You are here
【分分钟上手weiphp插件开发】Vol.3——留言板插件:Liuyanban

在开发此插件前,我们先来看一下这个插件的效果图,这里给大家分享一个我用bootstrap写的比较简单的留言板界面,一共两个页面:留言列表页面和发布留言页面,大家可以在我的百度云上面下载这个前台模板: http://pan.baidu.com/s/1sjFgsVF
留言列表页面
发布留言页面
看到前台效果图,我们大概知道这个插件做好之后是怎么样了,这个插件相对来说比较简单,需要用到weiphp插件模板、数据模型等。
下面我们开始一步一步来完成这个插件:
1、创建插件。在weiphp管理后台中创建留言板插件,把下面的安装后是否立即启用、是否需要配置、是否需要管理列表全部勾上(如果需要进行数据库操作,并且插件用到的数据库只有一个表时就勾上需要管理列表,这时候在插件管理后台就会出现数据管理列表,列表里面的内容默认会调用与插件标识名一致的数据模型进行显示,也就是说如果我们把是否需要管理列表这个选项勾上了,那么我们在创建数据模型的时候需要把数据模型命名为Liuyanban,这样的话我们就不需要对数据模型显示的方法进行重载即可调用weiphp默认的方法进行数据显示与管理,如果我们的模型名与插件标识名不一致的话,那么我们需要改写数据管理控制器,这个后面会讲到。)
2、安装插件。
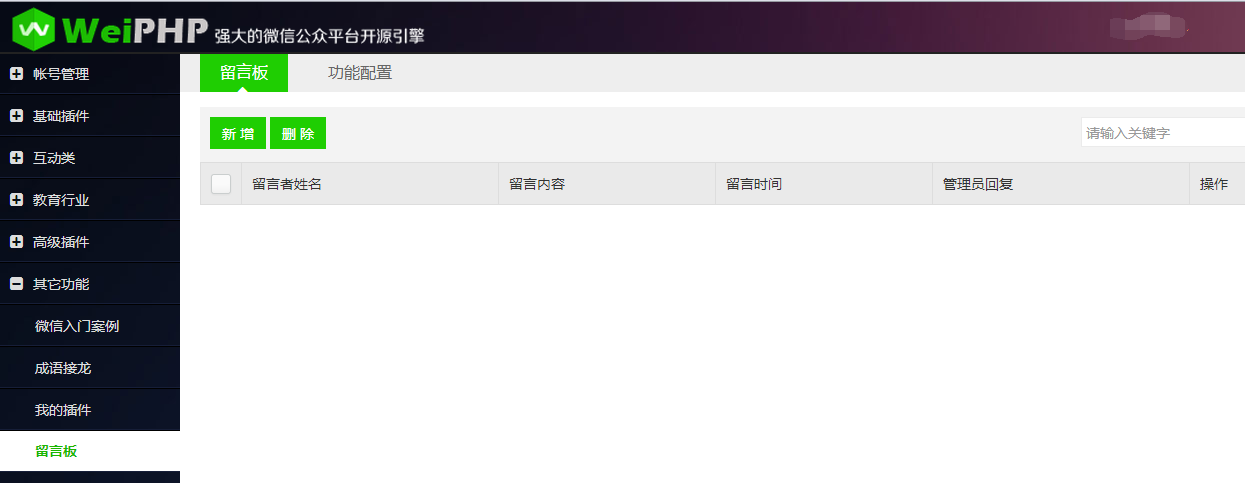
3、查看插件是否安装成功。在插件管理后台可以看到留言板插件已经成功安装了,因为勾选了需要配置和需要管理列表,所以这个地方能看到配置页面和数据管理页面,因为数据模型和数据列表还没有定义,所以数据管理页面并没有显示每个字段标题。
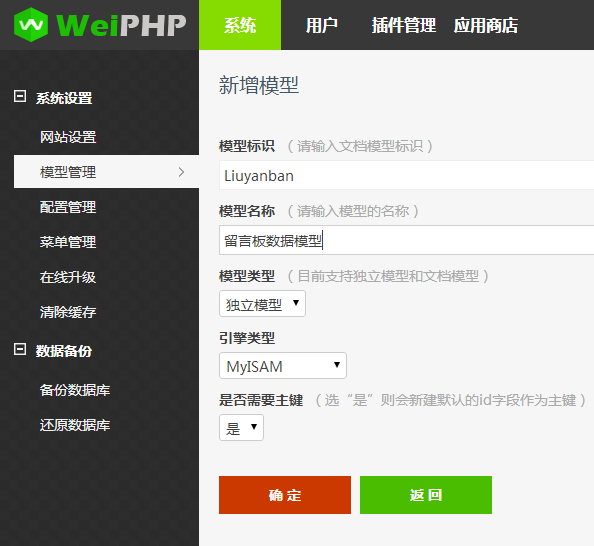
