You are here
ie6 hack 自己亲自做的 有大用

以下是自己亲自做的 有大用
.color{
background-color: #CC00FF; /*所有浏览器都会显示为紫色*/
background-color: #FF0000\9; /*IE6、IE7、IE8会显示红色*/
*background-color: #0066FF; /*IE6、IE7会变为蓝色*/
_background-color: #009933; /*IE6会变为绿色*/
}
以下是自己亲自做的 有大用
body {font-size: 12px;
}
/* For IE6 */
ie6~ie9 hack兼容写法 已测试
从后往前,依次是,firefox,ie9 ,ie8,ie7,ie6.
(注意杠9杠0,不知道为什么显示不出来,因此用的全角的)
selector{
background-color:#f00;/*all*/
background-color:#0ff\0;/* ie 8/9 */
background-color:#0f0\9\0;/* ie9 */
*background-color:#00f;/*ie7*/
_background-color:#ff0;/*ie6*/
background-color//:#090;/*非IE*/
background-color:#900\9;/*所有ie*/
}
当然,还有专门针对IE7的写法:+background-color:#00f;
不过上述代码,我把background-color改成background时,又区分不出ie9和ie8了,因此,使用的时候最好注意一下。
写法中,要注意顺序:
background-color:#0ff\0;
background-color:#0f0\9\0;
第一行是针对ie8、9的。
第二行才是针对ie 9的
来自 http://www.jb51.net/css/67726.html
简单CSS hack:区分IE6、IE7、IE8、Firefox、Opera
一、跨浏览器的网页设计一直是让人很头疼的问题,这不只是因为浏览器的版本众多,还有一个重要的原因是相同浏览器的不同时期的版本也会有差异,甚至是在不同操作同台上还会有不同。因此使CSS hack技术进行浏览器区分是实现跨浏览器访问一个好方法。CSS Hack技术有很多,具体可以查看:
本文据说的主要是通过“.”,“>”,“*”,“_”来区分。以下是本人对这四种符号的测试结果:
———————IE6—— IE7——IE8——FF2——FF3— Opera9.5
>property—— Y—— Y—— Y—— N—— N—— N
.property—— Y—— Y—— Y—— N—— N—— N
*property—— Y—— Y—— N—— N—— N—— N
_property—— Y—— N—— N—— N—— N—— N
我们可以看到>property、.property、*property在各浏览器中的表现是一致的,只有_property在IE6和IE7、IE8中有所区别。另外还要注意的,IE6是不支持!important的,而其他几款浏览器都识别。
举例:
要对想同的文字在不同浏览器中显示不同的颜色可以使用: color:brown !important; /*用于Opera、Firefox2、Firefox3等现代浏览器*/
>color:green !important; /*IE7、IE8可以识别该规则,因此它覆盖掉了上一条规则*/
color:red; /*所有浏览器都可以识别,但是以上两条规则有!important,所以这条规则被忽视;只有IE6认识并覆盖掉上两条规则*/
color:brown !important; /*用于Opera、Firefox2、Firefox3等现代浏览器*/
>color:green !important; /*IE7、IE8可以识别该规则,因此它覆盖掉了上一条规则*/
color:red; /*所有浏览器都可以识别,但是以上两条规则有!important,所以这条规则被忽视;只有IE6认识并覆盖掉上两条规则*/
因此这就实现了跨浏览器的表现问题。_property和*property也是一样的。对于_property来说,只有IE6才能识别,因此可以用于单独对IE6的设置中。
不过这里要注意书写的顺序:现在浏览器的写法要写在最前面,IE6的写法要写在最后面用于覆盖,其他浏览器写在中间。
二、其实主要是浏览器:IE6/IE7/firefox下,各个对CSS代码的解释有区别,下边转载一篇HACK的文章,相当实用。
区别IE6与FF: background:orange;*background:blue;
区别IE6与IE7: background:green !important;background:blue;
区别IE7与FF: background:orange; *background:green;
区别FF/IE7/IE6: background:orange;*background:green !important;*background:blue;
注:IE都能识别*标准浏览器(如FF)不能识别*
IE6能识别*,但不能识别 !important
IE7能识别*,也能识别!important
FF不能识别*,但能识别!important
另外再补充一个,下划线"_",
IE6支持下划线,IE7和firefox均不支持下划线。(推荐.我这只有这个有效!)
于是大家还可以这样来区分IE6、IE7、firefox
: background:orange;*background:green;_background:blue;

三、最简单的CSS Hack: 区分 IE6 / IE7 /IE8 /Firefox
background-color: #CC00FF; /*所有浏览器都会显示为紫色*/
background-color: #FF0000\9; /*IE6、IE7、IE8会显示红色*/
*background-color: #0066FF; /*IE6、IE7会变为蓝色*/
_background-color: #009933; /*IE6会变为绿色*/
}
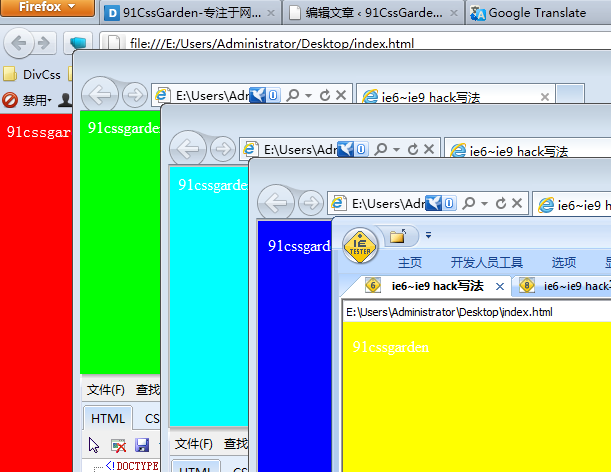
上面的样式解释为顺序是 ff、ie8、ie7、ie6显示的结果:
用 FF 浏览, 颜色是紫色
用 IE8 浏览,颜色是红色
用 IE7 浏览,颜色是蓝色
用 IE6 浏览,颜色是绿色
来自 http://www.cnblogs.com/lhb25/archive/2010/01/26/1656801.html