You are here
[Laravel 5 教程学习笔记] 四、向视图传送数据 有大用

上一篇学习了Laravel的路由、控制器及视图的使用,这一篇将学习如果向视图中传送数据。
在Routes.php中新建一个路由:
Route::get('about', 'PagesController@about');
之后我们可以手动创建控制器,但是Laravel提供的artisan工具可以让我们更加方便的生成一个控制器。在Laravel安装目录下右键,选择“Use Composer Here”,之后运行:
php artisan
可以看到,artisan为我们提供了很多的功能,这里我们需要用到make:controller:
php artisan make:controller PagesController
这时,Laravel会在app/Http/Controllers目录下自动为我们创建一个PagesController.php,里面默认包含了index()、create()、store()、show($id)、edit($id)、update($id)及destroy($id)几个方法,我们这里并不需要所有的这些方法,所以我们可以生成一个更加简洁的控制器。删除刚才生成的PagesController.php,然后到命令行工具中运行:
php artisan make:controller PagesController --plain
这次生成的controller中将不包含任何方法。
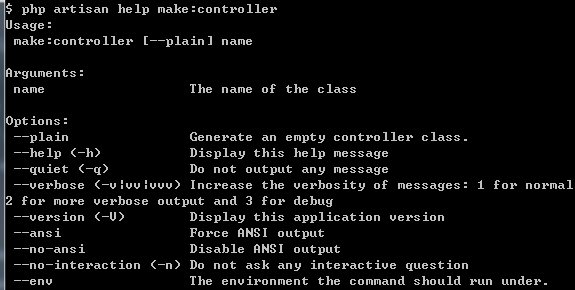
如果想知道我们命令行执行时可以带哪些参数,可以使用帮助功能,运行下面的命令:
php artisan help make:controller

在PagesController中创建about()方法:
public function about() {
return 'About Page';
}
到浏览器中打开http://laravel.dev/about,可以看到输出了“About Page”。
现在,我们想返回一个视图,修改about()方法:
public function about() {
// return 'About Page';
return view('pages.about');
}
之后到resources/views/pages目录下创建about.blade.php文件,输入内容:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>About me</h1>
<p>个人简介</p>
</body>
</html>
现在刷新浏览器看看效果吧。
现在来向视图传送数据:
修改about()方法:
public function about() {
$name = 'Specs';
return view('pages.about')->with('name', $name);
}
然后修改对应个视图about.blade.php:
<h1>About me</h1>
<p>I'm <?= $name ?></p>
再次刷新浏览器查看效果吧~
因为我们使用的Laravel的blade模版,所以上面写法优化一下,可以修改为:
<h1>About me</h1>
<p>I'm {{ $name }}</p>
需要注意的是,blade模版的{{ $var }}是会转义html语义的,例如,我们把about()方法中$name变量修改为:$name = '<span style="color: red;">Specs</span>';,刷新浏览器,发现浏览器直接输出的是I'm <span style="red">Specs</span>,查看源代码发现原来$name变量中的字符已经被转义成了HTML实体。

如果不需要转义HTML的话,可以使用 {!! $var !!},修改视图文件为:<p>I'm {!! $name !!}</p>,再次刷新浏览器查看结果:

另外,除了上述方法向视图传送数据,还有下面几种方式。
1). 向视图传送数组
修改about()方法:
public function about() {
return view('pages.about')->with(['first' => 'Foo', 'second' => 'Bar']);
}
在视图中调用:
<p>{{ $first }}, {{ $second }}</p>
2). 给view()指定第二个参数
修改about()方法:
public function about() {
$data['first'] = 'Foo';
$data['second'] = 'Bar';
return view('pages.about', $data);
}
调用同上。
这里还可以通过PHP的compact()方法来组织数据:
public function about() {
$first = 'Foo';
$second = 'Bar';
return view('pages.about', compact('first', 'second'));
}
调用方法也一样。
该篇属于专题:《Laravel 5 基础视频教程学习笔记》

本文共 6 个回复
Specs 2016/03/22 19:58
@ 王二麻子 没有定义那个路由吧
Specs 2016/03/22 20:09
@ 王二麻子 修改下 .htaccess
王二麻子 2016/03/22 20:00
@ Specs 找到原因了,中间要加个/index.php~~~官方文档上所谓的优雅链接
Specs 2015/11/03 21:54
@ shea 那你可以直接使用windows自带的cmd那个~
shea 2015/11/03 12:22
有个校问题,就是我是用composer下载的laravel,但是在根目录右键的时候,没有Use Composer Here这个选项?
王二麻子 2016/03/22 17:36
楼主你好,有个问题 我直接网址laravel.dev/访问没问题,但是加后缀laravel.dev/about就提示找不到服务器网址了,啥情况这是?