4、创建数据模型。在weiphp管理后台依次点击“系统->模型管理->新增”,进入数据模型创建页面,并创建Liuyanban数据模型。
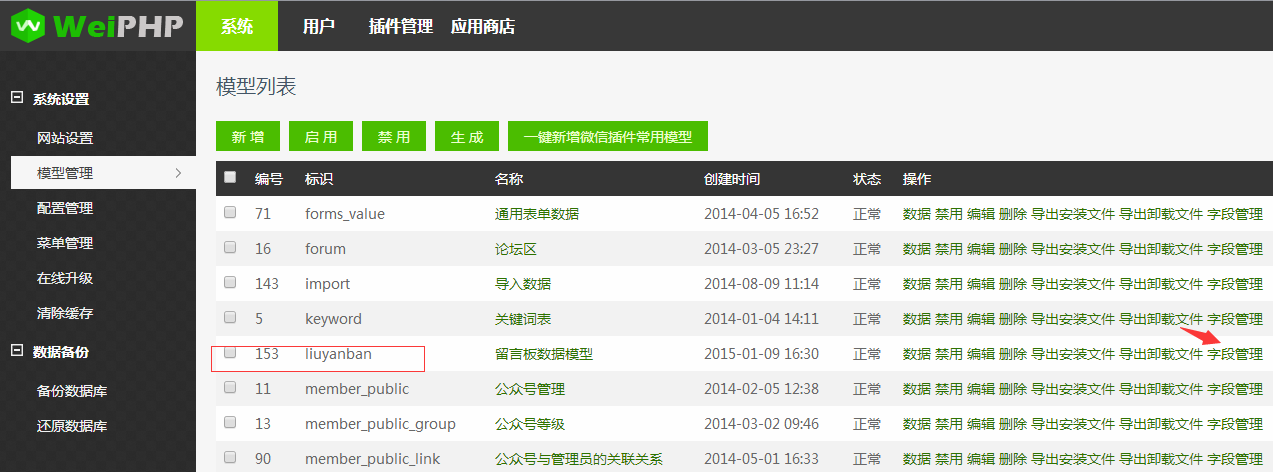
5、创建字段。在模型列表里面找到上一步创建好的Liuyanban数据模型,并点字段管理进入字段管理页面。
点击新增依次建立如下字段。
6、定义数据列表。在模型列表页面再次找到liuyanban模型,点击编辑进入模型编辑页面;
在模型编辑页面点击设计进入列表定义页面;
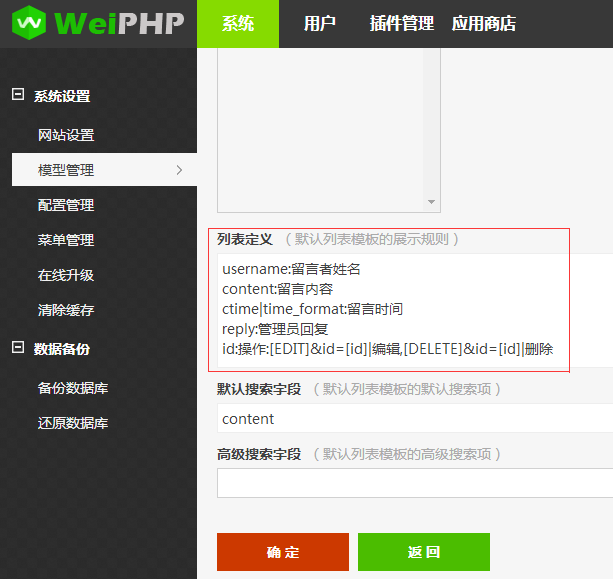
按下图所示进行列表定义。
7、查看数据列表。再次回到插件管理后台,可以看到列表定义的字段已经显示出来。
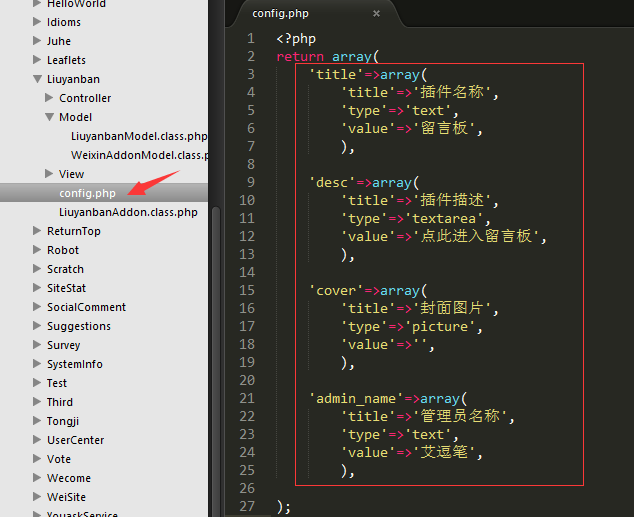
8、编辑配置文件。改写config.php,添加下图所示配置项。
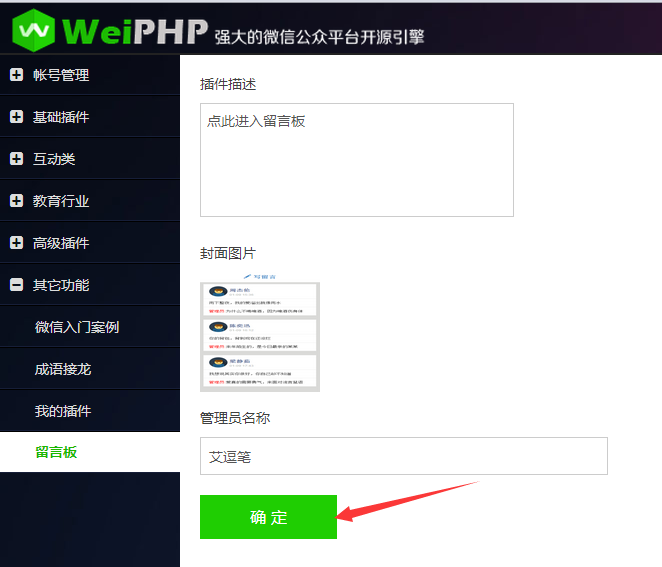
