You are here
实用的Laravel Debug调试工具

实用的Laravel Debug调试工具
转载请注明:转载自 Yuansir-web菜鸟 | LAMP学习笔记
本文链接地址: 实用的Laravel Debug调试工具
主要推荐laravel几个适合开发调试用的工具
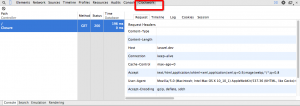
1.Clockwork
首先Chrome 插件 Clockwork
安装 Composer Package, composer.json 中添加 “itsgoingd/clockwork”: “1.*”,composer update
app/config/app.php 配置文件中添加:

'providers' => array( ... 'Clockwork\Support\Laravel\ClockworkServiceProvider' )
在你的Base Controller 中的构造方法中添加如下代码:
public function __construct() { if (app()->env == 'local') { $this->beforeFilter( function () { Event::fire('clockwork.controller.start'); } ); $this->afterFilter( function () { Event::fire('clockwork.controller.end'); } ); } }
再chrome的控制台会看到如下信息:
Clockwork还提供了其他一些有用的log相关函数,具体配置使用请看github文档.https://github.com/itsgoingd/clockwork
2.anbu
配置方法和Clockwork类似,但是不需要Chrome 插件,效果如下:

具体配置和使用方法请参见github文档. https://github.com/daylerees/anbu
3.laravel-debugbar
名字就看出来是laravel的一个debug工具bar,安装配置和前两者类似,效果如下:

这个工具栏很强大,但是我不喜欢用,它会拖慢页面加载,支持的方法很多,比如:
Debugbar::info($object);
Debugbar::error('Error!');
Debugbar::warning('Watch out…');
Debugbar::addMessage('Another message', 'mylabel');
Debugbar::startMeasure('render','Time for rendering');
Debugbar::stopMeasure('render');
Debugbar::addMeasure('now', LARAVEL_START, microtime(true));
Debugbar::measure('My long operation', function() {
// Do something…
});
具体配置使用请参见github文档. https://github.com/barryvdh/laravel-debugbar
来自 http://www.tuicool.com/articles/jMBZreU
普通分类:
