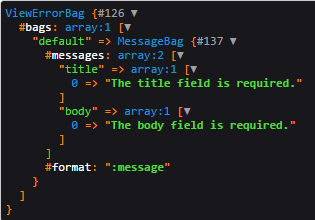
这时浏览器打开 http://laravel.dev/articles/create ,不添加任何内容点击提交按钮,在第十节笔记中,会直接向数据库添加一条空数据然后跳转到列表页,而此时我们发现页面又跳转会这个页面。说明我们表单验证已经起到了作用。而且,其实此时我们已经得到了错误信息。修改 resources\views\articles\create.blade.php 文件,在 @stop 前面添加如下代码: {{ dump($errors) }}。再次提交表单,可以发现页面中打印出了如下信息:

现在要做的就是把错误信息显示出来,提示用户输入的错误。把刚才这段代码替换为下面的代码:
@if ($errors->any())
<div class="alert alert-danger">
@foreach($errors->all() as $error)
<p>{{ $error }}</p>
@endforeach
</div>
@endif
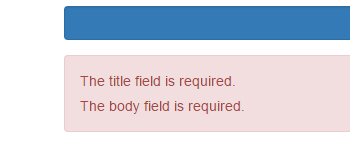
这时提交空表单,就会发现页面出现了错误提示信息:

方法二、直接使用Validate类
方法一中,我们直接使用了一个简单的FormRequest类实现了验证,其实也可以不创建此类,直接在控制器中使用Validete类完成验证操作。
修改控制器中的 store() 方法:
// 注释掉这一行
// use App\Http\Requests\CreateArticleRequest;
// 引入Request
use Illuminate\Http\Request;
// 修改store()
public function store(Request $request){
$this->validate($request, ['title' => 'required|min:3', 'body' =>'required', 'published_at' => 'required|date']);
Article::create($request->all());
return redirect('articles');
}
此时提交空表单,可以看到也实现了验证功能。
该篇属于专题:《Laravel 5 基础视频教程学习笔记》
来自 http://9iphp.com/web/laravel/laravel-5-form-request-controller-validation.html