回到插件管理后台,可以看到配置项成功应用。
上传一张封面图片并点“确定”提交配置项。
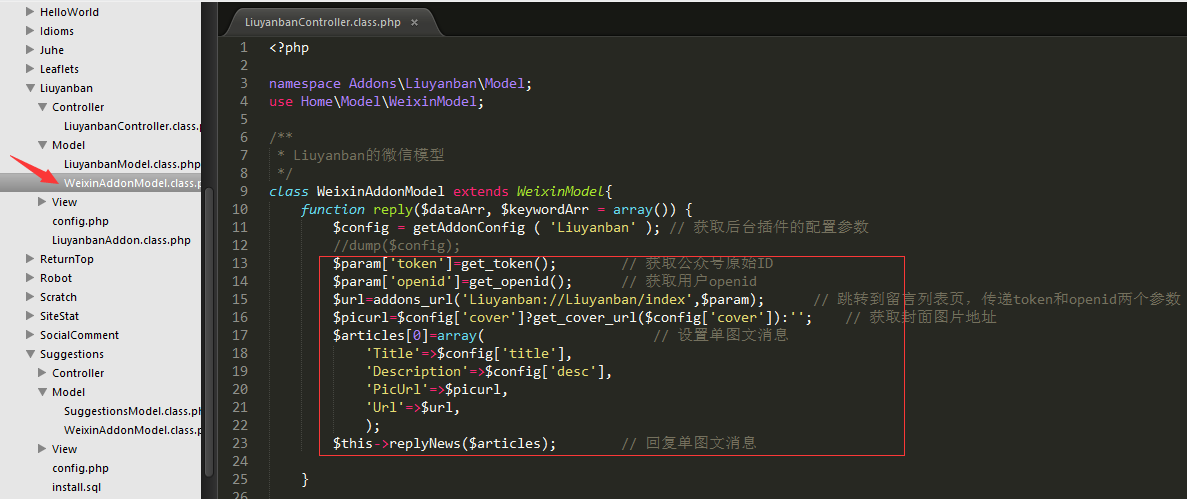
9、编写微信交互模型。在微信模型中设置当用户输入“留言板”触发此插件时回复单图文消息,跳转到留言列表页面(Liuyanban控制器下的index方法),并传递用户的openid和公众号的token两个参数。其中get_token()、get_openid()、addons_url()、get_cover_url()为weiphp封装的较为常用的方法,可以在Application/Common/Common/function.php中查看这些方法对应的用法和功能。
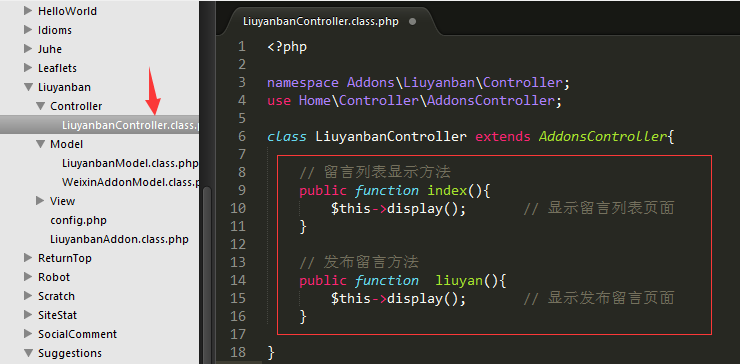
10、显示前台模板。在Liuyanban控制器中新建index()和liuyan()两个方法,分别用于显示留言列表页面和发布留言页面。
