You are here
[Laravel 5 教程学习笔记] 十八、Flash Messaging 有大用

通过前面的代码已经可以完成文章的发布了,但是发布完之后没有给出任何的提示,直接跳转到了列表页,这样的体验不太好,我们还是要给出一些返回信息的。这一节主要就是介绍这个,有两种方法,下面分别列出来:
方法一:
首先修改 ArticlesController 中的 store() 方法:
public function store(ArticleRequest $request){
Auth::user()->articles()->create($request->all());
\Session::flash('flash_message', '文章发布成功');
return redirect('articles');
}
Session::flash() 方法是暂存数据的一种方法,它只在下次请求的时候有效。也就是说下次请求完成之后,该数据即消失。关于该方法,可以参考 文档。
接下来修改模版文件,为模版添加输出信息的位置。修改 resources/views/main.blade.php 文件,在 @yield('content') 的上面添加下面代码:
@if(Session::has('flash_message'))
<div class="alert alert-success">{{ Session::get('flash_message') }}</div>
@endif
上面的 {{ Session::get('flash_message') }} 也可以用 {{ session('flash_message') }} 代替。其中 Session::has() 方法是判断 Session 是否存在,而 Session::get() 方法则是取出Session 的值。
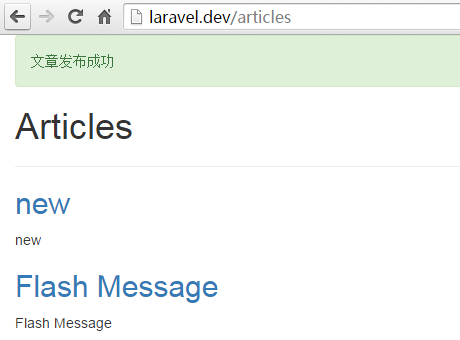
修改完成之后,发布一篇文章,可以看到,刚才添加的 Flash 数据显示出来了,而再次刷新页面之后,Flash 数据已经消失不显示了。

虽然上面实现了提示的功能,但是该功能还不是很完善。比如文章发布成功的信息,我们只需要它显示几秒钟后自动消失,而其他重要的信息,则需要用户关闭后才会消失等等,下面就来完善该功能。
重新修改 main.blade.php 文件中刚刚添加的代码:
@if(Session::has('flash_message'))
<div class="alert alert-success">
<button class="close" type="button" data-dismiss="alert" aria-hidden="true">×</button>
{{ Session::get('flash_message') }}
</div>
@endif
上面的关闭按钮功能是 Bootstrap 自带的,我们需要引入 JS 文件才能关闭,随意需要在 @yield('footer') 前面添加代码:
<script src="http://apps.bdimg.com/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
这时,重新发布一篇文章,可以看到提示信息的右上角出现了关闭按钮,点击后可以关闭提示信息。
现在,当返回的为重要信息时,需要用户自己点击关闭,而普通信息则出现N秒后自动消失。再次修改上面的代码:
@if(Session::has('flash_message'))
<div class="alert alert-success {{ Session::has('flash_message_important') ? 'alert-important' : '' }}">
@if(Session::has('flash_message_important'))
<button class="close" type="button" data-dismiss="alert" aria-hidden="true">×</button>
@endif
{{ session('flash_message') }}
</div>
@endif
然后在 @yield('footer') 前面, jQuery 文件的后面添加代码:
<script type="text/javascript">
$('div.alert').not('.alert-important').delay(3000).slideUp(300);
</script>
这时发布文章,可以看到提示信息出现 3 秒后自动的消失了。
接着,修改控制器中的 store() 方法:
public function store(ArticleRequest $request){
Auth::user()->articles()->create($request->all());
\Session::flash('flash_message', '文章发布成功');
\Session::flash('flash_message_important', true);
return redirect('articles');
}
这时发布文章的话,因为 Session::has('flash_message_important') 的值为 true,所以,提示信息会出现关闭按钮,并且不会自动消息。
上面的代码也可以替换为:
public function store(ArticleRequest $request){
Auth::user()->articles()->create($request->all());
return redirect('articles')->with([
'flash_message' => '文章发布成功',
'flash_message_important' => true
]);
}
接着创建 resources/views/partials 文件夹,并且在该文件夹下创建 flash.blade.php ,把刚刚添加到 main.blade.php 中下面的这段代码删除,然后添加到 flash.blade.php 中:
@if(Session::has('flash_message'))
<div class="alert alert-success {{ Session::has('flash_message_important') ? 'alert-important' : '' }}">
@if(Session::has('flash_message_important'))
<button class="close" type="button" data-dismiss="alert" aria-hidden="true">×</button>
@endif
{{ session('flash_message') }}
</div>
@endif
然后在 main.blade.php 中该代码的位置引入子视图,添加代码:@include('partials.flash') 。
方法二:
打开命令行,进入Laravel安装目录,运行下面的代码:
D:\wamp\www\laravel5>composer require laracasts/flash
然后修改 config/app.php 文件,在 providers 的最后添加:
'Laracasts\Flash\FlashServiceProvider',
在 aliases 的最后添加:
'Flash' => 'Laracasts\Flash\Flash',
接着修改 main.blade.php 文件,在刚才引入子视图的位置替换为下面代码:
@include('flash::message')
修改 store() 方法:
public function store(ArticleRequest $request){
Auth::user()->articles()->create($request->all());
flash('文章发布成功');
// 或者使用方法 success(),warning(),error() 等
// flash()->success('文章发布成功');
return redirect('articles');
}
注:上面的样式都是 Bootstrap 定义好的。
还可以使用 Bootstrap 的 modal() 方法,修改 main.blade.php 中 JS 代码:
<script type="text/javascript">
$('#flash-overlay-modal').modal();
// $('div.alert').not('.alert-important').delay(3000).slideUp(300);
</script>
然后修改控制器中的 store() 方法:
public function store(ArticleRequest $request){
Auth::user()->articles()->create($request->all());
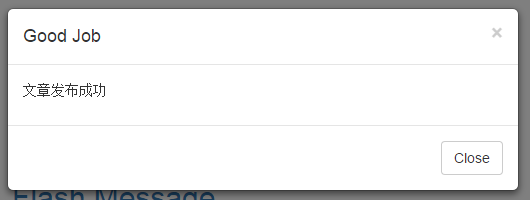
flash()->overlay('文章发布成功', 'Good Job');
return redirect('articles');
}
再次发布文章,出现下面的提示框:

该篇属于专题:《Laravel 5 基础视频教程学习笔记》

本文共 5 个回复
eeequn 2015/07/18 10:56
持续更新,持续来访。
onmi 2015/07/24 22:07
gaomingyang 2015/08/17 12:36
哥们,你也是看laracast学的吧?
Specs 2015/08/17 16:29
@ gaomingyang 嗯是的
hanbing17 2015/08/26 00:01