下载前台模板文件 http://pan.baidu.com/s/1sjFgsVF ,并把文件粘贴至Liuyanban插件的模板文件夹下面。
11、微信调试。在微信中回复“留言板”即可响应此插件回复单图文消息。
点击即可进入留言列表页面。
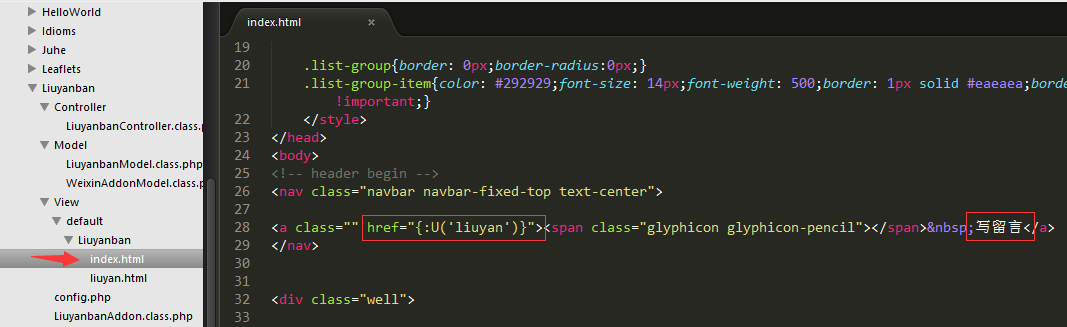
打开index.html,用U方法为“写留言”添加跳转链接,使其被点击后跳转到发布留言页面。
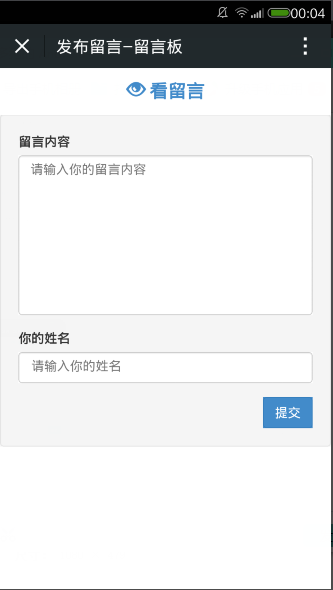
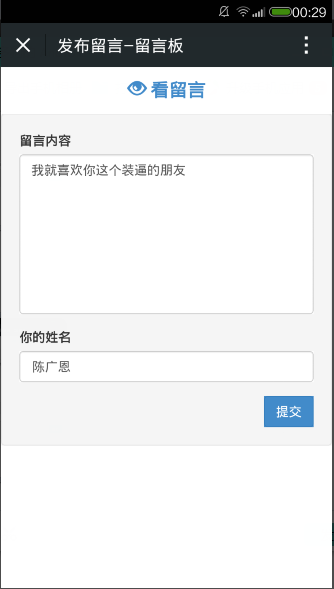
因此在留言列表页中点击“写留言”时会跳转到下图所以发布留言页面。
打开liuyan.html,用U方法为“看留言”添加跳转链接,使其被点击后跳转到留言列表页面。
经过以上几步完成了两个页面之间的相互跳转。
12、发布留言。在liuyan.html页面中查看form表单中的input的name。
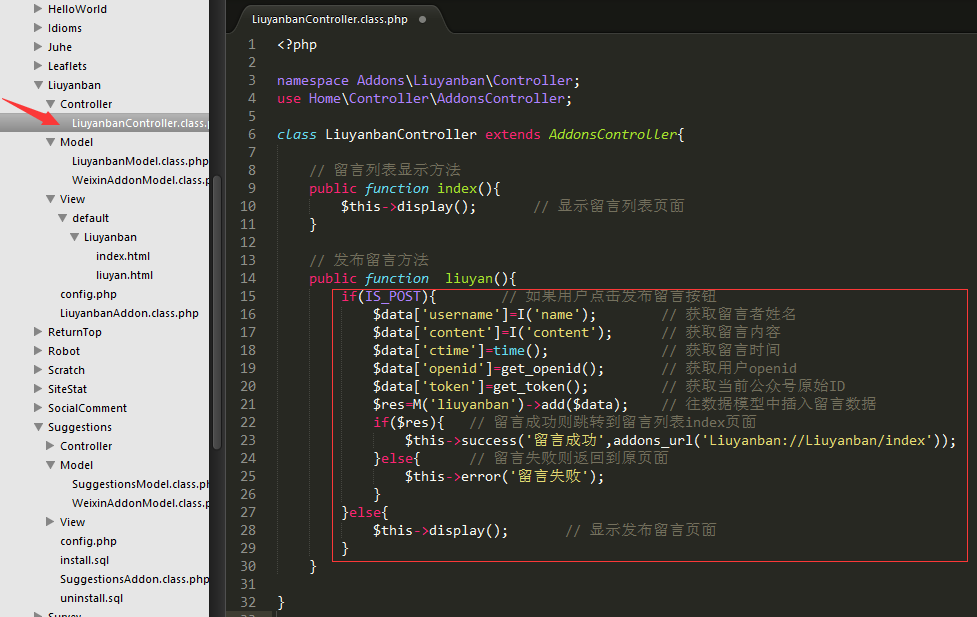
根据name编辑liuyan方法,把留言数据插入到数据模型。
13、发布留言。在发布留言页面插入几条留言。
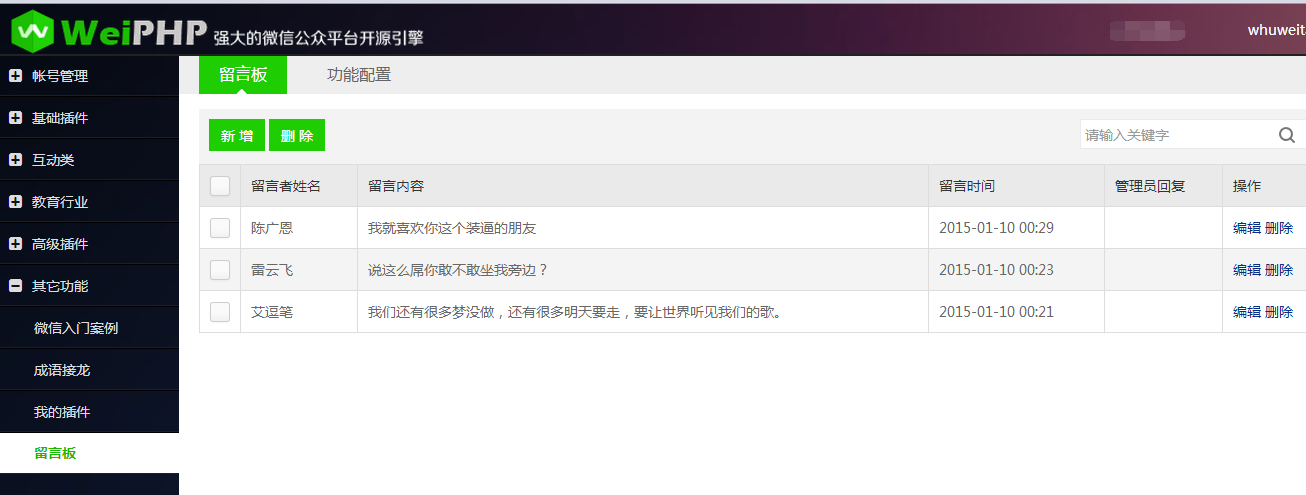
在插件管理后台可以看到所有用户发布的留言。
13、编辑留言。在编辑留言的页面添加管理员回复内容。
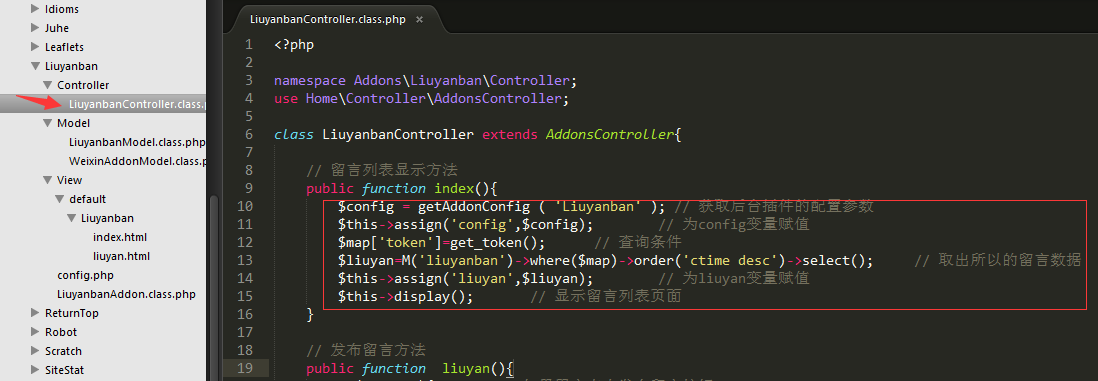
15、显示留言。编辑index方法,取出数据模型中的留言数据并赋值给变量。
用volist标签循环输出留言数据。
16、查看留言。可以看到所有的留言数据都显示出来,至此本插件开发完毕。
来自 http://ju.outofmemory.cn/entry/161332